Amazon CloudFront - как настроить CloudFront для работы с S3
Предполагая, что вы запустили сайт или блог с высокой посещаемостью и столкнулись со следующими проблемами:
- Медленная подача контента - Содержимое (htmls, изображения, файлы для загрузки) работают с очень низкой скоростью, особенно во время скачков трафика
- Платный и неиспользованный - Вы платите своему веб-хостингу больше, чем фактически используете. Это означает, что вы, вероятно, платите за пакет веб-хостинга с 50 ГБ веб-пространства и 1 ТБ пропускной способности, но вы едва используете половину из них.
- Грязные файлы / папки - Веб-аккаунт в беспорядке. Папки изображений, папки загружаемых элементов не организованы должным образом.
Все это может быть легко решено с Amazon CloudFront. CloudFront это новый сервис, запущенный Amazon, на основе технологии облачных вычислений. Используя Amazon S3 в качестве хранилища, CloudFront обслуживает все области и доставляет контент с гораздо более высокой скоростью и меньшей задержкой. Нажми сюда, чтобы прочитать больше.
Если вы уже используете Amazon S3 для обслуживания файлов для веб-сайтов, CloudFront это действительно то, что вы должны проверить. Теперь мы проведем вас через настройку CloudFront для обслуживания веб-файлов..
-
Первый и последний
Получить Amazon S3 аккаунт (читайте здесь), затем зарегистрируйтесь в сервисе Amazon CloudFront. Проверьте свою электронную почту, чтобы убедиться, что услуга активирована для вас.

-
Создать рассылку
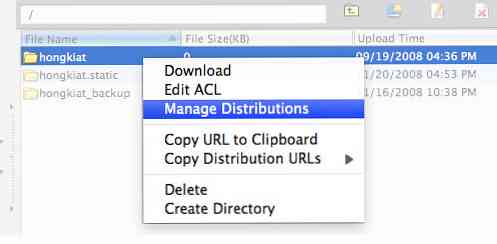
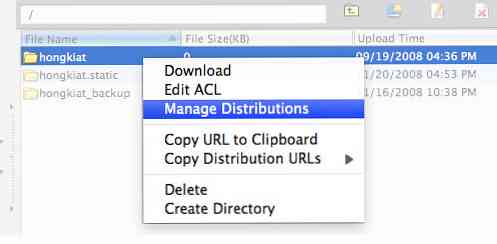
Приложения, которые вы используете для управления корзинами Amazon S3, могут отличаться, но мы попробуем использовать бесплатный инструмент - S3 Firefox, файловый менеджер S3 с поддержкой CloudFront. Подключитесь к своей учетной записи с помощью S3 Firefox, щелкните правой кнопкой мыши на имени корзины (при условии, что файлы и папки внутри здесь доступны для Интернета) и выберите Управление распределениями.

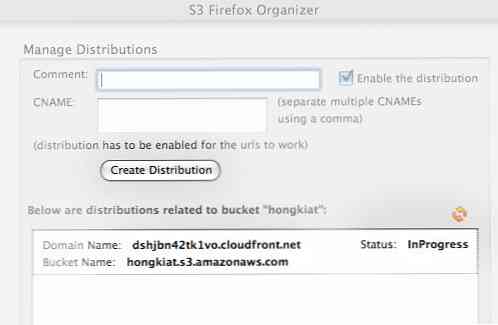
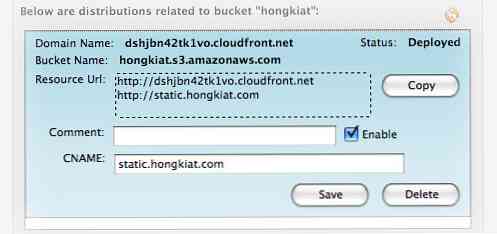
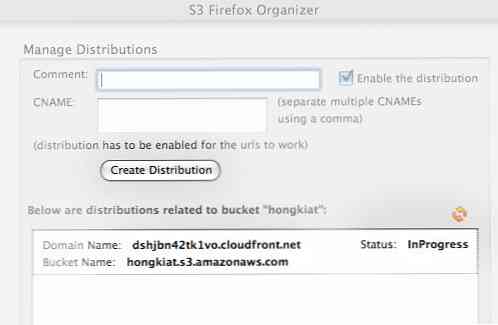
распределение является уникальным URL-адресом, который вы можете использовать для ссылки на файл. Вы получите лучшую картину, как только она будет создана. Нажмите на Создать рассылку создать свой первый дистрибутив для ведра.

Как только вы создали, вы заметите новое доменное имя: XXXXX.cloudfront.net создается для вас. Статус изменится с В ходе выполнения в развернутый когда это будет сделано. Вы также можете нажать на кнопку Обновить, чтобы обновить статус.
Если у вас предыдущий есть следующий актив:
- https://assets.hongkiat.com/uploads/folder1/imageA.jpg, теперь к нему можно получить доступ с помощью URL
- http://XXXXX.cloudfront.net/folder1/imageA.jpg
Вы по-прежнему можете обслуживать файлы с первым URL-адресом, но последний работает на CloudFront и работает намного быстрее.
-
Создать CNAME
URL-адрес распространения начинается с http://XXXXX.cloudfront.net/ и мы не думаем, что есть какой-то способ решить, что происходит раньше .cloudfront.net. Однако, чтобы сделать URL проще, приятнее и проще для запоминания, мы можем использовать CNAME для сопоставления этого URL с тем, что нам нужно. Для этого требуется доступ к панелям управления веб-хостинга. В этом примере мы покажем вам, как сопоставить:
- http://XXXXX.cloudfront.net/ в
- https://assets.hongkiat.com/uploads/
Если вы не знакомы с CNAME, рекомендуем вам попросить веб-хостинга сделать это за вас. Вы будете вводить что-то похожее на это, с вашим собственным URL-адресом раздачи.

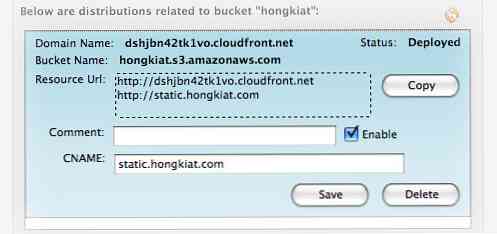
Это может занять 24 часа, но в то же время заполнить CNAME в S3 Firefox.

Как только он будет правильно распространен (вы можете проверить с помощью ping-адреса), вы можете отправлять файлы, используя https://assets.hongkiat.com/uploads/*.
-
Сравнение производительности
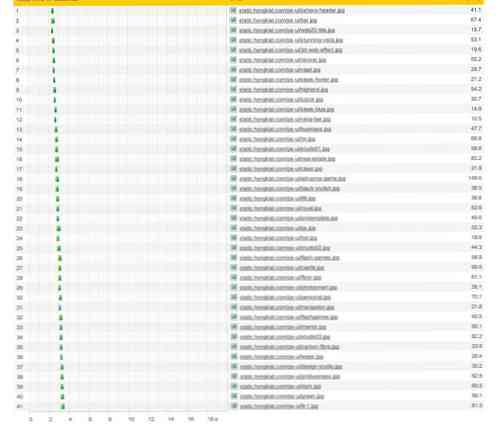
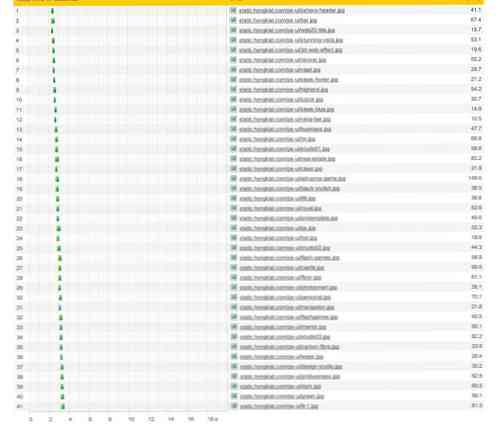
Мы все знаем, как быстро и эффективно обслуживать файлы Amazon S3, но мы подумали, что вы должны увидеть сравнение после внедрения CloudFront поверх обслуживания, чтобы вы знали, что стоит потратить все копейки. Чтобы провести справедливое сравнение различий в скорости загрузки, мы взяли контент блога, загрузили его дважды; однажды с изображениями, размещенными под hongkiat.s3.amazonaws.com, в другой раз с изображениями под static.hongkiat.com (CloudFront) и контролировать его с помощью инструментов Pingdom. Нажмите на картинку для увеличения.
hongkiat.s3.amazonaws.com - 41 загрузка изображений за 6,5 с.

static.hongkiat.com (CloudFront) - 41 загрузка изображений за 3,5 секунды.