20 бесплатных действий в Photoshop, которые должны иметь все дизайнеры
Автоматизированные сценарии экономят время и улучшают рабочий процесс во всех областях творчества. Продукты Adobe, такие как Photoshop, предлагают сценарии, называемые действия которые автоматизируют процесс несколько раз одним нажатием кнопки. Есть эксклюзивные сайты с фотошопом, но многие из них предназначены для фотографов..
Я собрал несколько действий, направленных прямо на Дизайнеры пользовательского интерфейса, дизайнеры иконок и дизайнеры продуктов создание интерфейсов для веб и мобильных устройств. Все эти действия абсолютно бесплатны для многократного использования. Не забудьте проверить детали перед загрузкой, чтобы убедиться, что все работает на вашей версии Photoshop.
iOS 7 Blur
Начиная с iOS 7, команда разработчиков Apple представила эффект размытия молочного стекла. Это может быть воспроизведено в Photoshop, но требует небольшого количества манипуляций со слоем.
Дизайнер Мэтт Смит создал iOS 7 размытия действий повторить эффект на любом верхнем слое. Если у вас возникли проблемы с запуском действий, вы можете загрузить прилагаемый PSD-файл с уже нанесенным слоем матового стекла..

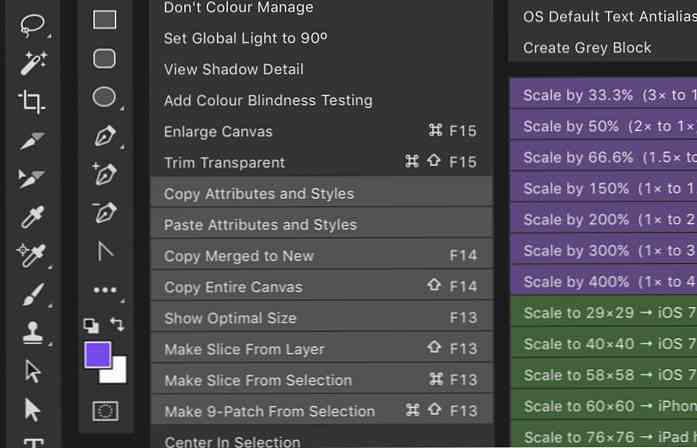
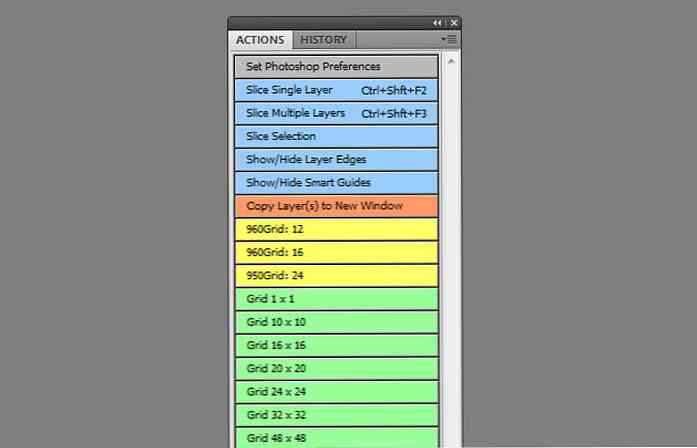
Бьянго Действия
Bjango это творческая студия по созданию приложений и проектов с открытым исходным кодом для дизайнеров. Сайт публикует удобные статьи для пользователей PS и предлагает полное GitHub-репо с акциями, которые вы можете скачать бесплатно. Эти действия включают в себя различные нюансы для строительных конструкций в Photoshop.
Список включает в себя переключатель для включения и выключения привязки пикселей, автоматического дублирования всего холста, центрирования в выделении и даже обрезки снимка размером с дриббл из документа. Коллекция Bjango Actions в настоящее время находится в v4 с десятками действий, сценариев и рабочих процессов OS X.

Нет больше полос
Джефф Бродерик создал простое действие под названием Нет больше полос это бесплатная загрузка, и это невероятно ценно для работы цифрового дизайна.
Градиенты в Photoshop могут иметь цветные полосы, в которых градиентные переключатели цвета очевидны. Это действие уберет эффекты полос, с одним уловом: это также значительно увеличивает размер файла документа. Так что это может быть полезно не для всех проектов, но, безусловно, стоит помнить об этом.

Скриншот фотошопа
Вот действительно крутой эффект, созданный албанским дизайнером Vasjen Katro. С его действием под названием Скриншот фотошопа вы можете взять плоский макет а также автоматизировать перекос с помощью подразумеваемого освещения. Это создает эффект экрана, наклоненного в сторону, и выглядит как фотография монитора.
Это идеально подходит для искаженных перспективных снимков для уникального отображения интерфейсов. Хотя это может не помочь вам лучше проектировать, это может улучшить вашу презентацию.

PSD TO PNG Automator
Экспорт дизайна требует времени, но его можно упростить с помощью Луиса да Силвы PSD в PNG экспорт. это преобразует полный файл PSD в PNG из панели действий Photoshop. Из того, что я могу сказать, это работает для всех версий Photoshop от CS до CC.

Пользовательский интерфейс браузера
Всегда хотел посмотрите, как выглядит ваш макет в окне браузера? Благодаря действию пользовательского интерфейса браузера, теперь это просто нажатие кнопки.
Это конкретное действие имеет премиум-вариант, но бесплатная версия включает в себя более чем достаточно функций. Каждое окно браузера отображается в стиле OS X, но окна могут растягиваться, чтобы соответствовать любому холсту, который вам нужен.

Retinize It
Retinize Это бесплатное действие Photoshop для создания на сетчатке копий значков и элементов интерфейса. Вы просто выбираете слой (или группу слоев) и запускаете действие. Графика может быть названа и экспортирована с помощью пользовательских @ 2x а также @ 3x требования к размеру.
Обратите внимание, что это не очень хорошо работает с растровой графикой. Попробуйте использовать формы и векторные элементы или импортированные смарт-объекты, чтобы обеспечить постоянство качества при определении размеров.

Экспорт в SVG
Экспорт слоев - это еще одна ручная задача, которую никто не хочет делать. Это действие экспорта в PSD в SVG устраняет необходимость экспорта векторов и графики для веба..
Обратите внимание, что это действие было создано для Photoshop и Illustrator, но поддерживает только версии от CS5 или выше..

Плоский браузер UI
Вот еще один шаблонизатор браузера, но с плоским интерфейсом. Если вы не хотите использовать браузеры в стиле Mac, попробуйте вместо этого выполнить действие PS browser..
Растеризованные элементы документа работают лучше, хотя так же просто выровнять все содержимое на новый слой и использовать его вместо.

Стерео Дисплей
Любой, кому нужен стерео дисплей, получит удовольствие от этого действия. Это бесплатное действие стерео-отображения создает 3D-эффект с тенями и скошенными краями, все из ввода плоских элементов пользовательского интерфейса.

Увеличительное действие
Это одно из моих любимых действий, потому что оно очень практично для графических дисплеев и презентаций. Дизайнеры интерфейса будут наслаждаться этим действие лупы созданный Марио Семеš для увеличения интерфейса.
Это сажает увеличительное стекло поверх документа Photoshop с эффектом размытия, примененным в другом месте. Это отличный способ сосредоточиться на одном конкретном элементе или эффекте, и он может быть полезен для командных проектов или онлайн-учебников..

iPhone 6/6 + Действия
Цифровой дизайнер Geof Crowl создал собственную коллекцию действий для iPhone 6 для организация графики из PSD в измерения сетчатки. Дизайнеры мобильных приложений обычно работают со слоями фигур, поэтому они должны вписываться в любой типичный рабочий процесс проектирования.

Сохранить для iOS
Вот уникальная концепция, созданная креативным агентством ENVOY. Так как Photoshop имеет отличный “сохранить для веба” вариант, команда ENVOY построил это действие специально для экспорта в iOS. Есть похожие скрипты, но стоит добавить еще один в микс.

Artista
Artista это действие Photoshop для манипулирование фотографиями и цифровым дизайном. Пользовательские действия могут быть применены к слоям или ко всему документу в целом. Этот конкретный набор действий позволяет дизайнерам создавать интересные стили медиа, такие как энергичные линии и рисовать фильтры в стиле холста. Ознакомьтесь с примерами предварительного просмотра, чтобы увидеть, что возможно.

GUI Automation Toolbox
Хотя GitHub обычно ассоциируется с проектами разработчиков, можно найти отличные ресурсы дизайна, подобные этой GUI Automation Toolbox. В наборе инструментов вы найдете скрипты для Photoshop и Illustrator. Это может помочь с экспортом графики и восстановлением групп слоев.

Pixel2Vector
Это может быть несколько экспериментальным действием Photoshop, но оно может быть невероятно мощным. Pixel2Vector от Michael Tzscheppan - это бесплатный пакет действий, преобразует слои пикселей в векторные фигуры. Действие поддерживает Photoshop CS3 + и может работать как плагин для CS5 +. Я люблю эту концепцию, потому что она может помочь дизайнерам быстро превращать растровые фигуры в редактируемые элементы.

Длинная тень
Московский дизайнер Арам Мирзоянц выпустил свой длинные теневые действия бесплатно на Dribbble. Вы можете скачать и использовать эти действия для любого слоя от векторных фигур до текста и значков. Это автоматически сгенерирует эффект трехмерной тени с возможностью наклонять тени в разных направлениях на разную длину..

3D Изометрические Действия
Действие изометрического преобразования Mapita это способ создания 3D-артефактов в Photoshop. Это не работает отлично на каждом дизайне, но плоская графика может быть воплощена в жизнь с этим бесплатным действием PS (включая образец PSD-файла).

LoremPicsum
Все знают о Лореме Ипсуме для наполнителя текста. Но как насчет LoremPicsum для фотографий-наполнителей? Этот сайт может работать с прямыми URL-адресами, но в нем также есть действие Photoshop. Две отдельные версии доступны для пользователей CS и новых пользователей CC.

Производитель обоев
Вот пользовательский скрипт создания обоев для пользователей фотошопа. Он может экспортировать в различных размерах для разных размеров экрана, сохраняя при этом качество в целости и сохранности. Обои не имеют никакого отношения к дизайну пользовательского интерфейса, но этот сценарий слишком крут, чтобы его не было в списке.

Я уверен, что эти действия предлагают достаточно ресурсов, чтобы улучшить хотя бы часть вашего ежедневного рабочего процесса проектирования. Но если я пропустил какие-либо качественные действия Photoshop, пожалуйста, не стесняйтесь добавлять их в области комментариев.


