Установка системы пользовательского поиска Google (CSE) на сайт WordPress
Если вас не устраивает слабая функциональность встроенной функции поиска WordPress, вот альтернативное решение. Вы можете использовать Система пользовательского поиска предоставлено самой Google на вашем WordPress-сайте.
Благодаря функциям поисковой системы Google, посетители вашего сайта получат лучший опыт при поиске. Вы можете использовать CSE в боковой панели / нижнем колонтитуле или на всей странице. Из этого туториала Вы узнаете, как легко внедрить Google CSE на своем сайте WordPress..
Создание вашего пользовательского поиска
Регистрация в CSE так же проста, как регистрация учетной записи электронной почты. Вам нужно ввести некоторые детали, определяющие вашу поисковую систему, и CSE будет готов. Вот необходимые шаги.
На странице пользовательского поиска Google нажмите на Создать систему пользовательского поиска кнопка. Вы будете перенаправлены на страницу входа в CSE (если вы еще не вошли в систему). Введите учетные данные своей учетной записи Google и нажмите войти в систему кнопка. Если у вас нет учетной записи Google, то пришло время создать ее!
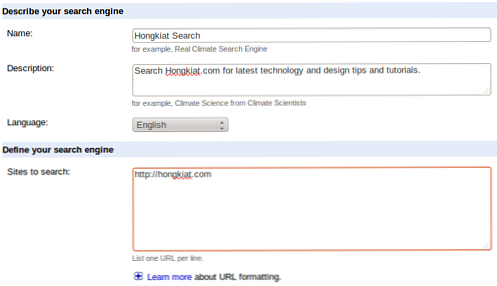
Введите данные поисковой системы: имя, описание, язык и сайты для поиска. Вы должны перечислить все сайты в Сайты для поиска поле, чтобы установить параметры для вашей пользовательской поисковой системы для сканирования и дать результаты от.

Выберите свою версию CSE (стандартная версия ничего не стоит, но поиск по сайту доступен за 100 долларов США в год), затем согласитесь с Условиями обслуживания, прежде чем нажимать Далее. На Попробуйте это (дизайн) страницу, нажмите на 'Смотри и чувствуй', написано в первой строке страницы.

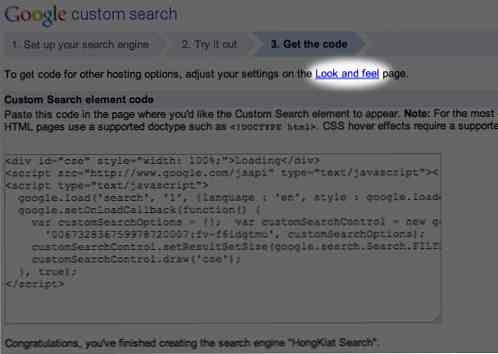
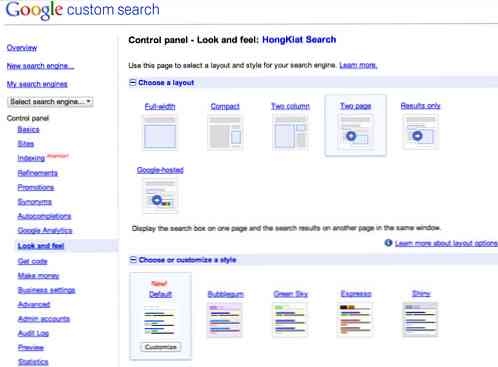
На странице Макет выберите макет для CSE на сайте. Ударь Сохранить и получить код ... кнопка. Держи это Получить кодовую страницу открыт в вашем браузере. Посмотрите ниже о том, как внедрить CSE в различные макеты на вашем сайте WordPress..

Реализация шаблонов
Мы будем использовать шаблоны страниц WordPress для реализации CSE в некоторых макетах. Вам понадобится этот шаблон для реализации CSE на вашем сайте. Шаблоны WordPress - это инструменты для расширения функциональности страниц WordPress для отображения динамического или запрограммированного содержимого..
Вот быстрый способ создать шаблон для вашего CSE. В блокноте или текстовом редакторе вставьте этот код ниже; обратите внимание, что одиночный интервал может сделать код бесполезным. Сохраните файл как страница-шаблон-cse.php на твоем компьютере.
крюк ( 'main_before'); ?>крюк ( 'content_before'); ?> / * Вставьте свой CSE-штрих-код ниже этой строки. * / / * Вставьте свой CSE-штрих-код выше этой строки. * / / * Вставьте свой CSE-Results-code ниже этой строки. * / / * Вставьте свой CSE-Results-code над этой строкой. * / крюк ( 'content_after'); ?>крюк ( 'main_after'); ?>
Внедрение Google CSE на вашем сайте
Полная ширина
Откройте page-template-cse.php и вставьте скопированное содержимое туда, где оно написано, чтобы вставить CSE-штрих-код. Сохраните файл. Загрузите файл в установочный каталог WordPress вашего сайта через диспетчер файлов вашей учетной записи хостинга..
Войдите в панель управления вашего сайта и создайте новую страницу. Введите другие данные, такие как Имя страницы и / или Параметры SEO, но ничего не указывайте в теле страницы..
Ищите шаблон вариант (справа). выберите Google CSE из выпадающего меню. Сохранить или опубликовать страницу.
Компакт / Только результаты / Google-хостинг
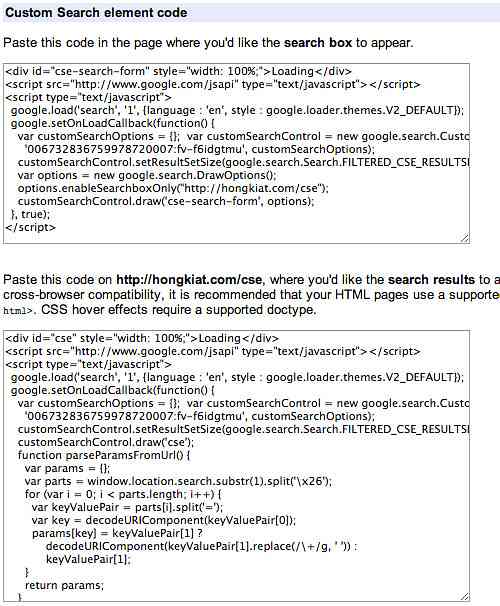
Скопируйте решающий код элемента поиска Google из Получить кодовую страницу. Войдите в панель управления вашего сайта и перейдите на Внешний вид> Виджеты. Выбрать Текстовый виджет и перетащите его на боковую панель или нижний колонтитул, где вы хотите разместить его. Вставьте скопированный контент в текстовый виджет и нажмите Сохранить.
Две страницы
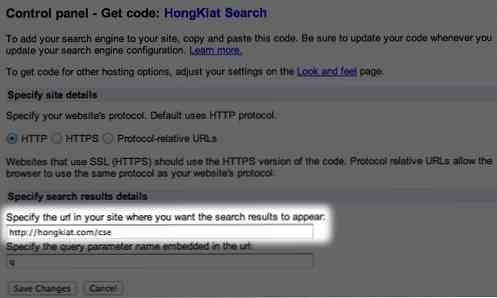
Укажите URL, по которому результаты вашего CSE будут появляться на вашем сайте. После того, как вы укажете это имя страницы или слаг, вы должны использовать тот же слаг при создании страницы. Его формат должен быть http: //

Скопируйте CSE-штрих-код с Получить код стр. Войдите в панель управления вашего сайта и перейдите на Внешний вид> Виджеты. Выбрать Текстовый виджет и перетащите его на боковую панель или нижний колонтитул, где вы хотите разместить его. Вставьте скопированный контент в текстовый виджет и нажмите Сохранить. Скопируйте код результатов CSE из Получить код страница.

Откройте шаблон, который вы сохранили как страница-шаблон-cse.php и вставьте скопированный контент туда, где он написан, чтобы вставить CSE-Results-Code. Сохраните и загрузите файл. Войдите в панель управления вашего сайта и создайте новую страницу. Введите другие данные, такие как имя страницы и / или параметры SEO.
Сохраняйте его слаг таким же, как вы ввели в поле URL страницы, но ничего не вводите в теле страницы. Ищите шаблон вариант на правой стороне. выберите Google CSE из выпадающего меню. Сохранить / опубликовать страницу.
Заключение
Google CSE - хороший инструмент для улучшения вашего сайта. Посетители получат лучшие результаты поиска. Кроме того, вы можете монетизировать результаты своего сайта с помощью Google Adsense. Надеюсь, что это руководство было полезным, и вы легко смогли внедрить Google CSE на своем веб-сайте WordPress. Если у вас возникли проблемы, дайте мне знать в комментариях.




