10 самых полезных пакетов Atom для веб-разработчиков
Вы пробовали Atom? Несмотря на то, что он довольно новый, многие влюбились в Atom, текстовый редактор, созданный GitHub, который предлагает множество преимуществ и, прежде всего, бесплатен для использования. Atom поставляется с несколькими встроенными пакетами, такими как интеграция с Git и tree-view. Однако для целей разработки вам наверняка понадобятся другие пакеты.
В этом посте мы выбрали несколько пакетов, которые должен иметь веб-разработчик. Некоторые из них прекрасно помогают организовать беспорядочный код, другие помогают вам иметь лучший доступ к вашим файлам, не покидая Atom. Вот ваши 10 обязательных пакетов Atom.
Палитра цветов
Как видно из названия, этот пакет позволяет вам выбирать цвета, и это так же просто, как щелкнуть правой кнопкой мыши и выбрать «Color Picker». В качестве альтернативы это можно сделать, нажав CMD / CTRL + SHIFT + C. Color Picker работает, если курсор находится на тексте в файлах CSS / SASS / LESS, которые содержат один из следующих цветовых форматов: HEX, HEXa, RGB, RGBa, HSL, HSLa, HSV, HSVa, VEC3 и VEC4 или переменная цвета на SASS или МЕНЬШЕ. Он также имеет возможность конвертировать между форматами.

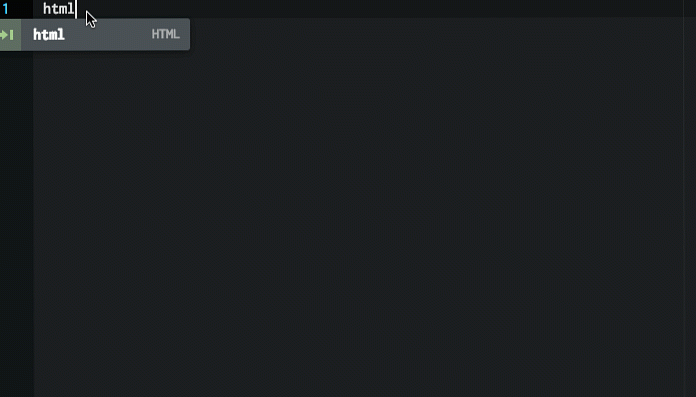
муравей
муравей Кажется, это плагин, который вам нужно установить, какой бы ни была среда вашего текстового редактора. Основные функции Emmet, такие как расширение аббревиатур и перенос аббревиатур, позволяют быстро работать при написании синтаксисов HTML, CSS, Sass / SCSS и LESS. Например, в HTML введите р> a.mylink затем нажмите на клавишу TAB, чтобы получить полный тег HTML . Шпаргалка поможет вам быстро освоить синтаксис Эммета..

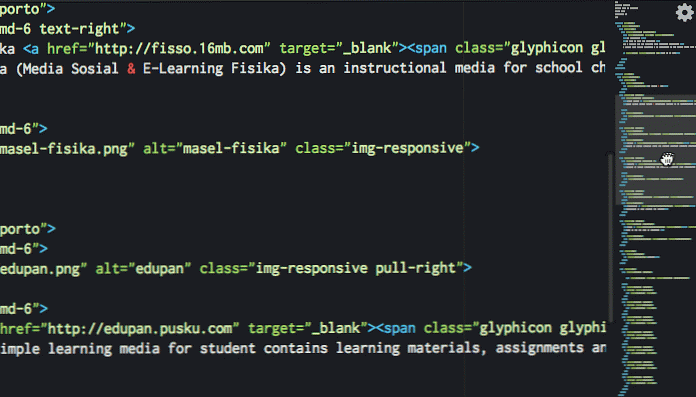
Minimap
Если вы привыкли к Sublime Text, вы можете быть знакомы с мини-превью в правом окне. Эта функция полезна для быстрой прокрутки исходных кодов, слишком длинных для высоты окна. С Minimap, Вы получите это для Атома. Вы даже можете установить положение слева или справа, включить / выключить подсветку кода и многое другое. Minimap даже поставляется с некоторыми плагинами для расширения своей функциональности, такими как подсветка цвета.

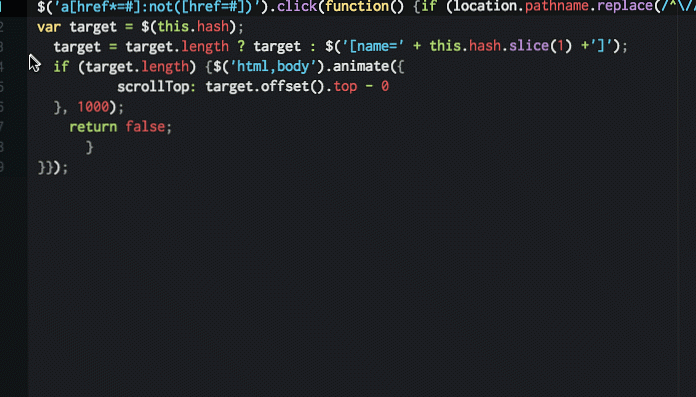
украшать
украшать превратит ваш грязный код в более аккуратный и читабельный. Он имеет отличную поддержку языков программирования, таких как HTML, CSS, JavaScript, PHP, Python, Ruby, Java, C, C ++, C #, Objective-C, CoffeeScript, машинопись и SQL. После установки этого пакета, чтобы запустить его, просто щелкните правой кнопкой мыши и выберите «Украсить содержимое редактора», или через Пакеты> Атом Украшает> Украшает.

Атом Линтер
Атом Линтер поставляется как «плагин» раскрашивания плагинов для основных языков, предоставляя API верхнего уровня для линтеров. Есть доступные линтеры для JavaScript, CoffeeScript, CSS / SASS / SCSS / LESS / STYLUS, Ruby, Python. На одном языке может быть доступно несколько плагинов, таких как JSHint, JSCS и JSXHint для JavaScript..
После установки этого основного пакета, вам нужно установите конкретный линтер для языка, на котором вы работаете, например, если вы используете JavaScript и выбираете JSHint для linter, вы можете установить его, запустив $ apm install linter-jshint на терминале.
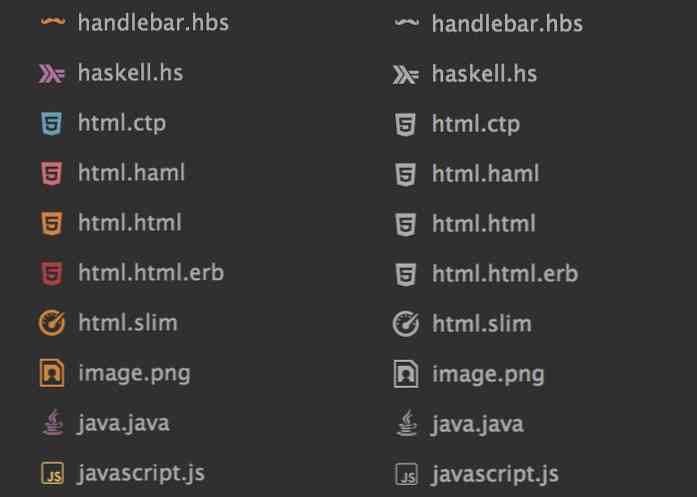
Иконки файлов
Иконки файлов добавить значки к имени файла на основе соответствующего типа файла. Это добавит визуальные улучшения, когда вы открываете файл на вкладке или в виде дерева. Значки файлов можно настраивать: вы можете добавить свой собственный значок и изменить цвет через файлы LESS в Пакеты / файл-иконка / стили каталог. Значок по умолчанию поставляется в 8 цветах и 3 вариантах (светлый, средний и темный).

Фрагменты JavaScript
Фрагменты JavaScript позволяет быстро написать часть исходного кода JS. С определенной аббревиатурой вам не нужно писать кодовое слово за словом, например, просто введите сл делать console.log а также солдат за getElementById. Эта функциональность аналогична Эммету, но работает на JavaScript-коде. Этот пакет Atom предоставляет множество синтаксиса JavaScript, таких как функция, консоль и цикл.

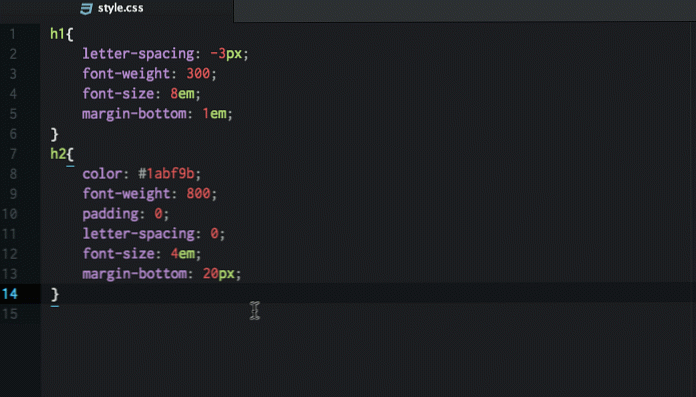
CSS Comb
CSS Comb делает код вашей таблицы стилей отформатированным последовательно, выглядит аккуратно и красиво. Вы можете использовать готовые настройки сортировки на основе Яндекс, Zen или CSSComb, или даже можете использовать свои собственные настройки для создания правил сортировки. После установки этого пакета сортировку можно выполнить, нажав сочетание клавиш CTRL + ALT + C или получить доступ из контекстного меню через Пакеты> CSS comb> Comb.

Git Plus
Git Plus позволяет работать с Git, не выходя из редактора Atom. В редакторе вы можете сделать коммит Git, checkout, push / pull, diff и другие команды git. Вам нужно настроить свой user.name а также user.email в вашем файле git config, чтобы все функции работали. Чтобы получить доступ ко всем командам git, откройте палитру с помощью CMD + SHIFT + H или выберите Пакет> Git Plus.

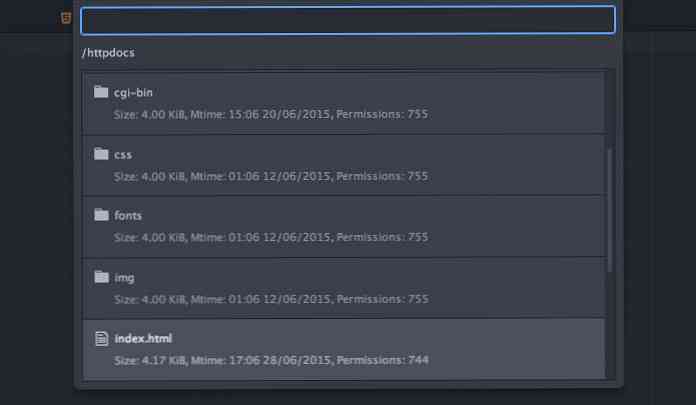
Удаленное редактирование
Удаленное редактирование помогает вам просматривать и редактировать удаленные файлы, не выходя из редактора или с использованием других приложений ftp. Для начала сначала создайте новый хост, затем добавьте через меню Пакеты> Удаленное редактирование> Добавить новый хост и введите свою регистрационную информацию. Теперь вы можете просматривать удаленные файлы, использовать CTRL + ALT + B для просмотра зарегистрированного хоста и просмотра файлов..