35 инструментов, скриптов и плагинов для создания красивых HTML-таблиц
Визуализация данных - ключ к лучшему пониманию громоздкой или сложной информации. Есть много способов визуализировать ваши данные то есть вы можете создавать классную инфографику или создавать интерактивные диаграммы ‐ все зависит от ваших данных и от того, как вы хотите их представить.
Тем не менее, мой сегодняшний пост посвящен исключительно таблицам, а некоторые действительно полезные ресурсы для создания разных типов таблиц. Вот 35 советов, инструментов, скриптов и плагинов, которые могут помочь вам создать различные таблицы для представления ваших данных. Итак, давайте перейдем к обсуждению каждого ресурса в деталях.
Таблица jQuery Snippets
Эти удобные фрагменты вместе с легкими объяснениями помочь вам разработать интерактивные столы. Например, эти фрагменты позволяют динамически добавлять строки, извлекать значения ячеек и т. Д..

Столы для укладки
Набор советов и приемов, которые помогут эффективно оформить ваши таблицы за счет улучшения их макета, типографики, выравнивания текста и многого другого. Кроме того, это также говорит о добавление цветов и графики и настройка подписей наряду с другими аспектами таблицы.

Нет больше столов
Фрагмент, который поможет вам создать мобильные адаптивные таблицы, которые показывают каждую строку отдельно на маленьких экранах. Кроме того, вы можете изменить цвет, шрифт, размер шрифта и т. Д. С помощью CSS.

Прокручиваемое тело стола
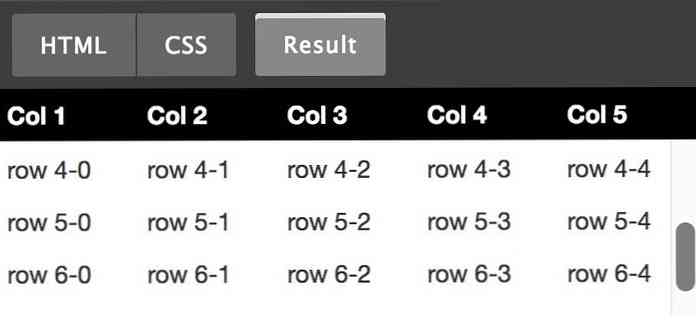
Этот трюк может сделать тело таблицы прокручиваемым - функция, встречающаяся в большинстве инструментов электронных таблиц, таких как Google Sheets. Это означает, что вы можете исправить заголовок таблицы и прокрутить тело или содержимое таблицы, как обычно, делая стол более заметным, чем раньше.

Фиксированный заголовок таблицы
Еще один трюк, подобный описанному выше, Fixed Table Header помогает создать таблицу с фиксированным заголовком и прокручиваемым содержимым. Вы можете настроить таблицу, включая цвета и шрифты, но этот трюк не такой подробный и объясненный, как тело таблицы с возможностью прокрутки.

Pure CSS Table Highlight
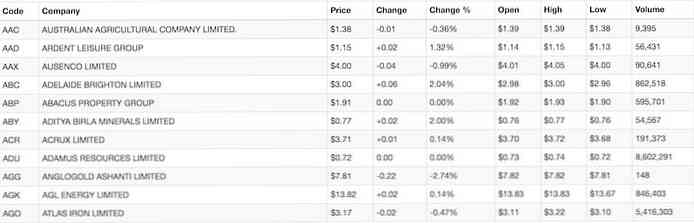
Простой трюк, который позволяет вам выделить определенную ячейку при наведении - как вертикально, так и горизонтально. Кроме того, финальный стол можно персонализировать с помощью пользовательских цветов и шрифтов. Я считаю, что этот трюк наиболее полезен, когда вам нужно показать цифры на столе.

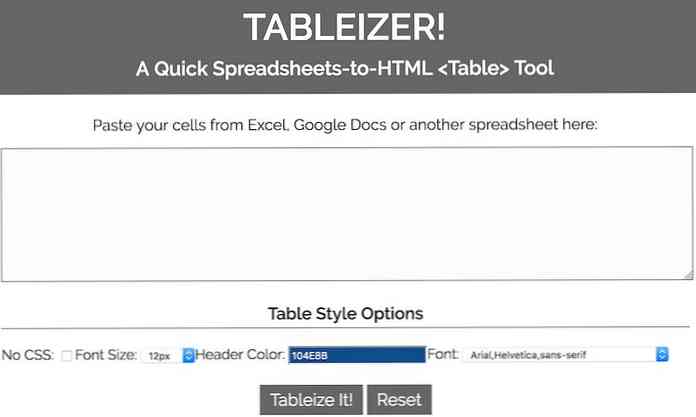
TABLEIZER!
TABLEIZER! это онлайн-инструмент, который позволяет создавать простые таблицы в HTML, используя данные из Excel, Google Sheets, или любой другой инструмент для работы с электронными таблицами. Вы также можете настроить финальную таблицу с помощью CSS, как и любую другую таблицу в HTML.

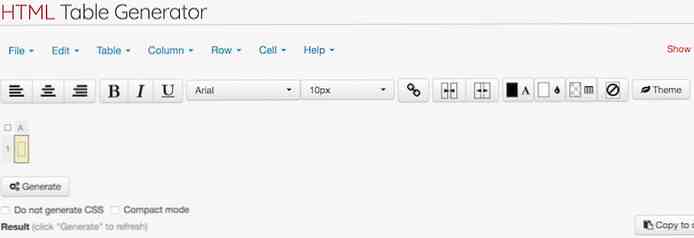
HTML Table Generator
HTML Table Generator - это простой генератор таблиц, который поможет вам создавать и настраивать практически каждый аспект таблицы, используя экранные параметры. Что мне нравится, так это то, что вы можете создать таблицу вручную, загрузить файл CSV или импортировать данные из таких электронных таблиц, как Excel. Вы также можете оформить таблицу, выбрав тему из набора шаблонов..

Quackit HTML Table Generator
Еще один онлайн-генератор таблиц, который поможет вам создавать таблицы с набором настраиваемых параметров. Стиль варианты включают размер, цвет, границу, и т.д. Тем не менее, опция импорта данных отсутствует, в отличие от приведенного выше генератора таблицы.

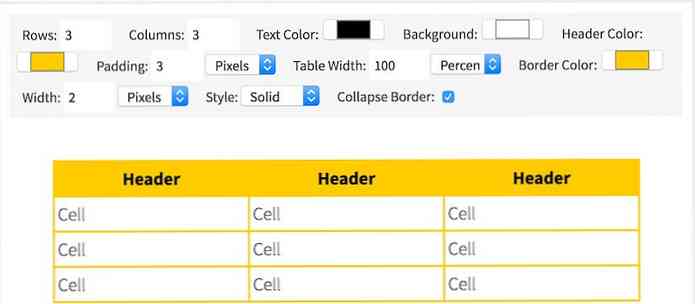
Быстрые таблицы HTML Table Generator
HTML Table Generator от Rapid Tables - еще один инструмент, похожий на два вышеупомянутых инструмента. Это обеспечивает больше настроек чем вышеупомянутый инструмент, как размер, границы, цвет, выравнивание и некоторые другие. Однако, как и вышеупомянутый инструмент, он поддерживает только создает таблицу вручную и не позволяет импортировать файлы или взять данные из инструмента электронных таблиц, таких как Google Docs.

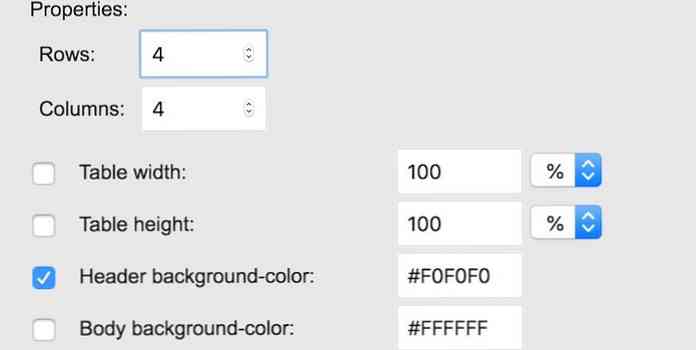
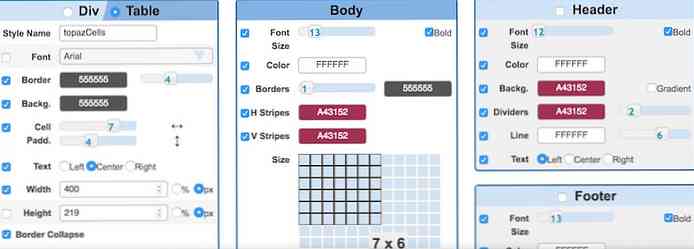
HTML Table Styler
Инструмент для настройки таблиц, HTML Table Styler, позволяет стилизовать таблицы с помощью экранные опции, которые генерируют CSS для вашей таблицы в HTML. Удивительно, но этот инструмент показывает предварительный просмотр таблицы в реальном времени, что позволяет вам протестировать и опробовать параметры стиля. Кроме того, он предлагает темы для быстрого оформления стола, которые вы также можете настроить.

Инструменты преобразования
Инструменты преобразования полезный сайт для тех, кто ежедневно занимается таблицами и электронными таблицами. Он помогает вам преобразовать таблицу HTML в файл CSV, файл Excel в таблицу HTML, файл Excel в файл CSV и выполнить гораздо больше преобразований..

Конвертер HTML в таблицу
Онлайн-конвертер, HTML Table to Div Converter, позволяет конвертировать традиционные таблицы в таблицы div, то есть таблицы, созданные с использованием элементов 'div'. Все, что вам нужно сделать, это скопируйте и вставьте таблицу на ее страницу и нажмите кнопку преобразования, чтобы создать таблицу div.

Handsontable
Handsontable является инновационный компонент электронных таблиц для веб-приложений это позволяет быстро разрабатывать и предлагать таблицы в ваших приложениях. Он предлагает широкий спектр функций, таких как поддержка несколько платформ, высокая производительность с огромным объемом данных, необходимые возможности, такие как поиск, фильтрация и т. д., позволяющие разработчикам быстро создавать.

Dynatable.js
Плагин для интерактивных таблиц, Dynatable.js использует HTML, jQuery и JSON для создания таблиц и других табличных структур. Вы можете создавать таблицы непосредственно из JSON и включать все необходимые функции, такие как поиск, фильтр, количество записей и разбиение на страницы.

Загрузочный стол
Bootstrap Table - это расширенная версия стола, предлагаемого Bootstrap. Это минимизирует ваше время и усилия при создании таблиц и обеспечивает адаптивный дизайн. Это приносит такие функции, как прокручиваемые и фиксированные заголовки и функции, такие как сортировка, разбиение на страницы, так далее.

List.js
List.js - простой и мощный плагин JavaScript, который позволяет создавать списки и таблицы с гибкостью и функциональными функциями, такими как фильтр, поиск и сортировка, и т.д. Мне понравилось, что он построен с использованием ванильного JavaScript, поэтому вам не нужна сторонняя библиотека.

jExcel
jExcel - это легкий плагин jQuery, который позволяет вам встроить любую электронную таблицу, совместимую с Excel, на свою веб-страницу. Плагин помогает создавать таблицы в стиле Excel, позволяя вам перемещать, изменять размер, копировать, вставлять и многое другое с данными листа.

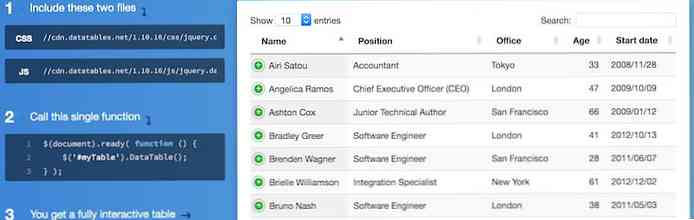
DataTables
Супер-гибкий плагин для jQuery, Data Tables позволяет добавлять расширенные элементы управления взаимодействием к любой HTML-таблице. Он помогает вам добавлять нумерацию страниц, функцию поиска, темы и т. Д. Кроме того, он предоставляет большое количество расширений для добавления дополнительных функций..

jQuery Bootgrid
jQuery Bootgrid - это элегантный и интуитивно понятный плагин для создания и управления сетками, такими как таблицы. Он предоставляет такие функции, как поиск, нумерация страниц и т. Д., А также настраиваемые шаблоны.

JQuery-TablEdit
jQuery-Tabledit - это онлайн-редактор для совместимых с Bootstrap HTML-таблиц, который позволяет пользователям редактировать данные в таблицах. Вы можете предоставить кнопки для переключения между режимом просмотра и редактирования, включить кнопки удаления и восстановления, а также настроить таблицы с помощью CSS.

jsGrid
jsGrid - это легкий плагин jQuery, который помогает создавать и управлять сетками данных. Он поддерживает различные операции над сетками, такие как фильтрация, разбиение на страницы, сортировка и т. Д. Он также позволяет настраивать внешний вид таблицы и поддерживает интернационализацию также.

Умный Стол
Надежная библиотека Smart Table поможет вам преобразовать любую таблицу HTML в более интеллектуальную с такими параметрами, как фильтр, поиск, сортировка, и т. д. Он сочетается с большим количеством функций, помогающих создать полезную и профессионально выглядящую таблицу или сетку данных с помощью плагинов..

HighchartTable
HighchartTable автоматически преобразует HTML-таблицы в диаграммы и графики. Идеально для представления аналитики и статистики проекта в виде графиков вместе с числовыми данными в таблицах..

TableExport
TableExport - это простая библиотека для экспортировать таблицу HTML в файлы CSV, TXT или Excel. Используя эту библиотеку, вы можете легко создавать таблицы с помощью функции экспорта в файл.
табулятор
Tabulator это плагин jQuery для создание интерактивных таблиц из таблицы HTML, массива JavaScript, JSON и т. д. Он поддерживает почти все стандартные табличные функции, такие как поиск, сортировка, фильтрация и т. д., и предлагает множество функций, таких как темы, обратные вызовы и локализация.

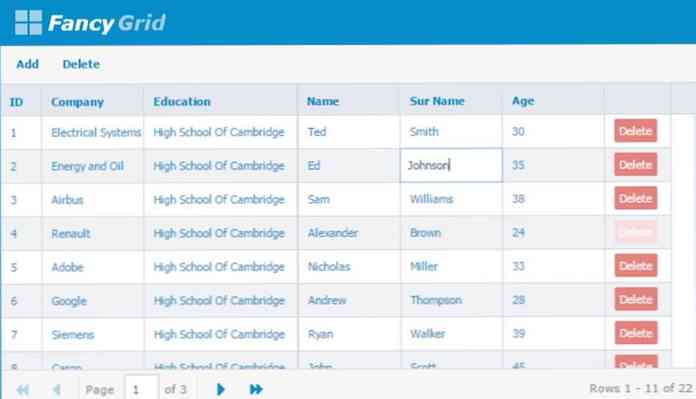
FancyGrid
Библиотека сетки FancyGrid позволяет создавать красивые таблицы вместе с диаграммами и графиками. Он поддерживает множество источников данных, включая JSON, включает в себя различные функции, такие как сортировка, поиск и т. Д., Позволяет Тематика и модульность, и приносит много других функций.

KingTable
KingTable позволяет строить административные таблицы с минимальным кодированием. Он обладает замечательным набором функций, включая поиск на стороне клиента или сервера, сортировку, фильтрацию и другие общие функции. Вы можете настроить внешний вид стола, добавить пользовательские фильтры и экспортировать данные в различные форматы, такие как CSV, JSON и Excel.
stacktable.js
Плагин jQuery для таблиц stacktable.js позволяет преобразовать любую широкоформатную таблицу в таблицу с двумя столбцами ключ / значение. Это идеальное решение для отображения больших таблиц на маленьких экранах, таких как мобильные устройства. Кроме того, вы можете сложить строки или столбцы по мере необходимости.

Tabella.js
Tabella.js помогает вам создавать адаптивные таблицы с фиксированными заголовками и прокручиваемыми данными - даже по горизонтали, чтобы включать много столбцов, чем обычно возможно. Кроме того, вы можете включить несколько таблиц на одной странице, а также создавать многоцелевые таблицы.

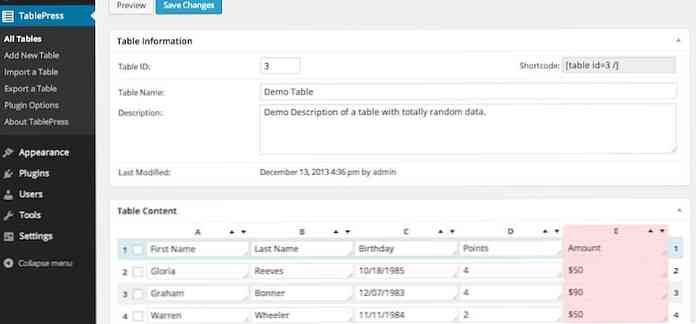
TablePress
TablePress - фантастический плагин для WordPress, который позволяет вам создавать и вставлять таблицы в сообщения, страницы и текстовые виджеты с помощью шорткода. Таблицы доступны для редактирования в виде электронных таблиц и могут содержать все типы данных, включая формулы. Вы также можете добавить такие функции, как поиск и сортировка и экспорт данных в различные форматы.

Генератор таблиц данных от Supsystic
Генератор таблиц данных помогает создавать таблицы и управлять ими непосредственно из панели администратора с помощью редактора таблиц внешнего интерфейса. Удивительно, но вы также можете включить диаграммы и графики в ваших таблицах, а также подписи, верхний и нижний колонтитулы. Что мне кажется более интересным, так это то, что таблицы полностью редактируемы, а также экспортируются в форматы CSV, Excel или PDF..

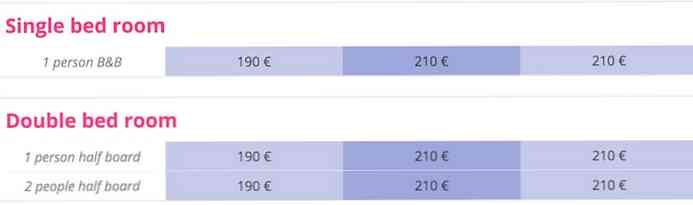
Ценовая таблица от Supsystic
Еще один плагин от Supsystic, Pricing Table, позволяет создавать таблицы цен без каких-либо препятствий. Вы можете выберите шаблон, отредактируйте ценовое содержание и опубликуйте его на вашем WordPress. Кроме того, таблицы, созданные с помощью этого плагина, отзывчивы и элегантны на всех устройствах..

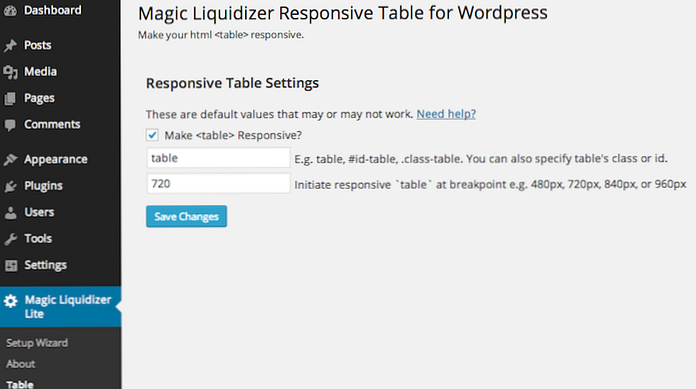
Адаптивный Стол Magic Liquidizer
Настольный плагин для WordPress, Magic Liquidizer Responsive Table превращает любую обычную таблицу в мобильную адаптивную таблицу. Вы можете вставлять изображения, тексты и т. Д. В свои таблицы и показывать их как есть на всех устройствах, даже на небольших экранах..

Copytables
Copytables - это расширение для Google Chrome, которое позволяет копировать таблицы с веб-страниц. Вы можете выберите ячейки таблицы, строки или столбцы на любой веб-странице и скопируйте их напрямую .