Создание документации с помощью файлов уценки с помощью Docsify
Если вы создаете бесплатный плагин, фреймворк или скрипт с открытым исходным кодом вам понадобится документация. Важно документировать свою работу, и для вашего здравомыслия, и для помощи другим, кто хочет узнать ваш удивительный ресурс.
Тем не менее, создание онлайн документации может быть реальной болью. благодарно, Docsify делает это проще, предоставляя бесплатный генератор документации, работающий на Markdown.
Это не типичный генератор статического сайта и это делает не требует статических страниц HTML / CSS. Вместо этого это загружает файлы Markdown динамично и отображает их в виде веб-страниц. Довольно аккуратно!

Посетите домашнюю страницу Docsify для предварительный просмотр макета, вместе с дальнейшие настройки.
Это требует, чтобы вы создайте файл index.html самостоятельно, которые затем могут быть загружены на GitHub Pages или размещены на вашем собственном сервере. Оттуда вы просто записывать файлы Markdown для каждой страницы и использовать их в качестве основных документов.
Весь процесс подробно изложен в Инструкция по началу работы, так что это, пожалуй, лучшее место для начала. Это может все бегут через нпм, так что это действительно помогает узнать вашу командную строку или, по крайней мере, быть готовым к изучению.
Можно создать необработанный HTML-файл самостоятельно и просто скопировать / вставить шаблон из руководства по настройке Docsify. Но я рекомендую делать это динамически, так как это экономит массу времени - и не в этом ли смысл?
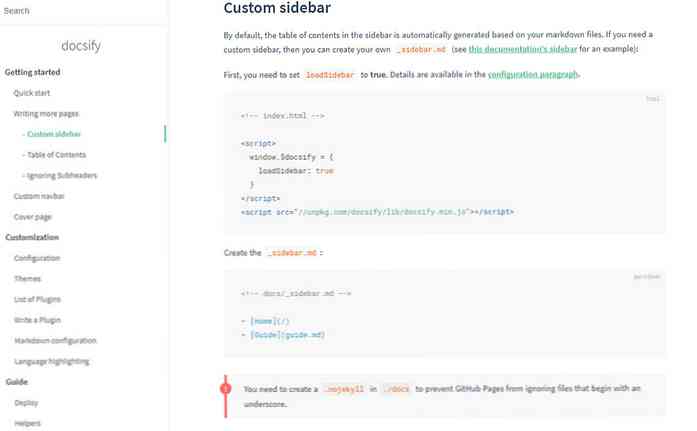
По мере изучения системы Docsify вы сможете добавить функции, используя Markdown или необработанный HTML. Эти функции включают в себя настраиваемая панель навигации и даже ваша собственная обложка с логотипом вашего проекта.
Покрасить даже поставляется в комплекте с кучей бесплатных тем если вы хотите работать с заранее разработанными макетами. Или вы можете просмотреть их галерею витрины чтобы увидеть, какие проекты используют Docsify для своей документации.

Все информация о базовой настройке и загрузка файлов можно найти на GitHub, так что отправляйтесь туда, если хотите попробовать.
Вы также можете посмотрите живую демонстрацию на главной странице документации Docsify который, конечно же, работает на Docsify. Итак, если вам нравится этот макет веб-страницы, вы можете использовать тот же шаблон и запустить его через Docsify, на 100% бесплатно и с открытым исходным кодом..




