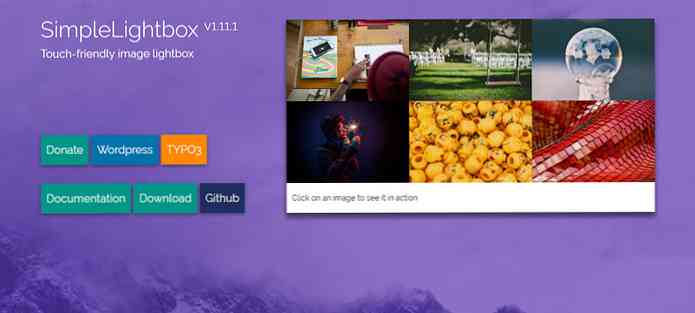
SimpleLightbox - сенсорный лайтбокс для изображений, который также поддерживает WordPress
Сайты портфолио, посты в блогах и даже социальные сайты используют лайтбоксы. Они удобны для демонстрации большего контента, не занимая больше места на странице.
Но нет причин создавать свои собственные с нуля, когда в Интернете так много бесплатных скриптов. SimpleLightbox - один из моих новых любимых, созданный на 100% с открытым исходным кодом и адаптивный мобильный работает на всех устройствах.
Все эскизы изображений и навигационные ссылки лайтбоксов поддерживают сенсорное поведение, поэтому пользователи могут просматривать содержимое с любого смартфона или планшета..

На главной странице вы можете найти ссылки на официальный репозиторий GitHub, официальный плагин WordPress и официальное расширение TYPO3..
Эта библиотека огромна, и это одна из лучших галерей лайтбоксов. Это использует реальный дизайн лайтбокса, который добавляет небольшой оверлей вверху страницы при просмотре любой галереи.
Каждое миниатюрное изображение отображается в полноэкранном режиме вместе со стрелками для навигации по всему слайд-шоу. Но вы можете включить дополнительные функции с помощью API SimpleLightbox. В документации есть полная таблица функций, и вот некоторые из моих любимых:
- Навигационный текст.
- Подписи к изображениям.
- Соотношение размеров изображения.
- Функция смахивания до закрытия.
- Пользовательские стили анимации.
- Дополнительные загрузочные блесны.
Кроме того, эта библиотека позволяет запускать функции обратного вызова всякий раз, когда пользователь щелкает, чтобы открыть галерею, проводит пальцем к новому изображению или выполняет любое другое обычное действие..
Эти методы все задокументировано на основном сайте, включая живые примеры в исходном коде GitHub. Вы можете получить копию, используя Bower или Yarn в качестве инструмента управления пакетами, хотя GitHub может быть более простым способом, если вы не знакомы с командной строкой.

В любом случае, эта библиотека впечатляет. Он может отлично работать на сайтах личного или корпоративного портфолио, чтобы показать вашу работу с поддержкой сенсорного экрана.
Чтобы узнать больше, загляните на домашнюю страницу SimpleLightbox и загрузите копию скрипта с GitHub..