50 лучших веб-сайтов по интерфейсу Photoshop
Фотошоп отличный инструмент для разработки сайта но это тоже очень сложно. Всегда появляются новые дизайнерские тенденции и технологии. Тем не менее, благодаря щедрым дизайнерам, которые делятся своими методами в Интернете, вы можете легко освежить свои навыки Photoshop с некоторыми полезными уроками.
Не имеет значения, хотите ли вы создать сайт-портфолио, корпоративную тему, шаблоны веб-страниц или простые личные сайты, всегда есть Учебник по Photoshop с пошаговым руководством показывая, как превратить пустой холст в полный макет.
Вот обзор некоторых из лучшие уроки по Photoshop, связанные с дизайном интерфейса сайта.
Тема Shopify для товаров ручной работы в фотошопе - В этом уроке вы создадите тему сайта Shopify для товаров ручной работы. Это фокусируется на шрифтах и выборе цвета.

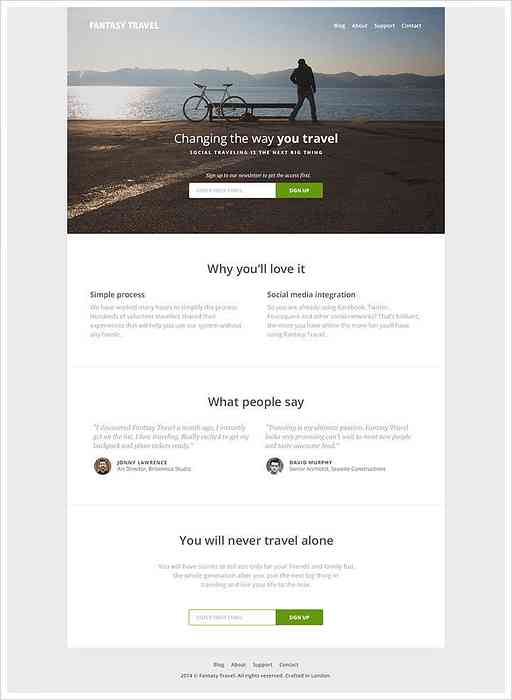
Создайте стартовую страницу для путешествий с помощью Photoshop - Эта статья проведет вас через процесс создания быстрого путевого стартапа. Имеет чистый профессиональный дизайн и много негативного пространства.

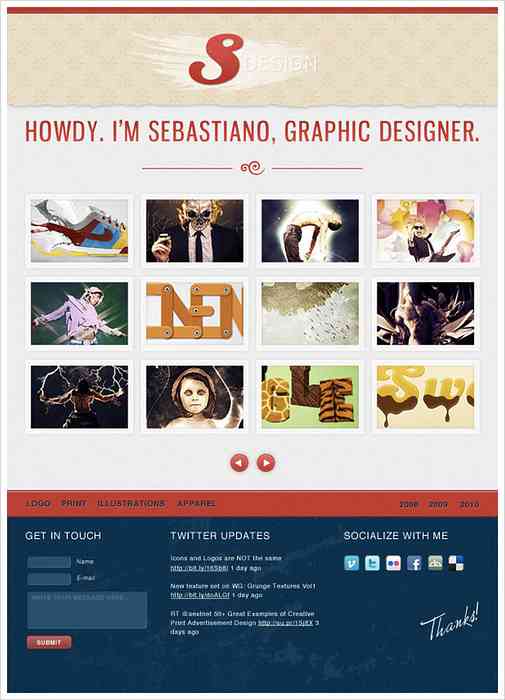
Стильная линейка портфолио с использованием Photoshop - В этом уроке вы увидите процесс создания хорошего график портфолио для дизайнеров, фотографы, иллюстраторы и другие креативщики.

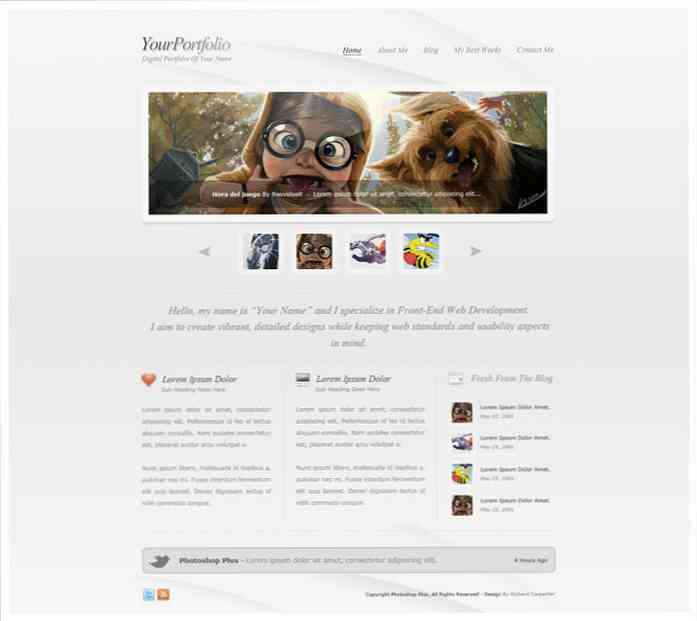
Создать макет портфолио чистого стиля - В этом уроке вы увидите, как создать красивую страницу портфолио с ползунок изображения в заголовке, текстовых блоках, боковой панели и меню.

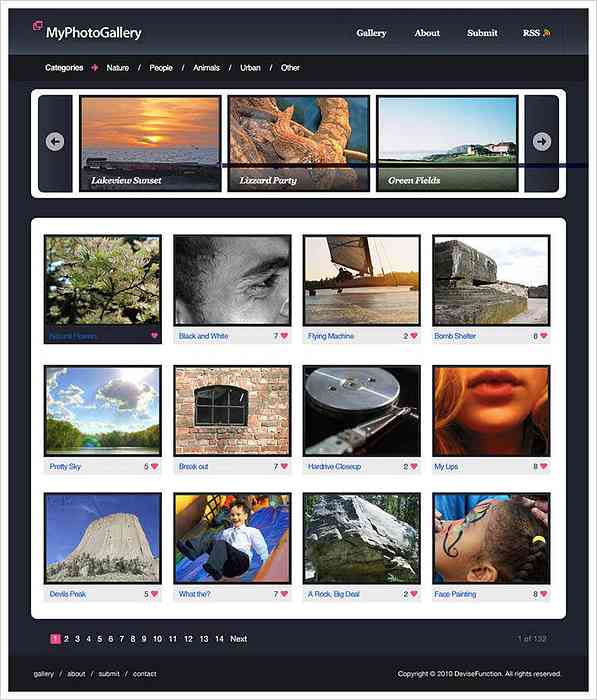
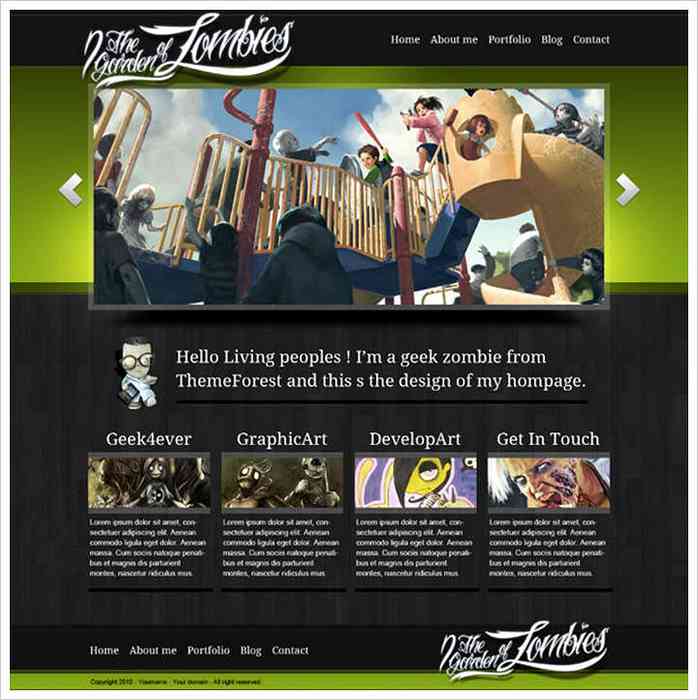
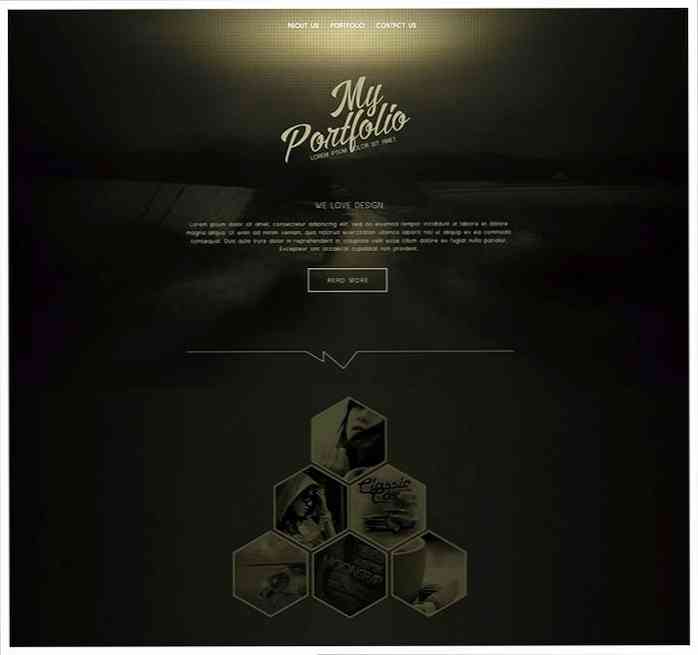
Фотогалерея Макет сайта в фотошопе - Это руководство научит вас создавать веб-сайт галереи с темной цветовой схемой в Photoshop. Вы можете использовать этот учебник как отправная точка для создания собственного портфолио плоского дизайна.

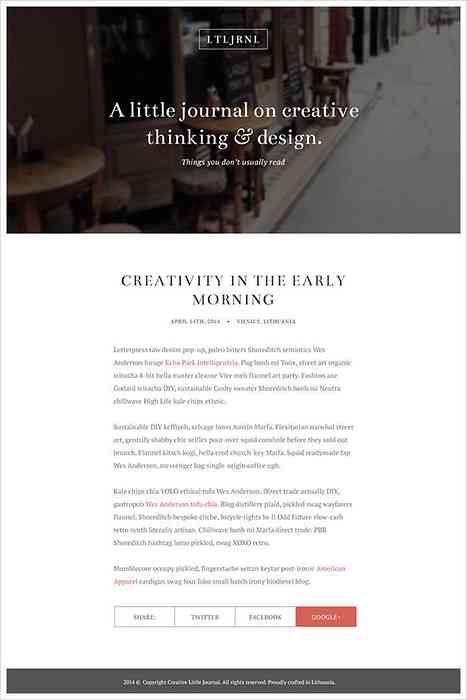
Создание элегантного блога в Photoshop - В этом уроке вы увидите процесс создания минималистичного макета журнала в Photoshop с смелое изображение в заголовке и элегантная типография.

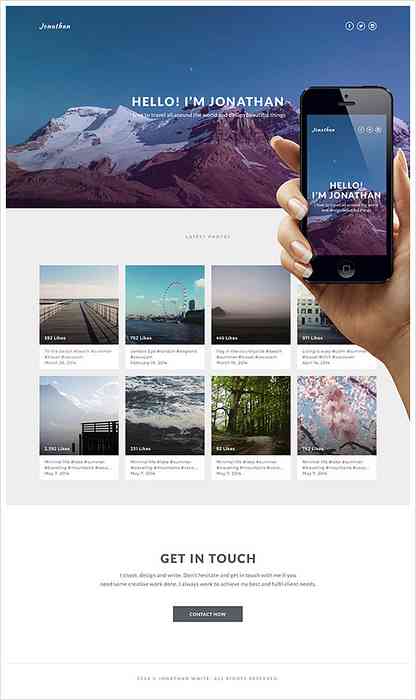
Простое портфолио на основе Instagram в Photoshop - Это вдохновленное Instagram приложение для портфолио. Ты собираешься используйте привлекательные изображения, чистую разметку и красивые шрифты.

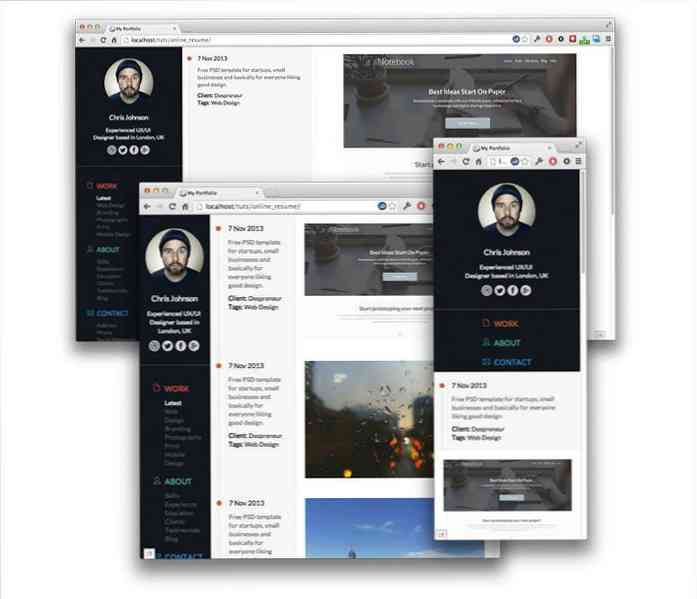
Создание адаптивной временной шкалы портфолио - Вот еще один похожий учебник по временной шкале, но на этот раз он имеет адаптивный дизайн. Вы будете использовать некоторые адаптивные технологии вместе с CSS3 анимация, Sass и немного jQuery.

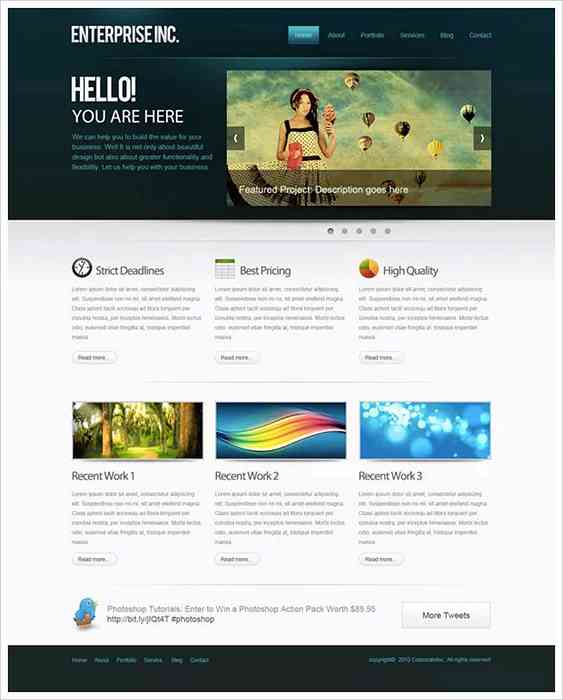
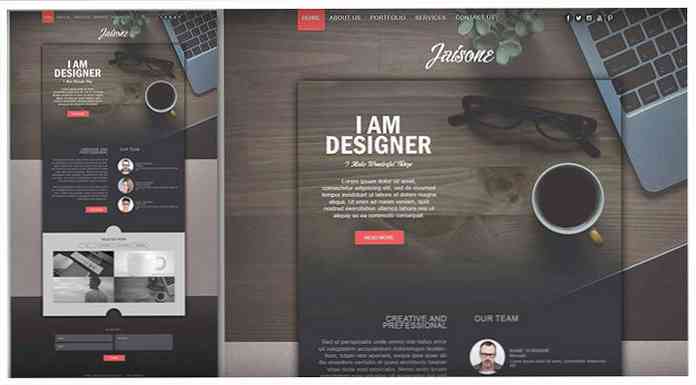
Создание профессионального веб-макета в Photoshop - В этом уроке по Photoshop вы создадите красивый чистый макет сайта с нуля. Это использует слайдер изображений, логотип и текстовые блоки.

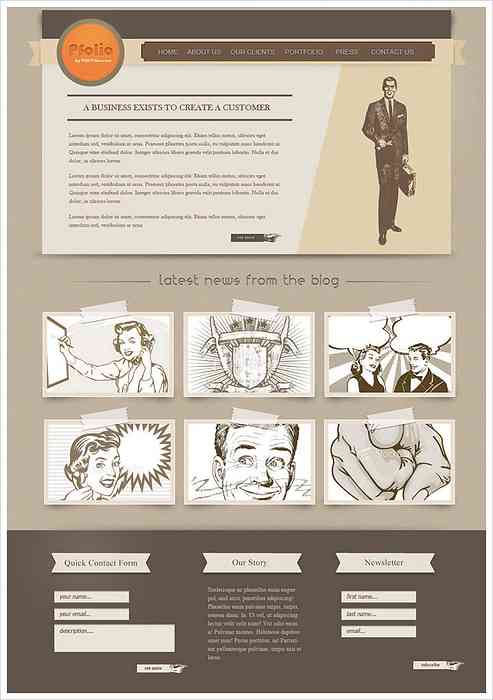
Создание одностраничного ретро-макета в Photoshop - В этом руководстве вы найдете объяснение того, как создать винтажный одностраничный сайт с разные ленты и формы.

Текстурированный уличный сайт в фотошопе - В этой статье вы узнаете, как создать открытый сайт в Photoshop. Это использует градиенты, текстуры и текстовые блоки.

Как создать различимый текстурированный веб-макет в Photoshop - В этом уроке вы увидите, как создать текстурированный веб-сайт из бумажного эскиза. Вы будете научиться использовать стили слоя.

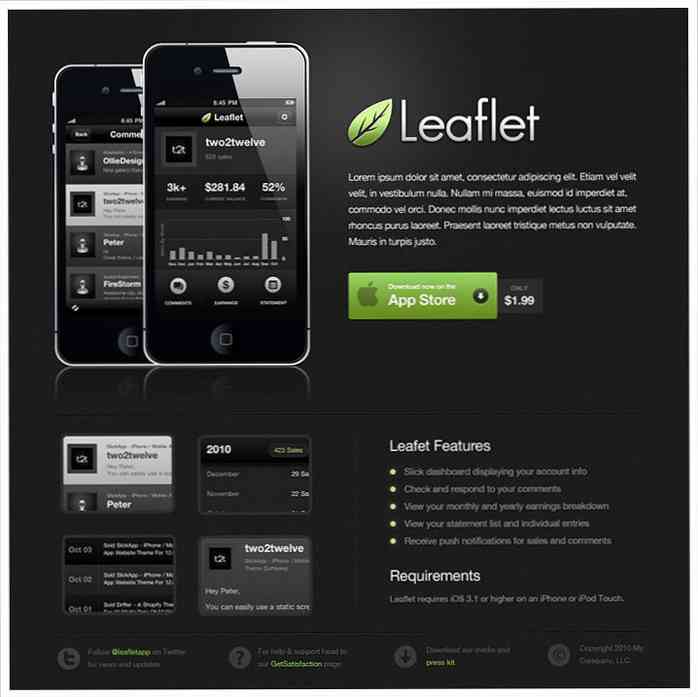
Гладкий, Темный Сайт Мобильного Приложения - В этом уроке вы увидите процесс создания элегантного элегантного веб-сайта для мобильных приложений любого типа. Вы будете использовать разные методы, такие как формы, текстуры, маски, пользовательские значки, и пользовательская типография.

Разработка инновационного портфолио сайта с использованием альтернативного интерфейса пользователя / UX - Создайте уникальное портфолио, которое будет выделяться из толпы в Photoshop с помощью этого быстрого урока.

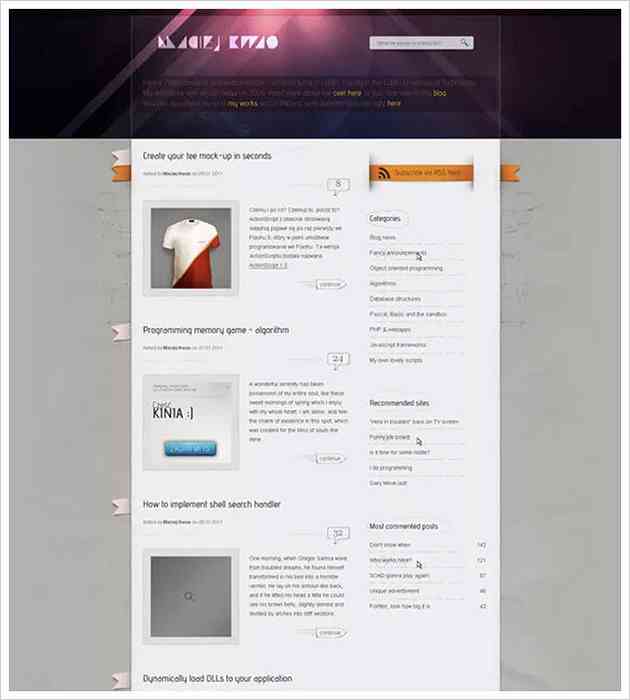
Разработка профессионального макета блога в Photoshop - В этой статье вы узнаете, как создать профессиональный минималистский макет блога в Photoshop. Ты увидишь как сочетать шрифты, цвета и узоры.

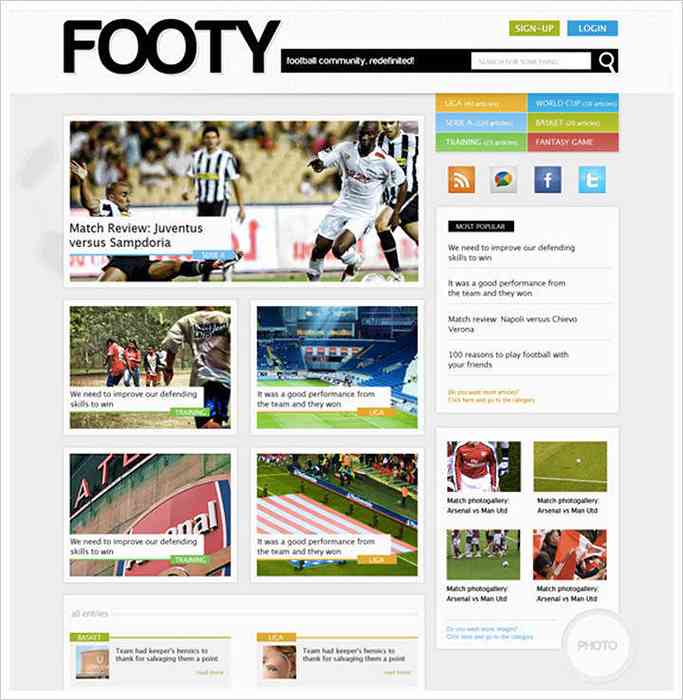
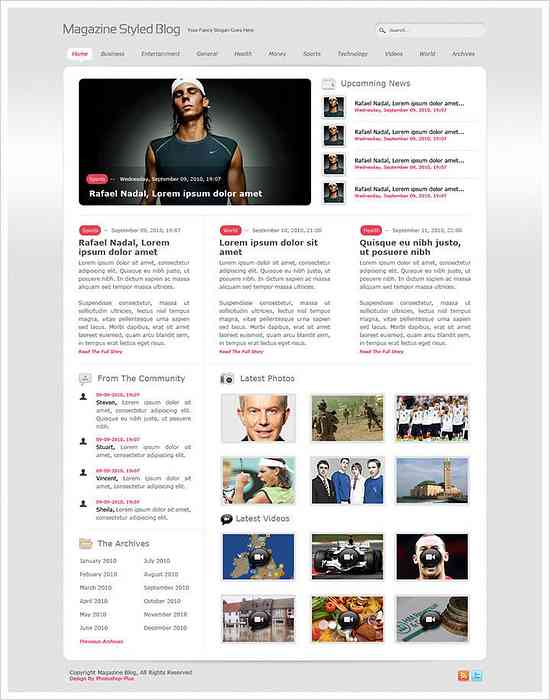
Создайте чистый спортивный веб-макет в журнальном стиле с помощью Photoshop - В этом уроке по Photoshop вы увидите процесс создания хорошего вида спорта сайт в стиле журнала. Она имеет Избранные изображения, боковая панель и фоновая текстура.

Создать минималистский макет блога в фотошопе - Вот краткое и простое руководство о том, как создать минималистичный макет блога в Photoshop. Вы узнаете, как работать с текстурами, создавать заголовки и выбирать правильные шрифты.

Создание макета сайта блога - Вот полное пошаговое руководство о том, как создать блог-сайт в Photoshop. Это включает в себя бесплатный PSD и HTML-шаблон.

Как сделать яркий веб-дизайн портфолио в Photoshop - Это простой, но длинный урок о том, как создать портфолио дизайнера в Photoshop..

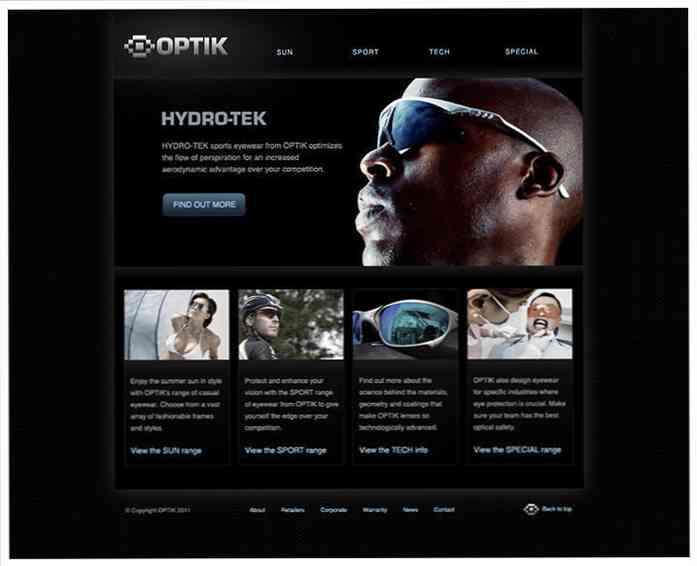
Как Создать Гладкий Основанный на Сете Дизайн сайта - Это простое руководство о том, как создать темный гладкий макет сайта в Photoshop. Вы будете использовать Грид-дизайн, градиенты и столбцы.

Создайте винтажный файл Photoshop - Вот пошаговая инструкция о том, как создать винтажный сайт в Photoshop.. Вы будете использовать ленты, логотип, воображаемую и креативную типографику.

Создайте теплый, веселый интерфейс веб-сайта в Adobe Photoshop - Здесь вы узнаете, как создать удобный и веселый интерфейс веб-сайта с помощью Photoshop. Ты сможешь работа с узорами, простыми фигурами, стилями абзацев и больше.

Создать профессиональный и чистый веб-макет (с преобразованием PSD в HTML) - Этот учебник по созданию сайтов разделен на две части: в первой вы создадите красивый сайт в Photoshop. И во второй части вы собираетесь конвертировать ваш сайт из PSD файла в полный HTML.

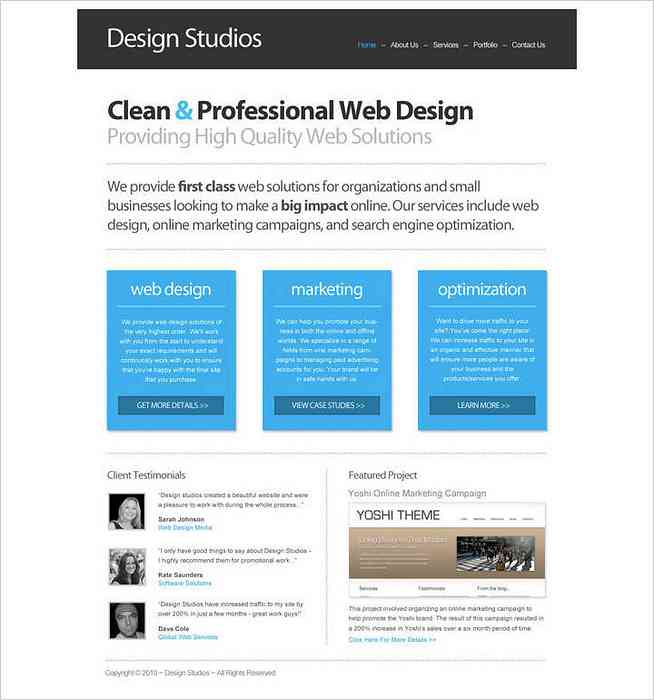
Чистый бизнес-сайт с фотошопом - Этот учебник проведет вас через процесс создания чистого бизнес-сайта с помощью Photoshop. Вы будете использовать основные приемы, такие как добавление текста, создание и поворот фигур.

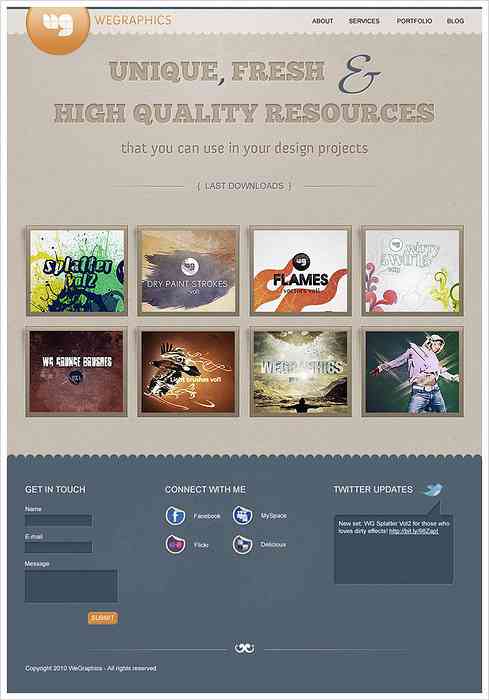
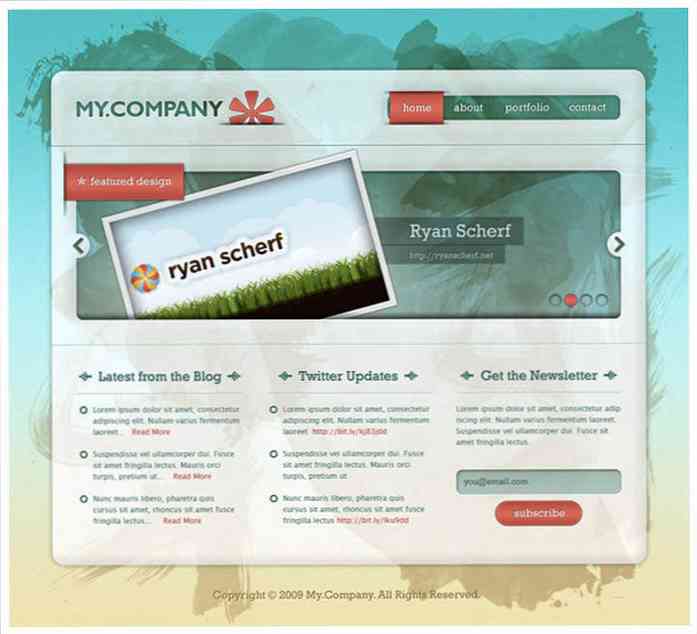
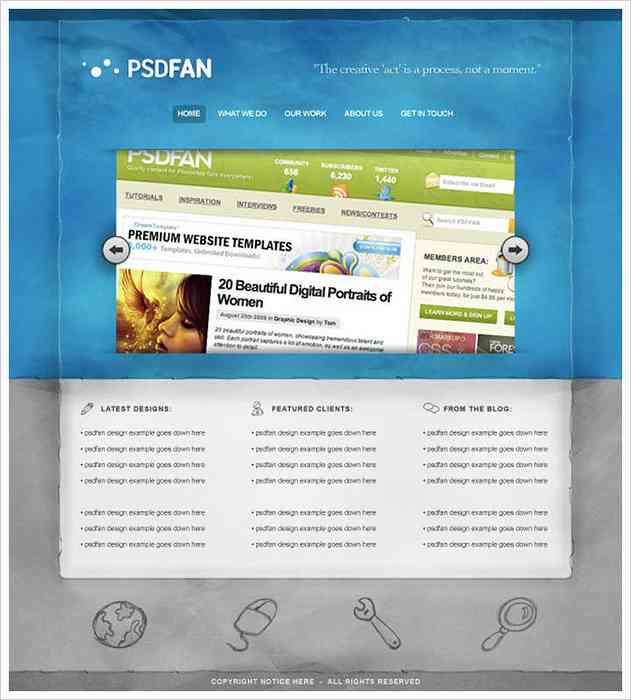
Создать шероховатый, полупрозрачный дизайн веб-портфолио - Из этого туториала вы узнаете, как создать шероховатый веб-сайт с Photoshop, используя узоры и брызги акварели.. Он имеет слайдер изображений, текстовые блоки и меню.

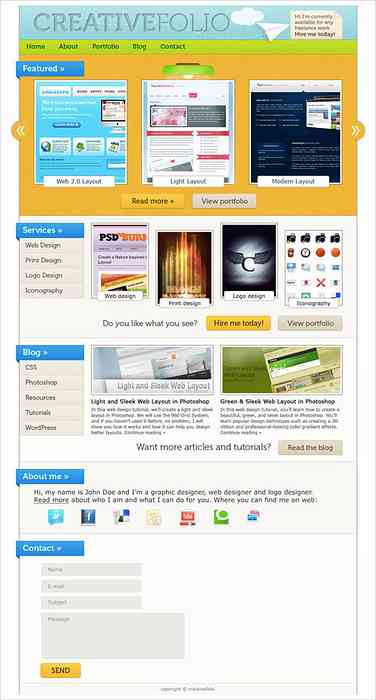
Создать профессиональный макет Web 2.0 - Учебник по Photoshop о том, как создать профессиональный качественный сайт. Она имеет покрыты многие популярные методы Photoshop, так что вы можете улучшить свои навыки.

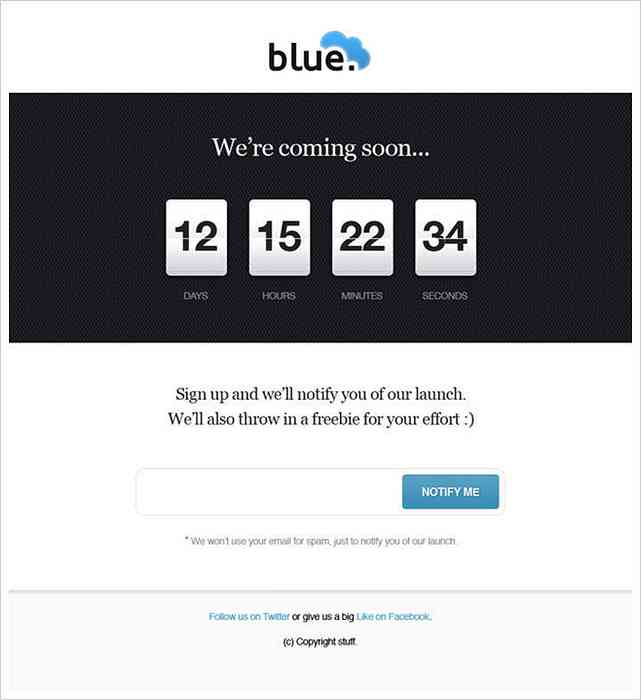
Разработка “Скоро будет” Страница в фотошопе - “Скоро будет” Страницы веб-сайта создаются для того, чтобы заинтересовать посетителей новыми функциями, дизайном сайта или любыми другими изменениями. В этом уроке вы увидите процесс создания простого скоро страница с таймером обратного отсчета.

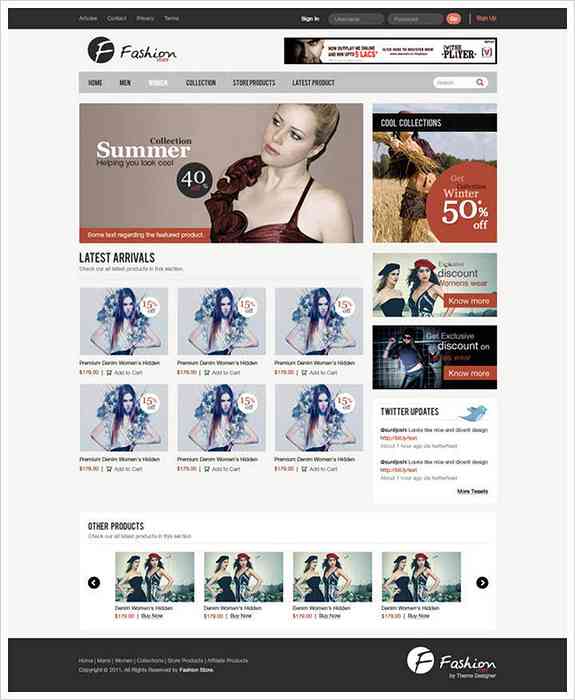
Создайте интерфейс чистого интернет-магазина в Photoshop - В этом уроке вы узнаете, как создать веб-сайт для электронной коммерции в Photoshop. автор также делится своими первыми советами что вам наверняка пригодится.

Создать темный, чистый дизайн сайта в Adobe Photoshop - В этом руководстве вы узнаете, как создать чистую темную веб-страницу в Photoshop. Ты сможешь работать с простыми формами, слоями, стилями, узорами, и больше.

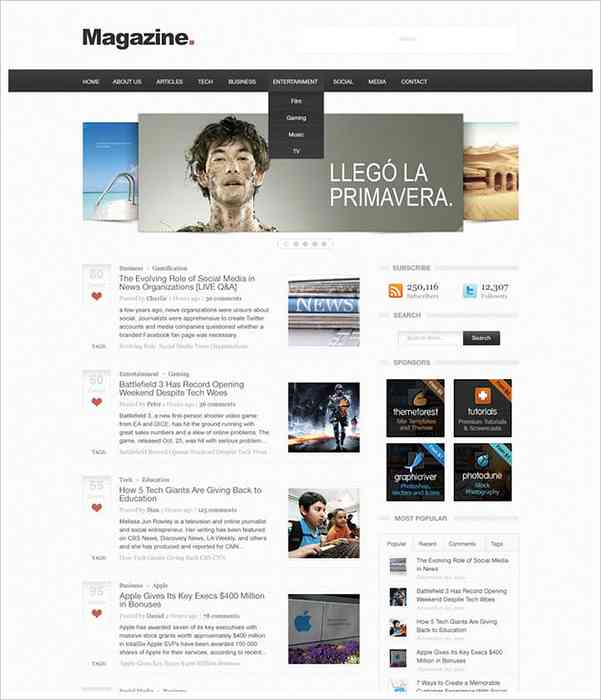
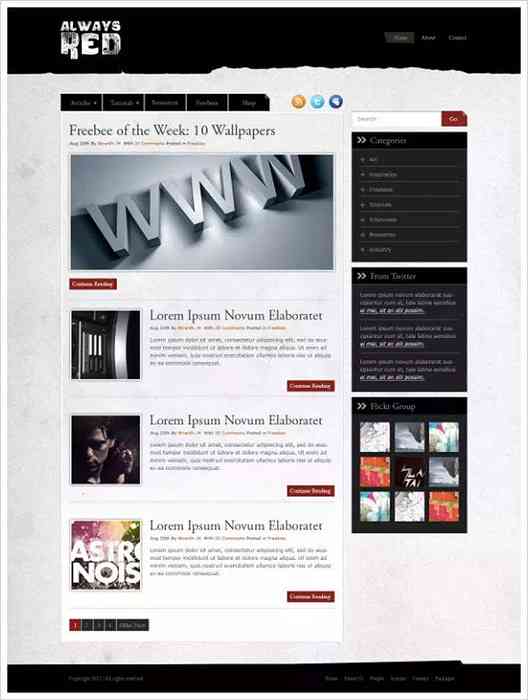
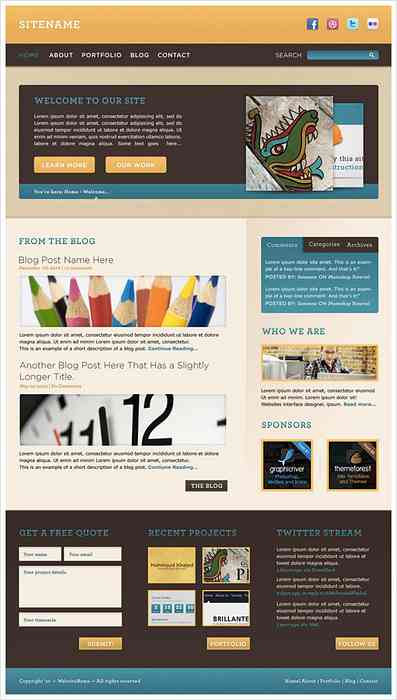
Журнал в стиле макета блога - В этом уроке вы создадите простую страницу журнала с предстоящие сообщения, изображения, vfeatured сообщение, меню, логотип и окно поиска.

Сделайте стильно элегантный портфель веб-дизайна в фотошопе - Наличие впечатляющего онлайн-портфолио важно для креативщиков. Создайте потрясающий сайт-портфолио, следуя этому руководству.

Создайте гладкий текстурированный синий портфель - Вот учебник о том, как создать элегантный элегантный портфель с текстурами и креативным макетом. Ты сможешь использовать текстуры, стили слоя, формы и режимы наложения.

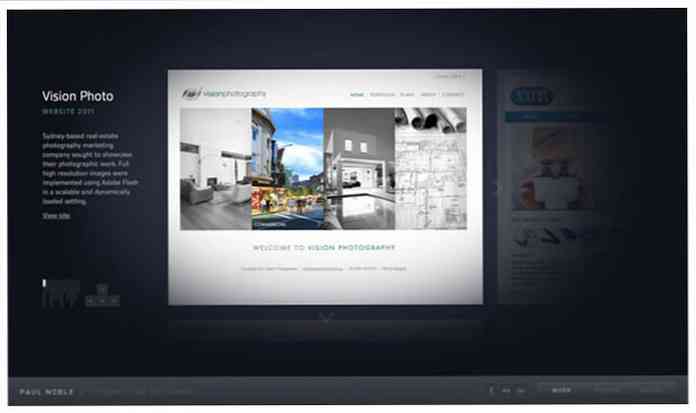
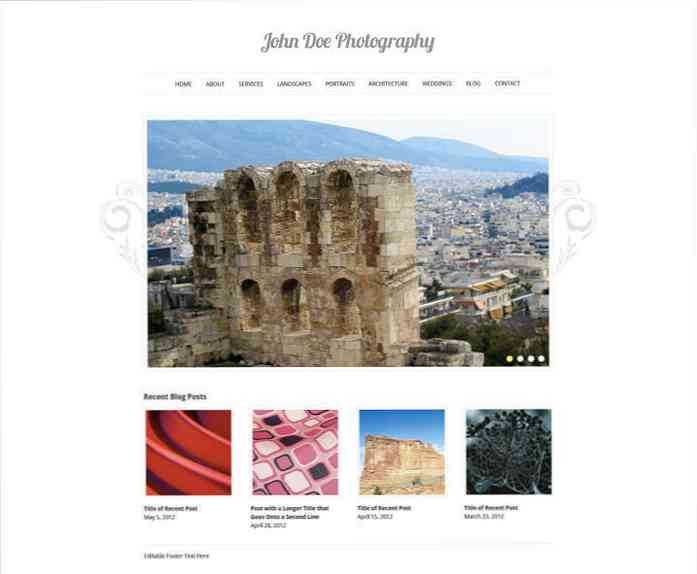
Создайте элегантный веб-сайт с фотографиями в Photoshop - Здесь вы научитесь создавать простое элегантное портфолио фотографий в Photoshop. Этот сайт был использован в качестве темы WordPress, и вы можете сделать то же самое.

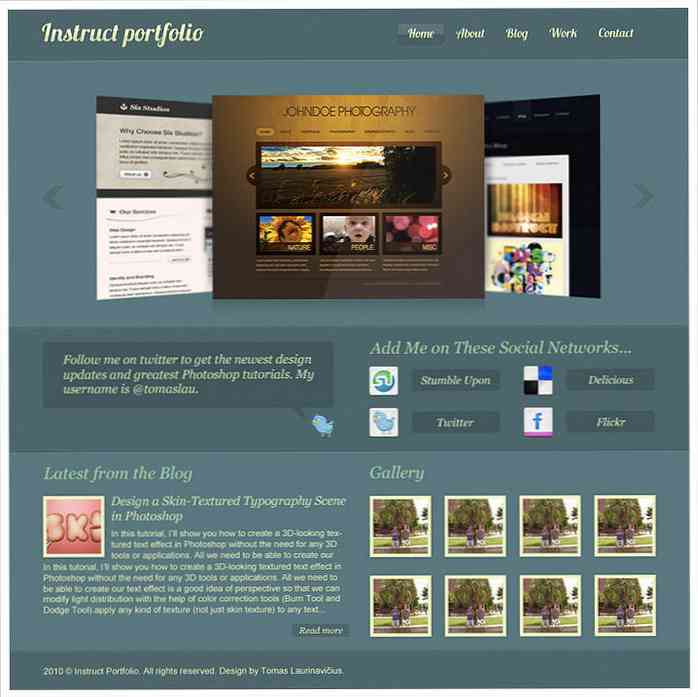
Создание элегантного портфолио веб-дизайна в Photoshop - Вот еще один учебник портфолио фотографий, но с темной цветовой гаммой. Все изображения, значки и шрифты, используемые в этом руководстве, указаны, так что вы можете использовать их тоже.

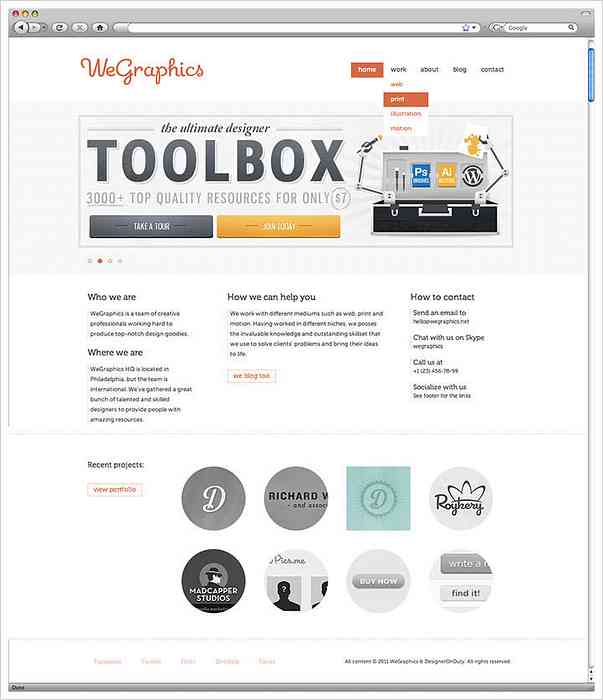
Веб-учебник: проектирование и кодирование чистого многоцелевого веб-сайта - Вот подробное руководство о том, как разработать, а затем написать чистый элегантный сайт. Он может быть использован для любого вида бизнеса, потому что он имеет многофункциональный дизайн.

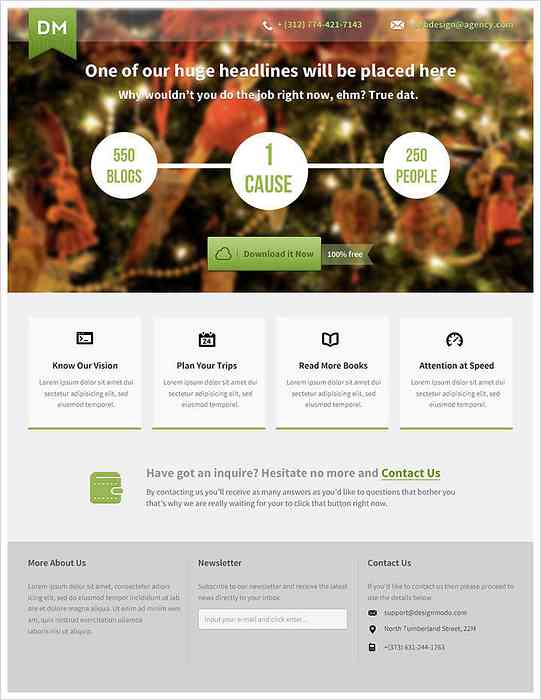
Как сделать красивую целевую страницу с помощью Photoshop - Научитесь создавать потрясающую целевую страницу для любого продукта или услуги в Photoshop, следуя этому руководству..

Учебник по дизайну веб-сайтов Photoshop - стильный портфель с текстурой зерна - Вот бесплатный видеоурок о том, как создать портфолио с текстурой зерна в Photoshop. Она имеет темная цветовая схема и текстурированный фон с градиентами.

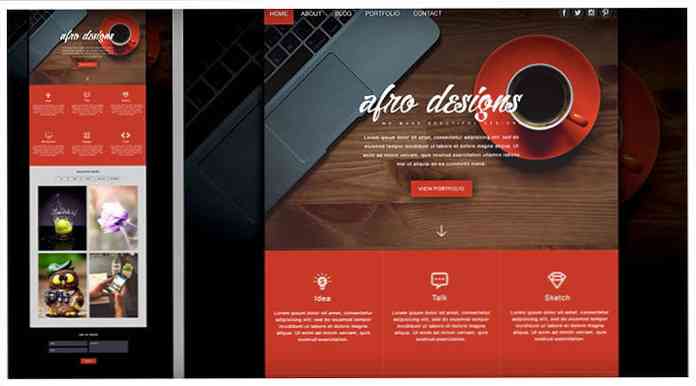
Афро Портфолио Дизайн сайта в фотошопе - Photoshop CC Tutorial - Вот 51-минутное видеоурок о том, как создать одностраничный веб-сайт в CC Photoshop. Она имеет яркий смелый дизайн, креативные шрифты и галерея изображений.

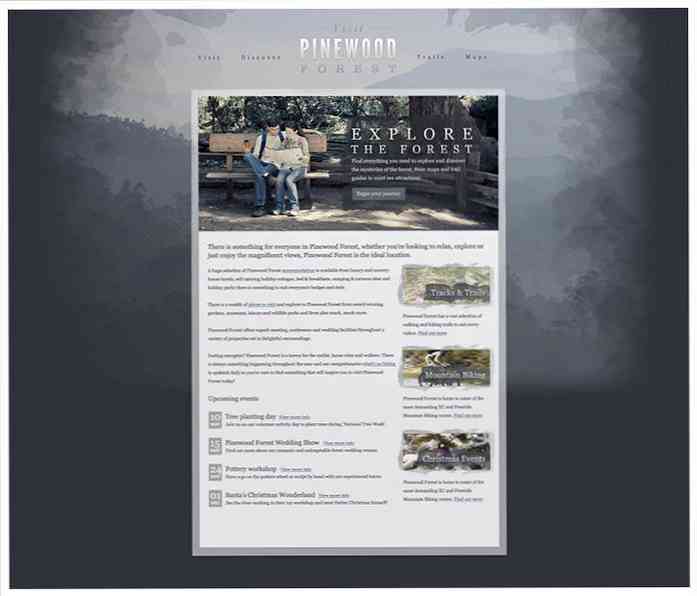
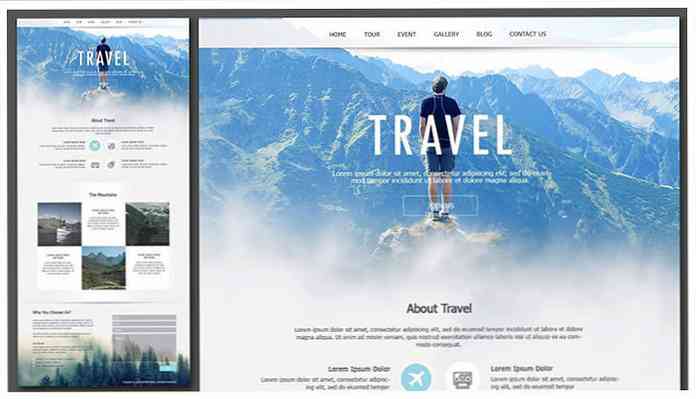
Дизайн сайта для путешествий на одной странице с использованием Photoshop - В этом уроке вы создадите хороший одностраничный сайт о путешествиях. Вы будете использовать обтравочную маску для создание заголовка, настраиваемых правил сетки и стиля оформления.

Создать базовую сеть для начинающих - Это отличный учебник по Photoshop для начинающих, который поможет вам создать простой веб-сайт. Ты сможешь Разработка заголовка изображения, меню, блока услуг и контактной формы.

Создайте чистый сайт-портфолио в фотошопе - Это высококачественный видеоурок о том, как создать чистое темное портфолио для креативов с помощью Photoshop. Она имеет креативные фотоэффекты и потрясающая типография.

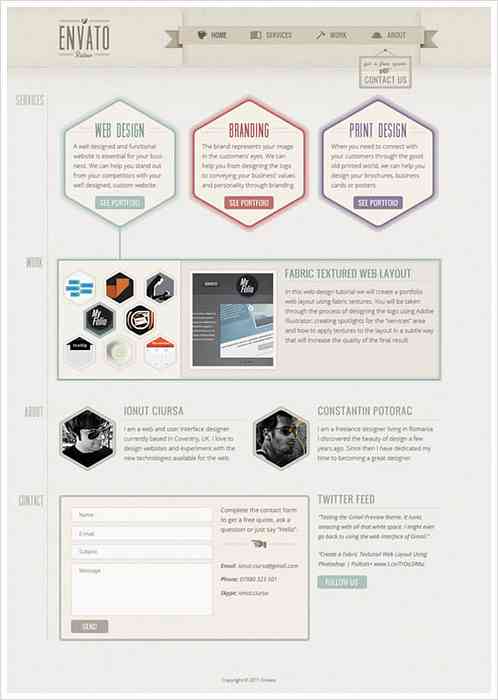
Сделать одностраничный веб-дизайн в фотошопе - Это простое руководство по созданию одностраничного сайта для креативного агентства или дизайн-студии. Ты сможешь создавать различные текстовые блоки, фотоэффекты и нижний колонтитул.

Создать профессиональный сайт (часть 1) - Это первая часть видеоурока, который научит вас создавать профессиональный веб-сайт с нуля. Ты сможешь использовать простые формы, значки и шрифты.

Плоский дизайн веб-сайта на одну страницу - Вот подробное часовое руководство о том, как создать плоский дизайн веб-сайтов в Photoshop и Illustrator. Вы будете использовать Photoshop для разработки сайта и Illustrator для работы с векторными иконками.

Учебник по веб-дизайну: Как создать сайт в Photoshop - Вот краткое видеоурок о том, как создать сайт спортивного ресторана. Вы будете использовать простой формы, цвета, типография и изображения.

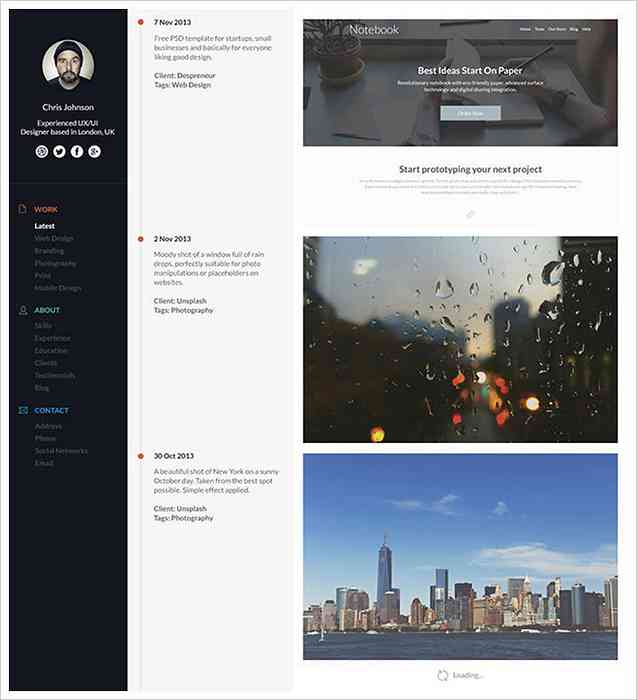
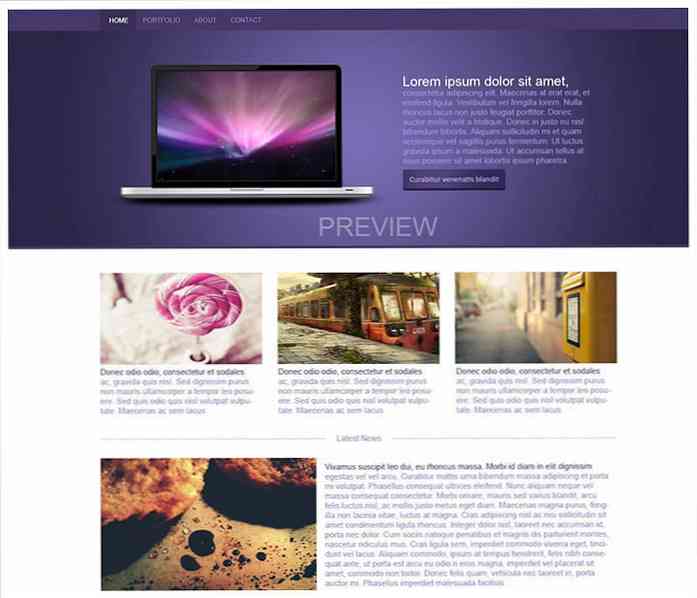
Как оформить сайт в фотошопе - В этом уроке вы увидите процесс создания простого веб-сайта в Photoshop. Ты сможешь использовать макет ноутбука, простые формы и текстовую информацию.

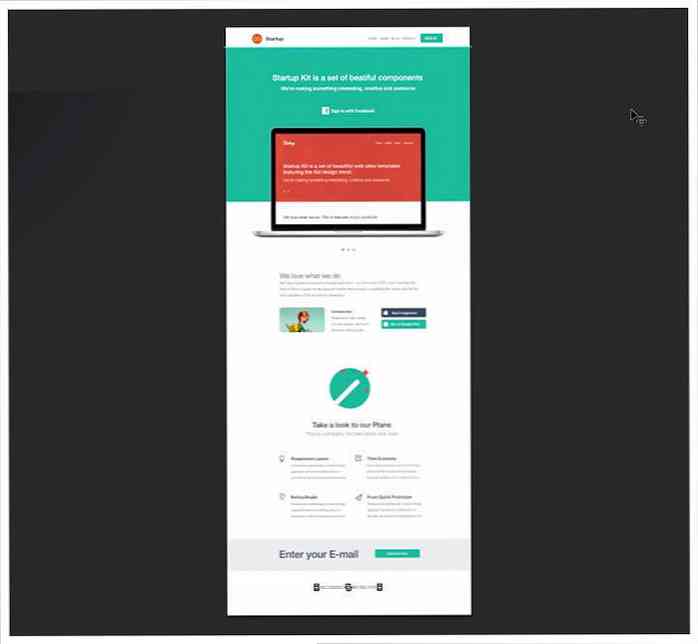
Создание плоского дизайна веб-сайта в Photoshop с использованием плоского пользовательского интерфейса - Вот видеоурок от Designmodo о том, как создать веб-сайт с использованием плоского пользовательского интерфейса. Вы будете использовать популярные Техники Photoshop используют дизайнеры для создания современного плоского дизайна.

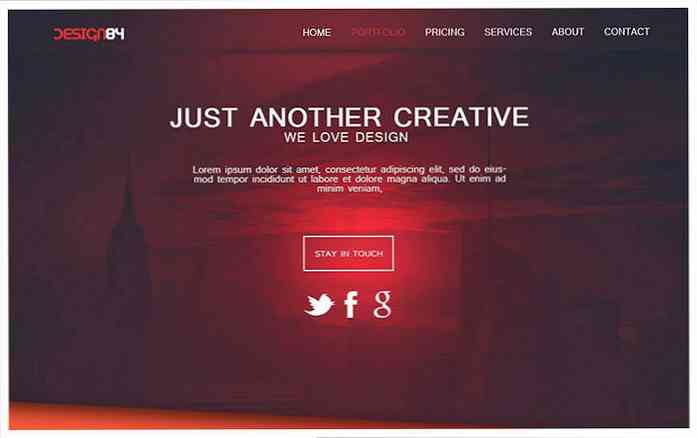
Создание креативного портфолио для веб-дизайна в Photoshop - Из этого видеоурока вы узнаете, как создать красный макет креативного портфолио. Вы будете использовать градиенты, простые формы и векторные иконки.

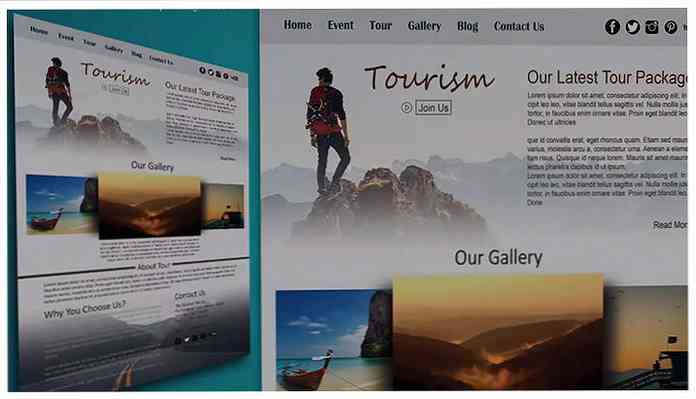
Создание стильного туристического сайта в Photoshop CC - Используйте Photoshop CC для создания этой удивительной туристической веб-страницы. Вы увидите, как создайте красивую галерею изображений, поместите видео в шапку, и добавить текстовые блоки.

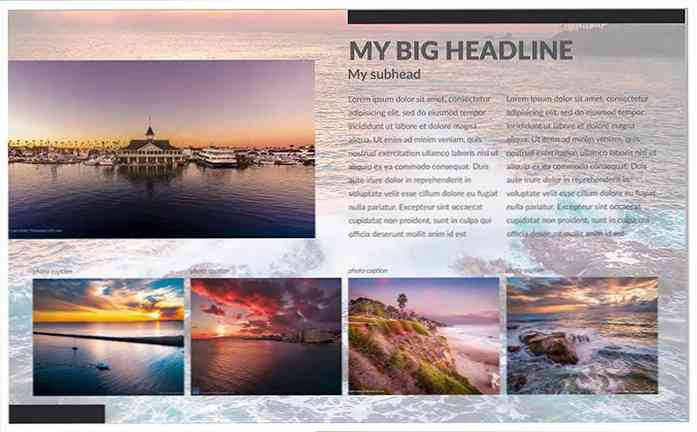
Создать шаблон макета журнала в Photoshop - Вот простое руководство по Photoshop, как создать красивый журнал для веб-сайта. Вы также можете скачать бесплатный шаблон сайта, показанный в этом видео.