30 трендов графического дизайна в инфографике
Как дизайнер или творческий профессионал, это критически важно следить за постоянно меняющимися тенденциями. На них влияют технологии, мода, культура, средства массовой информации, прошлое и настоящее и другие отрасли. Конечно, тенденции могут быть применены к не только сайт или дизайн полиграфии, они также влияют на инфографику.
Инфографика приобрела популярность в последние годы как способ визуализировать данные и продвигать услуги вашей компании. Если вы собираетесь создавать инфографику, обязательно ознакомьтесь с существующими тенденциями, чтобы выделить ее. Здесь мы округлились 30 возможных тенденций графического дизайна в инфографике следить за этим годом.
1. Плоский дизайн
Плоский дизайн был с нами в течение нескольких лет, и он не уйдет в ближайшее время. Это может выглядеть немного иначе каждый год, например, в этом году затенение, динамичные смелые цвета и огромная чистая типография добавляются как тренд.

2. Жирные пользовательские иллюстрации
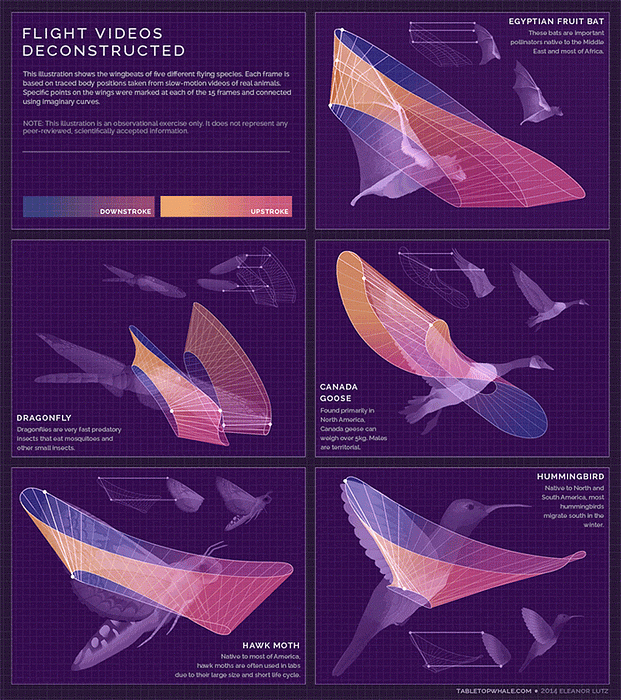
Пользовательская графика или рисованные иллюстрации убили обычные фотографии, используемые раньше. Пользовательские иллюстрации имеют гораздо большую ценность, они уникален и поможет вашей инфографике привлечь внимание.

3. Драматическая типография
Игривая, смелая типографика теперь используется не только для чтения, но и для заявления. Большой, жирный шрифт центр внимания, особенно когда дело доходит до инфографики, где вам нужно разместите ваше сообщение правильно.

4. Геометрические фигуры
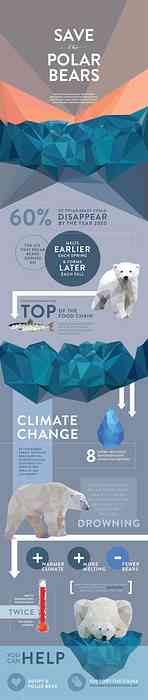
тенденция геометрических фигур продолжается в этом году. Низкополигональный эффект, сдвиг сакральной геометрии и просто игривое размещение разные геометрические фигуры сделать стильный и уникальный дизайн.

5. Рассказывание историй
Инфографика все о рассказывании историй. Так же стара, как сама человеческая природа, эмоциональная и увлекательные истории в сочетании с хорошим графическим дизайном останется в этом году и далее.

6. Информационные блоки
Время скучной инфографики, выполненной по одному и тому же шаблону, прошло. Собираем 3-4 пулевых пункта вместе с кратким описанием и милые значки будут работать просто отлично. Особенно, если вы смешиваете визуализацию данных и возможности рассказывания историй.

7. Материал дизайн
Материальный дизайн доминирует везде в этом году, включая инфографику. Так, ожидайте увидеть длинные сплошные тени везде.

8. Современное ретро
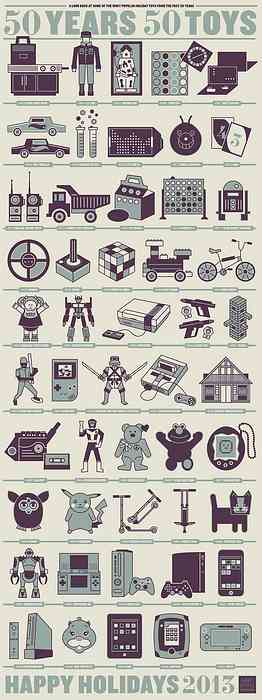
Что началось как тренд в дизайне логотипа, уже переходит на веб-дизайн и графический дизайн. Современное ретро о раннем возрасте компьютерных игр: пиксель арт, винтажные видеоигры, трон, большие сотовые телефоны, так далее.

9. Богатые цвета
Подготовиться к мир богатых красок. Что бы вы ни делали в этом году, просто следите за размытые цвета.

10. Отрицательное пространство
Отрицательный или пустое пространство является неотъемлемой частью любого хорошего дизайна. Умное использование негативного пространства может придать более глубокий смысл вашему инфографическому дизайну и помочь правильно воспринимать информацию.

11. Абстрактный стиль
Этот тренд опирается на минимализм и реконструкцию узнаваемых форм. Эта инфографика представляет собой смесь абстрактных человеческих форм и смелых цветов.

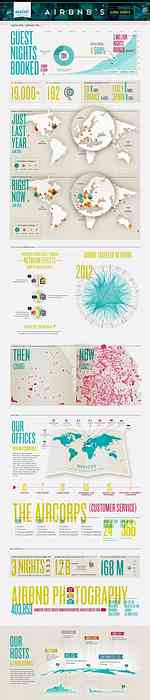
12. Сильные делители
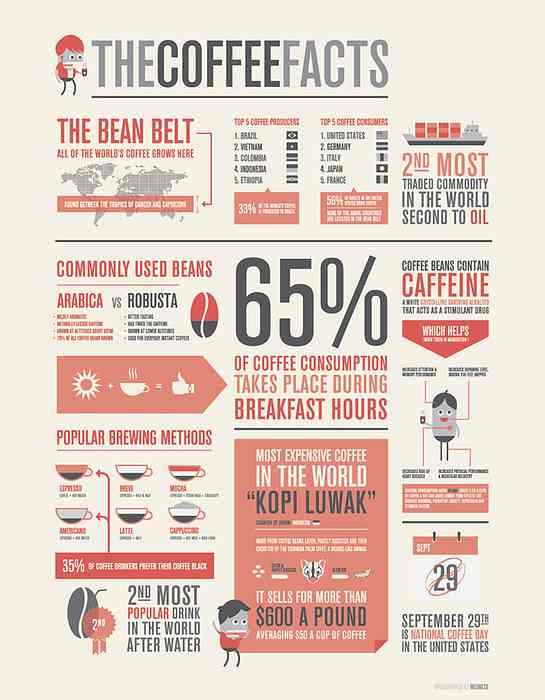
Как обычно инфографика отображать огромные порции информации, очень важно правильно разделить данные. Следующая инфографика является прекрасным примером сильных разделителей - каждая карта разделена цветной линией.

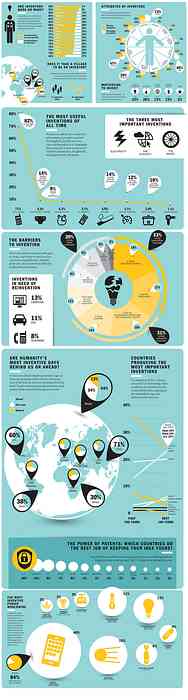
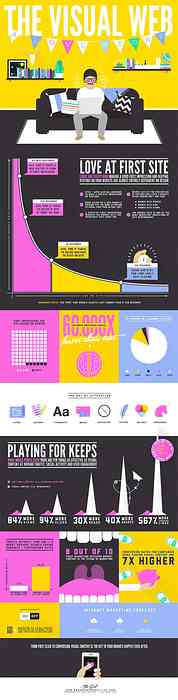
13. Использование нескольких цветов
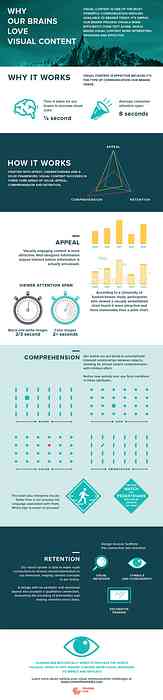
Это довольно трудно спроектировать что-то, используя всего несколько цветов, однако, это выглядит по-другому и привлекательно. На инфографике ниже представлены только три цвета: фиолетовый, зеленый и бежевый в качестве фона.

14. Использование фотографии
Фотография выявляет лучшее в графическом дизайне. В этом году использование жирных фотографий для иллюстрации данных является обязательным.

15. Движение
Мы привыкли видеть простая статическая инфографика, Однако современные технологии позволяют создавать анимационную и интерактивную инфографику. Инфографика выглядит потрясающе в движении, в зависимости от того, какие части изображения должны двигаться. Формат GIF идеально подходит для этой цели.

16. Использование градиента
С помощью тонкие градиенты на фоне изображения Это также большая тенденция в этом году. Удивительный градиент также можно использовать в качестве разделителя. Ключевым фактором является выбрать правильную цветовую комбинацию.

17. Использование кавычек
Хорошие цитаты могут принести вашу инфографику к жизни и подтвердить ваши данные мыслями специалистов в этой области. Вот потрясающий пример инфографики с цитатами.

18. Фотография фона
С помощью Точная фоновая фотография может создать всю атмосферу вашей инфографики. Важно выбрать правильное изображение или сделать его темнее, чтобы держать тексты читабельными.

19. Забавные иллюстрации
С помощью забавные иллюстрации могут воплотить в жизнь даже самые скучные данные. Когда дело доходит до инфографики, иногда нужно включать не очень интересные факты, поэтому иллюстрации могут помочь вам сделать его более привлекательным.

20. How-To 'инфографика
Люди любят â ??  ?? как-Тоа¢Â ??  ?? статьи, и то же самое можно сказать о â ??  ?? как-Тоа¢Â ??  ?? инфографика. Объясни людям как сделать что-то, используя креативные диаграммы, иллюстрации и цвета в легкой увлекательной манере.

21. Пастельные цвета
Наряду с яркими яркими цветами, есть также тенденция использования пастельных цветов в графическом дизайне. Правильное сочетание пастельных и ярких цветов может создать удивительный эффект, как на этой инфографике ниже..

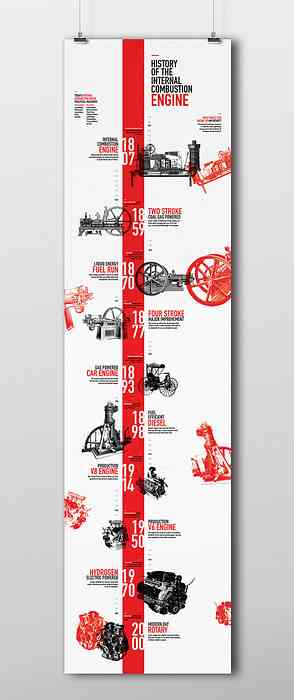
22. Хронология
Временная шкала может быть отличным инструментом, чтобы показать некоторый прогресс или хронологический порядок вещей. Например, развитие вашей компании с самого начала или некоторые исторические факты.

23. Графики и диаграммы
Графики и диаграммы являются неотъемлемой частью инфографики, когда дело доходит до визуализация ваших данных. Просто убедитесь, что для создания простых для понимания диаграмм.

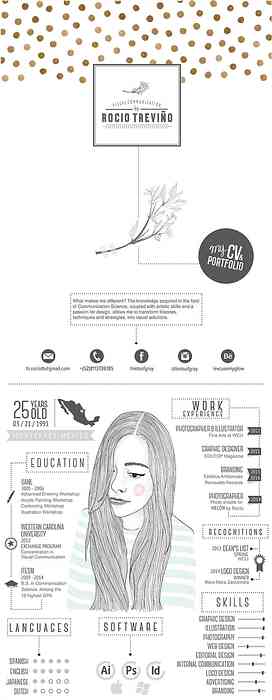
24. Инфографика в стиле резюме
Если вы собираетесь найти работу и не знаете, как привлечь внимание вашего потенциального работодателя, тогда резюме в стиле инфографики может сделать свое дело. Это отличный способ выделить свое резюме среди остальных, и определенно популярный тренд этого года.

25. Карты
Используя карты или некоторые элементы графического дизайна, похожие на карты Это удивительная тенденция и в этом году. Карты могут быть отличный элемент, чтобы показать местоположение или область в инфографике.

26. Использование иконок
Инфографика требует использования иконок, однако, будьте осторожны и выбирайте значки, которые лучше всего соответствуют вашим данным. Иконки могут быть также дополнением к существующему дизайну, просто чтобы установить настроение.

27. Инфографики шпаргалки
Шпаргалки могут быть спасатель для любого типа бизнеса и почти каждый вопрос. Шпаргалка, выполненная в форме инфографики, - отличный способ объединить эти два мощных инструмента в один.

28. История
Исторические факты могут быть довольно трудно запомнить, но милая хорошо сделанная инфографика может помочь представить исторические факты в запоминающийся и понятный способ.

29. Привлекательные заголовки
Самое первое, что Пользователь видит в вашей инфографике заголовок, поэтому важно, чтобы это было понятно и круто. Поместите заголовок и отличную иллюстрацию к выделите свой дизайн.

30. Креативная прокрутка
Модульная прокрутка может применяться не только к веб-сайтам, но и к инфографике. Если вы хотите увидеть этот эффект самостоятельно, просто нажмите на инфографику ниже, чтобы увидеть его в действии.





