Создание бесшовного фона для веб-страниц примерно за десять секунд

Создание фонового изображения для вашей веб-страницы (или фона рабочего стола) совсем не сложно. На самом деле, даже новичок в Photoshop может разогнать его примерно за десять секунд. Вот самые простые из простых методов с удивительными, отличными результатами.
Смещение изображения

Найдите подходящее изображение, например, Flickr. Вы можете использовать любое изображение вообще, но некоторые изображения будут работать лучше, чем другие в качестве повторяющегося фона..

Разбей Фотошоп. Если вы являетесь пользователем GIMP, вы можете установить фильтр смещения, аналогичный тому, который мы будем использовать, и следовать за нами вместе с нами..

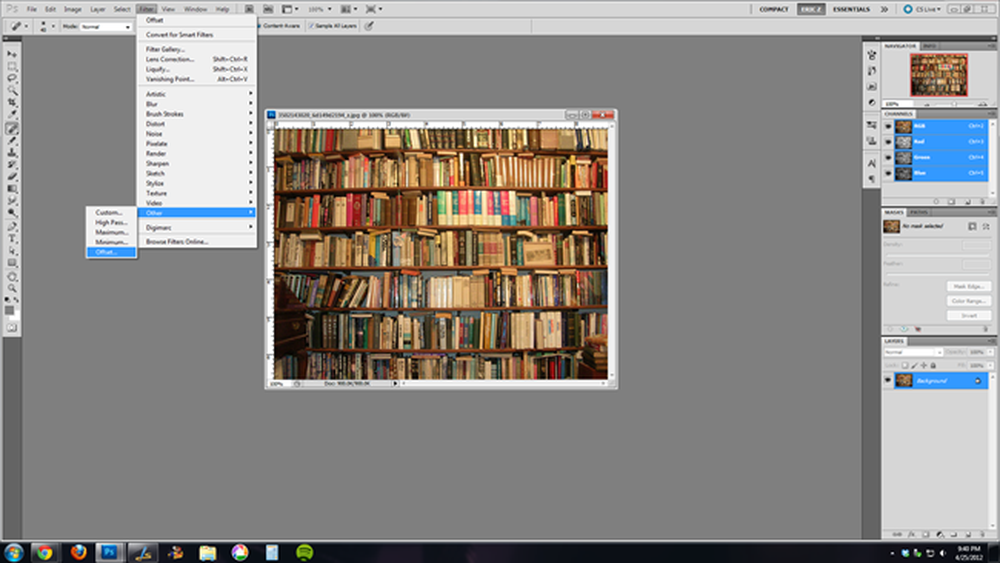
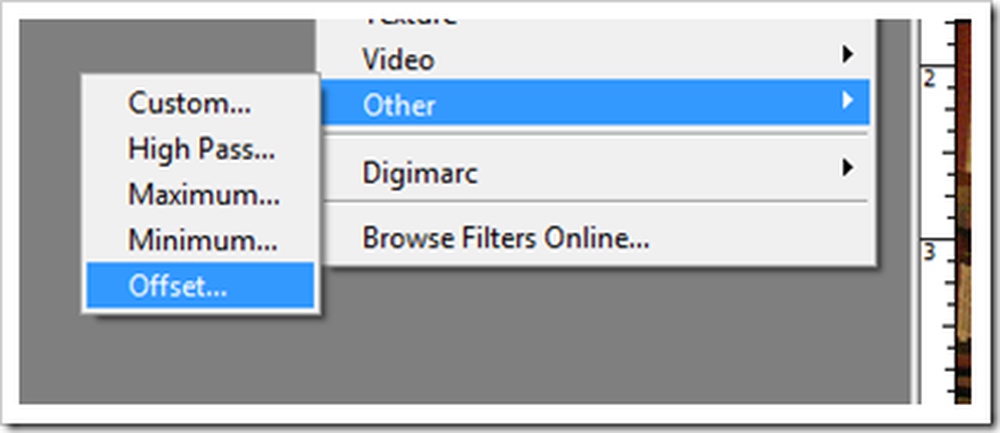
«Сложная» работа может быть выполнена в одно мгновение с помощью этого «смещенного» фильтра. Найдите его, перейдя в Filter> Other> Offset, как показано.

Если вы используете изображение только с фоновым слоем, смещенный фильтр будет перемещать ваше изображение, оборачивая его в виде мозаичного движения. Убедитесь, что в «Неопределенных областях» выбран «Обтекание», чтобы правильно расположить изображение. Это большая часть работы, и мы только начали. Давайте посмотрим, как мы можем сделать эту повторяющуюся фотографию немного более цельной.
Бесшовные края с размытием

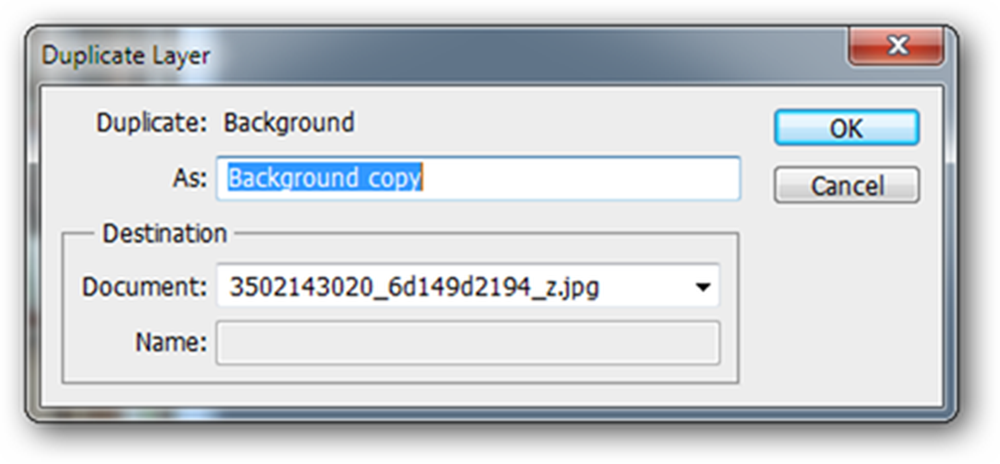
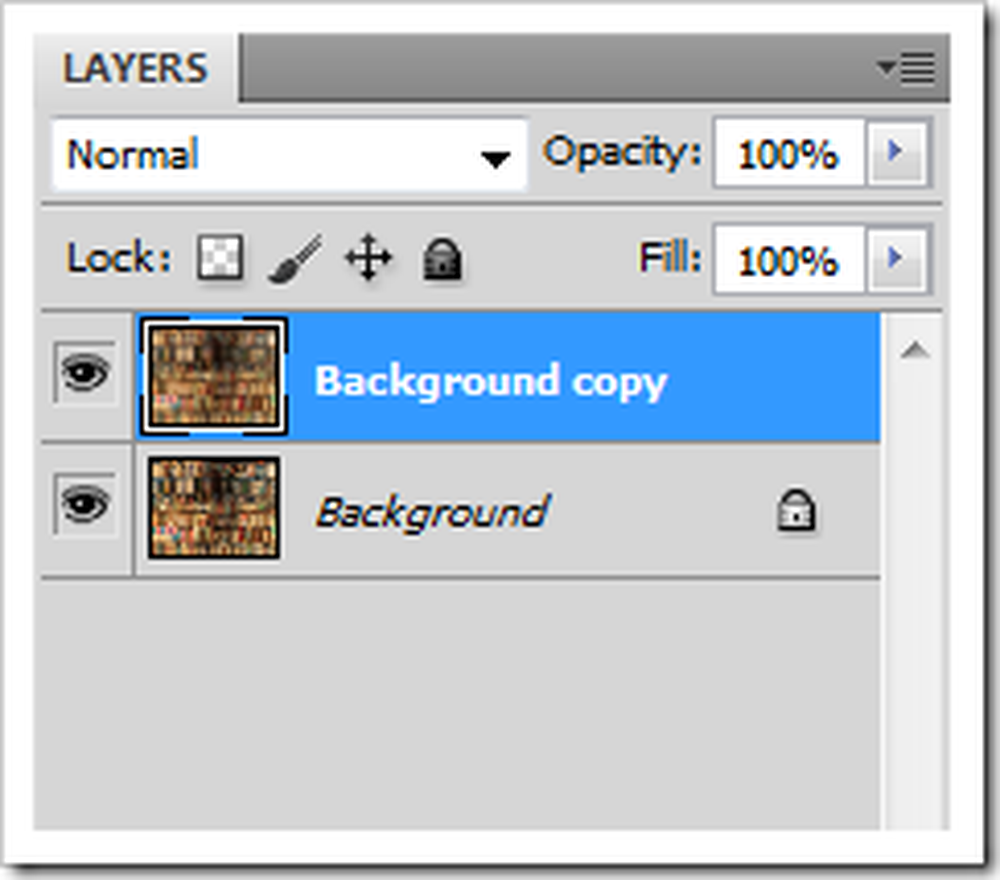
Вот (несколько грубый) метод, который не очень хорошо работает для этого изображения, но может работать для вашего. Мы создадим слой размытия, продублировав наш фон (щелкните правой кнопкой мыши> Duplicate Layer).

С этим выбранным слоем выполните Gaussian Blur, перейдя в Filter> Blur> Gaussian Blur. Используйте любые настройки, которые имеют смысл для вас.


Создайте затемненную маску слоя, нажав  + Левая кнопка мыши на
+ Левая кнопка мыши на  значок на панели слоев.
значок на панели слоев.

Затем просто используйте мягкую кисть с белым в качестве цвета переднего плана, чтобы смягчить края, где плитка очень очевидна. Это может работать очень хорошо для некоторых фотографий, но наши результаты не являются удивительными, поэтому мы попробуем второй метод.

Кроме того, вы также можете найти «Blur Tool» на панели инструментов. Это может дать вам результат, очень похожий на этот, выборочно размывая части изображения.
Смешивание контента для удивительных результатов

В подобных ситуациях контент-осведомленные инструменты выглядят так, будто они творят чудеса. «Точечная восстанавливающая кисть» позволяет быстро избавиться от четких четких линий на плитке и придать вам более цельный вид. При выборе точечной восстанавливающей кисти убедитесь, что вы используете кисть с мягкими краями.

После четырех быстрых мазков изображение поразительно убедительно. Трудно поверить, что потребовалось так мало работы.
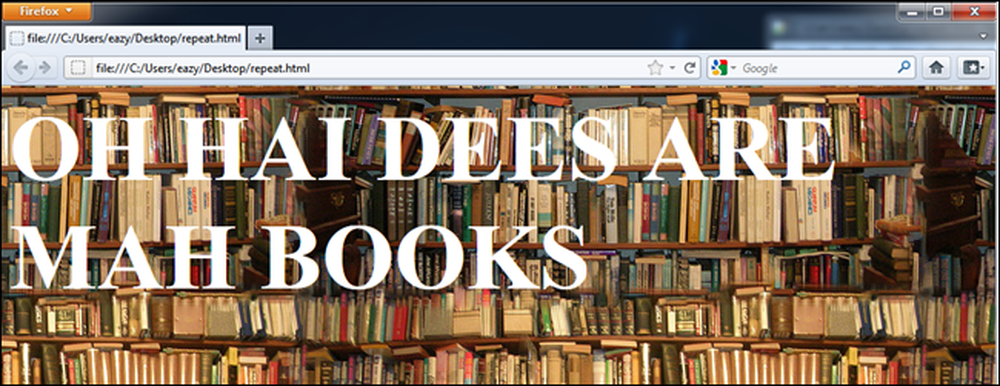
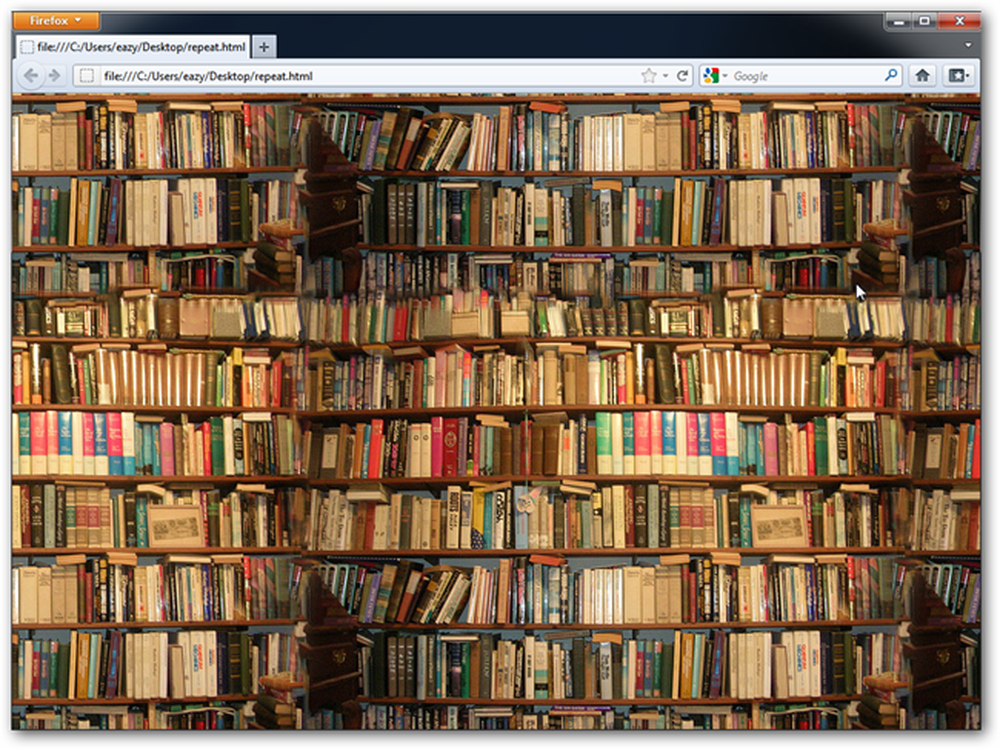
Тестирование в браузере

Сохраните изображение на рабочий стол как repeat.jpg, затем загрузите этот файл на рабочий стол и откройте его в любом браузере. Это загрузит все, что вы создали в качестве повторяющегося фона, так же, как вы увидите это на удаленной веб-странице. Если вы знаете HTML (многие из вас, я уверен), вы можете отредактировать этот файл в блокноте, чтобы использовать другое имя файла, если вы предпочитаете.
Мысли или критика нашего метода сегодня? Есть какие-то трюки, которые работают даже лучше, чем это? Сообщите нам об этом в комментариях или просто отправьте нам свои вопросы по электронной почте по адресу [email protected], и мы сможем представить их в будущей графической статье How To Geek.
Авторы изображений: Wall of Books by benuski, Creative Commons.




