Свежие ресурсы для веб-дизайнеров и разработчиков (декабрь 2012 г.)
Мы уже в декабре; время кажется слишком быстрым, верно? Как и в предыдущие несколько месяцев, мы собираемся представить несколько полезных ресурсов для веб-дизайнеров и разработчиков..
На этот раз у нас есть несколько интересных ресурсов от одного, способного нарезка вашего дизайна в фотошопе для некоторых свежие новые плагины jQuery с потрясающими эффектами.
Проверьте все наши свежие ресурсы (по месяцам):
- Октябрь 2012
- Ноябрь 2012
PFold
Эффект сворачивания с помощью jQuery не является чем-то новым в мире веб-разработки. Есть много бесплатных плагинов для создания таких визуальных эффектов. Но с PFold мы можем разверните и сложите целевой элемент обратно лайк как мы делаем на бумаге.
Мы также можем нацелить направление сгиба. Посмотрите лучше на демо здесь.

Сетка-А-Licious
Pinterest приобретает все большую популярность и, в отличие от других социальных сетей, представляет макет в виде сетки. Теперь вы можете создавать похожие макеты сетки с помощью этого плагина jQuery, который называется Grid-а-Licious. Но этот плагин делает это лучше. Сейчас отзывчивый.

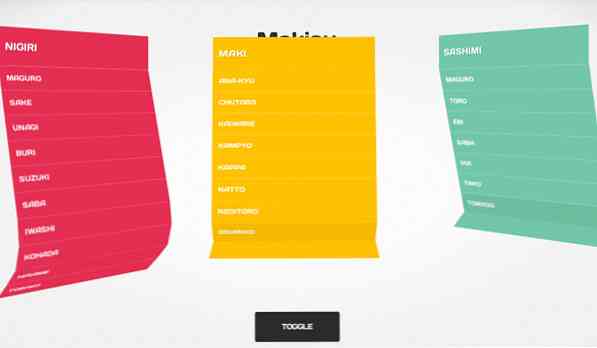
Makisu
Makisu это легкий плагин JQuery создать эффект выпадающего 3D. Как видно из названия, эффект выглядит как Makisu, когда его складывают. Makisu - это коврик, сотканный из бамбука и хлопковой нити что используется в приготовлении пищи, это как вы обычно катите суши.
Стоит отметить, что 3D-эффект построено на CSS 3D Transformation, эффект можно увидеть только в очень современном браузереs. Посмотреть демо здесь.

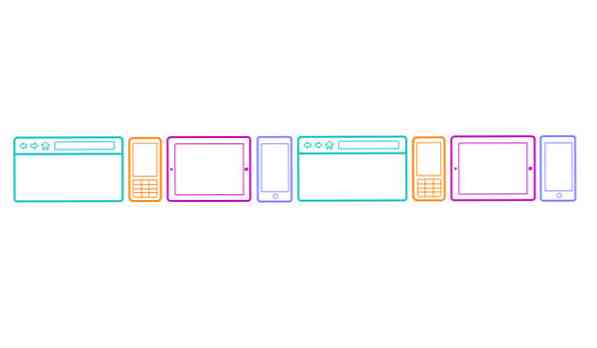
Эскизы интерфейса
Если мы создаем веб-сайты или веб-приложения, нам может потребоваться набросать идеи на бумаге, прежде чем мы будем работать над кодами. Чтобы сделать эту работу, вы можете использовать специальные шаблоны из эскизов интерфейса.
Он предоставляет шаблоны эскизов для различных устройств и экранов: Рабочий стол, iPad, iPhone, Nexus и Windows Phone.

JQuery Обратный отсчет
jQuery Countdown - это плагин для jQuery создавая эти крутые флип-эффект часовs. Вы можете установить его для дня, часа, минуты и даже секунды. Этот плагин идеально подходит для создания таких вещей, как «Скоро появится» или «Страница продукта» с ограниченным предложением времени. Вы можете увидеть демо здесь.

Так свежо
Все это время, каждый раз, когда мы меняем CSS, нам нужно обновить браузер, чтобы увидеть эффектт. Используя So Fresh, вы больше не нужно делать тот.
Вы можете выбрать, какой CSS-файл вы редактируете, и So Fresh автоматически обновит браузер. всякий раз, когда изменения сделаны.

Крошечный PNG
Каждый бит имеет значение и скорость имеет значение. Один из способов ускорить загрузку нашего сайта - оптимизировать размер файла изображения. Как мы уже знали, меньший размер, как правило, загружаются быстрее. Если у вас есть несколько изображений PNG на вашем сайте, вы можете использовать Tiny PNG, чтобы уменьшить их размер.