Визуализируйте свои цветовые палитры онлайн с Speculo
Типичный процесс разработки макета чувствую себя как рутина Вы должны переключаться между Photoshop (или Sketch), чтобы изменить цвета, шрифты, стили и сравнить их все, чтобы увидеть, что вам больше нравится.
Если вы идете с таким инструментом, как Speculo ты сможешь изучать и сравнивать цветовые палитры динамически, прямо в вашем браузере.

Это приложение абсолютно бесплатно и работает во всех основных браузерах от Chrome до Edge. Это демки шесть различных типов целевых страниц, разработан как каркас.
По умолчанию они используют простые цветовые схемы стиль этой мимики Bootstrap. Вы можете легко изменить любой из этих цветов, и они автоматическое обновление на странице.
Вы также можете изменить гарнитуры чтобы увидеть, как они выглядят в каждом дизайне. Было бы здорово, если бы вы могли добавить свой собственный, но сайт поддерживает только 7 разных шрифтов:
- Арво
- Лато
- Open Sans
- Roboto
- Монсеррат
- Helvetica Neue
- BLOKKNeue
Каркасы целевой страницы не очень подробны, поэтому это приложение может не помочь на более поздних этапах процесса проектирования..
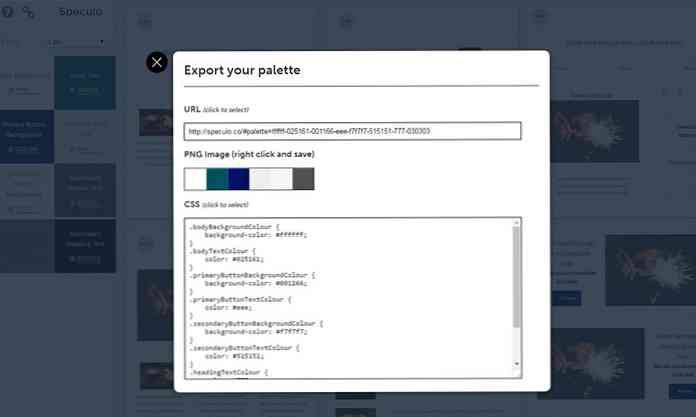
Тем не менее, дизайнеры, которые просто хотят захватить быстрые идеи сразу влюбится в это веб-приложение. Это позволяет вам изменять любые цвета с HEX коды Вы даже можете экспортировать с пользовательской ссылкой для обмена.

Если вы наводите мышью на любой из каркасов, вы можете нажать приблизить и поближе. Это автоматически увеличит масштаб для полноэкранного просмотра, так что вы можете увидеть шрифты и цвета близко.
Опять же, я действительно не думаю, что эти шаблоны достаточно подробны, чтобы помочь с проектами на более поздних стадиях разработки. Но если вы привязанный к идеям и просто глядя на играть с цветами Speculo - невероятный инструмент.
Вы можете просматривать исходный код на GitHub, чтобы увидеть, как это сделано. Если у вас есть идеи или предложения для Speculo, не стесняйтесь поделиться с создателем сайта Беном Хаудлом.




