PWAs Революционные инновационные агентства веб-дизайна ждали
Мы живем в эпоху, когда мобильные устройства официально возглавляли настольные компьютеры для просмотра интернет-страниц, и веб-дизайн изменился соответствующим образом. И хотя технология значительно изменилась, и мы любим ее, ожидания пользователей также выросли.
Правила рыночной игры просты; если вы хотите оставаться на вершине соревнования, вы должны быть лучшим во все времена. Легко и просто катиться с потоком больше не будет урезать его, и вам нужно воспользоваться всем, что может помочь вам оставаться на вершине своей игры.
И это приводит нас к PWAs â ??  ?? прогрессивные веб-приложения¢Â ??  ?? сделано, чтобы соответствовать последним стандартам и ожиданиям пользователей.
Если вы являетесь частью агентства по веб-дизайну, вам нужно как можно скорее ознакомиться с PWA и пользоваться всеми интересными преимуществами, которые могут предложить эти приложения..
Что такое PWAs??

Представьте себе идеальный переход между мобильным приложением и мобильным веб-сайтом, и вы получите прогрессивное веб-приложение, широко известное как PWA.
PWA объединяют лучшее из веб-сайтов и приложений, чтобы улучшить работу мобильного пользователя.
Первый огромный плюс PWA - это удивительная скорость загрузки, которая радует пользователей и повышает конверсию. Тем не менее, PWA гораздо больше, чем просто.
PWA также поставляются с пользовательским интерфейсом, похожим на приложения, и навигацией, а также автономными возможностями, предоставляемыми сервисными работниками. Они также поставляются с другими полезными функциями, к которым мы привыкли в мобильных приложениях, такими как push-уведомления, присутствие на главном экране, службы геолокации и т. Д..
Все эти функции напрямую влияют на вовлеченность пользователей и заставляют пользователей предпринимать необходимые действия..
Как я могу создать PWA для своих клиентов?
В зависимости от вашего опыта, потребностей и бюджета, при создании PWA можно выбрать один из двух вариантов:
1. Создайте свои собственные PWA
Если ваш бюджет не слишком большой, вам не нужно беспокоиться об этом. Вы всегда можете создать свои собственные PWA вместо того, чтобы нанимать разработчиков приложений.
Тем не менее, вам понадобится некоторая работа, чтобы собрать PWA â ??  ?? но оно того стоит.
Во-первых, вам понадобится веб-манифест Wapp.¢Â ??  ?? файл JSON для элементов приложения PWA, таких как имя, значок, дизайн заставки, дизайн навигации, элементы верхнего и нижнего колонтитула и т. п..
Вам также понадобятся сервисные работники, чтобы сделать PWA лучше веб-сайтов с точки зрения скорости загрузки и автономных функций..
Если вы не хотите делать все это самостоятельно и хотите сэкономить время, вам следует рассмотреть второй вариант, описанный ниже..
2. Используйте конструктор сайтов, который интегрирует PWA
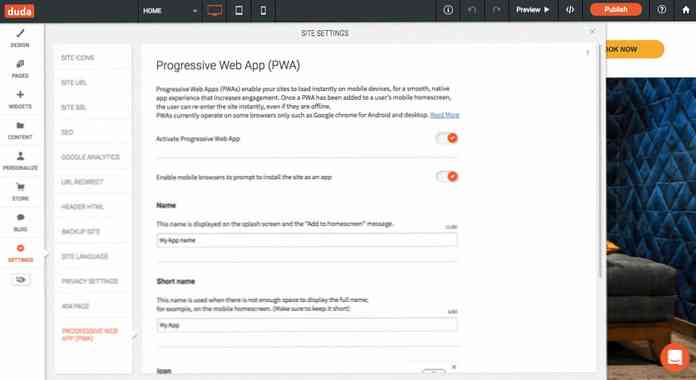
С помощью удобных инструментов, таких как Дуда, Вы можете легко конвертировать мобильный сайт в полнофункциональный PWA.

Все, что вам нужно сделать, это активировать эту функцию одним простым щелчком мыши, а затем настроить PWA любым удобным для вас способом..
- Определите имя PWA сайта и короткое имя
- Добавьте значок, который пользователи могут разместить на своем домашнем экране
- Выберите цвет заставки
И это все, что вам нужно сделать. Создатель сайта позаботится обо всем остальном.
Уходят ли мобильные сайты в прошлое??

С постоянно меняющимися тенденциями в развитии веб-сайтов, вы должны убедиться, что вы следуете последним стандартам и оправдывает ожидания клиентов.
Однажды что-то жарко, а на следующий день â ??  ?? это не. И это может быть в случае с мобильными сайтами довольно скоро.
Имея это в виду, вы должны рассмотреть возможность принятия PWA как можно скорее, и вот почему:
- Они более привлекательны благодаря легко доступным панелям инструментов и элементам..
- Они позволяют пользователям добавлять значок на главном экране, увеличивая заинтересованность
- Время их загрузки невероятно быстрое, в некоторых случаях менее 1 секунды
- Они интегрируются с функциями телефонии: push-уведомления, геолокация и щелчок по вызову
- Они более безопасны, чем Интернет, так как HTTPS является требованием для PWA
- Они независимы от подключения благодаря сервисным работникам, обеспечивающим автономный доступ
PWA особенно ценны для агентств веб-дизайна, поскольку они позволяют вам предоставлять лучшие результаты своим клиентам (например, повышение вовлеченности, повышение надежности и даже существенное повышение коэффициентов конверсии)..
PWAs против мобильных приложений
Трудно сказать, что лучше, просто потому, что PWA и мобильные приложения используются двумя различными способами. Так что, выбираете ли вы PWA или мобильное приложение, зависит от ваших потребностей и предпочтений.
Например, мобильные приложения прекрасно работают с определенными компаниями, но инвестировать в их создание с нуля не всегда стоит. У большинства пользователей есть ограниченное количество приложений, которые они используют на регулярной основе, а остальные приложения обычно удаляются, чтобы освободить хранилище..
В подобных случаях PWA - отличная альтернатива, поскольку они не требуют загрузки, но в них включены функции наиболее полезных мобильных приложений..
Тем не менее, они также поставляются с рядом льгот, которых нет в таких приложениях, как:
- Легче делиться URL
- Неважно, являетесь ли вы пользователем iOS или Android
- PWA оценивается как любой другой мобильный сайт
- Более низкие затраты на PWA, чем на собственные приложения
Резюме
Так что ты думаешь? Вам пора попробовать PWA? Вам нечего терять, и мы знаем, что на современном конкурентном рынке вам нужно использовать все преимущества, которые вы можете получить.
Создание PWA не займет много времени и денег, так что, вероятно, окупится в долгосрочной перспективе. В дополнение к этому, если вы не хотите посвящать членов своей команды и время на создание собственного PWA, вы всегда можете попробовать отличный инструмент, такой как Duda, чтобы выполнить всю тяжелую работу за вас..