Фотошоп Учебник Web 2.0, который переворачивается
Если вы думаете, что значки Web 2.0 в виде печати слишком часто используются в Интернете, вот что нужно изменить - закругленный откидной значок. Это не так широко адаптировано, как значок формы уплотнения, но определенно круто. Полный урок после прыжка.
Шаг 1
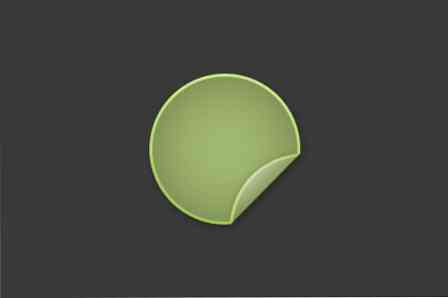
Зайдите в Фотошоп, создайте новый документ размером с 450 х 300 пикселей. Начните с темного фона (# 393939). Создайте новый слой, нарисуйте круг (# a1b86e) в середине.

Шаг 2
Выберите слой круга, щелкните правой кнопкой мыши -> Параметры наложения или дважды щелкните, чтобы запустить Стили слоя.
- В Внутренняя тень, задавать Непрозрачность до 32%, Расстояние до 0px; Удушье до 0% а также Размер до 62px;
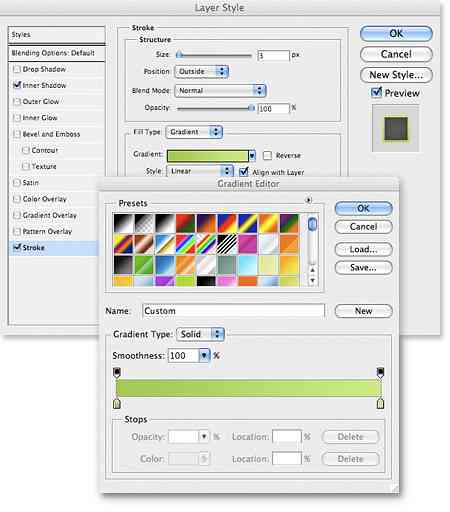
- В инсульт, изменить Тип заливки к градиенту, и вставьте следующий цвет:
- # a4c855 в месте 0%
- # ccea89 в месте 100%



Шаг 3
Создать новый слой поверх слоя круга. Удерживайте клавишу Command / Control, выберите оба слоя (тот, который вы создали, и слой с кружком), щелкните правой кнопкой мыши -> Объединить слои.

Шаг 4
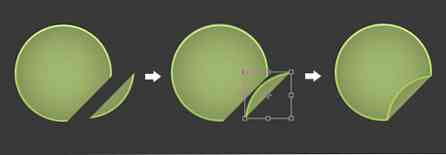
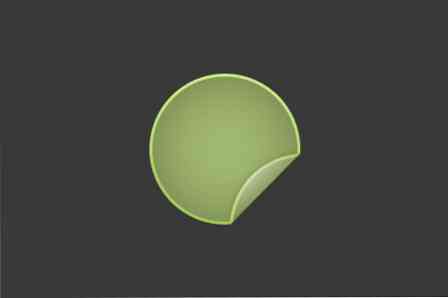
Выберите Polygonal Lasso Tool. Выберите маленький кусочек края, обрежьте его (Правка -> Вырезать или Command / Control X) и вставьте его обратно (Правка -> Вставить или Command / Control V) в новом слое.

Шаг 5
Выберите Инструмент прямоугольного выделения. На меньшем куске круга, щелкните правой кнопкой мыши -> Free Transform или Command / Control T. Поворот и поместите это просто красиво на краю большего куска круга.

Шаг 6
Выберите меньший слой круга, щелкните правой кнопкой мыши -> Параметры наложения или дважды щелкните, чтобы запустить Стили слоя.
- В Drop Shadow, задавать Непрозрачность до 21%, Расстояние до 0px, Распространение до 0%, Размер до 8 пикселей;
- В Градиент наложения, задавать Режим наложения на жесткий свет, Непрозрачность до 100%. Вставьте следующие настройки градиента:
- # 000000 в месте 0%
- #FFFFFF в месте 100%
Изменить Угол до 131.



Шаг 7
Давайте дадим тени большему куску круга. Щелкните правой кнопкой мыши -> Параметры наложения или дважды щелкните, чтобы запустить Стили слоя.
- В Drop Shadow, задавать Непрозрачность до 29%, Расстояние в 3px; Распространение на 0%, Размер в 9 пикселей.


Шаг 8
Ваш значок почти готов. Вставьте текстовый слой между слоями круга. Спрячьте немного текста под сальто, чтобы выявить флип-эффект.




