Как включить SSL для Localhost с помощью MAMP
Наличие установленного SSL (Socket Secure Layer) является одним из способов защиты вашего сайта. По сути, SSL будет шифровать транзакции данных между браузером и сервером. Таким образом, вы, вероятно, захотите протестировать свой сайт в среде SSL уже на стадии разработки.
URL и другие ресурсы сайта, такие как CSS и JavaScript, указываются правильно через HTTPS протокол. Итак, как мы включаем SSL на нашем локальном хосте? Для этого потребуются некоторые командные строки, изменения файлов, конфигурации и несколько более громоздких шагов. Но давайте обойдем все это и вместо этого будем использовать MAMP Pro.
Включение SSL
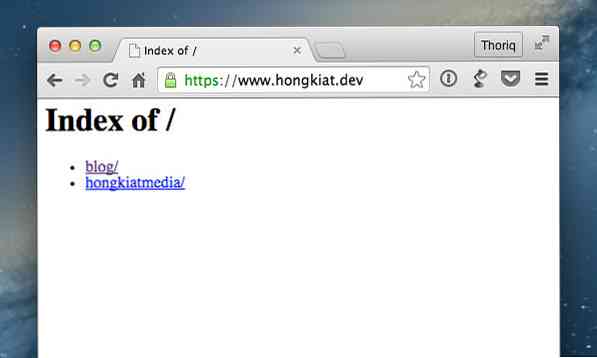
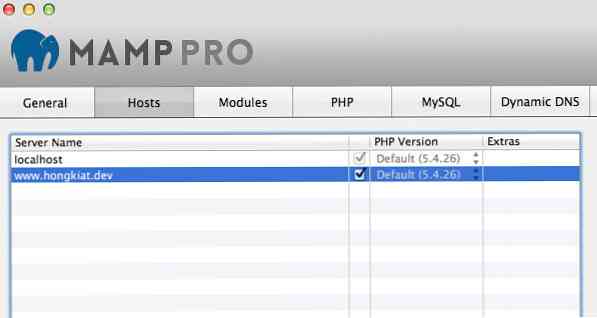
Запустите MAMP и создайте VirtualHost с пользовательским доменом; этот домен может быть установлен как расширение .DEV или же .местный. В этом случае я создал www.hongkiat.dev который используется для размещения www.hongkiat.com развитие.

Каждый виртуальный хост, созданный вами в MAMP, будет иметь индивидуальные параметры, в которых вы можете выполнить некоторые настройки..
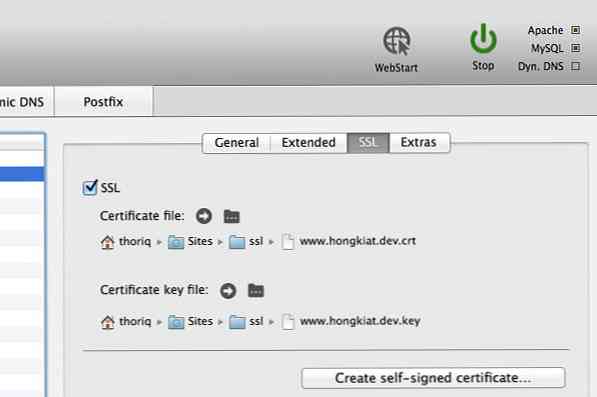
Чтобы включить SSL для VirtualHost, перейдите на вкладку SSL и отметьте опцию SSL. После этого вам нужно будет найти файлы сертификатов SSL. Если у вас есть, найдите и назначьте файлы. Если нет, нажмите кнопку «Создать самозаверяющий сертификат», чтобы MAMP мог создать сертификаты для вас..
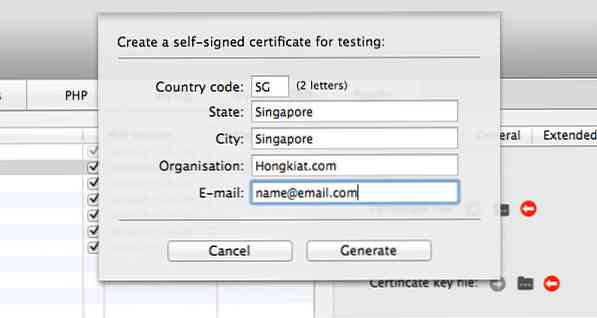
Чтобы создать его, MAMP запросит у вас некоторую информацию, такую как код страны и штат для присвоения сертификата, например:

Сохраните файл в правильной папке, и SSL установлен.

Сделайте Chrome Trust вашим сайтом
После настройки SSL вы сможете просматривать свой веб-сайт через HTTPS протокол. Но подождите, вместо этого вы увидите ошибку (как показано ниже), так как в этом случае браузер не распознает сертификат SSL, Chrome. Заметка что если вы используете веб-сайты на базе WordPress, вам необходимо изменить адрес сайта а также Главная запись от wp_options таблица в базе данных.

Если у вас нет проблем с доверием, вы можете просто продвинутый вариант и нажмите Перейдите к название вашего сайта для просмотра вашего сайта.
Если вас раздражает красный крестик, показанный в Chrome, вам необходимо сила Chrome доверяет вашему сгенерированному сертификату:
Сначала нажмите на этот перечеркнутый значок замка, а затем нажмите Справочная информация ссылка на сайт. Chrome покажет вам всплывающее окно со всей информацией о SSL-сертификате, назначенном на веб-сайте. Перетащите значок сертификата на рабочий стол.
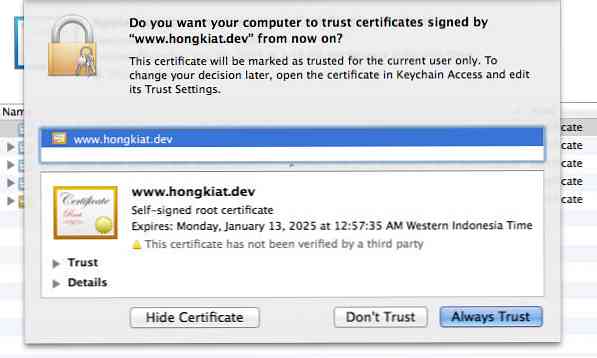
Если вы используете OS X, открытие этого файла сертификата приведет вас к приложению Keychain Access.

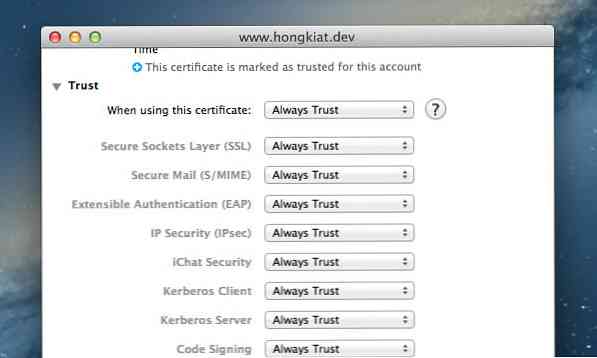
И, как и следовало ожидать, вы должны выбрать Always Trust. Выберите сертификат вашего сайта, затем нажмите [я] кнопка раскрытия реквизитов сертификата Доверять уровень. В пределах Доверять На вкладке вы увидите опцию «При использовании этого сертификата». На этом этапе значением по умолчанию является «Использовать пользовательские настройки». Сделайте ваш сертификат надежным, установив для этой опции значение «Всегда доверять»; Вам будет предложено один раз ввести пароль для обновления этого параметра..

У нас все готово. Откройте веб-сайт Chrome, и вы должны увидеть зеленый замок. Поздравляем, ваш SSL-сертификат теперь надежный.