Свежие ресурсы для веб-дизайнеров и разработчиков (январь 2015 г.)
Это здесь! Мы наконец-то покинули неспокойный 2014 год, и, поскольку мы вступаем в новое начало с новым годом, у нас появляются новые надежды, желания и, безусловно, новые инструменты, которые можно опробовать. В этом посте мы соединили Горстка совершенных инструментов и плагинов чтобы получить этот прокат.
От удобного онлайн-инструмента тестирования до чего-то, что облегчает доступ к шаблонам мобильного дизайна, есть немало вариантов, чтобы ваш 2015 был на правильном пути.
Seti UI
Seti UI тема Sublime Text, ее не следует путать с цветовой схемой Sublime Text. Тема в Sublime Text влияет на интерфейс приложения, такой как вкладка и боковая панель. Seti UI - это перенесенная тема. На его плоский вид действительно приятно смотреть. Идеальный выбор темы, если вы используете Sublime Text в Windows 8 или OS X Yosemite.

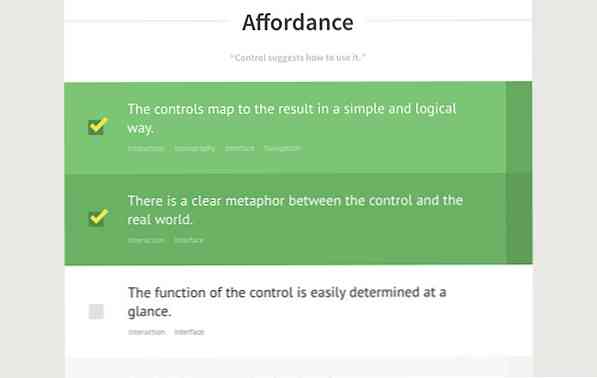
Контрольный список IXD
Наличие контрольного списка может помочь вам отслеживать, что было сделано и что будет дальше. Если вы дизайнер пользовательского интерфейса, вам, вероятно, следует добавить Контрольный список IXD в вашей закладке.
Контрольный список IXD содержит набор общих списков дел для проверки. Каждый элемент поддерживается ссылками, поэтому вы также можете узнать, почему он находится в списке. Если вы предпочитаете, есть маленькая кнопка слева, где вы можете распечатать страницу и проверить список в автономном режиме.

Coolors
Ну, у нас уже есть несколько инструментов для выбора цветовой схемы. Но ни один не так прост, как этот инструмент, называемый Coolors. Просто нажмите клавишу пробела, и появится новая цветовая схема. Он будет генерировать новую цветовую схему бесконечно, основанную на его алгоритме и переданную сторонними пользователями, когда вы повторяете нажатие клавиши пробела.

Зубастик
Зубастик это инструмент для онлайн-тестирования, который оценивает и оценивает ваш веб-сайт по различным факторам, включая качество кода, мобильную совместимость и доступность. Это удобно, если вы хотите выполнить финальную проверку вашего сайта перед запуском.

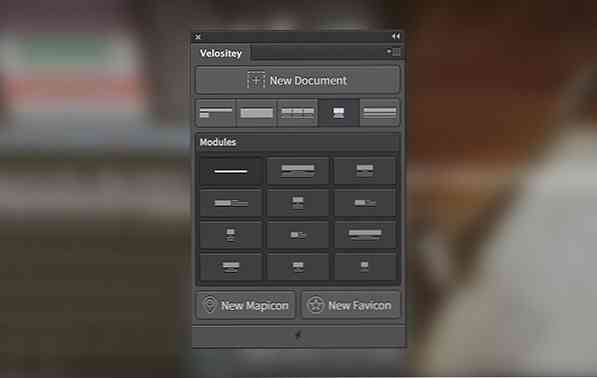
Velositey
Velositey плагин для Photoshop, позволяющий легко и быстро создать прототип веб-сайта в Photoshop. Этот плагин позволяет быстро создавать новый документ с предустановленной сеткой, добавлять предустановленные веб-компоненты и генерировать значки или значки. Незаменимый плагин Photohop для каждого веб-дизайнера.

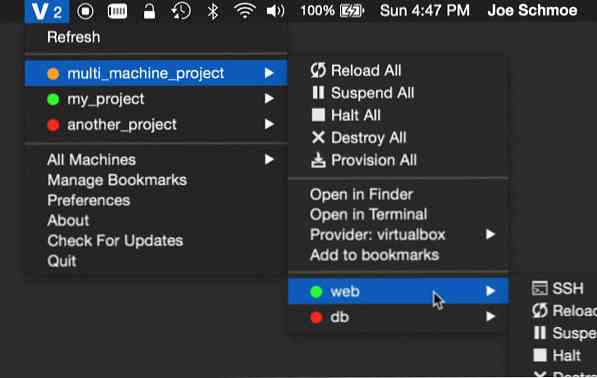
Бродячий менеджер
Если вы используете Vagrant в OS X, установите Бродячий менеджер. Это приложение позволяет вам управлять несколькими средами более удобным способом. После установки он добавляет новый значок на панель задач OS X, где вы можете контролировать и контролировать свои виртуальные машины всего несколькими щелчками мыши. Нет больше возиться с командной строкой.

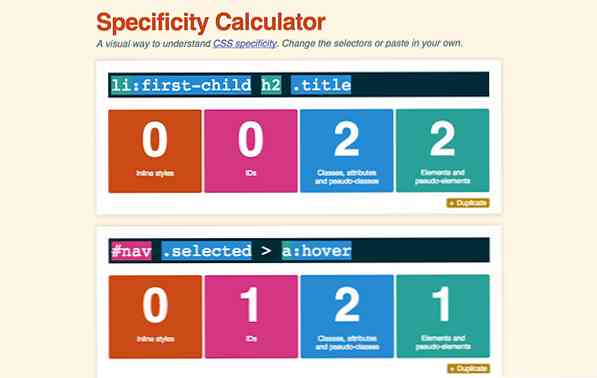
Специфика CSS
CSS Specifity одна печально известная тема CSS, которую нелегко переварить. Этот инструмент создан, чтобы проиллюстрировать, как эта концепция специфичности работает в интерактивном режиме. Нарисуйте несколько селекторов, и он скажет вам, какой селектор применить.

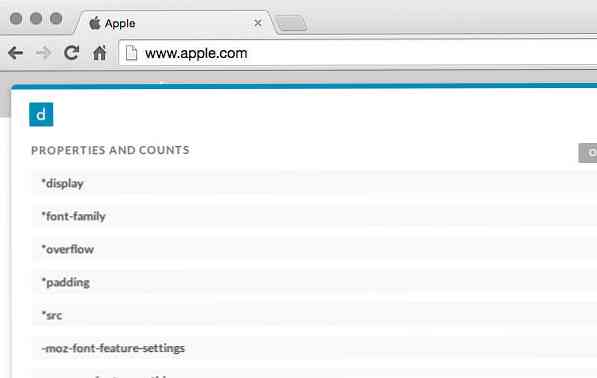
CSS Dig
CSS Dig расширение Chrome И как видно из названия, он будет копаться в вашем сайте и анализировать его CSS. Он покажет вам отчет, который вы можете оценить, чтобы выполнить необходимые оптимизации.

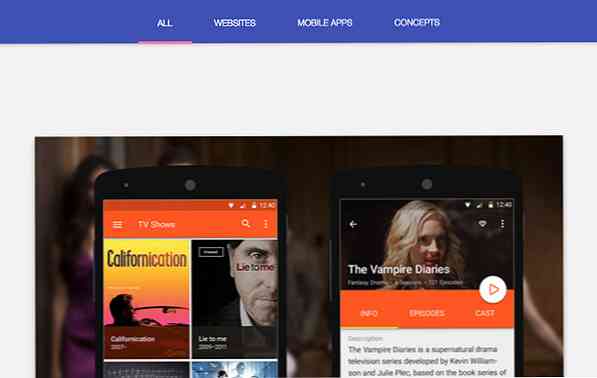
Материал Up
Для тех из вас, кто не знает об этом, Google только что представил Material, новую философию дизайна своего продукта.. Материал Up это коллекция приложений и веб-сайтов, которые уже приняли эту новую философию. Хороший источник вдохновения для веб-дизайнеров.

Tindddle
Tindddle помогает вам наслаждаться Dribbble в более обтекаемой форме. Он накормит вас подборкой лучших “Выстрелы” из Дриббл. Если вам не нравится конкретный снимок, нажмите левую клавишу со стрелкой на клавиатуре, а если вам нравится, нажмите правую клавишу со стрелкой. Все понравившиеся вам снимки появятся в вашем аккаунте Dribbble - вот пример.

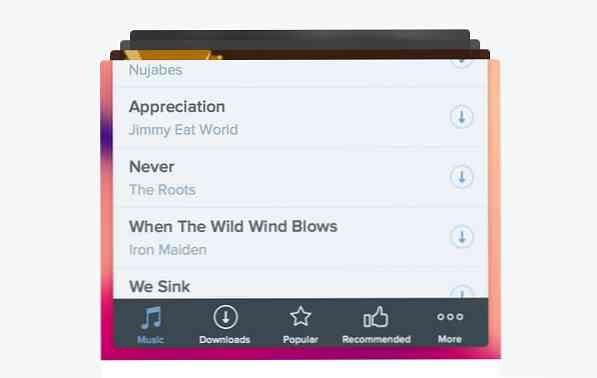
Шаблон мобильного дизайна
Шаблон мобильного дизайна Книга представляет собой коллекцию избранных общих шаблонов мобильного дизайна, примененных в мобильных устройствах в 2014 году. Книга не только вдохновляет, но и отражает решение и обоснование такого дизайна. Хорошая книга, которая должна быть на цифровой книжной полке любого веб-дизайнера и приложения.

FontAwesome Photoshop
FontAwesome это ... круто. Чтобы сделать его еще более… потрясающим, установите этот плагин в Photoshop, чтобы вы могли быстро добавить его в свой дизайн.