Свежие ресурсы для веб-дизайнеров и разработчиков (сентябрь 2018 года)
Вот время месяца, чтобы представить еще одну свежую коллекцию ресурсов для моих коллег веб-разработчиков. В этом месяце я выбрал лучшие инструменты из разных языков программирования, таких как PHP-фреймворк для создания аватара, вики на основе Node.js., и инструмент для генерации SSL-сертификата Let's Encrypt. Без дальнейших церемоний, давайте проверим полный список.
PWA стартовый комплект
PWA Starter Kit является Инициатива Google, чтобы подтолкнуть “Прогрессивные веб-приложения” в общее. PWA Starter Kit включает в себя все возможности для запуска, разработки и развертывания PWA, такие как ServiceWorkers, автономный интерфейс пользователя, настройка сборки и модульное тестирование. Это позволяет вам встать и работать с PWA быстро.

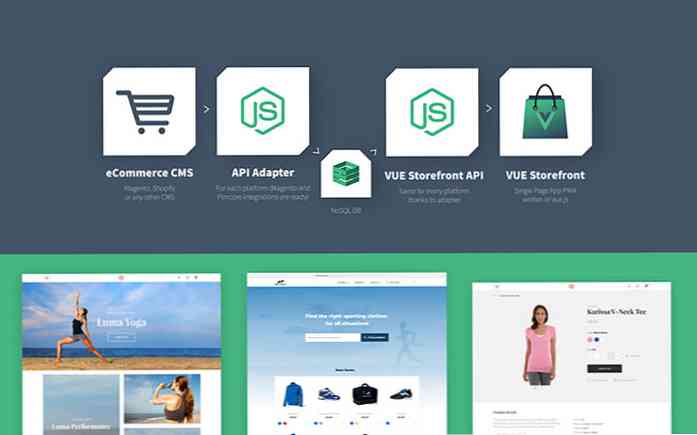
Vue StoreFront
Вдохновляющий “Прогрессивные веб-приложения”, Vue StoreFront - это фреймворк для электронной коммерции, созданный на основе Vue.js. Он разработан для совместимости с некоторыми системами электронной коммерции, такими как Magento, Shopify и WooCommerce, благодаря подключению через их API. С этой рамкой, Ваш интернет-магазин может быть таким же быстрым, как и собственное мобильное приложение..

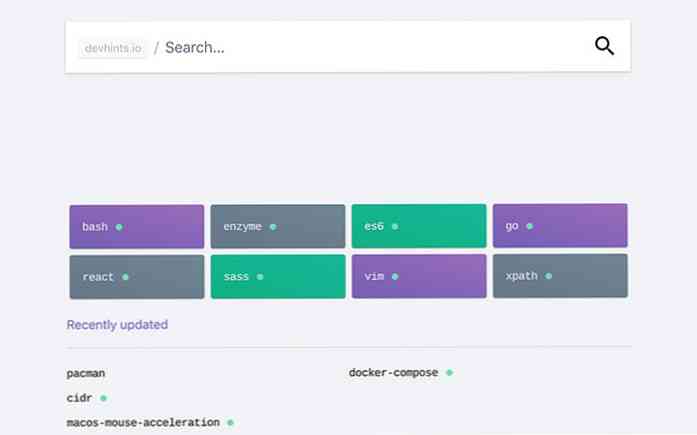
DevHints
Коллекция фрагментов кода и примеров кода для многих языков программирования, таких как React.js, Sass, Bash, Composer, Rsync и Docker. Это удобно и легче усваивается, чем полноценная документация.

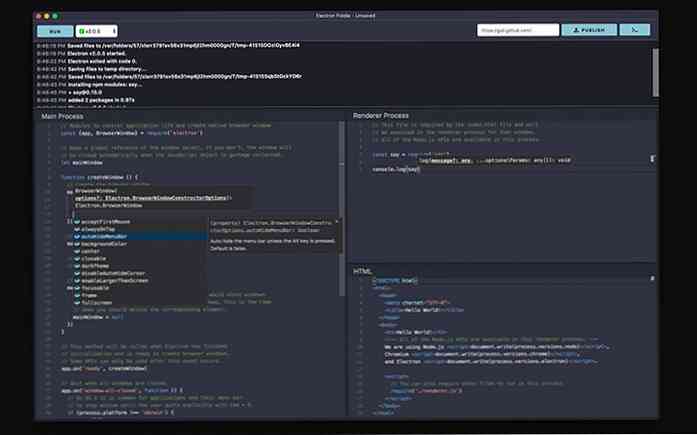
Электронная скрипка
Настольное приложение для раскрутки Electron очень похоже на CodePen или JSFiddle и разработано как игровая площадка. Вы можете играть в это вокруг, выкиньте несколько кодов и скомпилируйте их, чтобы увидеть, как получится результат. Как только вы думаете, что ваша кодовая база начала расти, вы можете экспортировать ее в настоящий редактор кода.

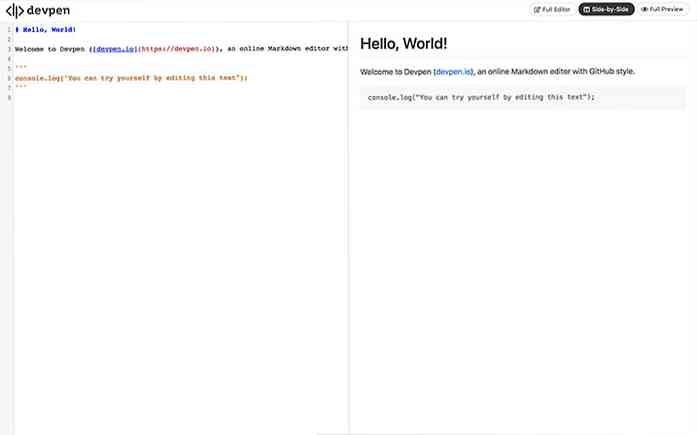
DevPen
Веб-приложение для написать Markdown со стилями Github. Очень удобный инструмент для написания вашего проекта README и того, как он будет выглядеть перед тем, как отправлять его на Github…

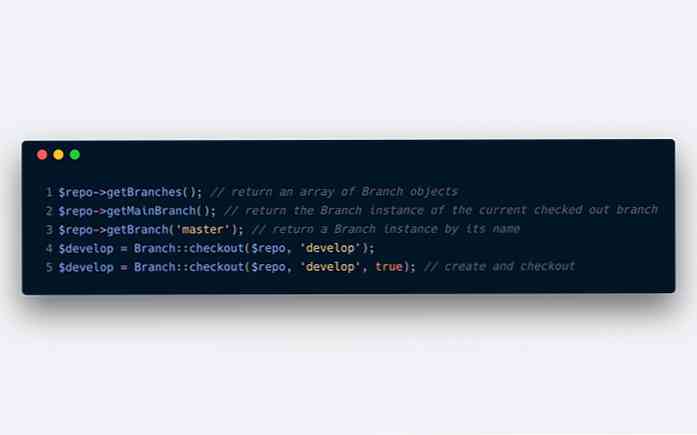
GitElephant
Среда PHP для взаимодействия с репозиторием Git, GitElephant позволяет вам прочитать статус, оформить заказ на ветку или тег, удалить ветку, создать коммит и многое другое. Идеальный фреймворк, если вам нужно интегрировать Git в ваше PHP-приложение.

PHP 7.3
PHP - универсальный язык, и мне нравится видеть, что он продолжает улучшаться. PHP 7.3 не за горами с некоторыми вкусностями, новыми функциями, а также с некоторыми устаревшими. Ознакомьтесь с полным списком в этой статье и убедитесь, что ваше PHP-приложение совместимо.

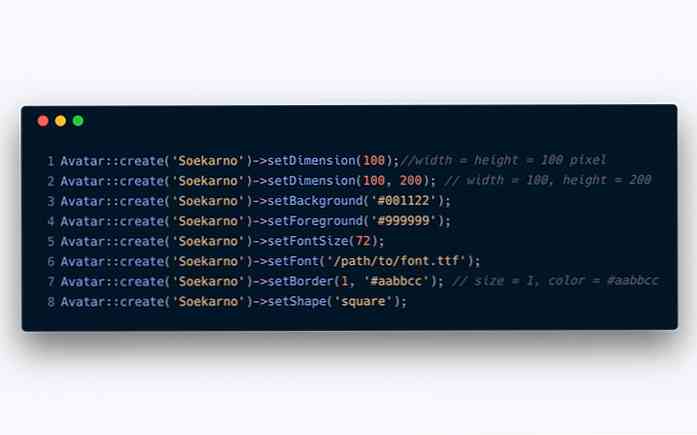
Аватар
Библиотека PHP для генерации аватаров. С Аватаром вы можете создать изображение с цветом, формой, стилем, шрифтом, и вы можете сохранить его на ряд различных форматов, включая JPG, SVG и Base64.

микропучок
инструмент нулевой конфигурации для связывания библиотек JavaScript в вашем проекте. Вы можете просто установить его и запустить команду, чтобы начать компиляцию или отслеживать изменения в ваших библиотеках проекта. Этот инструмент может сэкономить вам много времени на настройку вашего инструмента сборки.

ReactMove
Усовершенствованный компонент анимации React, ReactMove обладает широкими возможностями настройки. Вы можете настроить время и функцию замедления, обеспечить пользовательскую функцию анимации, и использовать его с многочисленными типами компонентов, включая HTML, SVG, ReactNative и TypeScript.

Zombie.js
Zombie.js является JavaScript тестирование фреймворка это может быть использовано вместе с модульным тестированием, таким как Mocha или Jest. Этот инструмент может помочь вам протестировать ваше веб-приложение, чтобы убедиться, что оно отображается и работает в браузере, как вы ожидали.

NanoID
NanoID - это крошечный Node-модуль для генерации уникального идентификатора. Сгенерированный идентификатор состоит из букв, цифр и _ ~ символы чтобы смягчить создание дублированных идентификаторов. Помимо библиотеки JavaScript, NanoID также доступен во многих языках программирования и средах, включая PHP, Python, Java, Swift и Go..

Terminalizer
Узловой модуль для запишите сеанс терминала и преобразуйте его в анимированное GIF-изображение. Если вы создали инструмент CLI, это было бы отличным инструментом для демонстрации того, как CLI работает лучше, чем статическое изображение..

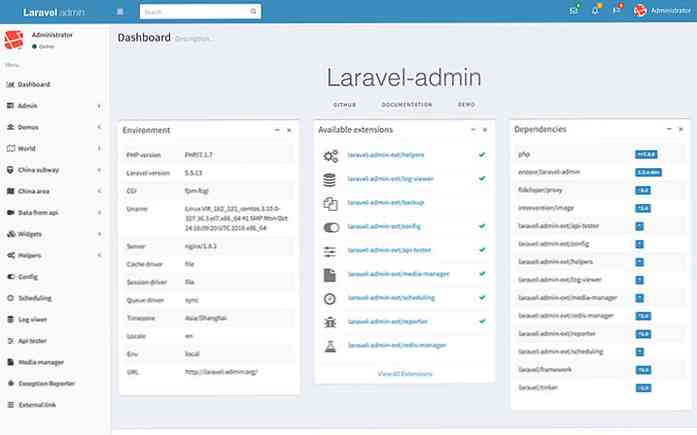
Laravel Admin
Свободный и среда с открытым исходным кодом для быстрого создания интерфейса администрирования. Он построен на основе Laravel и Bootstrap, поэтому обеспечивает расширяемость и настраиваемость прямо из коробки.

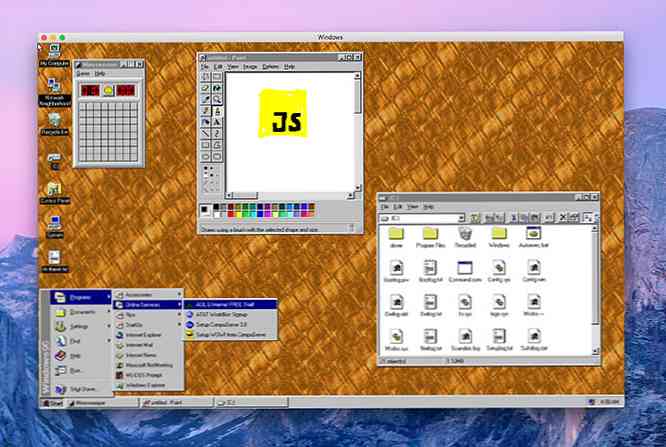
Windows95
Это веселый проект от Феликса Ризеберга, разработчика из Slack. Windows95 является автономным приложение, которое позволит вам запускать Windows 95 на любой платформе (Windows, macOS и Linux). Вы можете найти другую виртуализацию другой старой ОС в Copy.sh.

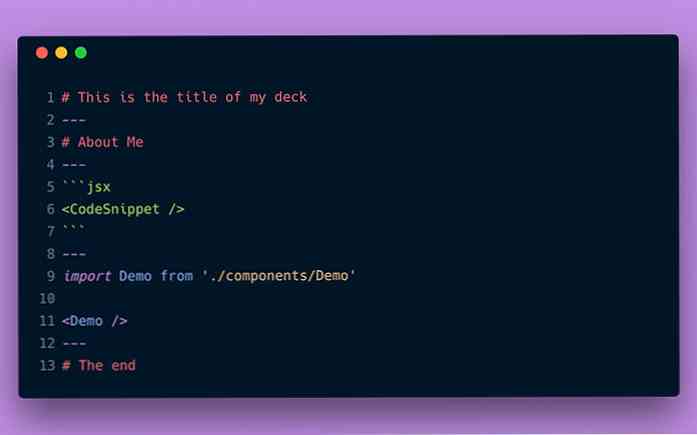
MDX Deck
Инструмент, который позволит вам создать слайд-шоу с Markdown и React.js. Возможность использовать их вместе, теперь так легко составить каждый из ваших слайдов, обеспечивая интерактивность с использованием компонента React.js..

Чистый Баш Бабель
Коллекция полезных фрагментов чистого Bash-скриптинга. Каждый сценарий сопровождается краткое объяснение и пара примеров использования так поймете как работает скрипт.

Wiki.js
Современное приложение для запуска Wiki, использующее новейшие лучшие инструменты, такие как Node.js, MongoDB, Git и Markdown. Это здорово альтернатива старинному вики-приложению, работающему на PHP и MySQL.

SwitchHosts
Удобное приложение для MacOS управлять файлами вашего компьютера. При этом вы можете создать несколько файлов хостов и включить его одним щелчком мыши..

ZeroSSL
Удобный инструмент, который значительно упрощает генерацию сертификата Let's Encrypt SSL. Вы не нужно устанавливать на ваш сайт дополнительный модуль или скрипт-агент. Просто следуйте инструкциям на сайте, авторизуйтесь, и все готово.