Понимание WordPress Custom Meta Box
В предыдущем посте мы говорили о настраиваемом поле WordPress, которое позволяет добавлять и выводить новую запись в сообщении с помощью поля «Настраиваемое поле», которое WordPress предоставляет на экране редактирования поста. Однако, если вам неудобно использовать поле настраиваемого поля (у всех нас есть свои индивидуальные предпочтения), вот альтернатива: вы можете создать мета-поле.
Мета-бокс является индивидуальная коробка что мы создаем сами, что может содержать ввод или другой интерактивный интерфейс для добавления новых записей сообщений или страниц. Вы можете использовать мета-поле вместо поля Custom Field, чтобы сделать то же самое. Давайте посмотрим, как создать один.
Больше на Hongkiat.com:
- Настроить каталог загрузки медиа в WordPress
- Настройте стили редактора WordPress
- Настроить “здор`ово” В админ-панели WordPress
- Зарегистрируйте пользовательскую таксономию для пользователей WordPress
- Отображать значки в меню WordPress
Создание мета-бокса
WordPress предоставляет функцию API, которая называется add_meta_box, что позволяет нам сразу создать метабокс. Это все в его основной форме.
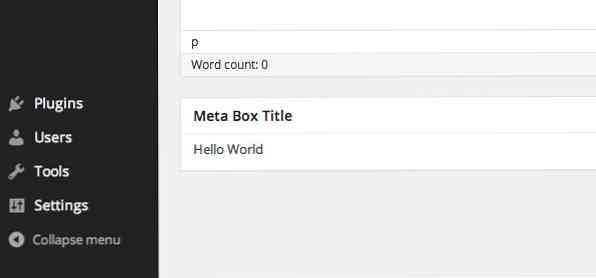
function add_post_reference () add_meta_box ('post-reference', 'Reference', 'referenceCallBack', 'post'); add_action ('add_meta_boxes', 'add_post_reference'); function referenceCallBack () echo 'Hello World' add_meta_box принимает четыре параметра: идентификатор, заголовок мета-поля, функцию обратного вызова, которая будет вызывать «Hello World», и тип сообщения, которое мы хотим отобразить. В этом случае мы назначаем новый мета-блок на странице редактирования поста (это также работает со страницами).
В разделе редактирования сообщений вы найдете новое окно, как показано ниже.

Новый мета-блок, как вы можете видеть выше, появится под редактором WYSIWYG. Если вы хотите добавить его в боковую панель, вы можете добавить «side» после параметра post и «high», если хотите поместить его в самый верх боковой панели..
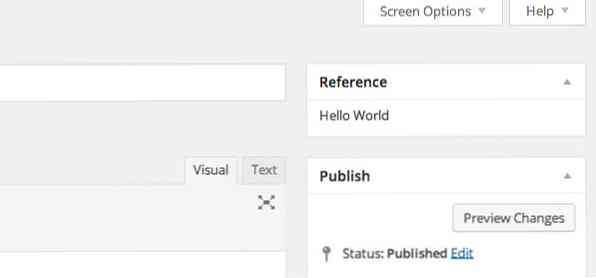
function add_post_reference () add_meta_box ('post-reference', 'Reference', 'referenceCallBack', 'post', 'side', 'high'); add_action ('add_meta_boxes', 'add_post_reference'); Теперь вы найдете его выше Публиковать коробка ...

Теперь заменить текст «Hello World» там. Давайте добавим элементы, такие как поле ввода для новой записи.
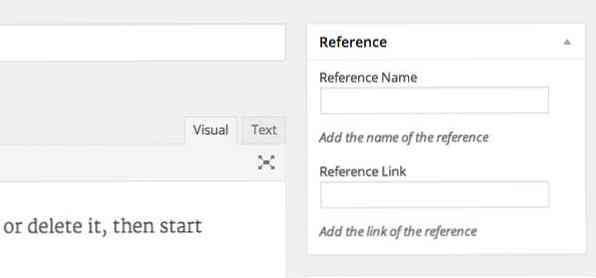
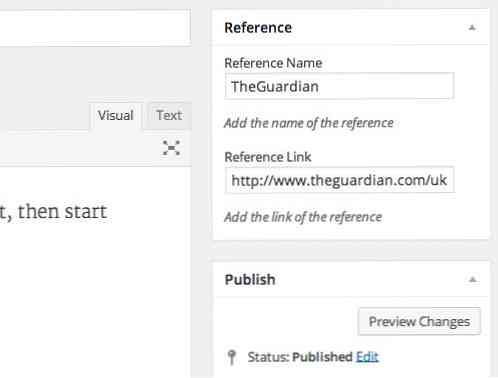
В этом примере мы добавим два поля ввода, которые состоят из одного для добавления ссылочного имени и другого для ссылочной ссылки:
function referenceCallBack ($ post) wp_nonce_field ('reference_meta_box', 'reference_nonce'); $ name_value = get_post_meta ($ post-> ID, '_post_reference_name', true); $ link_value = get_post_meta ($ post-> ID, '_post_reference_link', true); эхо«; эхо«; эхо». «Добавить название ссылки».
«; эхо«; эхо«; эхо». «Добавить ссылку на ссылку».
«; Обновите страницу редактирования записи, и вы увидите, что эти два входа добавлены.

$ NAME_VALUE а также $ link_value переменная будет извлекать записи из базы данных и заполнять их в поля ввода. Чтобы получить записи в базе данных, нам нужно создать функцию для этого.
Нам нужно добавить несколько строк кода, которые будут безопасно заполнять записи, добавленные через эти входные данные, в базу данных.. “безопасно” здесь означает законный и авторизованный вход (не входящий от хакеров или другого несанкционированного персонала). Чтобы сохранить запись, нам нужно будет создать новую функцию. Давайте назовем функцию: save_post_reference, вот так.
function save_post_reference ($ post_id) add_action ('save_post', 'save_post_reference'); Как мы уже упоминали, нам нужно проверить несколько вещей в целях безопасности:
(1) Нам нужно будет проверить, есть ли у пользователя имеет возможность редактировать пост.
if (! current_user_can ('edit_post', $ post_id)) return; (2) Нам также нужно проверить, установлен ли одноразовый номер.
if (! isset ($ _POST ['reference_nonce'])) return; if (! wp_verify_nonce ($ _POST ['reference_nonce'], 'reference_meta_box')) return;
(3) Затем нам нужно предотвратить автоматическое сохранение данных. Сохранение может быть сделано только один раз “Сохранить” или же “Обновить” кнопка была нажата.
if (определено ('DOING_AUTOSAVE') && DOING_AUTOSAVE) return; (4) Мы также должны убедиться, что наши два входа, post_reference_name а также post_reference_link, установлены и готовы, прежде чем мы представим записи.
if (! isset ($ _POST ['post_reference_name']) ||! isset ($ _POST ['post_reference_link'])) return;
(5) И в записи не должно быть никаких неожиданных символов, которые могут поставить под угрозу безопасность сайта. Чтобы проверить это, вы можете использовать встроенную функцию WordPress sanitize_text_field.
$ reference_name = sanitize_text_field ($ _POST ['post_reference_name']); $ reference_link = sanitize_text_field ($ _POST ['post_reference_link']);
Хорошо, теперь мы готовы сохранить записи в базе данных:
update_post_meta ($ post_id, '_post_reference_name', $ reference_name); update_post_meta ($ post_id, '_post_reference_link', $ reference_link);
Теперь вы можете попробовать это: ввести некоторый контент в поля ввода и нажать “Обновить” кнопка, чтобы сохранить их.

Заключение
Мы только что создали мета-блок, который состоит из двух входов. Вы можете дополнительно расширить поле с другими типами входов, такими как переключатель или поле выбора. Этот пример может быть очень простым, но как только вы освоите его, вы сможете использовать этот мета-блок для гораздо более сложных задач. Дайте нам знать, если вы будете использовать это и что вы будете использовать для этого.