Что такое прогрессивные веб-приложения?

Вы когда-нибудь хотели, чтобы веб-приложения вели себя как настоящие приложения? Прогрессивные веб-приложения - это новая технология, которая призвана сделать это.
Короткая версия: что такое прогрессивные веб-приложения?
Вот краткое резюме: Google, Microsoft, Mozilla и другие компании работают над новым, современным стандартом веб-приложений. Даже Apple следит и поддерживает его. Эти приложения являются веб-приложениями, но они ведут себя больше как собственные приложения. Как и существующие веб-приложения, они будут размещены непосредственно на соответствующем веб-сайте. Разработчики могут обновить их непосредственно на своем веб-сервере, не отправляя эти обновления в несколько разных магазинов приложений, и одно и то же приложение будет работать на всех браузерах и платформах..
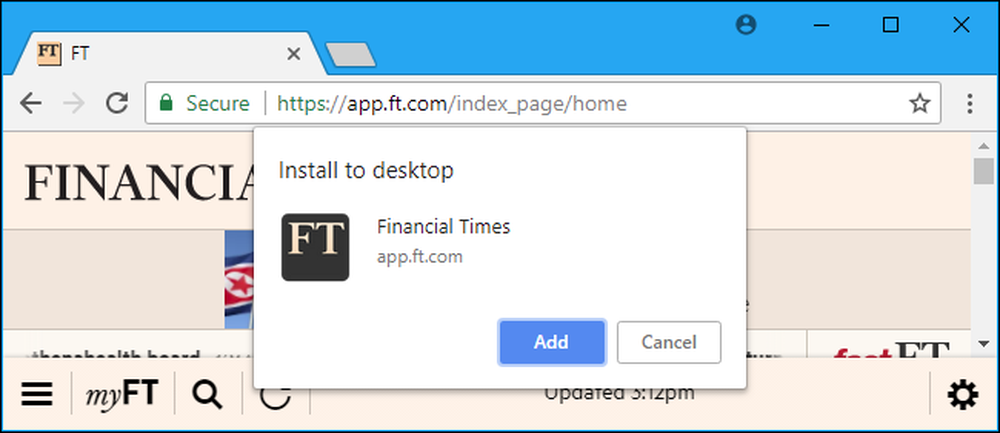
При установке прогрессивного веб-приложения вы получите домашний экран, панель задач или ярлык на рабочем столе, который запускает приложение (в зависимости от вашей платформы). Приложение будет загружаться быстро и будет включать автономную поддержку, push-уведомления, поддержку фоновой синхронизации и другие современные полезности.
Эти приложения могут также использовать существующие веб-технологии для доступа к службам определения местоположения, вашей веб-камере и другим таким функциям, которые мы обычно связываем с нативными приложениями. Конечно, приложения должны спросить вас и получить ваше разрешение, прежде чем получить доступ к этим вещам.
Техническая версия: как они работают?

Прогрессивные веб-приложения - это традиционные веб-приложения, которые усовершенствованы современными веб-технологиями, что позволяет им создавать приложения более похожими на приложения. «Прогрессивная» часть означает, что они «постепенно улучшаются» с помощью современных веб-функций, что означает, что они также будут работать в старых браузерах, которые не поддерживают новые функции, но будут работать лучше и с большим количеством функций в современных браузерах..
Эти приложения получат свое собственное окно и ярлык на панели задач (в Windows 10 и любых других приложениях с Chrome) или значок на домашнем экране (на устройствах Android и других смартфонах). Когда вы открываете их, они быстро загружаются благодаря Cache API и IndexedDB, которые хранят ресурсы и данные приложения на вашем устройстве, позволяя им работать даже в автономном режиме. Такие технологии, как Service Workers и push-уведомления, позволят приложению выполнять фоновые задачи, такие как синхронизация и отправка вам уведомлений, даже если они не запущены, как собственное приложение. Fetch API позволяет приложению быстрее и проще запрашивать данные. У них есть файл манифеста веб-приложения, который содержит имя, значок, автора и описание, которые используются при установке приложения на домашний экран или рабочий стол. Они всегда обслуживаются по зашифрованному протоколу HTTPS, что означает, что они безопасны, и данные не могут быть подделаны при передаче.
Прогрессивные веб-приложения не похожи на пакетированные приложения Google Chrome или веб-приложения Microsoft. Это требовало, чтобы приложение было «упаковано» в файл и отправлено в магазин приложений. Все приложение находилось в небольшом автономном комплекте, и пользователям приходилось устанавливать его из Интернет-магазина Chrome или Магазина Windows. Они также зависели от платформы и работали только в Chrome или Windows. Разработчик должен был изменить файлы автономного приложения и отправить новую версию в магазин приложений, чтобы обновить его..
Вместо этого PWA никогда не упаковываются в автономный файл. Как и традиционные веб-приложения, которые мы используем сегодня, они полностью размещены на серверах приложений. Если разработчик хочет обновить свое прогрессивное веб-приложение, он обновляет его точно так же, как обновляет веб-приложение на своих серверах. Все платформы и браузеры, поддерживающие PWA, могут использовать одни и те же Progressive Web Apps..
PWA могут быть перечислены в магазинах приложений для упрощения поиска и установки, но магазин приложений будет просто указывать на серверы веб-приложений. Даже если приложение не совместимо с политиками контента магазина приложений, пользователи смогут найти и установить его прямо из браузера..
Почему это важно

Дело не только в том, чтобы сделать веб-приложения более привлекательными. Речь идет о разработке нового стандарта для устанавливаемых приложений, который поддерживается каждой платформой. Это может означать некоторые неожиданные события в ближайшем будущем.
Например, когда эта работа будет завершена, Google может включить такие службы, как Gmail и Календарь Google, в качестве PWA. Это означает, что они будут работать как приложения собственного стиля в Windows 10 и будут перечислены в Магазине Windows. Это будет иметь большое значение для решения проблемы приложений Магазина Windows, поскольку Google не хочет поддерживать универсальную платформу Windows Microsoft (UWP). Другие разработчики, которые не хотели создавать отдельные приложения UWP, внезапно смогли бы поддерживать Windows 10 с PWA в "родном" стиле..
У разработчиков был бы более простой способ заставить свои веб-приложения функционировать более мощным и интегрированным образом на самых разных устройствах, не перепрыгивая ни через какие магазины приложений. Веб-приложения, которые работают везде, смогут лучше конкурировать с нативными приложениями, работающими на одной платформе. Компания, у которой есть только ресурсы для создания одного приложения, может создать PWA и поддерживать все, вместо того, чтобы создавать отдельные приложения для iOS, Android, Windows и Интернета..
И, благодаря разработчикам файлов манифеста веб-приложений, поисковые системы смогут сканировать Интернет и легко находить PWA, доступные в Интернете. Это сделает PWA легко обнаруживаемыми, как веб-страницы.
На каких платформах они поддерживаются?

Прогрессивные веб-приложения находятся в разработке в течение некоторого времени, но они собираются сделать большой скачок в глазах общественности.
Со следующим обновлением Windows 10 - апрельским обновлением 2018 года под кодовым названием Redstone 4, которое выйдет 30 апреля, - Microsoft обеспечивает поддержку PWA. Как и на других платформах, вы можете перейти на веб-сайт PWA и установить его через Microsoft Edge. Тем не менее, Microsoft также будет размещать в Магазине Progressive Web Apps для легкой установки. Разработчики могут размещать свои собственные приложения в Магазине, но Microsoft также будет использовать Bing для поиска хороших PWA в Интернете и автоматического их перечисления. Они по-прежнему будут обычно размещаться на их веб-сайте и обновляться разработчиком, но Microsoft облегчает их поиск и установку. Вам даже не нужно будет открывать браузер Edge, чтобы найти, установить и запустить PWA в Windows 10. Это должно помочь в увеличении объема Магазина Windows, но выглядит как плохая новость для платформы приложений Microsoft UWP. Зачем многим разработчикам создавать приложение UWP, когда PWA будет в порядке и будет работать в нескольких операционных системах??
В Google Chrome - для Windows, Mac, Linux или Chrome OS-PWA собираются заменить устаревшую платформу «Chrome Apps». Google говорит, что поддержка установки PWA на рабочем столе должна появиться примерно в середине 2018 года. Затем эти PWA будут работать с Chrome на рабочем столе. Эта функция уже тестируется в нестабильной версии Chrome для разработчиков под названием Canary.
На Android Google Chrome уже поддерживает установку PWA, как и другие мобильные браузеры, такие как Mozilla Firefox, Opera и браузер Samsung. Google работает над технологией WebAPK, которая позволяет преобразовывать PWA в файлы APK (файлы приложений Android) и устанавливать на устройство, как и другие приложения. Руководитель проекта Chrome намекнул, что PWA также могут быть добавлены в Play Store.
Несмотря на то, что Apple не была здесь сторонником или вокалом, они теперь также добавляют функции PWA в браузер Safari..
2018 год должен стать большим годом для PWA, особенно в Windows 10, где они могут помочь Microsoft сократить разрыв в приложениях и иметь больше приложений в собственном стиле.
Изображение предоставлено: Prabowo96




