Как настроить статус 'Via' в ваших постах на Facebook
Вы заметили, что когда некоторые люди или страницы покидают статус на Facebook, у них будет свой собственный «опубликованный через…», напечатанный вместе в нижней части статуса. Этот пользовательский статус обычно показывает, откуда был опубликован статус, и, по-видимому, он фиксируется в зависимости от устройства, в котором он регистрирует статус..
Например, опубликуйте статус FB с вашего iPhone, Blackberry или даже с вашего мобильного веб-браузера, и вы увидите имя устройства, отраженное в вашем статусе, например «опубликовано через iPhone» и так далее. Давайте возьмем это на себя и разместим наши статусы «через почтовое отделение» или «через часы», не так ли? Все, что нужно, это маленький трюк.
Создать приложение Facebook
Первое действие - вам нужно создать новое приложение Facebook. Не волнуйтесь, «приложение» на Facebook здесь не означает ничего сложного, скорее, это шаги для создания собственного идентификатора приложения, который будет отражаться в вашем статусе «опубликовано через…».
-
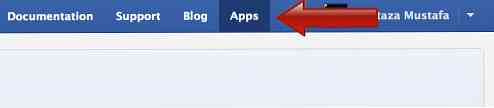
Перейдите на страницу разработчика Facebook и нажмите на Программы кнопка.

-
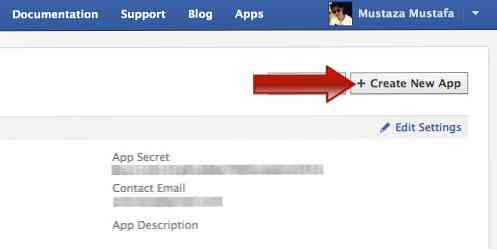
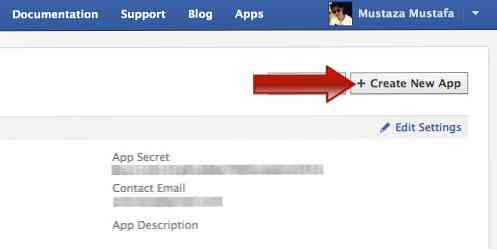
Нажмите Создать новое приложение кнопка.

-
Вставить Имя приложения и нажмите Продолжить. Вы можете оставить «Пространство имен приложений» и «Веб-хостинг», так как они нам здесь не нужны. Имя приложения - это имя, которое будет отображаться в вашем статусе «опубликовано через…», поэтому выбирайте мудро.

-
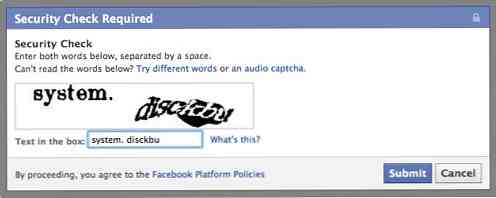
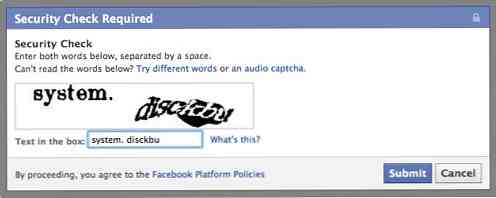
Заполните флажок безопасности и нажмите Отправить.

-
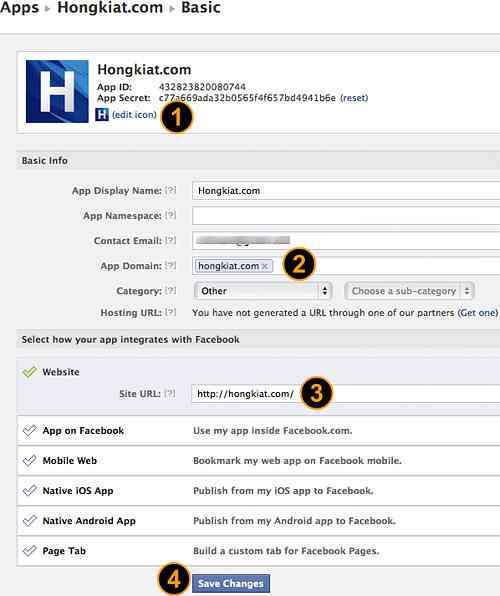
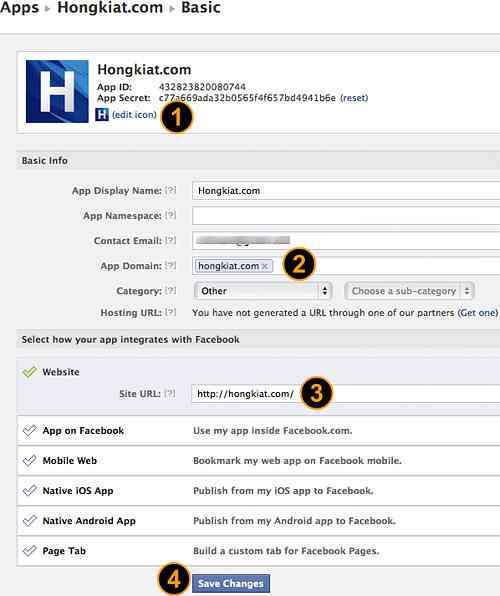
Теперь на следующей странице вы увидите более подробную информацию для заполнения. Поскольку мы собираемся сделать что-то простое, вам не нужно много настраивать, только иконка редактирования и изображение, чтобы иметь более персонализированный пользовательский статус. Добавьте свой Домен приложения и введите свой адрес сайта. Затем нажмите Сохранить изменения.

-
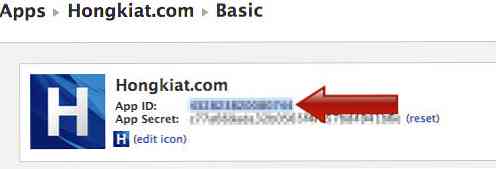
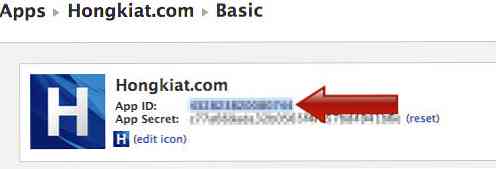
Хорошо, теперь перейдем к важному шагу - копированию «идентификатора приложения». В этом уроке мой идентификатор приложения 432823820080744.

Размещение пользовательского статуса на Facebook
Вы создали свое приложение для Facebook! Теперь давайте перейдем к публикации с вашим новым статусом через.
- Чтобы поделиться публикацией на своей собственной стене Facebook, вы можете просто скопировать URM ниже, заменив
'с вашим собственным идентификатором приложения, который вы только что создали, и откройте его в новом браузере / вкладке. - Обязательно измените домен, включенный в последнюю часть URL, на свой собственный домен, как указано в форме заявки Facebook. В этом случае я использую https://www.hongkiat.com/.
- Когда вы откроете его в новой вкладке / браузере, вы увидите настраиваемое диалоговое окно с указанием вашего пользовательского «опубликовано через». Введите ваше сообщение и нажмите Поделиться. Обратите внимание, что в этом примере «через Hongkiat.com» отображается в нижней части поля состояния.
- После того, как вы поделитесь им на своей стене, ваши друзья увидят, как показано ниже, и, когда они нажмут на ссылку «опубликовано через…», они приведут их по URL-адресу, указанному вами ранее на странице приложения Facebook. В этом примере он будет перенаправлен на Hongkiat.com.
- Обратите внимание, что значок логотипа Hongkiat.com появился под статусом вместе со ссылкой «через Hongkiat.com». Теперь вы можете разместить URL-ссылку, указанную выше, в своем Facebook или даже на своем веб-сайте или в блоге, чтобы ваши друзья или поклонники могли использовать ее тоже..
https://www.facebook.com/dialog/feed?app_id=


Заключение
Создать собственный статус не так сложно, и вы даже можете поделиться этим URL со своими друзьями и поклонниками на Facebook, веб-сайте или даже в своем блоге. Чем больше людей им пользуются, тем лучше, так как вы будете получать бесплатный прямой трафик от своего промежуточного статуса. И если вы достаточно креативны, вы можете даже создать веб-приложение для этого.