Как создать глянцевую рождественскую безделушку в Illustrator
Привет, друзья! Приближается Рождество, и мы все знаем, что это прекрасное время для дизайнеров, чтобы усердно работать и заработать немного денег. Поскольку перегрузка работой является частой проблемой, необходимо ускорить процесс создания. Мы здесь, чтобы помочь.
Сегодня мы представляем вам быстрый и простой учебник, чтобы сделать красивые рождественские безделушки также известный как елочные украшения для некоторых из вас.
В конце урока вы узнаете, как создать красивый глянцевый эффект, который вы видите на трехмерных иллюстрациях металлических шариков. Для этого урока мы будем использовать Adobe Illustrator CS5.Скачайте бесплатный векторный файл с 6 красивыми украшениями, включая тот, который мы сделали.
Давайте начнем.
Шаг 1 - форма и градиент
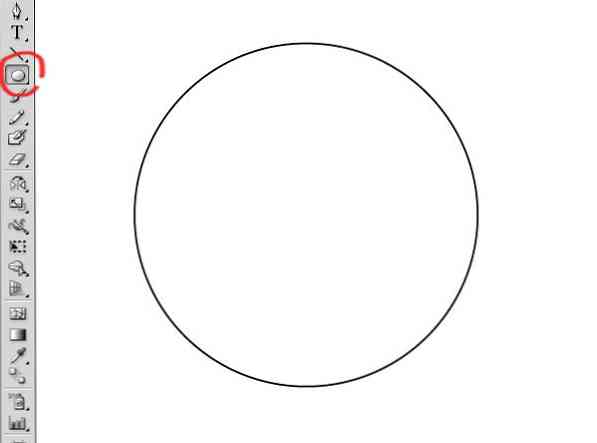
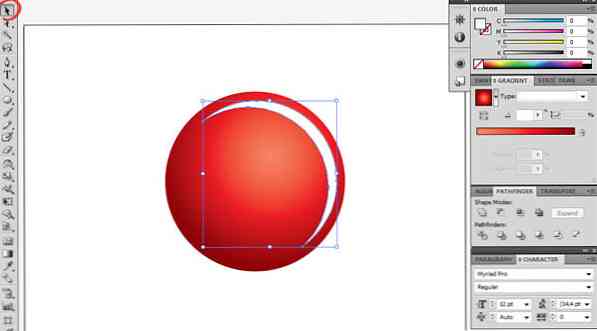
С Инструмент Elipse, сделать круг. Используйте сдвиг, чтобы держать это вокруг.

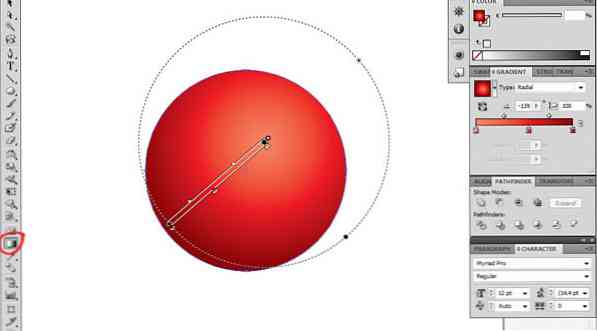
Использовать инструмент градиента заполнить круг. Сделайте радиальный градиент в форме, как показано на рисунке.
В этом случае мы сделали красный градиент, чтобы вы могли использовать классический красный (100 пурпурный а также 100 желтых в CMYK). На изображении вы можете видеть, что центр градиента находится не в центре шара, а немного справа вверху. Темно-красный идет влево и вниз, чтобы имитировать тень.

Шаг 2 - Добавление свечения и тени
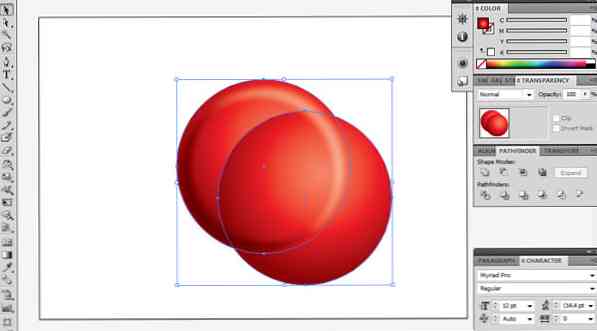
копия круг (Ctrl / Command + C) и вставить это назад (Ctrl / Command + B) дважды, так что теперь у нас есть 3 круга перекрыты.
Выберите тот, который выше, и опустите его вниз и влево, как показано на рисунке..
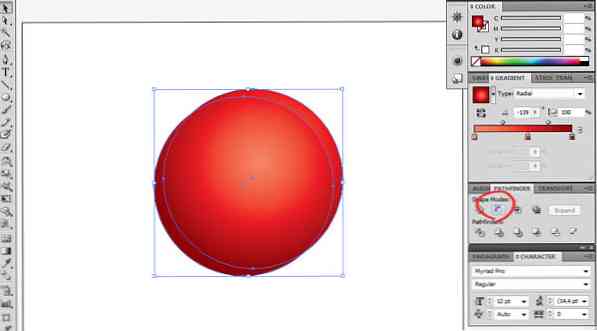
Теперь с нажата кнопка переключения, мы выберите оба круга и мы идем к инструмент поиска пути и выберите минус фронт.

Заполните получившуюся форму белым.

Вы получите перевернутую луну, которую мы будем использовать, чтобы добавить эффект отраженного свечения на безделушку. Измените размер и переместите фигуру, пока она не станет похожа на изображение ниже..

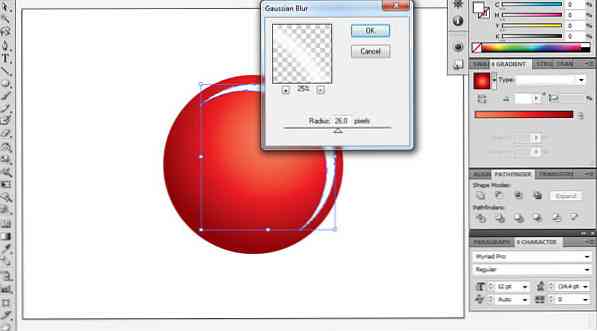
Затем перейдите к Эффект> Размытие> Размытие по Гауссу, и найти правильное Радиус размытия что ты доволен.

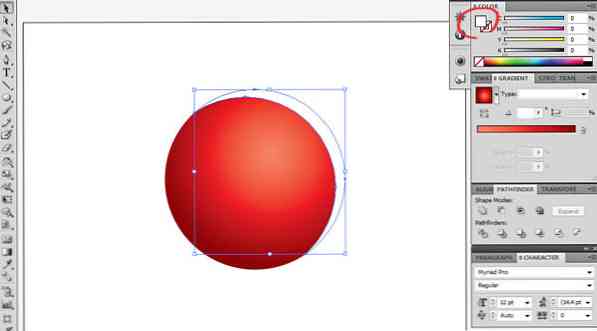
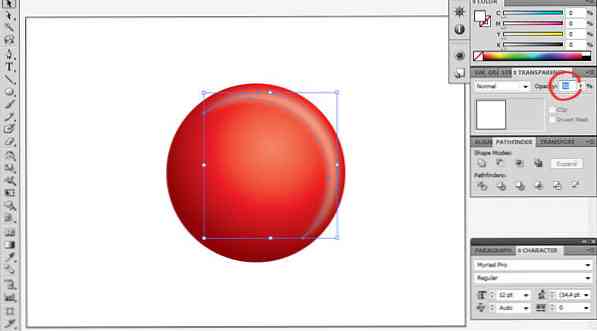
После этого добавить прозрачность к форме, 50% должны сделать свое дело.

Теперь сделайте копию полумесяца (Ctrl / Command + C, Ctrl / Command + V) и используйте отражать инструмент чтобы отразить это горизонтально и вертикально (так что это напротив первого полумесяца).
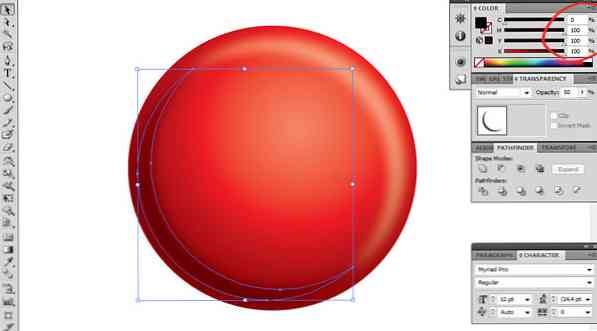
затем изменить цвет С = 0, М = 100, Y = 100, К = 100. Поскольку мы на красном фоне, мы не будем использовать только черный.

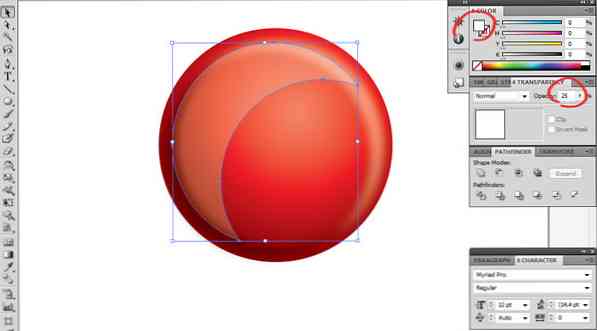
Используйте Ctrl + 2, чтобы заблокировать обе формы полумесяца, чтобы мы могли без проблем выбрать нижний круг. Скопируйте и вставьте обратно (Ctrl + C & Ctrl + B) еще раз и переместите его, как показано на рисунке.

Опять мы будем использовать Pathfinder> Минус Фронт. затем залейте его белым а также Прозрачность 25%. После этого измените его размер. Это даст безделушку хороший глянцевый эффект.

Шаг 3 - Металлическая вершина
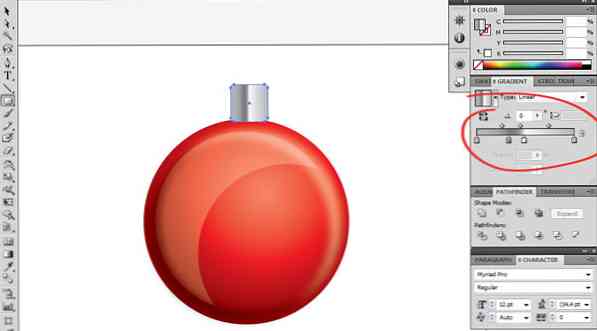
Давайте создадим верхнюю вешалку. Использовать инструмент скругленный прямоугольник и заполните его линейный градиент из 3 серых и 1 белый. Управление градиентом для достижения металлического стиля.

После этого мы будем наклонять эту форму.
Использовать Бесплатный инструмент Transform (E), нажмите на угол, удерживайте нажав Ctrl / Command + Shift + Alt и придать ему нужную форму (вы также можете уменьшить высоту).

Затем сделайте круг выше, скопируйте и вставьте обратно (Ctrl / Command + C & Ctrl / Command + B), мы изменим размер сверху.
Затем с обоими выбранными перейти к следопыт и выберите исключать. Таким образом, мы обрежем круг и получим «колесо», как показано на рисунке..

Шаг 4 - Украшение
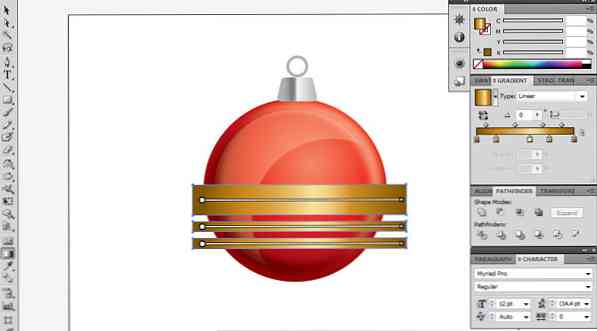
Чтобы придать безделушке последний штрих, вы можете добавить звезды, снежинки, линии, круги, и т.д. В этом случае мы сделали 3 строки, но по этой ссылке вы сможете скачать окончательную иллюстрацию и другие примеры..
Чтобы добавить три строки, используйте инструмент прямоугольник а также нарисовать три прямоугольника, сделать группу (Ctrl / Command + G) с ними и мы сделать градиент светло-коричневым так выглядит золотой.

затем Скопируйте и вставьте обратно опять большой круг и вынести это на фронт. Выберите прямоугольники и скопированный круг, и мы сделаем обтравочная маска (Ctrl / Command + 7). Это обрезает линии, чтобы они соответствовали кругу.
Теперь выберите круг и прямоугольники и верни их (щелкните правой кнопкой мыши> организовать принести назад).

И это все. Мы очень надеемся, что вам понравился этот урок, и с нетерпением ждем ваших рождественских безделушек. Спасибо за ваше время. Комментарии приветствуются.
Нажмите здесь, чтобы скачать этот бесплатный вектор и еще 5 рождественских безделушек.
Примечание редактора: Этот пост написан Себастьян Бартабуру для Hongkiat.com. Себастьян - увлеченный дизайнер, иллюстратор и художник из Уругвая. Вместе с Лео он запустил VectorOpenStock.com, векторный сайт с эксклюзивной векторной халявой. Он любит работать над картинами маслом и танцует танго.




