Как бесплатно развернуть SSL и HTTPS в WordPress
Развертывание SSL предоставит вашему веб-сайту несколько преимуществ. Помимо повышения безопасности веб-сайта, SSL также поможет пользователям завоевать доверие к веб-сайту и повысить его общий рейтинг в результатах поиска Google..
При развертывании ваш сайт будет работать под HTTPS с зеленым значком замка в адресной строке браузера.
Однако наличие SSL на вашем веб-сайте традиционно будет стоить пару сотен в год в зависимости от типа сертификата. Это также неизбежно требует технической установки на ваш сервер, что часто является утомительным процессом..
Но что если я скажу вам сейчас, что вы можете развернуть действительный SSL бесплатно с меньшими трудностями при настройке вашего сайта WordPress? Вот как.
Начиная
CloudFlare, одна из ведущих служб CDN и интернет-безопасности, теперь расширила свою функцию с помощью SSL для всех своих клиентов, даже для тех, кто пользуется бесплатным планом. Мы будем использовать их, чтобы развернуть SSL бесплатно.
Здесь вы регистрируетесь для учетной записи. Затем добавьте свой сайт в CloudFlare. Вам будет предложено заменить NS (Name Server) на предоставленные, например:
ANDY.NS.CLOUDFLARE.COM LOLA.NS.CLOUDFLARE.COM
Процесс будет изменяться в зависимости от вашего хостинг-провайдера. Поэтому, пожалуйста, обратитесь в службу поддержки вашего хостинга. После того, как вы изменили DNS, ваш сайт будет работать через инфраструктуру CloudFlare. Ваши страницы будут кэшироваться и обслуживаться через их CDN, что впоследствии повысит производительность вашей страницы..
Развертывание SSL
Теперь выполните следующие шаги для развертывания SSL на вашем сайте:
-
Войдите в свою учетную запись CloudFlare. Перейти к крипто- страница и установить SSL (с SPDY) в гибкий.

-
Войдите на свой сайт. Установите и активируйте CloudFlare Flexible SSL. Этот плагин будет исправлять проблемы, включая “цикл перенаправления” что произойдет, когда мы сила адрес веб-сайта, чтобы использовать
HTTPSпротокол. -
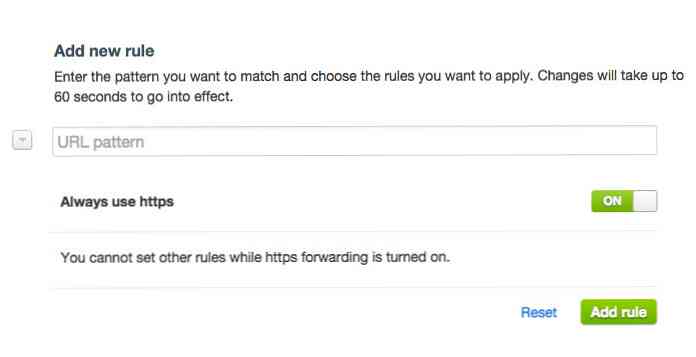
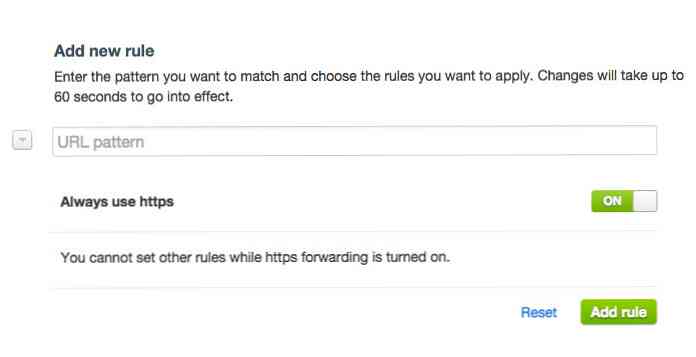
Наш веб-сайт теперь обслуживается через сеть CloudFlare, которая теперь позволяет также перенаправлять каждый визит на HTTPS. Для этого перейдите в CloudFlare Панель инструментов> Правила страницы и включите Всегда используйте https вариант.

-
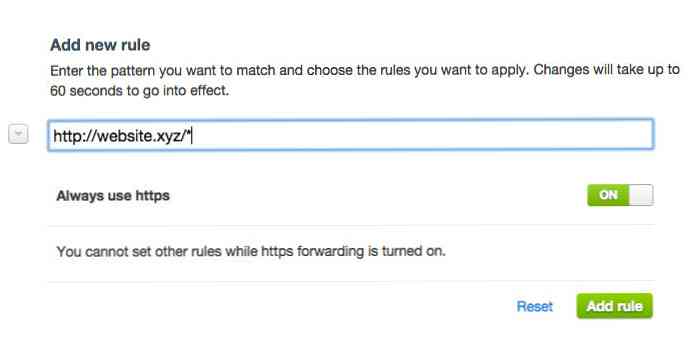
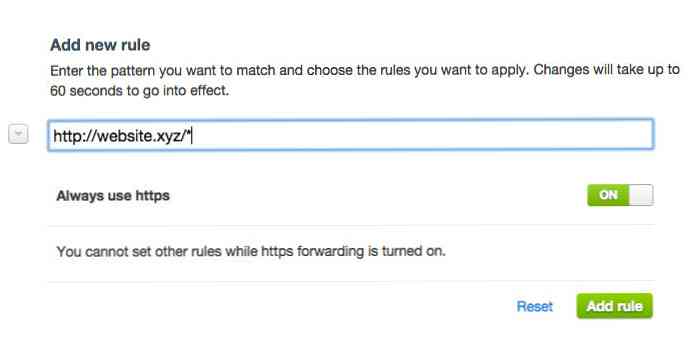
Теперь нам нужно установить шаблон URL, который должен обслуживаться через HTTPS. Вы можете установить его на
http://website.xyz/wp-login.php, например, или на все страницы вместоhttp://website.xyz/*.
-
Не забудьте нажать на Добавить правило кнопка, чтобы применить правило.
Подождите от нескольких минут до 24 часов, чтобы настройки повлияли на ваш сайт. Только тогда ваш сайт будет перенаправлен на HTTPS, вот так:

Несколько вещей на заметку
Как мы развертываем HTTPS на наш сайт без необходимости приобретения SSL-сертификата, стало возможным благодаря SNI или указанию имени сервера. SNI позволяет использовать HTTPS для нескольких имен хостов, IP-адресов или веб-сайтов под одним IP-номером; в этом случае CloudFlare обслуживает многих своих клиентов с помощью HTTPS.
Если вы проверите информацию о сертификате, вы обнаружите, что SSL назначен CloudFlare по-прежнему.

Кроме того, SNI работает только с современными браузерами - в основном браузерами, которым не более 6 лет. Следует также отметить, что этот SSL будет защищать только соединения между вашими посетителями CloudFlare, в то время как соединение между CloudFlare и вашим сервером не защищено..

Если ваш сайт будет принимать платежи или обрабатывать конфиденциальные данные, вы должны выбрать Full SSL, который требует установки SSL на вашем сервере. Но для большинства сайтов блогов гибкий SSL должен быть адекватным.