Как опубликовать в WordPress с помощью Google Doc
Документы Google - это инструмент для создания документа go-to как для отдельных лиц, так и для групп. Он предлагает бесплатные инструменты для редактирования и совместной работы без каких-либо ограничений. Тем не менее, когда дело доходит до перемещения документа из Google Docs на ваш сайт WordPress, это не очень хорошо играть. Вы потеряете все изображения и форматирование в процессе. Ну не больше.
Компания Automattic недавно выпустила дополнение Google Docs, которое позволяет вам напрямую сохраняйте документы Google Docs как черновик на своем сайте WordPress.
В этом посте я покажу вам, как вы можете использовать это дополнение для сохранения документов в вашем wordpress.com или ваш собственный веб-сайт wordpress.org.
Предпосылки
Ниже приведены некоторые требования для работы надстройки..
Для сайтов WordPress.com
- Учетная запись Google для создания документов и подключения их к веб-сайту wordpress.com..
- Любой браузер.
- Веб-сайт WordPress.com с правами администратора (т. Е. С учетной записью WordPress.com).
Для самостоятельных веб-сайтов wordpress.org
- Учетная запись Google для создания документов и подключения их к веб-сайту wordpress.org..
- Любой браузер.
- Должен иметь доступ администратора к самодостаточному веб-сайту wordpress.org (т.е. только владелец может подключить надстройку).
- Плагин Jetpack должен быть установлен и активен на сайте wordpress.org. Обязательна работа надстройки на автономных веб-сайтах..
Прежде чем следовать приведенным ниже инструкциям, убедитесь, что вы выполняете все вышеперечисленные требования в зависимости от типа вашего сайта.
Установите дополнение
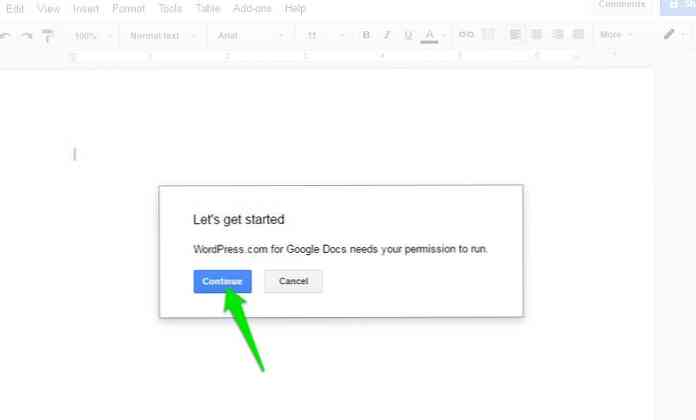
Перед использованием дополнения, Вы должны установить его и подключить к своему WordPress Веб-сайт. Чтобы начать, откройте страницу дополнения WordPress.com для Документов Google и нажмите "СВОБОДНО" установить дополнение. Документ Google Docs откроется в новом окне, и вам будет предложено предоставить необходимые разрешения. Просто нажмите на "Продолжить" а потом "Разрешать«предоставить разрешения и установить дополнение.

Подключите свой сайт WordPress
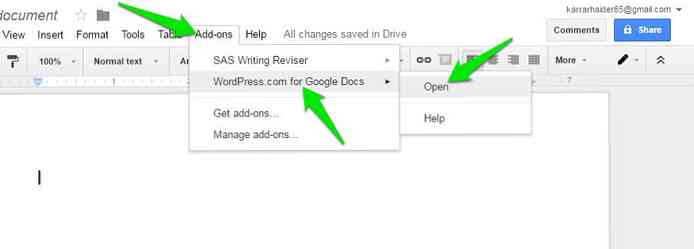
После установки дополнения вам необходимо подключите нужный веб-сайт. Для этого нажмите наДополнения"меню в Google Docs и выберите"открыто" в "WordPress.com для Документов Google" добавить.

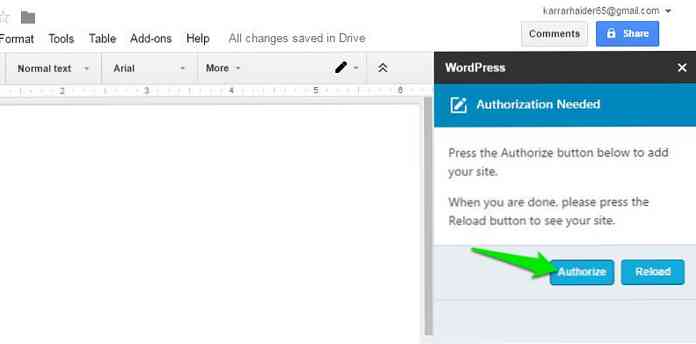
Это будет откройте надстройку на правой боковой панели. Нажмите на «Авторизоватьсяздесь, чтобы начать процесс авторизации.

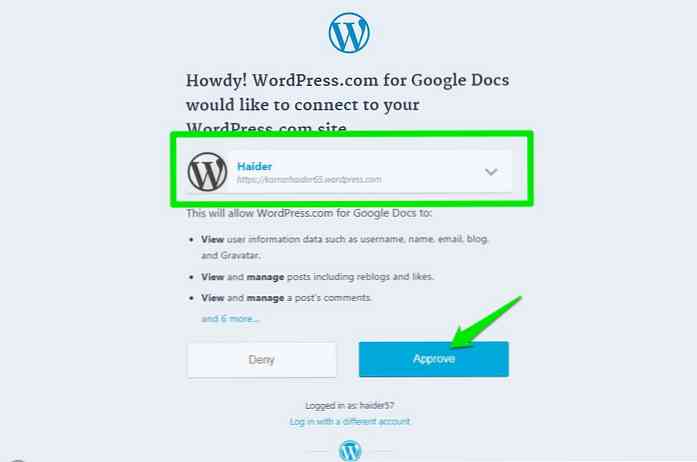
Откроется новая вкладка, где вы будете требуется войти под своей учетной записью wordpress.com (если еще не вошли в систему). Вам будет предложено выбрать ваш сайт из раскрывающееся меню со списком всех сайтов, которые подключены к вашей учетной записи на wordpress.com. Просто выберите нужный веб-сайт и нажмите на "Утвердить" кнопка для авторизации.

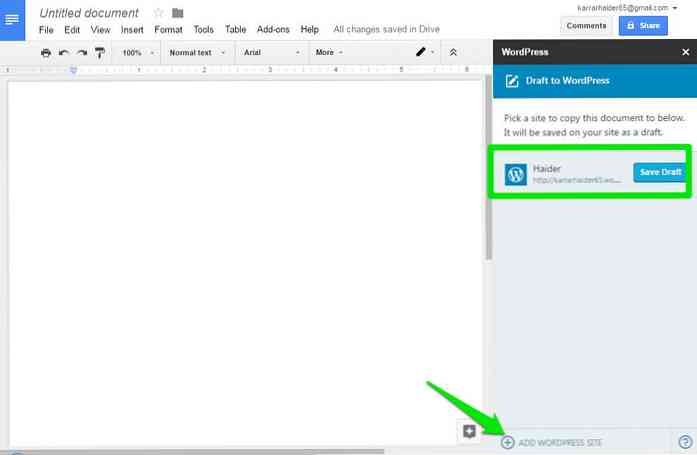
Окно закроется и вы увидите авторизованный сайт в боковой панели Документов Google. Если вы хотите авторизовать больше веб-сайтов, нажмите на "Добавлять WordPress Сайт » кнопку в нижней части боковой панели и авторизировать его. Вы можете повторить процесс, чтобы добавить столько сайтов, сколько хотите.

Процесс авторизации для собственного веб-сайта также. Просто убедитесь, что плагин Jetpack установлен и активен, а затем авторизуйте его, используя приведенные выше инструкции..
Сохраните документы Google Docs в WordPress
Это очень легко сохранить ваши документы в WordPress как черновик. Когда вы закончите редактирование документа, нажмите на "Сохранить черновик" в боковой панели рядом с именем сайта. документ будет отправлен на ваш сайт WordPress и сохранен как "Проект".
Если вам нужно обновить черновик, просто отредактируйте документ Google Docs и нажмите на «Обновить черновик» кнопка на боковой панели.

Надстройка обеспечит большую часть форматирования, а все изображения будут такими, как есть. перешел в редактор сайтов WordPress, чтобы вам не пришлось вносить какие-либо изменения. Конечно, надстройка все еще не идеальна и может пропустить некоторые расширенные возможности форматирования (например, дизайн). тем не мение, большинство распространенных форматов остается неизменным.
Для целей тестирования, Я создал документ Google Docs с фиктивным текстом и несколько изображений. Я также применил большую часть общего форматирования, чтобы увидеть, как они передаются, включая заголовки, маркеры, жирный, курсив и подчеркивание, так далее.
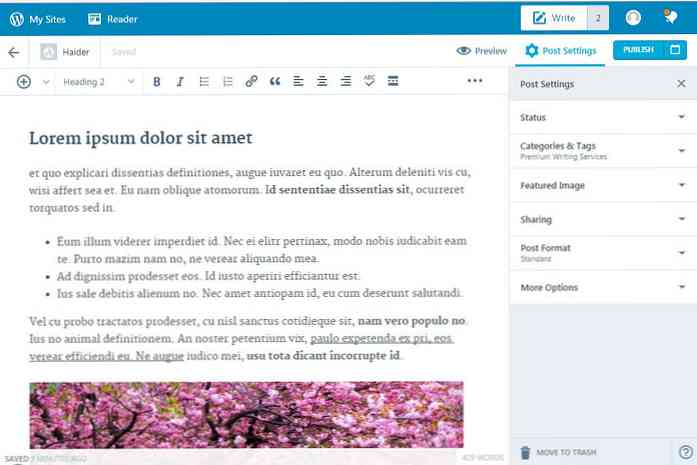
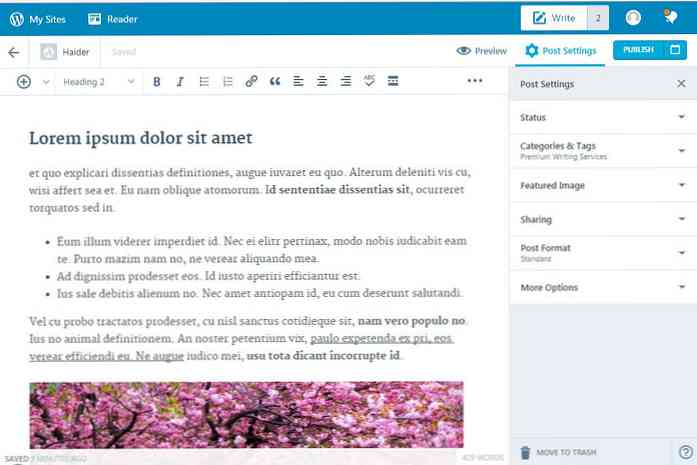
Когда я открыл черновик в редакторе WordPress, почти все форматирование было полностью перенесено, за исключением текста, который я выделил цветом. Изображения были также идеально выровнены.

Я также проверил HTML-код поста и это было прекрасно без каких-либо ненужных записей. Вы можете увидеть это на скриншоте ниже.

Решение проблем
У сайтов WordPress.com не должно быть проблем с авторизацией. Однако многие пользователи столкнулись с проблемами при попытке подключить свой собственный веб-сайт wordpress.org с установленным Jetpack. Дополнение все еще новый и имеет много ошибок, и это также зависит от "Jetpack" плагин на данный момент.
Многие пользователи будут сталкиваются с проблемами в зависимости от конфигурации их сайта, Конфигурация плагина Jetpack и другие причины. Ниже я собираюсь упомянуть некоторые из общие решения, которые работали для большинства пользователей, чтобы исправить авторизацию проблема. Вы можете обратиться к ним, если столкнетесь с подобной проблемой.
- Убедитесь, что веб-сайт, на котором вы тестируете, не менее 3 дней (72 часа). Плагин Jetpack сталкивается с проблемой авторизации доменных имен, которые были недавно зарегистрированы.
- Подтвердите, что последняя версия плагина Jetpack установлено.
- Отключите все остальные плагины, кроме Jetpack и попробовать. Вы можете включить их, если это работает.
- Отключите безопасность Cloudflare, если вы ее используете. Вы можете включить его снова после.
- Измените тему на WordPress по умолчанию (если это возможно) и посмотреть, если это исправить. Это может быть проблема с темой.
- Решения безопасности, как известно, вызывают проблему авторизации. Попробуйте временно отключить ваши решения безопасности и попробуйте авторизоваться..
- Вот список ошибок, связанных с плагином Jetpack. Если вы столкнулись с какой-либо, просто следуйте инструкциям, чтобы исправить это.
- Обратитесь в службу поддержки Jetpack если вы все еще не можете решить проблему.
- Возможно, вам даже придется свяжитесь с вашим хостингом чтобы убедиться, что нет проблем в их конце. Тем не менее, я рекомендую вам сначала обратиться в службу поддержки Jetpack и получить их совет.
Подвести итоги
WordPress.com для Google Docs надстройка, безусловно, прорыв в сообществе WordPress. Вам больше не нужно тратить дополнительное время на форматирование документа в WordPress или возиться с кодом HTML.
Хотя Я все еще рекомендую вам дважды проверить ваш импортированный документ чтобы увидеть, все ли перемещено точно или нет. Дополнение новое и может допускать некоторые ошибки. Тем не менее, это не должно заставить вас бежать, надстройка будет продолжать улучшаться и скоро станет доступным для всех пользователей.