Как владеть собственным сайтом (даже если вы не можете его создать) Pt 2

На прошлой неделе мы говорили о том, как купить и запустить простой сайт с использованием WordPress. Сегодня мы приступим к настройке нашего сайта WordPress и поможем вам создать качественный, многофункциональный сайт..
Мы быстро пройдемся по меню WordPress и поможем упростить его для начинающего пользователя, а также покажем, как запустить новый сайт с темой и легко обновляемой настраиваемой навигацией. Это может быть пугающим, чтобы начать новый сайт WordPress, но придерживайтесь нас - готовится вторая часть «Как владеть собственным сайтом».
Что в базовой установке WordPress?

Вы сможете найти «бэкэнд» вашего нового сайта WordPress, посетив новый домен и добавив / wp-admin в его конец. Вы должны получить страницу, которая очень похожа на эту, где вы можете войти и поиграть со своей новой страницей.

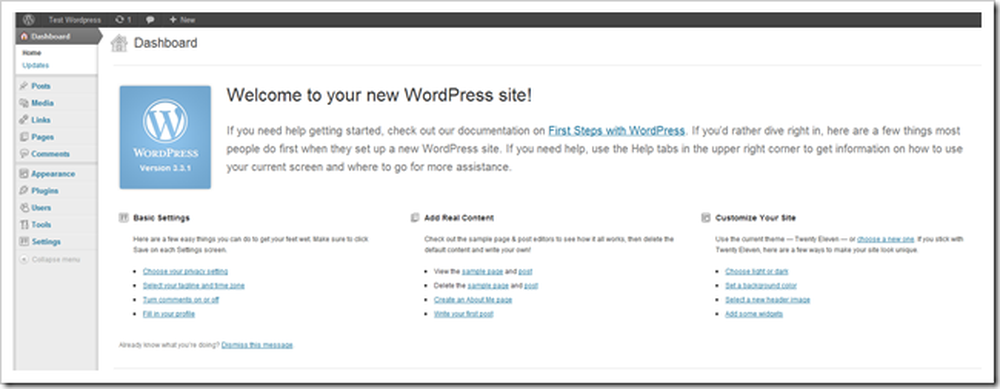
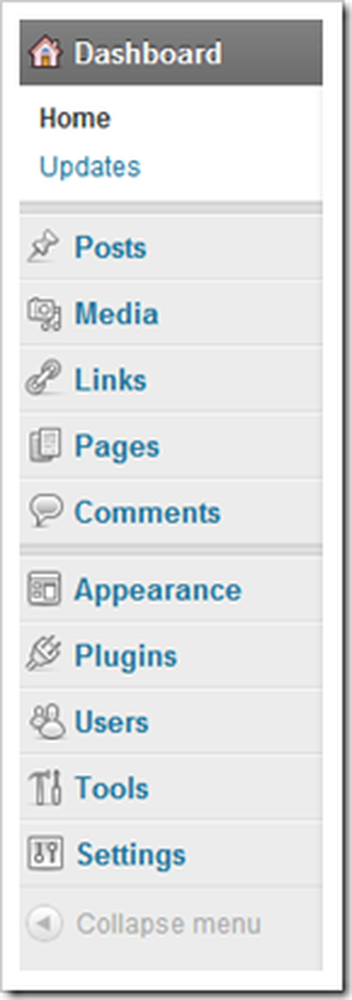
Это приборная панель. В нем содержится много очень полезной информации, включая обновления и предложения для нового контента для начала написания, новые плагины для добавления или настройки, которые вы можете настроить. Давайте начнем с рассмотрения вариантов на этой странице.
 | WordPress довольно прост, но огромное количество нового материала для изучения может быть действительно сначала ошеломляющим Вот быстрая разбивка этого меню. Сообщений создает новые посты в стиле блога. Поскольку WordPress - это приложение для ведения блогов, оно находится в верхней части меню.. Средства массовой информации для загрузки изображений, видео и файлов. Вы можете сделать все это из вашего браузера, никакая программа FTP не требуется. Это делает все намного проще. связи является одной из особенностей SEO WordPress. Используйте его для создания списка ссылок, относящихся к вашему контенту, или, как мы собираемся сделать, просто проигнорируйте его. страницы контролирует и добавляет страницы, которые не регистрируются как «посты» в WordPress. Разницы не так много, за исключением того, что страницы не отображаются в RSS-канале веб-сайта (по умолчанию.) Комментарии позволяют вам читать, что говорят посетители вашего сайта. Внешность позволяет изменять фон, меню, заголовки, цвета и т. д. вашего сайта и темы. Это также, где вы загружаете новые темы или шаблоны. Плагины являются расширениями для вашего сайта. Они могут варьироваться от простых до невероятно сложных. Многие полезны, а некоторые бедны. WordPress найдет бесплатные плагины для вас. пользователей позволяет изменить имя пользователя или добавить других людей на ваш сайт. инструменты а также настройки являются техническими меню для настройки аспектов вашего сайта. |

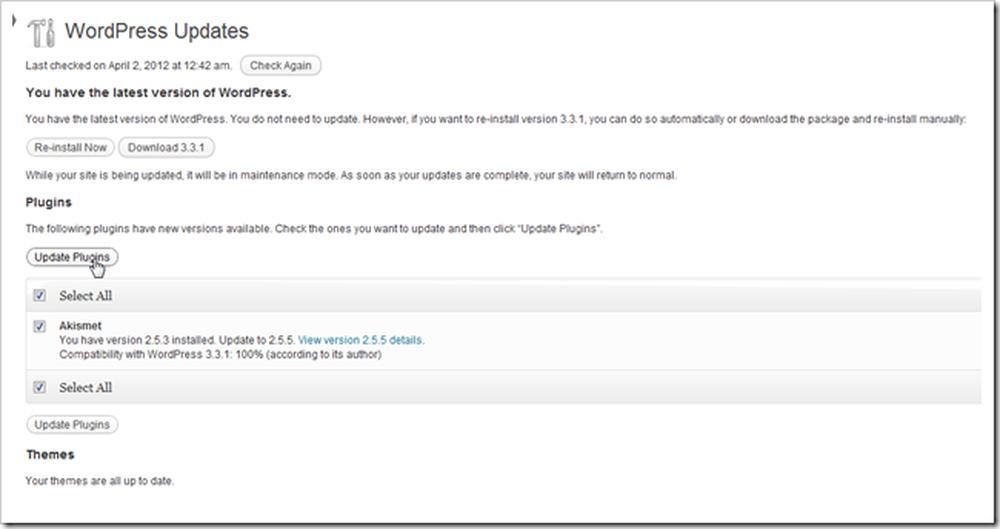
Вы также можете найти обновления для вашего программного обеспечения на этой панели. Это позволит обновлять WordPress до новейшей версии, а также обновлять любые плагины, темы или другое программное обеспечение, которое вы устанавливаете на свой сайт WordPress..

По умолчанию WordPress может связываться с основными каталогами блогов и поисковыми системами, чтобы ваша страница отображалась как релевантный результат. Вы можете посмотреть под Настройки> Конфиденциальность и установите для него значение «Попросить поисковые системы не индексировать этот сайт», пока вы не будете довольны своей страницей и не будете готовы ее опубликовать. Или просто поставить его там неполным - это, вероятно, не будет иметь большого значения.


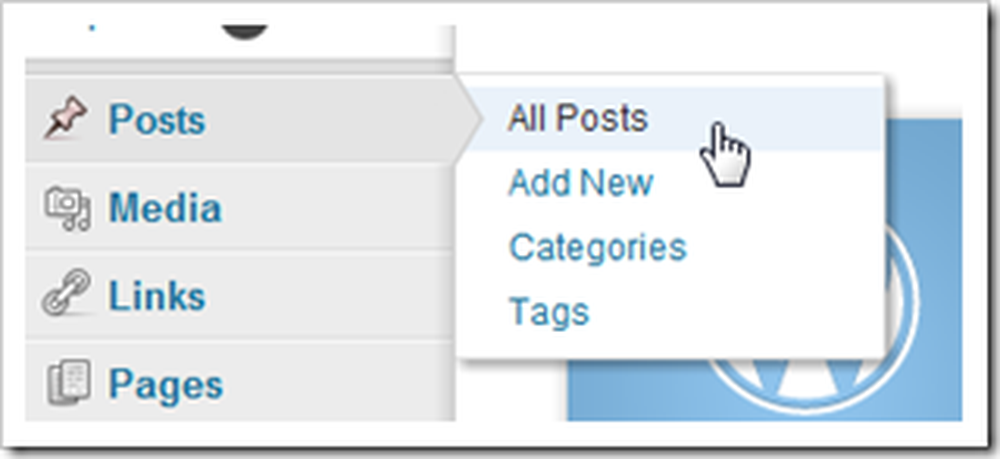
Многие из меню имеют дочерние страницы с большим количеством опций. Первые два, с которыми вы должны ознакомиться, это сообщения и страницы, в зависимости от того, как вы хотите использовать WordPress. Если вы хотите создать блог, «Посты», вероятно, станут местом, где вы будете проводить много времени. Но если вы собираетесь делать статичные страницы ... вы уже догадались, «Страницы» это.
Настройка установки WordPress путем изменения тем

WordPress использует наборы таблиц стилей и дизайнов под названием «Темы» для настройки макета. Это может быть отличным способом для не дизайнеров и нетехнических людей улучшить внешний вид своего сайта без особых усилий и может дать дизайнерам среднего уровня возможность начать настройку. И продвинутые пользователи WP могут создавать свои собственные темы, продавать или отдавать в качестве свободного программного обеспечения..

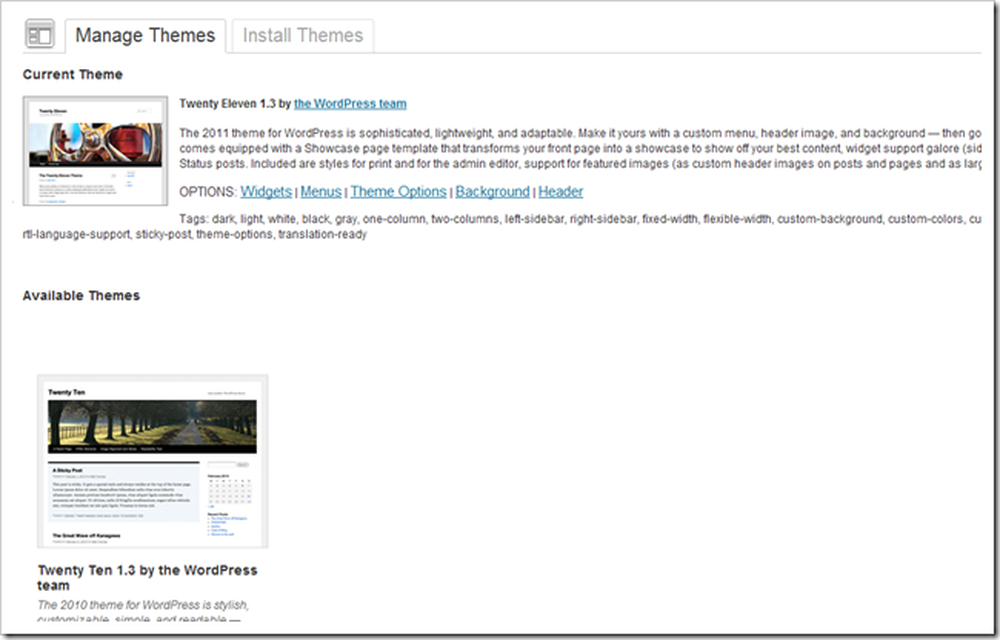
Вы можете найти это меню, перейдя в Внешний вид> Темы.

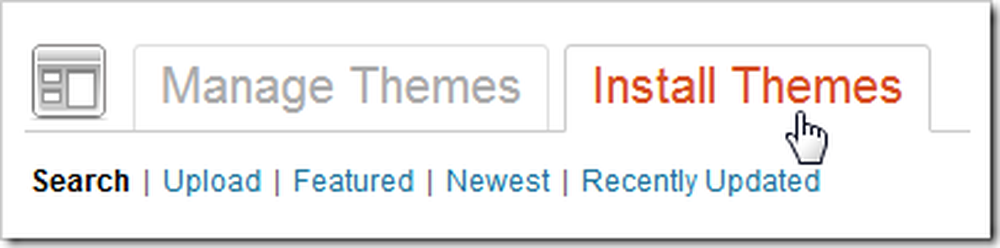
Установка новых тем совсем несложно. Вы можете просто загрузить новые через WordPress, перейдя на вкладку «Установить темы».

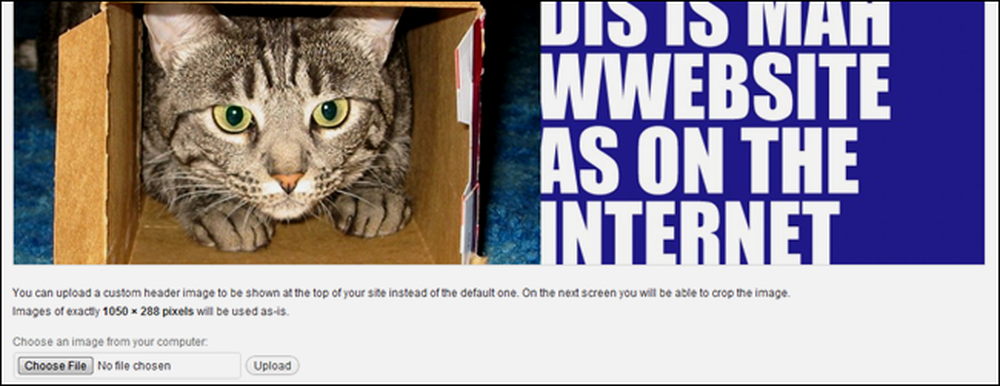
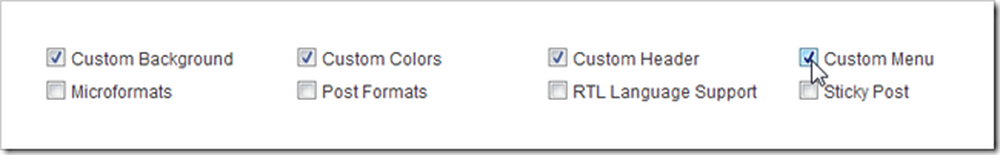
Вы найдете тонны категорий, которые вы можете выбрать, чтобы найти тему, включая цвет и расположение столбцов. Сегодня мы собираемся выбрать эти параметры, потому что мы хотим иметь возможность настраивать наш фон, цвета, заголовок и меню нашего сайта..

WordPress предоставляет вам большой список тем, которые соответствуют выбранным вами критериям.

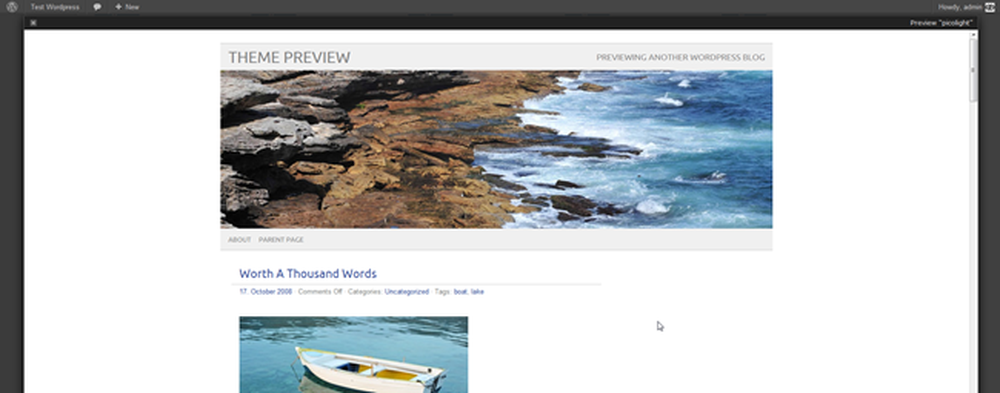
Одна из самых крутых функций - вы можете предварительно просмотреть тему перед ее установкой. Мы будем использовать это для нашей демонстрации. Называется пиколайт.

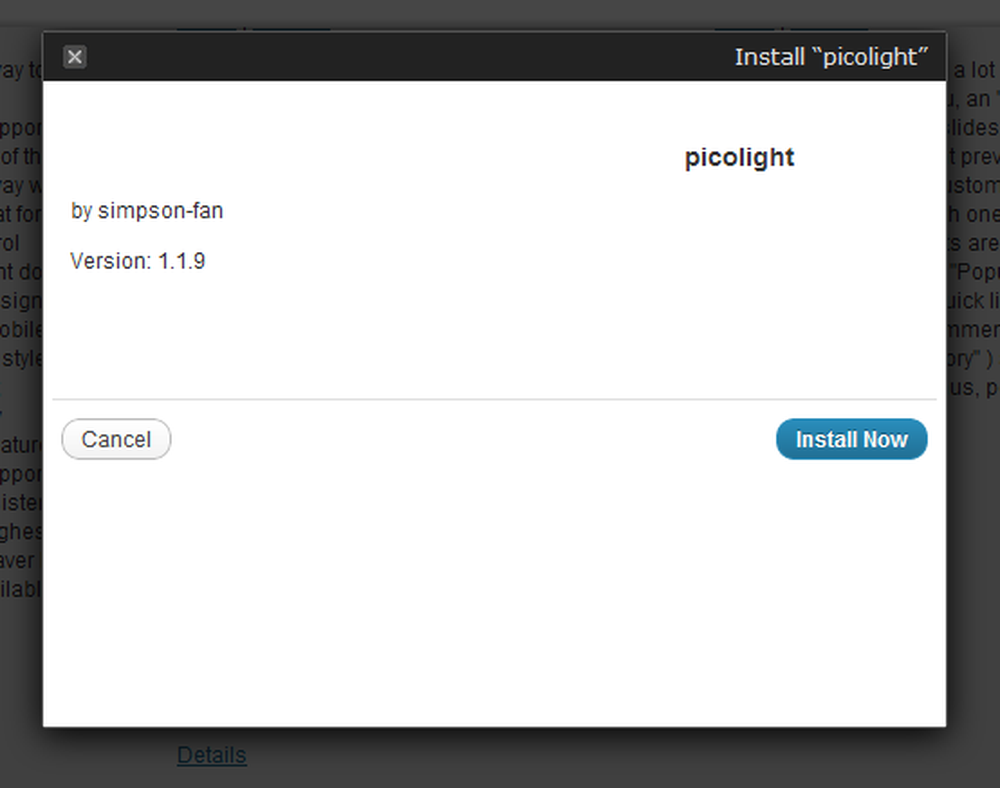
Нажмите «Установить», а затем нажмите, чтобы загрузить и установить файлы в свой бэкэнд WordPress..

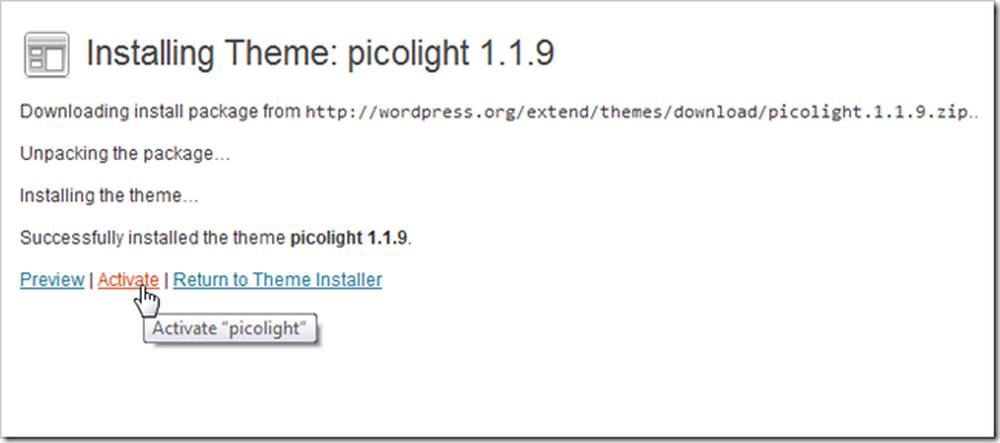
Даже после того, как все файлы загружены и установлены, вам все равно придется «активировать» его, чтобы WordPress использовал тему.

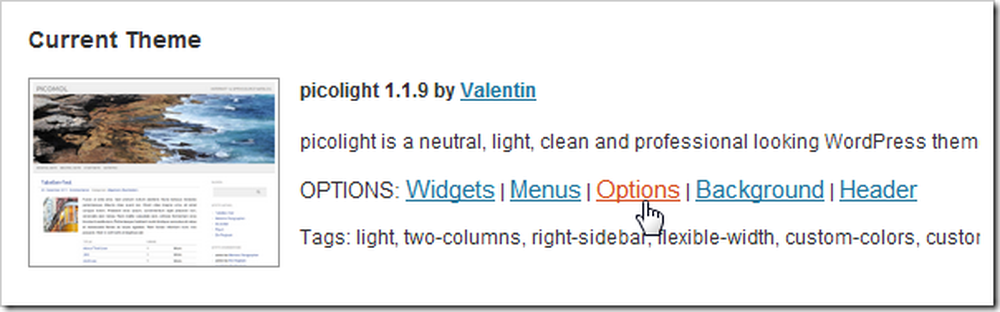
Вы также найдете много вариантов, как только ваша тема будет установлена и активирована. Давайте посмотрим на них сейчас.
Настройка вашей главной навигации

меню скорее всего, первое, что вы должны начать настраивать. Большинство новых тем WordPress поддерживают «пользовательские меню», которые можно редактировать здесь. Но чтобы начать настройку меню, сначала нужно сделать несколько настроек.

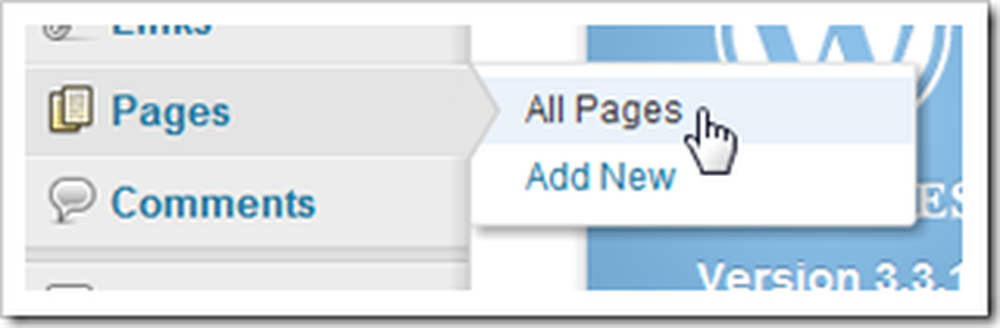
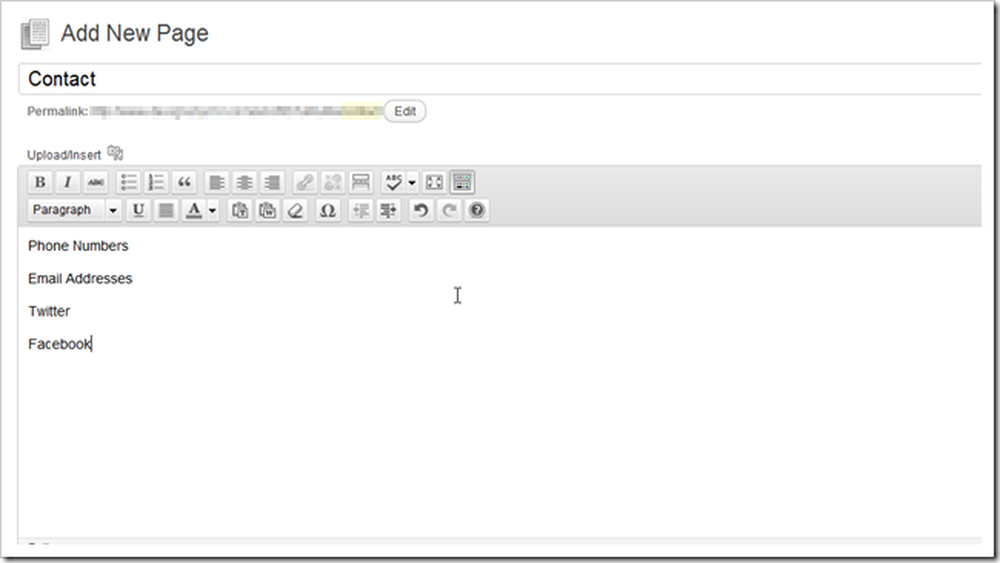
Найдите «Страницы»> «Добавить новую страницу» и начните создавать все нужные вам страницы в вашем меню. Вы также можете удалить любые страницы, которые вы не хотите показывать здесь на своем сайте..

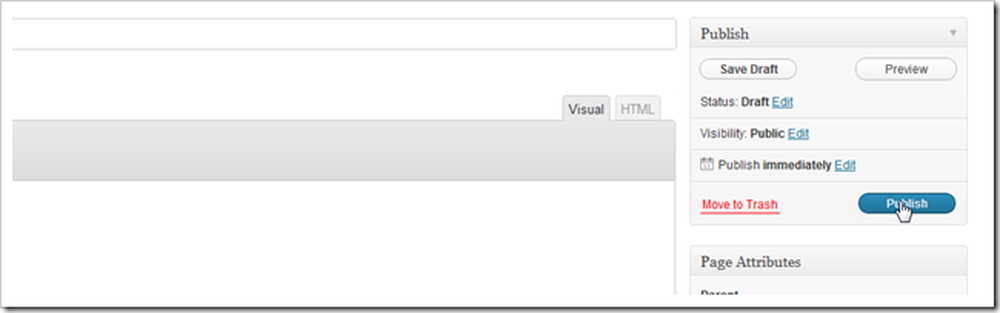
Когда вы закончите свои страницы, нажмите кнопку публикации, чтобы выпустить их в мир.

Продолжайте создавать страницы, пока не наберете достаточно для заполнения меню или не устали их создавать..

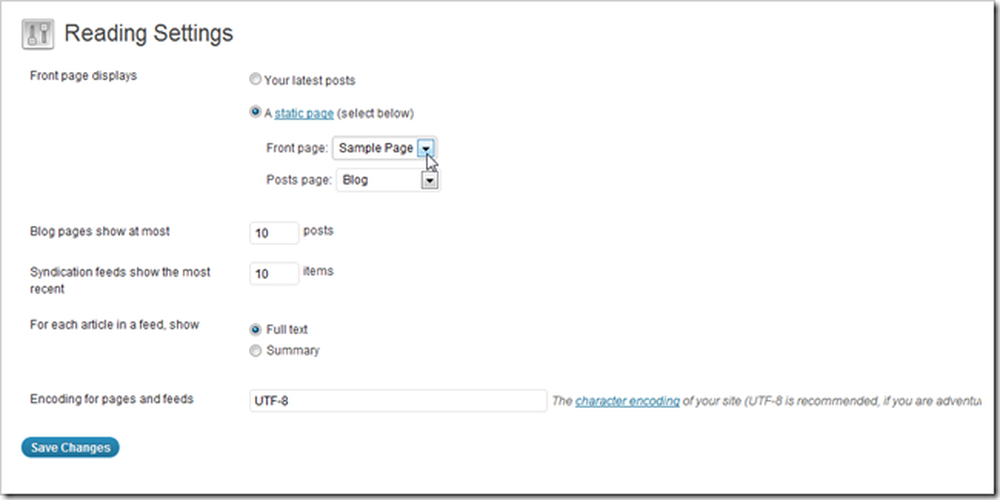
Ваш следующий шаг - найти «Настройки чтения» в меню «Настройки»> «Настройки чтения». Здесь вы можете изменить «домашнюю» страницу вашего сайта на статическую, а не на главную страницу блога по умолчанию (если это то, что плавает в вашей лодке). Вы также можете установить главную страницу своего блога на любую существующую статическую страницу. Нажмите «Сохранить изменения», когда вы закончите с этими настройками.
(Примечание автора: я по ошибке использовал «Образец страницы» в качестве статической главной страницы, позже изменив ее имя на «Домой». Вы также можете сделать это, но я по глупости не показал, как это сделать, вернувшись к «Страницам». И переименование образца страницы.)

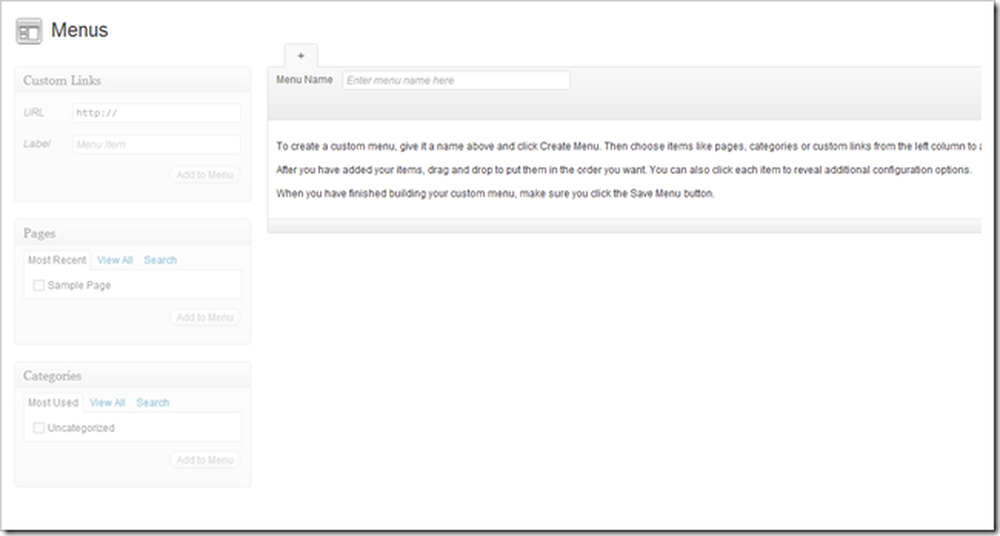
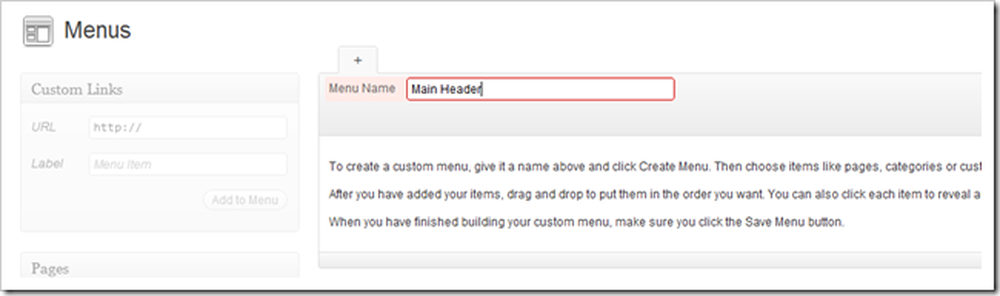
Вернитесь в меню, перейдя в Внешний вид> Меню. Вы можете ввести непосредственно в «Имя меню», чтобы создать меню. Любое имя хорошо, просто запомни, что было позже.

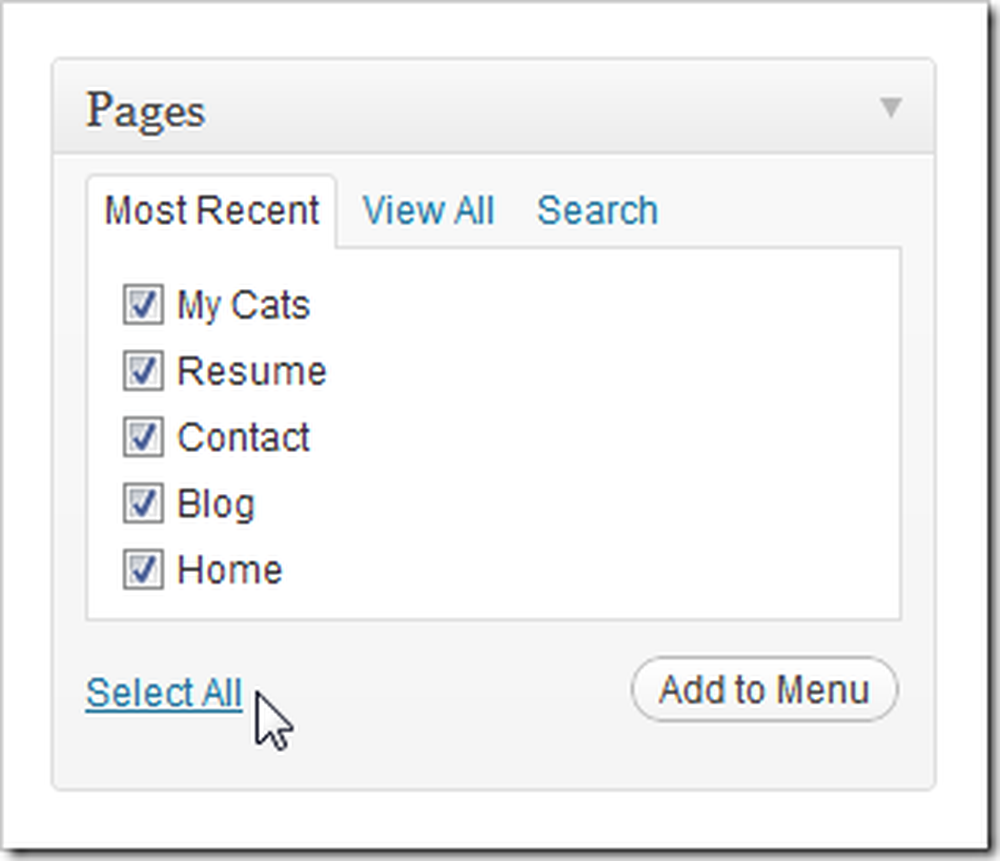
Выберите нужные страницы и нажмите «Добавить в меню».

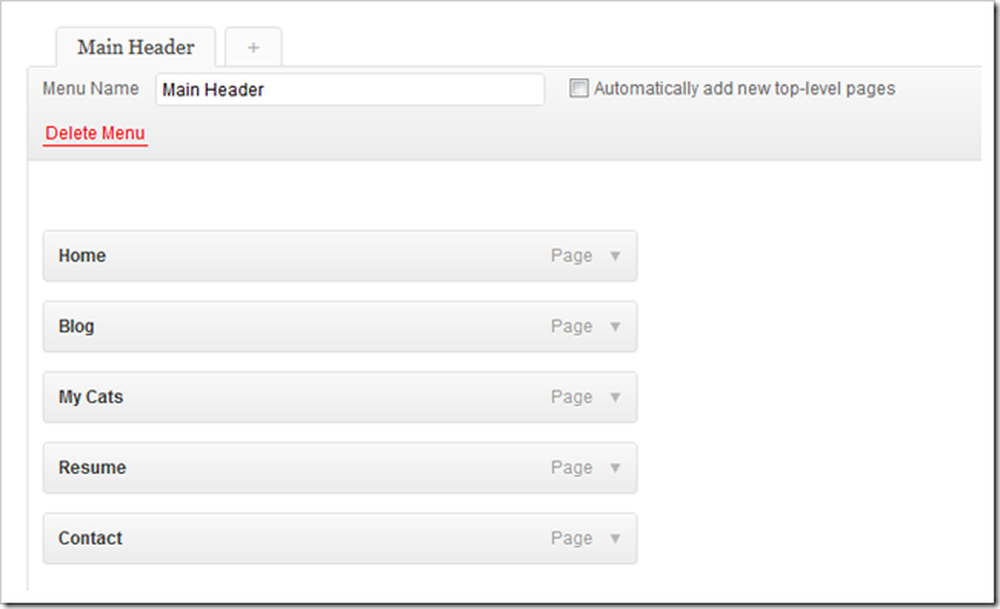
Самая верхняя страница появится первой в навигации, а самая нижняя появится последней. Вы можете нажать и перетащить их вокруг, чтобы изменить их порядок.


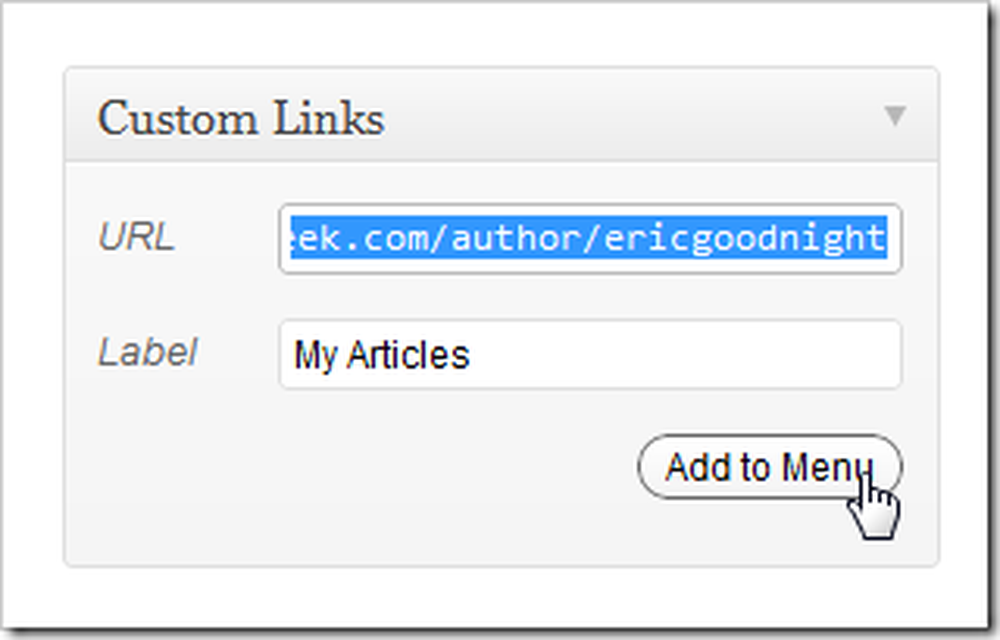
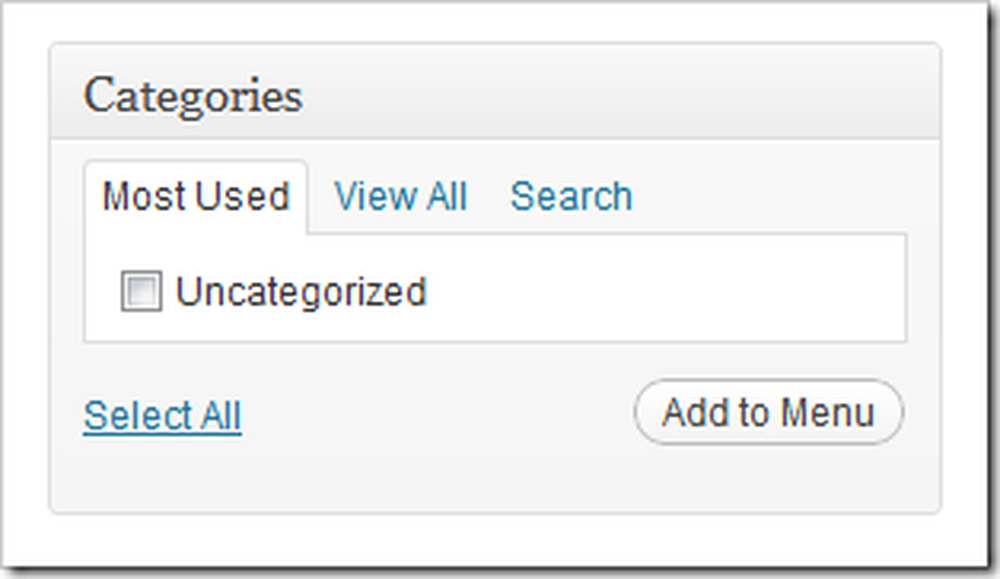
У вас также есть возможность добавлять внешние ссылки и внутренние категории в ваши меню, все довольно удобные дополнения.

Найдите «Сохранить меню» в правом нижнем углу страницы, чтобы завершить внесение изменений..

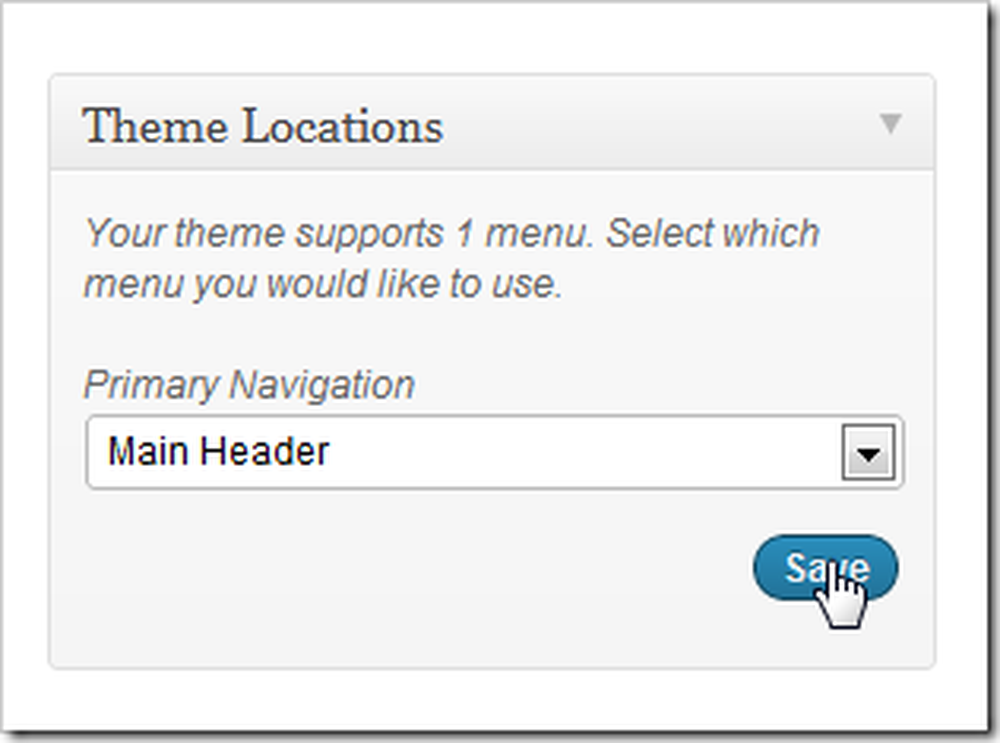
Затем просто найдите раздел «Местоположения» на той же странице меню. По умолчанию Picolight поддерживает только одно меню, поэтому мы просто выбираем наше меню (мы называли его «Главный заголовок» ранее) и выбираем «Сохранить»..

И когда мы проверяем нашу главную страницу, мы обнаруживаем, что наше новое меню установлено и ожидает навигации. Это меню обновляется из этого бэкэнда - если вы хотите добавить или удалить страницы, нет необходимости редактировать 50 HTML-файлов.
Больше, чтобы прийти в части 3
В WordPress еще есть что покопаться. Если вы чувствуете себя авантюрным, покопайтесь в вашей установке и выясните, что работает для вас, а что не так просто и очевидно. Мы вернемся с третьей частью, прежде чем вы это знаете.
Как владеть собственным сайтом (даже если вы не можете его создать)
Часть 1: Хостинг и установка | Часть 2: Темы и меню
Часть 3: Настройка, виджеты и плагины
Итак, как мы это сделали? Вы чувствуете больше смущения или меньше? Или вы легендарный «веб-мастер», с множеством советов новичкам для их первой «настоящей» веб-страницы? Скажите нам, что вы думаете в комментариях, или отправьте свои вопросы на [email protected]. Ваши вопросы о WordPress и создании базовых веб-страниц могут быть включены в следующие статьи этой серии..
Изображение предоставлено: Cat in the Box от admiller, Creative Commons.