Bulma - единственный CSS-фреймворк на базе Flexbox, который вам когда-либо понадобится
Flexbox - горячая тема для разработчиков веб-интерфейса, поскольку она предлагает современный подход к CSS-выравниваниям. Большинство макетов веб-сайтов полагаются на CSS-плавающие или фиксированные проценты для поддержания блоков контента в соответствии.
Но flexbox меняет все правила, и с помощью фреймворка, такого как Bulma, вы можете создавать полные макеты на flexbox. Это совершенно новый CSS-фреймворк, который все еще находится на ранних стадиях разработки, но может многое предложить.

Для такого молодого проекта кажется, что Булма полон потенциала. Булма предлагает современный CSS-фреймворк а также адаптивная стратегия для верстки дизайна. С flexbox вы можете структурировать любое количество элементов блока для выравнивания рядом друг с другом а также сломать в определенные точки останова.
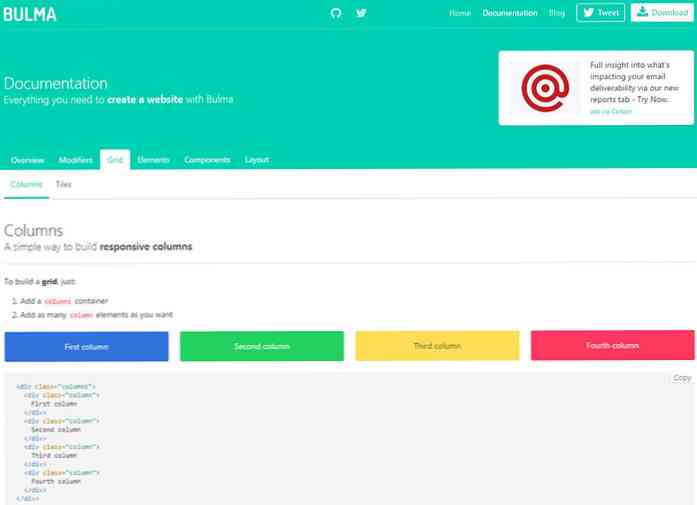
С простым классом .столбцы вы можете добавьте столько делений, сколько хотите и держать макет в соответствии. Вы можете изменить классы столбцов, чтобы сделать несколько шире чем другие, и иметь некоторые выравнивать по-другому.
Как горизонтальное, так и вертикальное выравнивание очень легко с этим каркасом. Вам больше никогда не нужно будет взламывать CSS-решение в последнюю минуту.
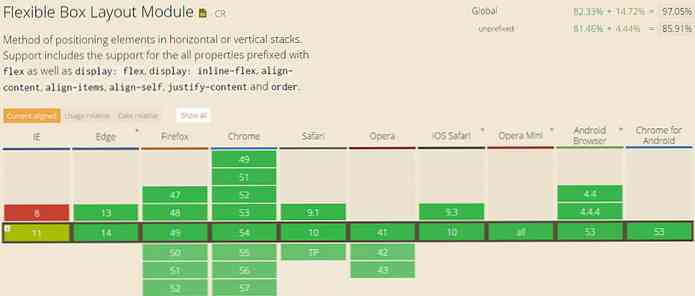
Самое приятное, что большинство современных браузеров поддерживают flexbox, за исключением Internet Explorer. Но с переходом Microsoft на Edge будет намного проще использовать такую среду, как Bulma, не заботясь об устаревшей поддержке..

Стоит также отметить, что это не просто флексбокс. Это полная библиотека CSS со стилями по умолчанию для типография, кнопки, поля ввода, и другие общие элементы страницы. Bulma абсолютно бесплатна и поставляется с отличной документацией, если вы хотите погрузиться и начать строить.
И если вы не хотите загружать Bulma локально, вы все равно можете попробовать его, используя онлайн CDN. Электронной документации должно быть более чем достаточно для начала работы, особенно страница гридов, которую вы можете использовать для построения полной структуры макета..

Bulma в настоящее время находится в версии 0.2.3, поэтому до выпуска v1.0 ей еще далеко. Даже в своей текущей версии он все еще вполне пригоден для использования и предлагает большой потенциал для будущего.
Чтобы узнать больше, ознакомьтесь с официальным репозиторием GitHub или посетите веб-страницу Bulma для инструкций по установке и полной документации..