38 бесплатных подарков для веб-дизайнеров - ноябрь 2015
Это ближе к концу 2015 года, и мы продолжаем халяву. Этот сборник содержит удивительные макеты брендинга, множество красивых шаблонов и несколько довольно интересных текстовых эффектов..
Также в списке представлены инструменты пользовательского интерфейса, наборы, стили, удивительные и разнообразные иконки, стильные шрифты, веб-шаблоны в формате PSD, уникальные темы и плагины WordPress и многое другое. Чтобы получить ресурсы, посетите источник по предоставленным ссылкам. Если они вам не нравятся, пожалуйста, ознакомьтесь с нашими предыдущими подборками по этим ссылкам:
- Халява и лакомства для веб-дизайнеров - выпуск за октябрь 2015
- Халява и вкусности для веб-дизайнеров - сентябрь 2015 года
- Халява и вкусности для веб-дизайнеров - август 2015 г.
Inkallicons: 150 иконок стиля чернил
Inkallicons - это набор из 150 иконок в стиле линий в форматах Ai и SVG, созданный с помощью чернильных следов и с эффектами, которые придают им реалистичный вид.

Мировой ориентир векторные иконки
Набор из 18 векторных иконок, которые имеют совершенно определенный стиль линий, чтобы представить некоторые из самых известных достопримечательностей в мире.

Bitsies: Line Color Vector Icons Set
Bitsies - это набор из 143 векторных иконок с изображением линий в нескольких размерах и цветах, выпущенный бесплатно для личного и коммерческого использования..

Офис и бизнес Векторный Icon Pack
Пакет из 92 иконок, относящихся к деловой и офисной тематике, выпущенный в нескольких векторных форматах, и дополнительные предварительные просмотры в формате PNG размером от 64 до 512 пикселей..

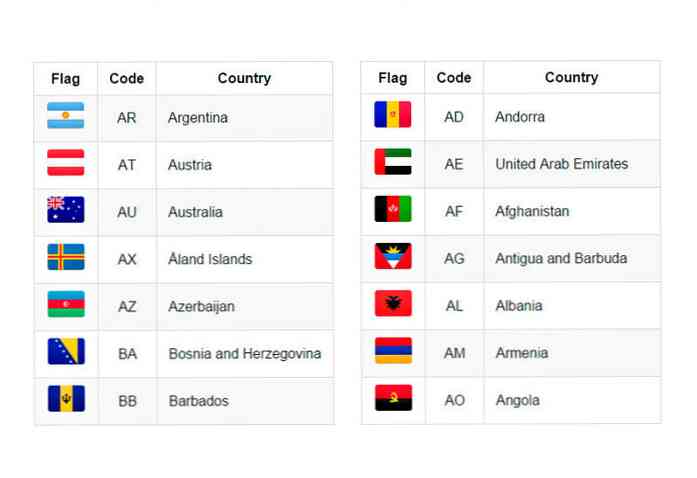
FlagKit: 180 значков с флагами
FlagKit - это библиотека значков Sketch с более чем 180 флагами стран и организаций по всему миру, готовая к вызову из Swift Coding.

Набор иконок 170 линий
Набор из 170 иконок, выпущенных в формате PSD, которые имеют стиль линий, представляющих разные элементы.

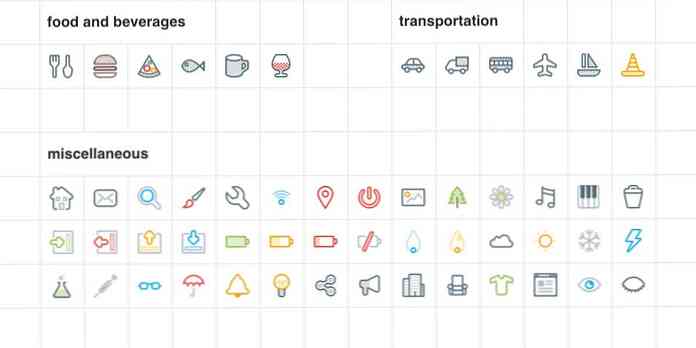
Blobs: плоские красочные иконки
Blobs - это пакет из 1000 иконок с простым плоским дизайном, который поставляется в форматах Ai, PSD и SVG..

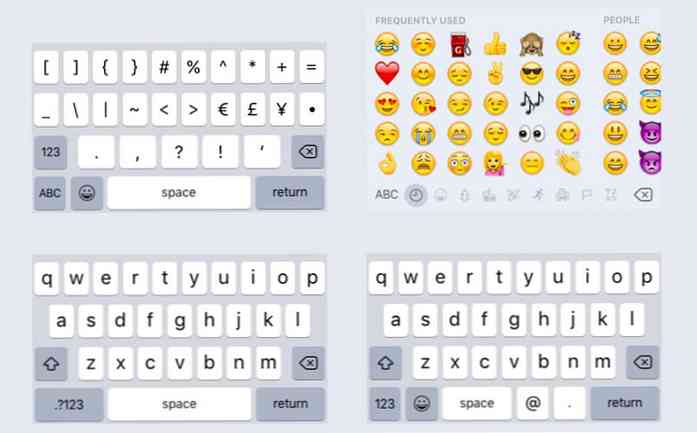
Набросок клавиатуры для iOS 9
Набор из нескольких шаблонов клавиатуры iOS 9 в светлом и темном стиле с использованием раскладок Qwerty, смайликов, цифровых клавиш и других клавиш.

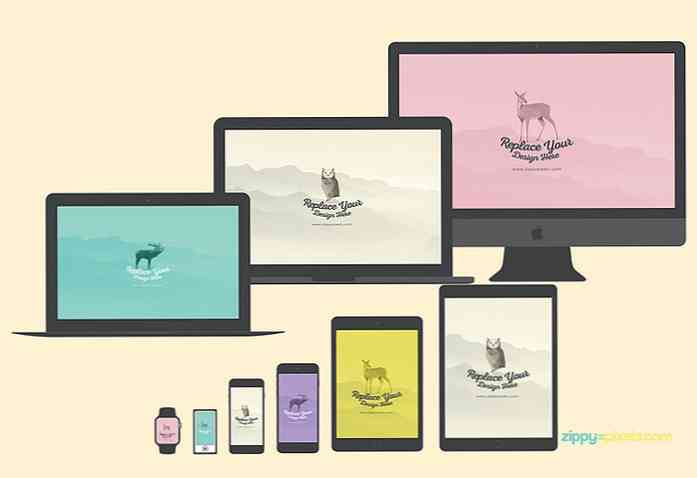
24 плоских макетов устройств Apple
Набор из 24 плоских макетов, представляющих большую часть текущей коллекции устройств Apple, таких как Apple Watch, iPod, iPad, iPhone, iMac и MacBook.

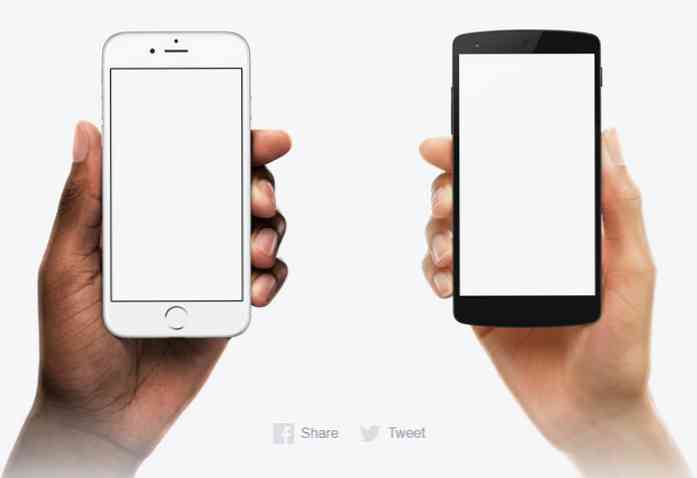
Разнообразные устройства руки (макеты)
Diverse Device Hands - это набор обычных макетов, представляющих ряд мобильных устройств с различными размерами экрана..

Mydesk: макет настольного предмета
MyDesk - это набор из 50 макетов, представляющих несколько элементов рабочего стола, таких как камеры, кофейные чашки, ключи, диски USD и многое другое..

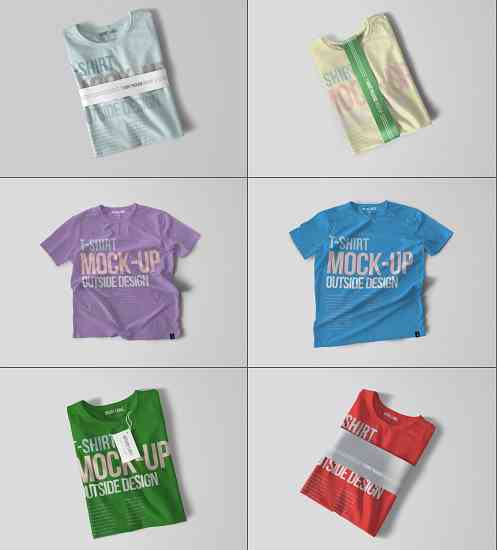
Набор макетов для футболки PSD
Набор из 10 фотореалистичных макетов, которые позволяют разместить ваш дизайн в нескольких позиционированных футболках, которые можно редактировать с помощью смарт-объектов Photoshop..

Макет включения дизайна газеты
Набор из 14 фотореалистичных макетов, которые позволяют размещать ваши рекламные конструкции в газетных разделах разных размеров и мест размещения.

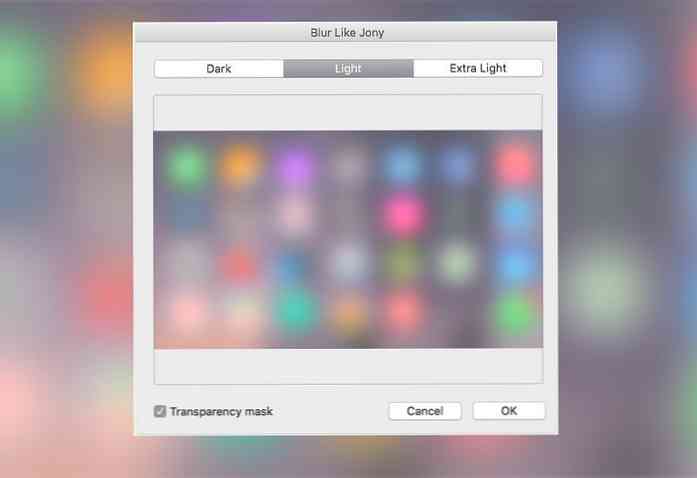
Фильтр размытия изображения
Blur Like Jony - это плагин фильтра изображений для Photoshop, созданный на основе эффекта размытия iOS от Apple, который позволяет демонстрировать свое издание в темном, светлом или сверхлегком режиме..

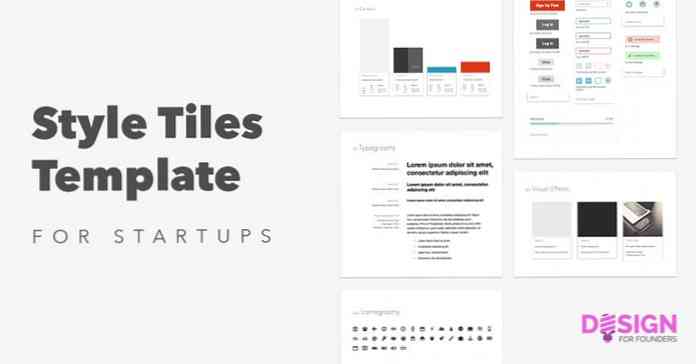
Style Tiles: эскиз приложения для дизайна стартапов
Стиль плиток - это шаблон для Sketch App, который позволяет создавать логотипы, помогая управлять пропорциями цветовой схемы дизайна..

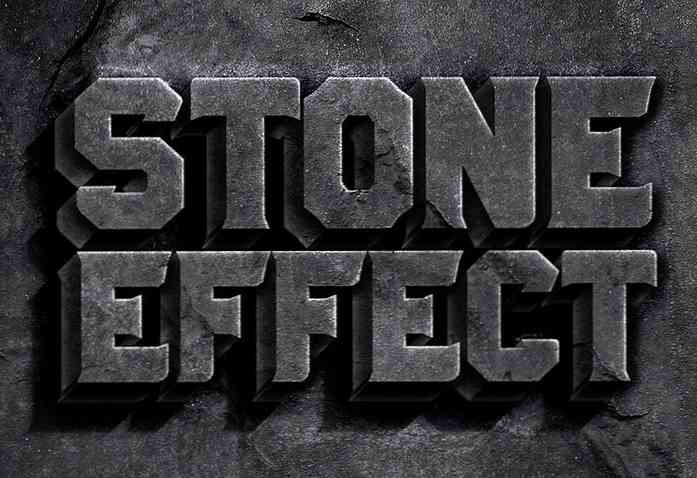
Каменный текстовый эффект
Эффект Photoshop, который дает вашему тексту удивительную текстуру камня в трехмерной перспективе. Лучше всего подходит для шрифтов с острыми краями.

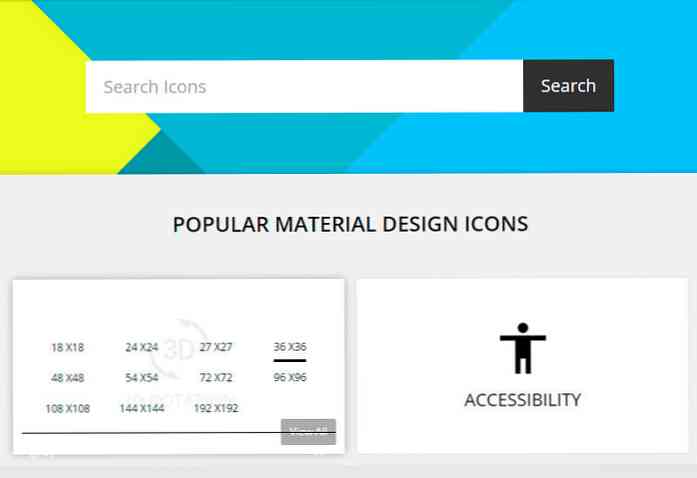
Materialui.co: Материалы и плоские ресурсы пользовательского интерфейса
materialui.co - это веб-инструмент для дизайнеров, в котором представлены цвета дизайна материалов, значки и коллекции плоских цветов пользовательского интерфейса, доступные для прямой загрузки или копирования цветового кода в буфер обмена..

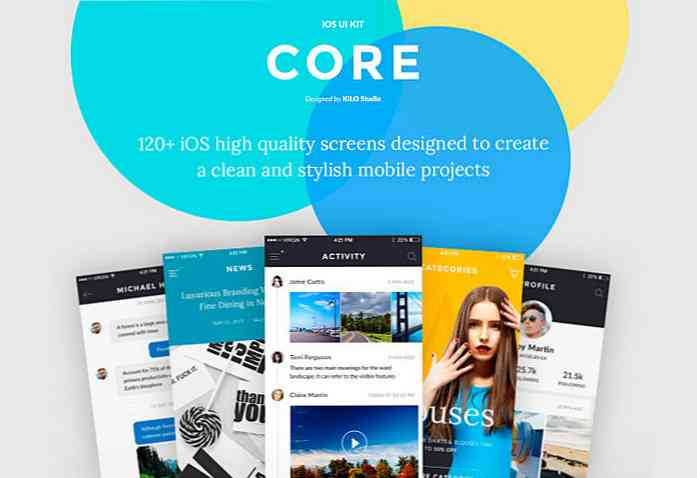
Core: красочный iOS UI Kit
CORE UI Kit поставляется с 12 полностью редактируемыми высококачественными экранами из 9 наиболее распространенных категорий. Этот комплект поставляется в формате PSD, включая монтажные области для работы с Adobe PS CC 2015.

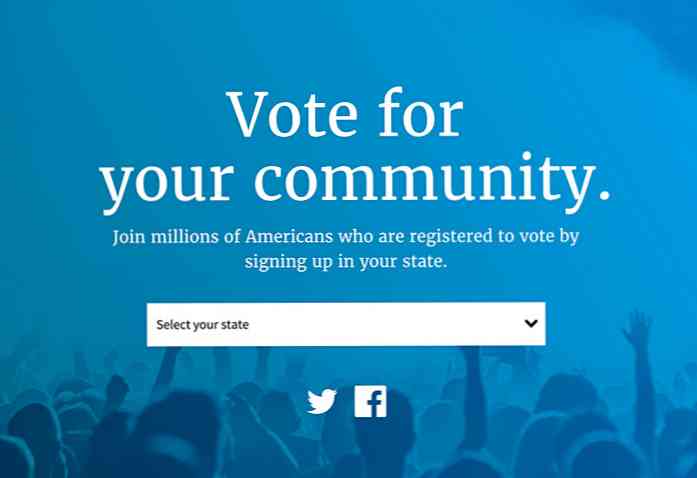
Стандарты веб-дизайна США
Проект с открытым исходным кодом, целью которого является сбор и курирование руководств по стилю, используемых сайтами правительства США..

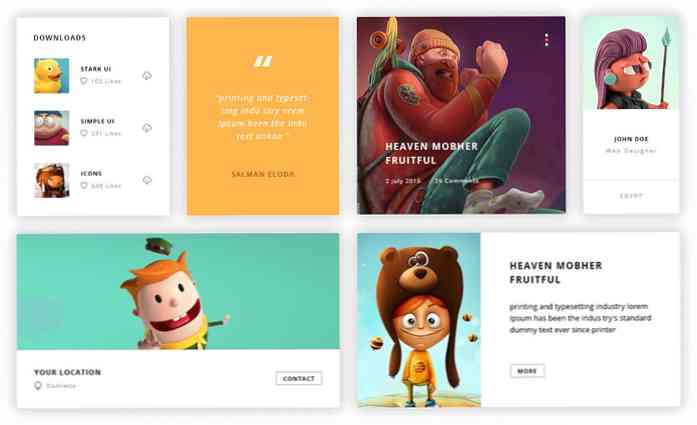
Stark: плоский кислотно-цветной интерфейс
Stark - это современный набор веб-интерфейса, который отличается плоским стилем с мягкой и кислотной цветовой палитрой. Он состоит из 200 компонентов, 90 элементов и 10 категорий..

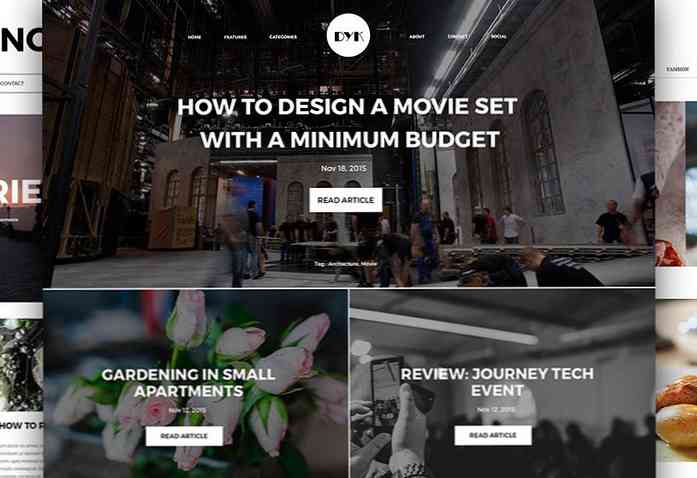
DYK: Коллекция блогов UI Kit
DYK - это коллекция из 13 вариаций домашней страницы с разрешением 1920 × 10000 пикселей для комплекта пользовательского интерфейса веб-сайта, идеально подходящая для сайтов блогов..

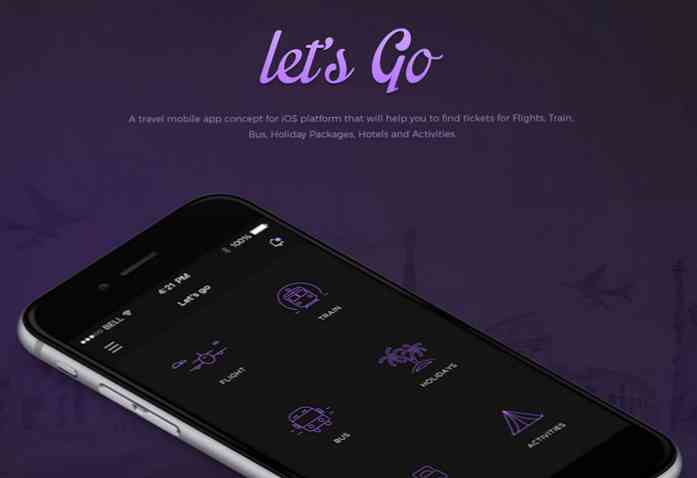
Концепция приложения Let's Go Travel
Let's Go - это концепция iOS для пользовательского интерфейса, специально разработанная для приложений, связанных с путешествиями и туризмом, с иконками линий и плоским минималистичным стилем..

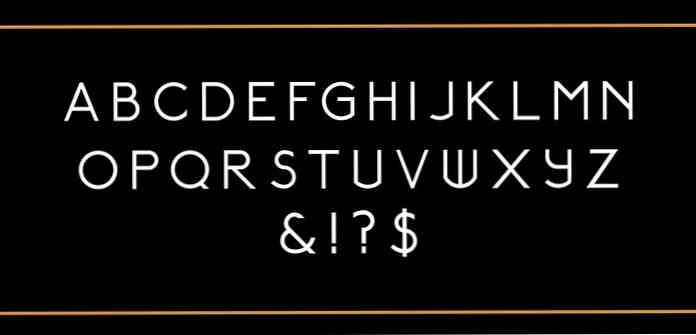
Relancer Font
Relancer - это гарнитура, разработанная по единой сетке, состоящей из правильных кругов и квадратов. Шрифт в верхнем регистре и содержит несколько специальных символов.

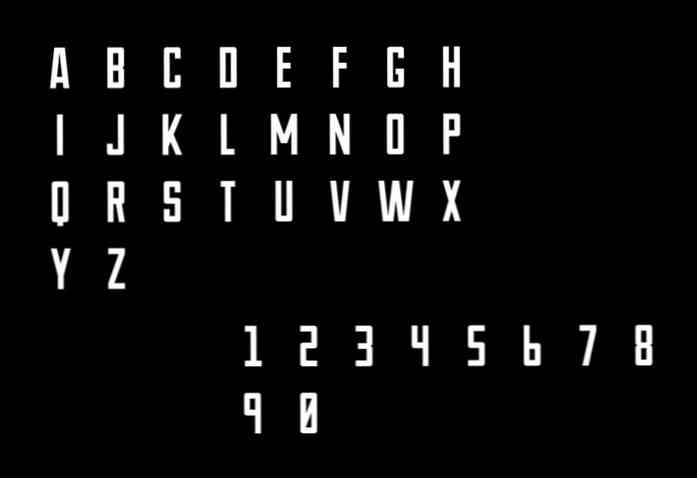
Нову-М Шрифт
Novu-M - это довольно футуристический шрифт с заглавными буквами в стиле узкой и обычной ширины.

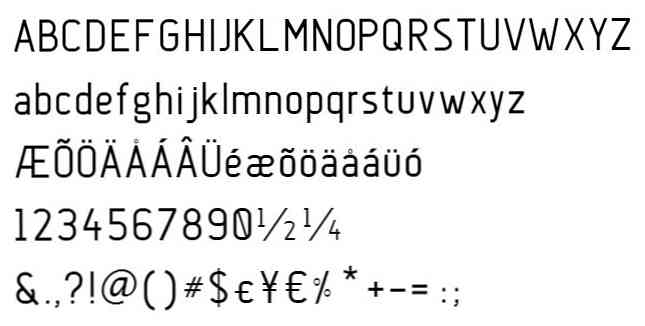
Stilu Font
Stilu - это семейство шрифтов без засечек, которые бывают четырех разных весов как для обычного, так и для наклонного стилей. Это показывает лигатуры, подкладку, числа старого стиля и больше.

Энсон
Anson - это шрифт без засечек с прямыми концами и краями, вдохновленный британским двухмоторным многоцелевым самолетом времен Второй мировой войны..

Amsdam
Amsdam - это круглая гарнитура, которая включает хвост в большинстве своих разнообразных персонажей, чтобы придать каплеобразный вид.

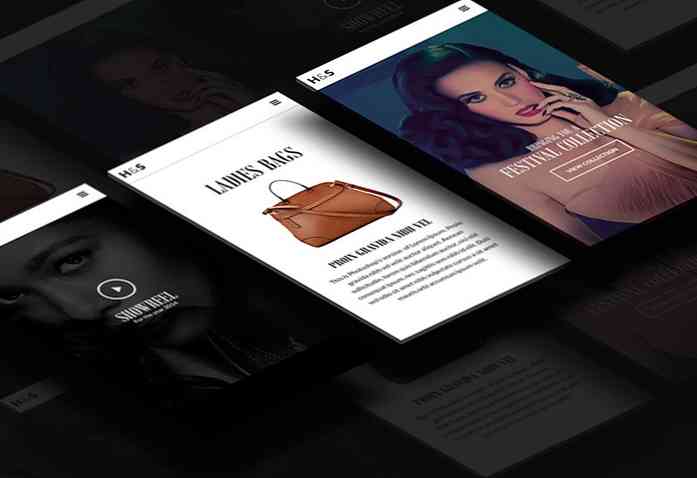
H & S: Концепция интернет-макета ECommerce
H & S - это PSD-веб-шаблон, который представляет новую концепцию макета с сеткой из 24 столбцов шириной 40 пикселей, которая позволит вам размещать контент самым разнообразным способом.

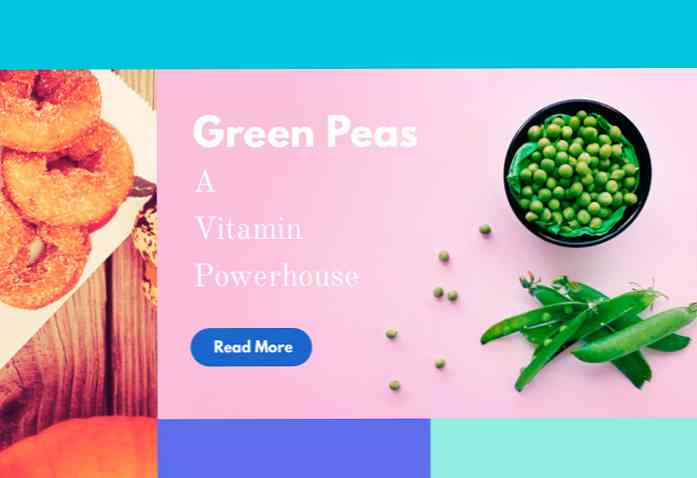
Эскиз журнала Food & PSD шаблон
Шаблон PSD & Sketch, который отображает современную концепцию макета плитки для веб-сайтов журналов о продуктах питания, объединяя изображения элементов раздела и плоский цветной фон..

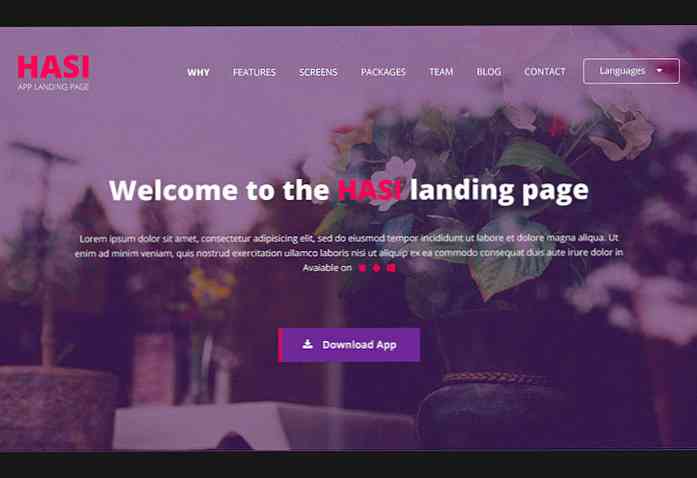
Шаблон начальной страницы PSD для плоской целевой страницы
Hasi - это PSD шаблон целевой страницы для Bootstrap 3, который отличается красивым и чистым плоским стилем и заполненными иконками.

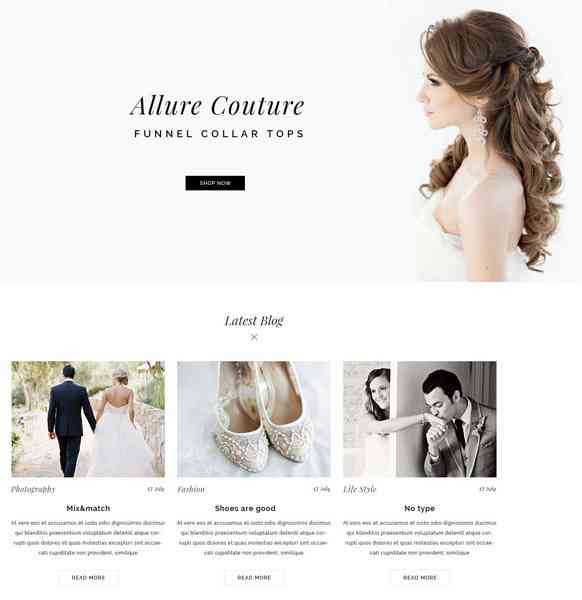
Свадебное платье ECommerce веб-шаблон
Чистый шаблон сайта, который идеально подойдет для сайтов электронной коммерции свадебных платьев и сопутствующих товаров..

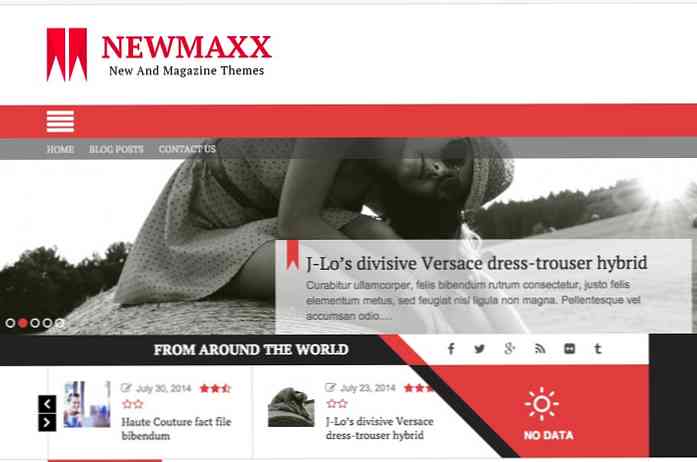
Новый Макс
Новый Maxx - это тема WordPress, предназначенная для нескольких целей, которая поставляется с функциями электронной коммерции, а также с контейнерами и боковыми панелями нескольких размеров..

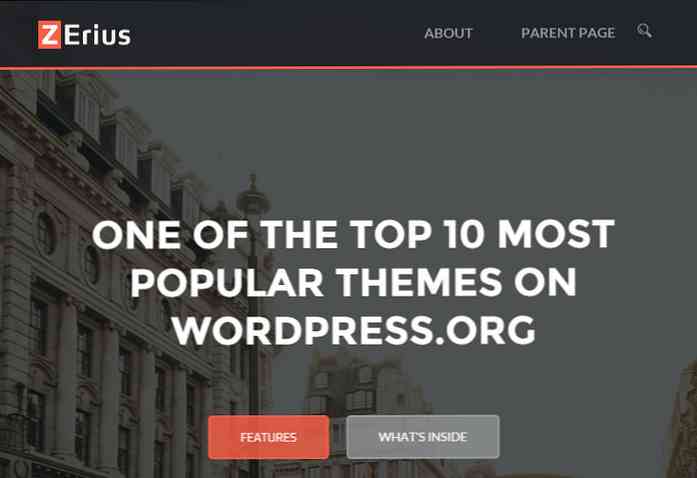
Zerius
Zerius - это тема WordPress, которая имеет приятные эффекты параллакса для плавной навигации, а также функции wooCommerce-ready и пользовательские блоки.

ClassyLite
ClassyLite - это бизнес-шаблон, который поставляется готовым к использованию как с Bootstrap, так и с WordPress. Он отличается приятным плоским дизайном и множественными значками линий..

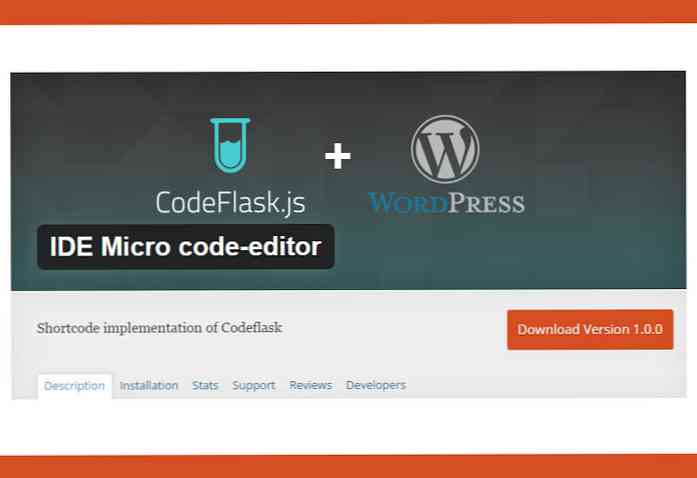
Плагин WordPress для редактора кода IDE Micro
Шорткодная реализация Codeflask для встраивания в WordPress. Позволяет редактировать код из WordPress.

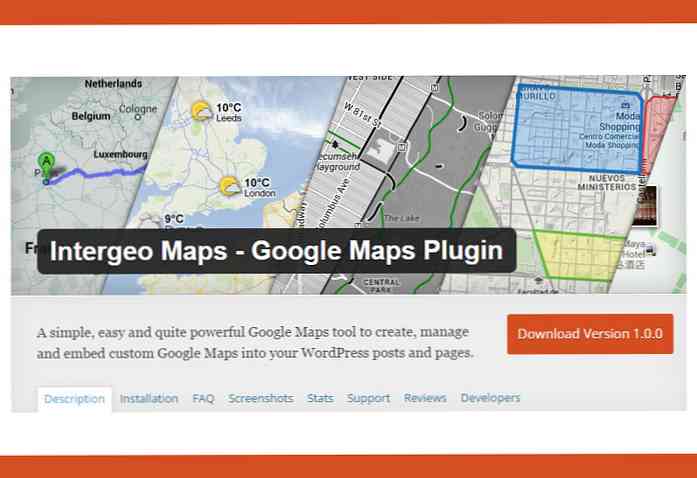
Плагин Google Maps Плагин WordPress
Intergeo Maps - это плагин WordPress, который позволяет вставлять настроенные карты Google прямо на ваш сайт. Вы можете установить начальное положение и масштаб, управлять настройками, управлять цветами и многое другое.

Средний: плагин WordPress для автоматической публикации фотографий
Плагин WordPress, который позволяет автоматически публиковать фотографии в средних профилях прямо из WordPress..

Двойные раздвижные панели
Фрагмент кода, который генерирует панели, которые скользят вдоль, чтобы развернуть описание, представленное фоновым изображением.




