Свежие ресурсы для веб-дизайнеров и разработчиков (июнь 2018 г.)
В этом выпуске свежих ресурсов у нас есть смешанное разнообразие ресурсов в списке. Помимо некоторых инструменты на основе кода как новые библиотеки JavaScript и фреймворки, мы также включили несколько удобных GUI приложения что я уверен, что разработчики и дизайнеры оценят.
Давайте проверим список подробно и дайте мне знать, какой из них ваш любимый в разделе комментариев ниже.
уникальный
Инструмент для найти уникальные шрифты это редко можно встретить в других местах. Уникальная полезна для создания логотипа или просто для того, чтобы просто найти правильную уникальную комбинацию шрифтов для вашего документа, всего несколькими щелчками мыши. После того, как вы выбрали свои предпочтения, вы можете скачайте и назовите его своим собственным шрифтом. Это действительно круто!

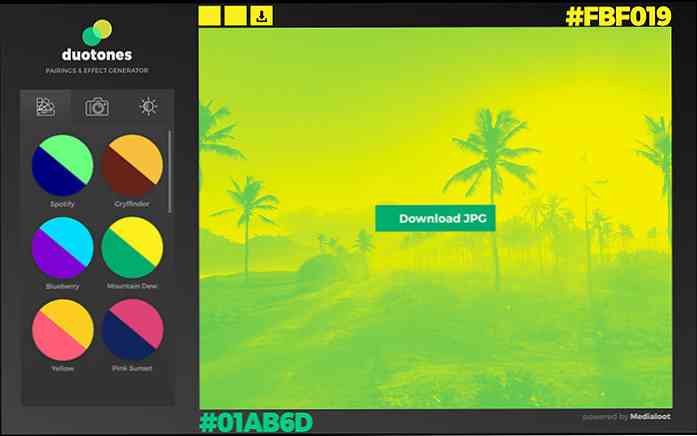
Duotones
Простое веб-приложение, которое будет превратить любое фото в дуотоны; монохромное фото, состоящее из двух контрастных цветов. Вы можете загрузить свои собственные фотографии или выбрать фотографии, которые предоставляет инструмент для редактирования и загрузки результатов. Хороший инструмент для создания яркого фонового изображения на ваших сайтах.

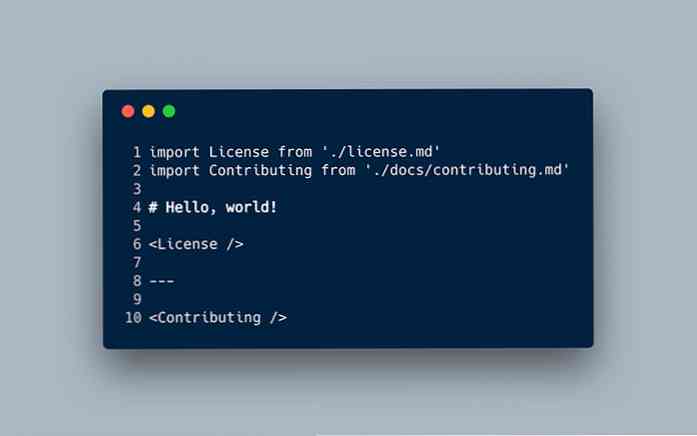
MDX
MDX - это спецификация, которая сочетает в себе Markdown и JSX. Это позволяет вам делать некоторые сумасшедшие вещи, которые никогда не делались раньше, такие как импорт файлов Markdown, использовать файл Markdown в качестве автономного компонента включить в другие файлы и использовать в нем компонент React.

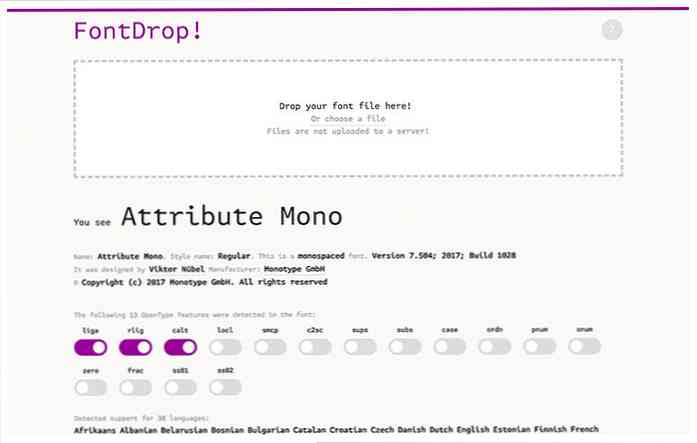
FontDrop
Удобный инструмент для отображения подробной информации о шрифте. Просто удалите шрифт, он покажет имя, стиль, версию, информацию об авторских правах, глифы, поддерживаемый язык и т. Д. Среди прочего.

DOM Testing Library
Библиотека JavaScript для тестирования DOM (объектная модель документа). Вы можете использовать это для написать тестовый модуль для ваших компонентов веб-интерфейса, обеспечение того, чтобы пользовательский интерфейс работал так, как его использует реальный пользователь. Это также помогает вам поддерживать функциональность пользовательского интерфейса во время рефакторинга кода..

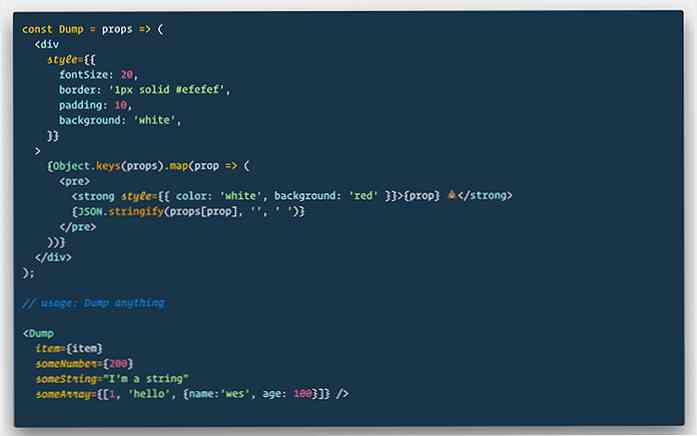
свалка
Простой компонент React для выводить или записывать вывод прямо в браузере, а не в консоли браузера с console.log. Инструмент был создан Уэсом Босом, одним из самых популярных лекторов в React..

гравер
Удобное приложение для прошить образы ОС на загрузочный флеш-диск. Этот процесс был довольно сложным для подражания. С Etcher это так же просто, как 1-2-3. Этот инструмент поддерживает практически все основные ОС, включая Windows, Linux и macOS.

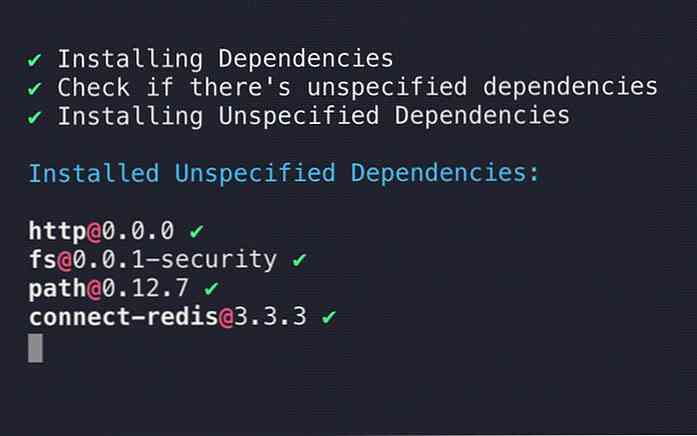
Ni
Альтернативный лучший способ установки пакетов NPM, Ni может установить отсутствующие зависимости из package.json файл, показать устаревшие зависимости, и в целом лучший интерфейс.

Cuttlebelle
Генератор статических сайтов для React.js. Cuttlebelle обеспечивает большую расширяемость таким образом, чтобы вы могли расширить макет страницы с помощью компонентов на основе React. Если вы уже знакомы с React.js, вы можете легко создать новый макет и использовать его в любом файле Markdown..

ImgBlur
Простой компонент JavaScript для загрузки изображений современным способом, ImgBlur поставляется с CLI для генерации размытого изображения из исходного изображения. Размытое изображение имеет небольшой размер, который будет загружен в первую очередь перед загрузкой оригинала. Проверьте демо, чтобы увидеть этот компонент в действии.

Dinero.js
Библиотека JavaScript для создания, расчета и форматирования денег, Dinero.s. поддерживает всю международную валюту "из коробки". Вы можете использовать библиотеку в среде Node.js, загружая ее в браузерах, с помощью CommonJS или EcmaScript 6..

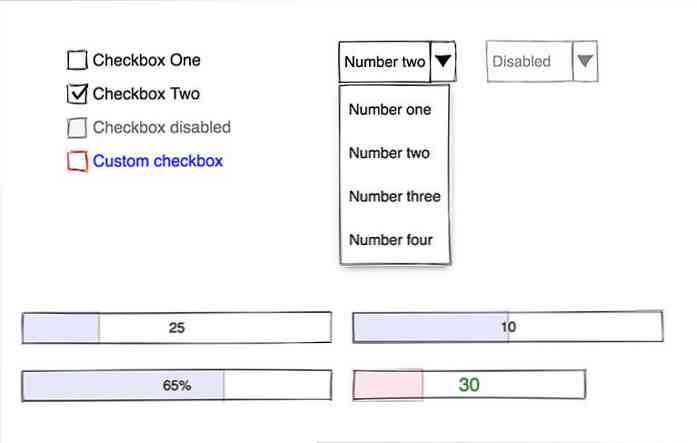
WiredJS
WiredJS построен с родным “Веб-компоненты”. Это уникальная библиотека пользовательского интерфейса с схематичным видом. Что здорово в этой библиотеке, так это то, что Элементы обводки нарисованы случайным образом, то есть никакие два элемента не будут одинаковыми. Идеальная библиотека для создания каркасов или макетов.

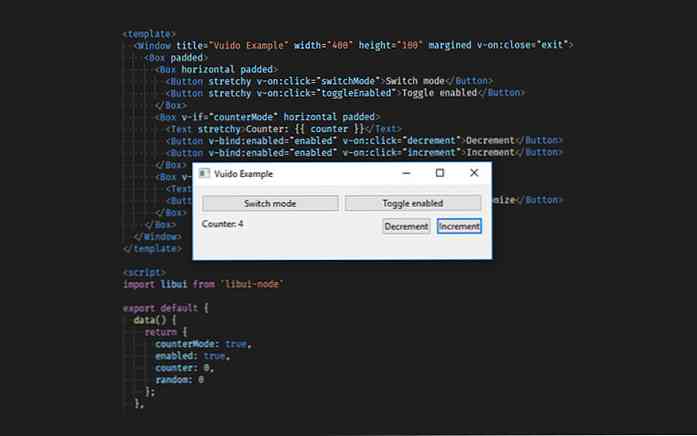
Vuido
Vuido - это легкая платформа для настольных приложений с Vue.js. Вы можете использовать API Vue.js и многие его надстройки, например, Vuex, чтобы создать настольное приложение для Windows, Linux и macOS. Это отличная альтернатива электрону.

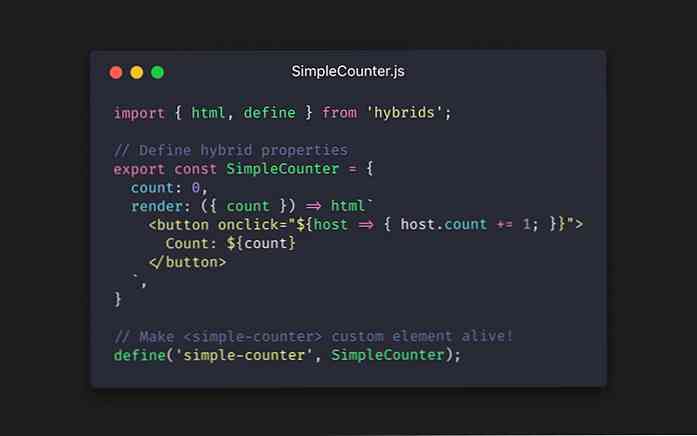
Гибриды
Библиотека JavaScript для создания пользовательского элемента HTML с использованием собственных веб-компонентов с более дружественным API. Библиотека предоставляет более простой API, похожий на тот, что в Vue.js или React.js.

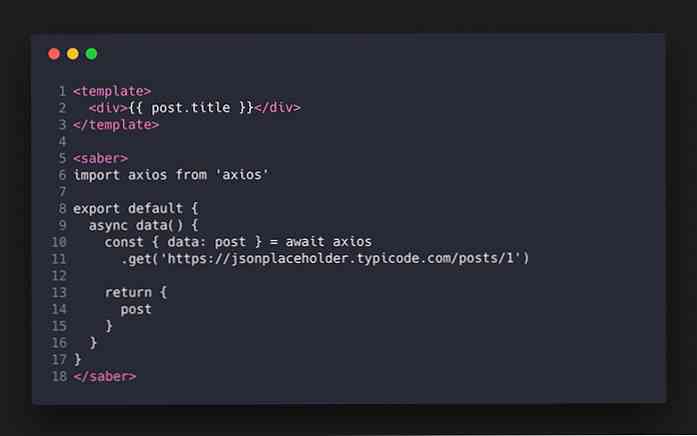
Saber.js
генератор статических сайтов, созданный для Vue.js. Sabre.js не поставляется с такими модными штуками, как в Nuxt.js. Параметры и конфигурации минимальны, что делает его отличной альтернативой, если вы просто хотите иметь статический веб-сайт, который будет легко поддерживать.

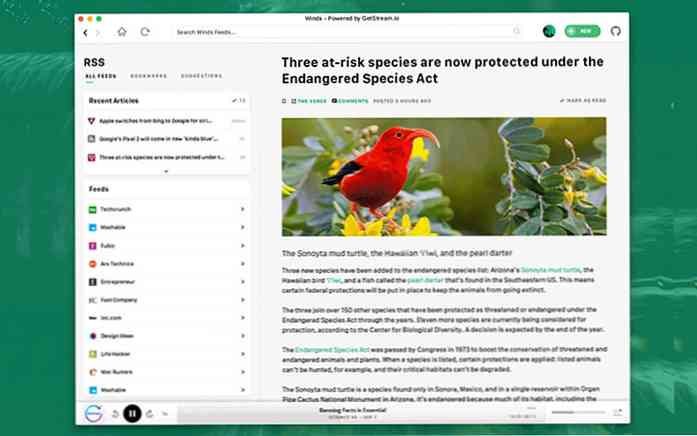
ветры
Winds - это современное устройство для чтения RSS и подкастов для Windows, macOSv и Linux. Приложение выглядит красиво и современно с эльфийскими тенями, круглыми углами, градиентами, а что нет. Это хороший приложение для управления подписками на вашем сайте, чтобы идти в ногу с этой быстро меняющейся отраслью.

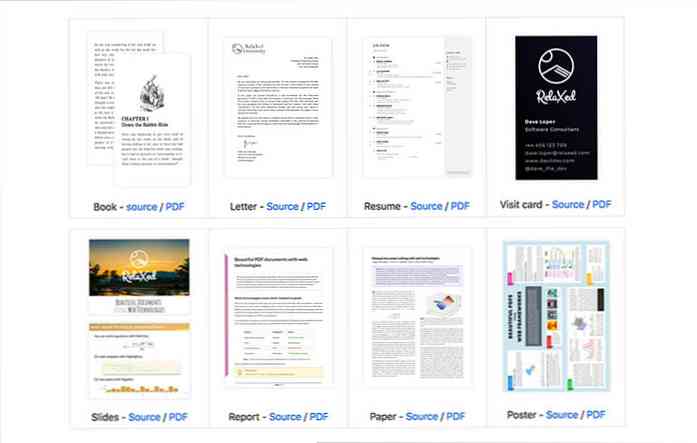
расслабленный
Конвертер, который превратит HTML или Pug в PDF. Вы можете создать сложный макет с использованием HTML, CSS, JavaScript и использование Markdown записать основной контент. Кроме того, вы также можете использовать библиотеку JavaScript, такую как Chart.js, чтобы добавить диаграмму, и MathJax, чтобы добавить форматирование Math..

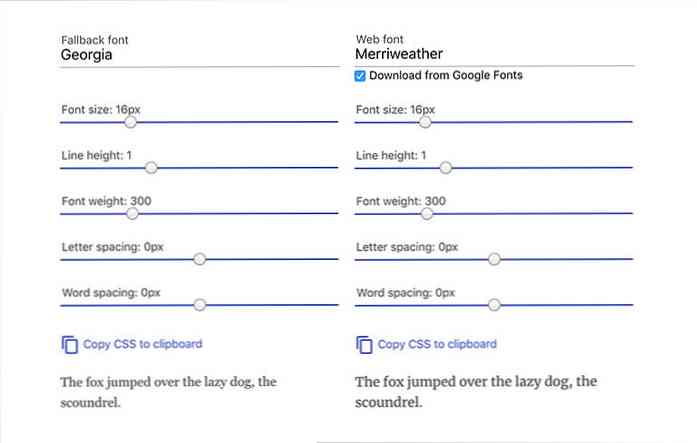
Соответствие стиля шрифта
Инструмент для выбора двух шрифтов Google и встроенного шрифта, установленных на компьютере, которые выглядят одинаково. Это удобный инструмент для веб-разработчика, позволяющий смягчить этот отвратительный FOUC (флеш-контент без стилей), когда шрифты Google еще не загружены полностью..

PWA WP
Инициатива перенести PWA (прогрессивное веб-приложение) в ядро WordPress. На момент написания этой статьи этот проект находится на начальной стадии. Это интересный проект для подражания, особенно если вы работаете в первую очередь в экосистеме WordPress.

Blueprint.js
Основанная на React библиотека пользовательского интерфейса, Blueprint.js включает в себя множество постоянных, таких как кнопки и вкладки, и другие компоненты пользовательского интерфейса, которые обычно необходимы для создания современных веб-приложений Omnibar; плавающее окно поиска, очень похожее на приложение Spotlight или Alfred в macOS.