Как владеть собственным сайтом (даже если вы не можете его создать), часть 3

Если вы пошли дальше, вы купили хостинг и установили программное обеспечение WordPress для шикарной новой веб-страницы. Сегодня мы расскажем о менее очевидных преимуществах WordPress и о том, как вы можете получить немного больше отдачи от своего нового веб-программного обеспечения..
Это третья и последняя запись в нашей серии о собственном веб-сайте и создании контента с помощью базовой установки WordPress. На языке, понятном любому новичку, мы поговорим о плагинах и настройках, которые вы можете использовать, чтобы получить функции, которые вы, возможно, даже не осознали, были даже возможны.
Основные настройки сайта

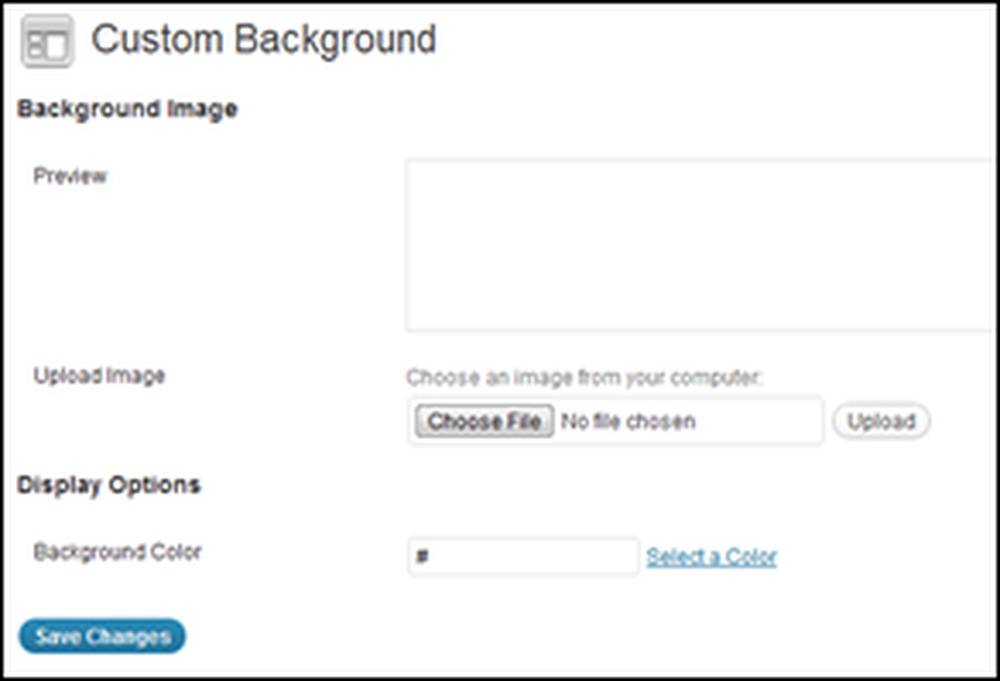
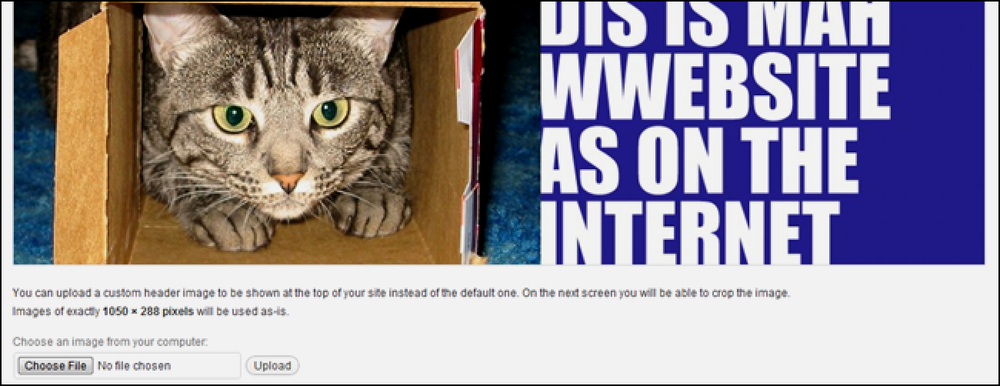
Скорее всего, вы не хотите, чтобы ваш веб-сайт выглядел как обычный «просто блог WordPress», который выглядит как «из коробки». Большинство тем (например, тема Picolight, которую мы скачали в первой части) имеют базовые параметры меню для переключения фоновых изображений (или плоских цветов), а также изображений заголовков, цветов ссылок и других незначительных изменений..
Большинство из них вы можете найти в «Настройках» или «Внешний вид» в левом меню вашей страницы администрирования WordPress. Обычно это довольно удобные и очень простые способы настройки внешнего вида вашего сайта, поэтому мы не будем слишком подробно объяснять, как изменить фоновое изображение или загрузить новый заголовок..

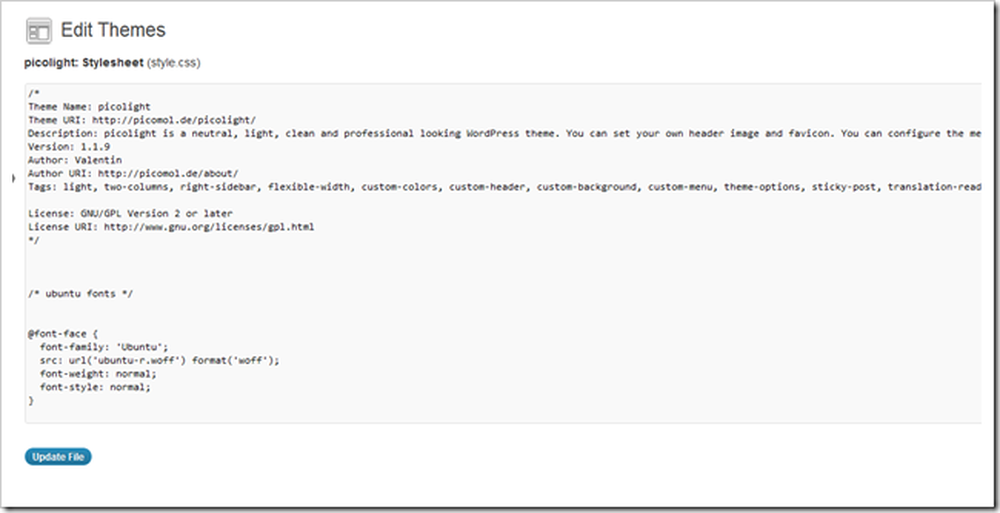
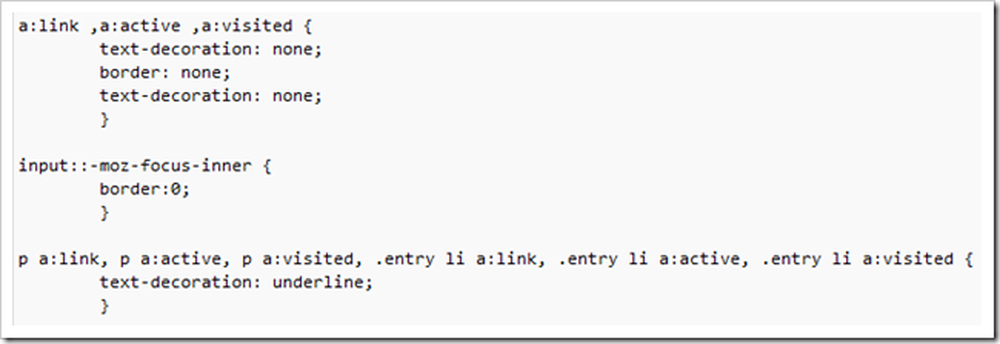
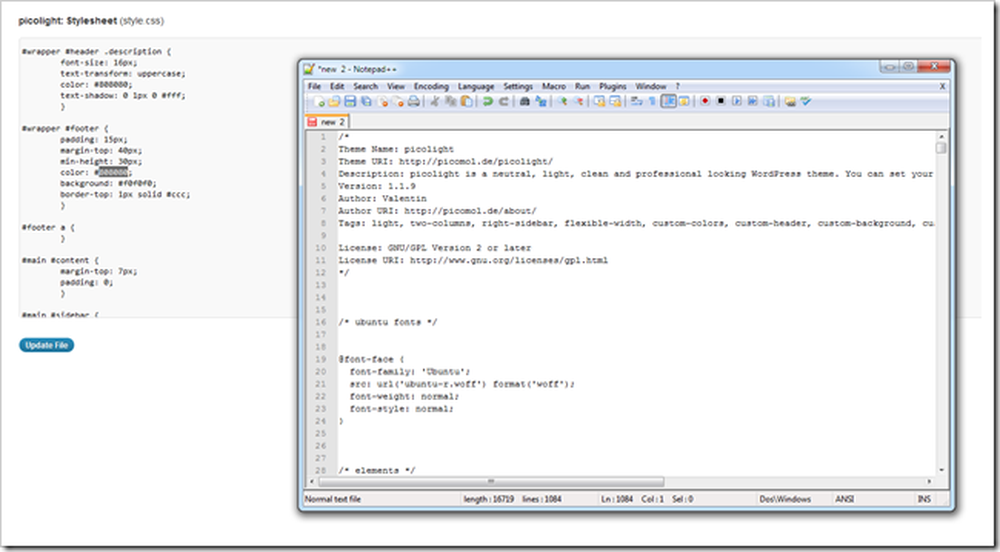
Более глубокая настройка любой загруженной темы также довольно проста, если вы немного знакомы с HTML и CSS, у вас достаточно терпения, чтобы узнать о вашей теме, и вы достаточно смелы, чтобы рискнуть что-то сломать. Перейдя в Внешний вид> Редактор, вы можете редактировать таблицы стилей и источник большинства страниц, составляющих вашу тему..

Это лучший способ настроить части макета, шрифты и другие части темы, которые не были включены создателем темы. Это может быть единственный способ заставить ваш сайт выглядеть так, как вы хотите, или это может быть кошмар, если вы боитесь кода и сценариев.

Вот слово мудрому при редактировании вашего CSS и исходного кода в WordPress: всегда сохраняйте локальную версию, к которой вы можете вернуться. Это никогда не повредит по крайней мере вставьте оригинал в новое окно блокнота и держите его под рукой, чтобы отменить любые странные изменения, которые вы могли сделать.
Расширение функций вашего сайта с помощью плагинов

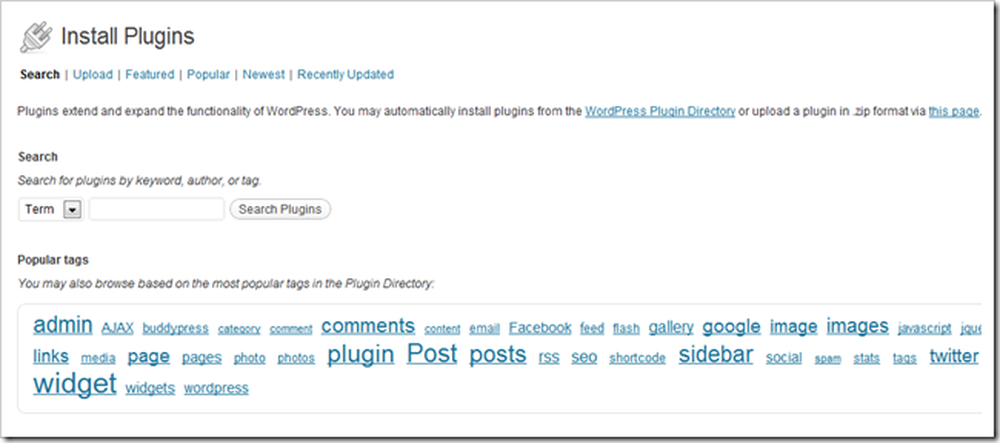
Плагины являются одной из лучших функций вашего нового программного обеспечения WordPress. Они представляют собой простые и простые в установке расширения, которые добавляют простую функциональность, которой WordPress не имеет прямо из коробки. Найдите страницу плагинов, перейдя в раздел Плагины> Добавить новый.

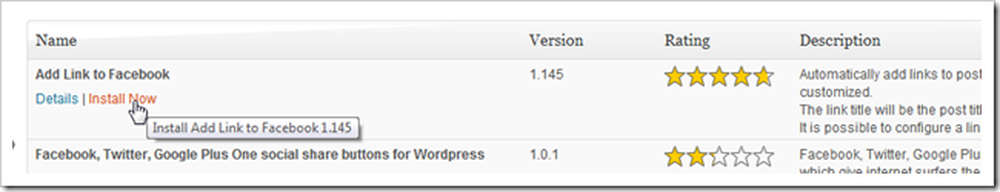
Поиск функций, которые вы хотите добавить на свой сайт (например, автоматическая интеграция с Facebook).

Глупо легко найти отличный плагин и установить его.

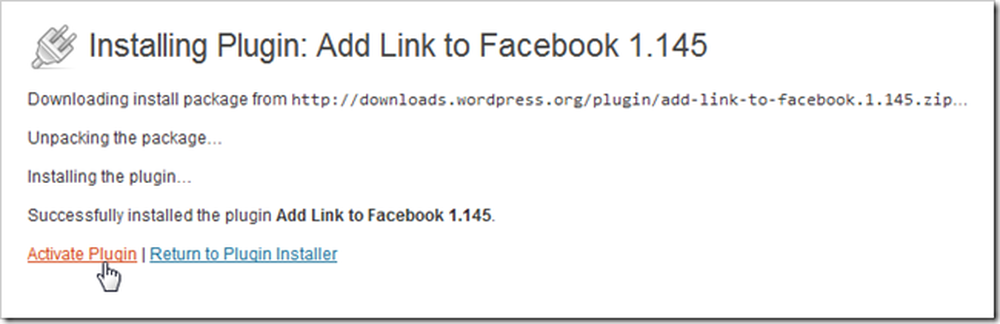
Вы должны активировать плагин после его установки. Кроме того, из-за особенностей каждой установки WordPress и различий между хостами, не каждый плагин будет работать для вас. Будьте готовы установить и удалить множество плагинов, прежде чем вы найдете те, которые подходят вам лучше всего.

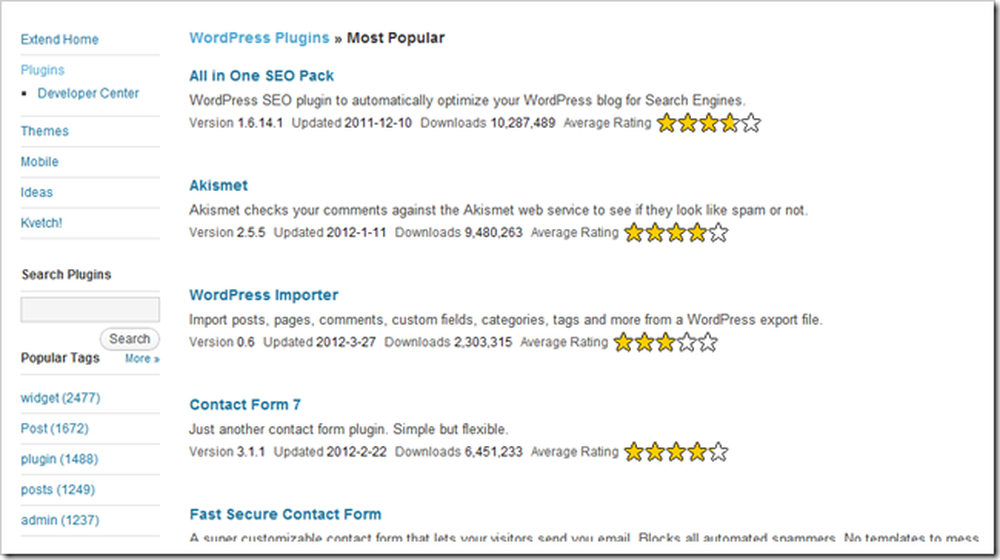
WordPress.org имеет список своих самых популярных плагинов (большинство из которых превосходны), чтобы предоставить вам отличные функции без большого знания кодирования для веб-приложений. Вы можете скачать их там или вернуться в меню «Добавить новые плагины» и добавить их туда (рекомендуется).
Личные рекомендации включают в себя: контактную форму 7, все в одном пакете SEO, посты на страницах, настройку RSS, включение замены медиафайлов и простую аналитику Google.
Что, черт возьми, это виджет?

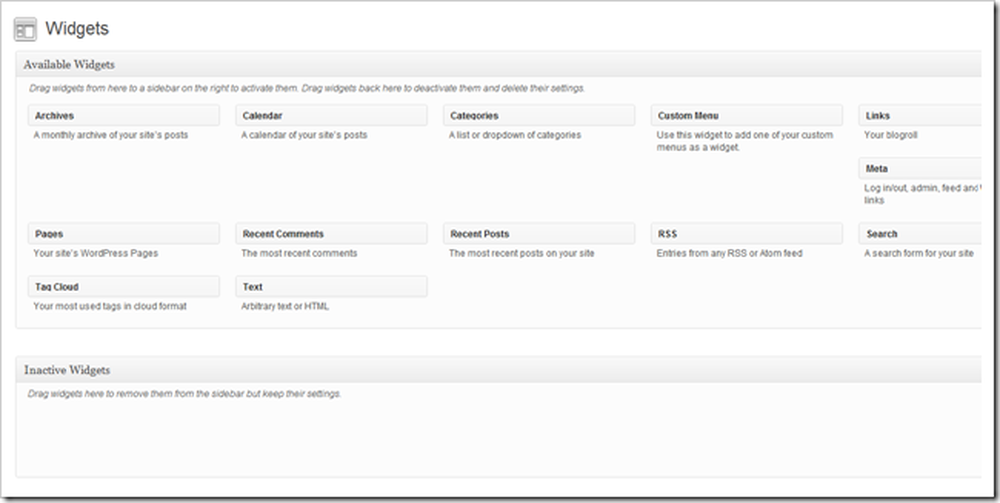
Виджеты Это специальные плагины, которые можно определить как маленькие гаджеты, которые заполняют часть макета вашей веб-страницы. Они могут показывать дату, позволять читателям подписываться, позволять им искать или предоставлять дополнительные меню, чтобы помочь им перейти к другому контенту. Они также могут отображать ваш канал Twitter или контент с любого количества страниц, которые вы могли бы разместить на других сайтах..

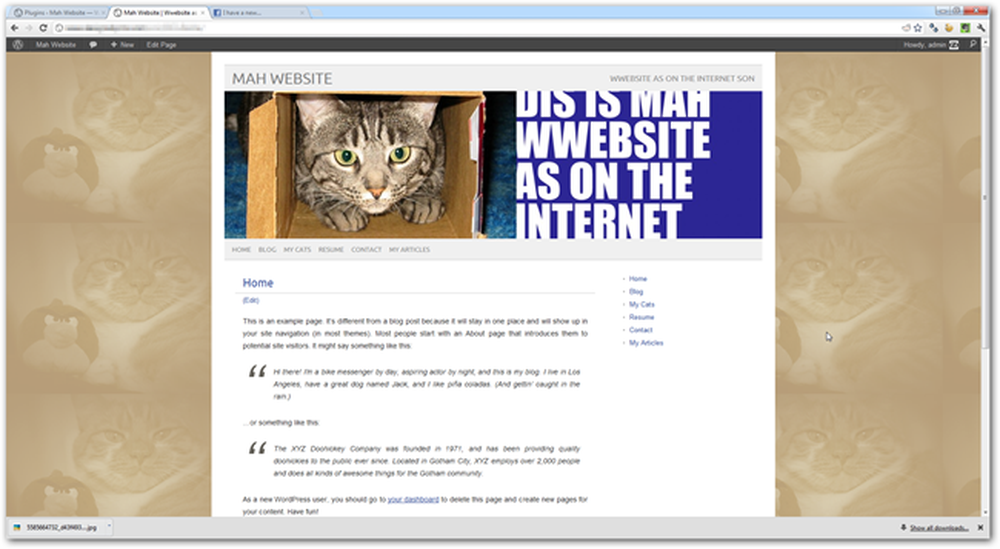
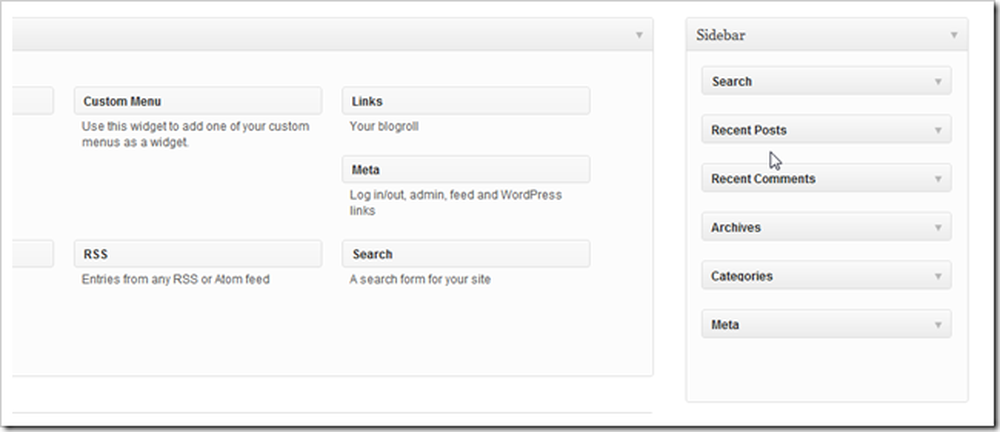
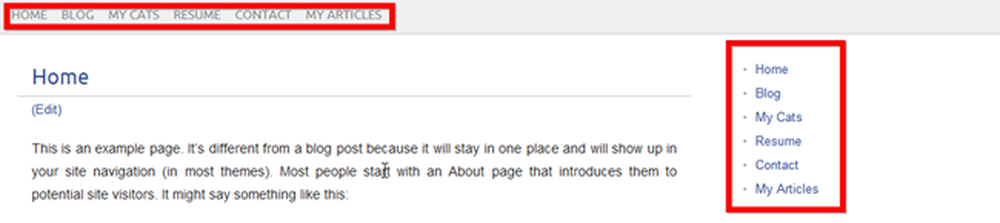
Это имеет больше смысла с быстрой демонстрацией. Вы можете перейти к Внешний вид> Виджеты, чтобы найти страницу, показанную выше. Используемая нами тема Picolight поддерживает только одну область виджетов, которая является правой боковой панелью.

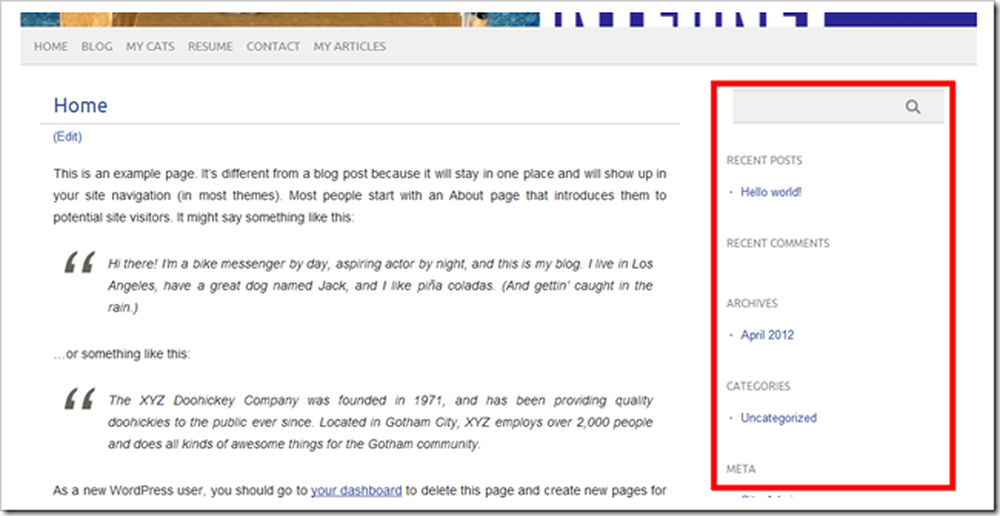
Здесь отображаются виджеты по умолчанию, которые можно редактировать так, как вам нужно.

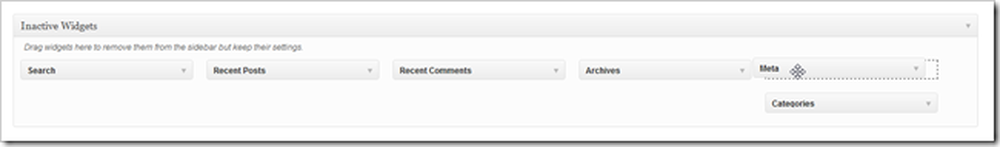
Перетащите виджеты по умолчанию на «неактивные»…

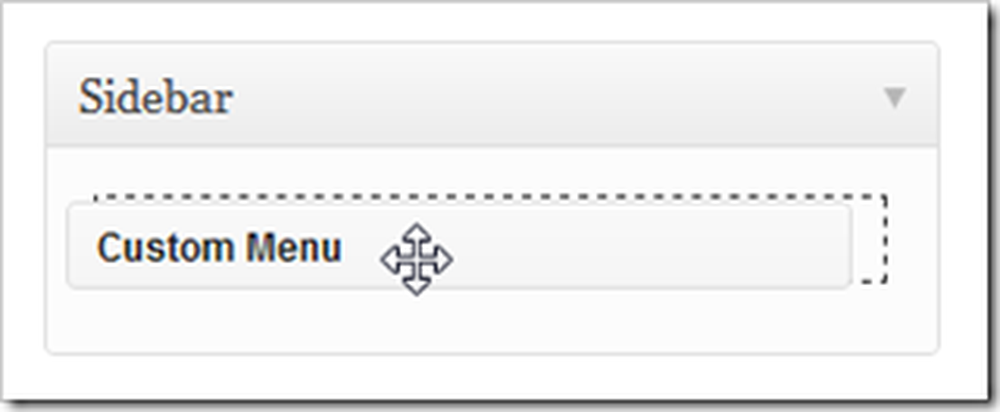
И когда мы добавляем «Пользовательское меню» в область виджетов ...

Наша страница теперь имеет второе меню на боковой панели. Мы можем создать новое пользовательское меню с исходящими ссылками, добавить кнопку в стиле Facebook или что-то еще, что плавает на вашей лодке.

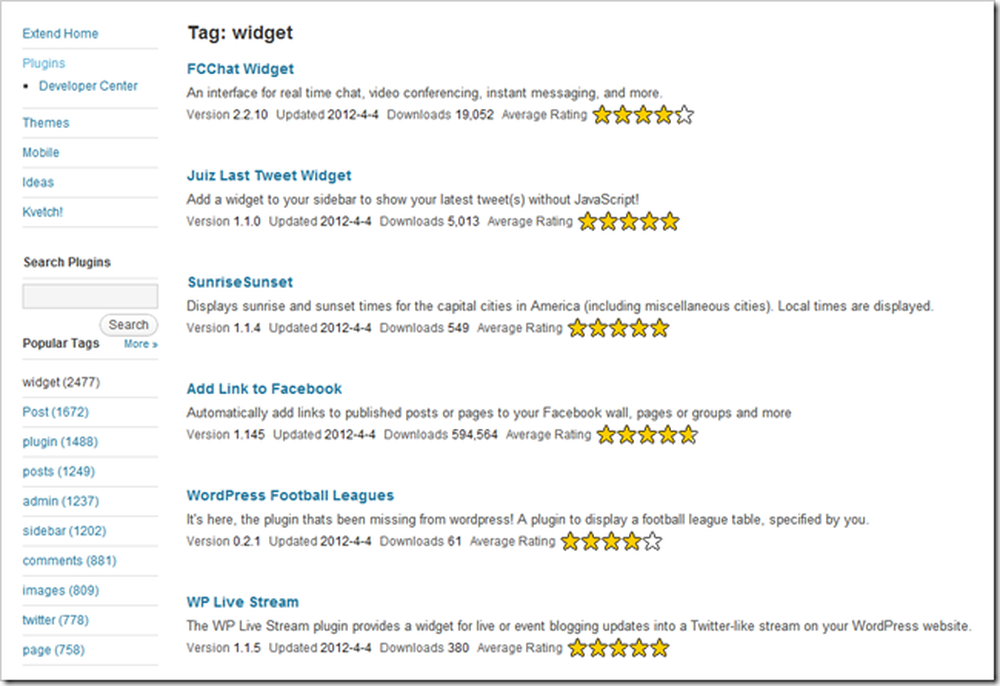
WordPress.org также имеет страницу, где вы можете просмотреть некоторые из наиболее популярных плагинов, которые помечены как «виджет». Опять же, загрузите их здесь или используйте установщик плагинов, чтобы получить их.
Сделай себе отличную веб-страницу ... легкий путь!
Что касается личной информации, вашему автору трудно поверить, что такое программное обеспечение, как WordPress (или Joomla, или Drupal), является бесплатным. Он предлагает удивительно многофункциональные инструменты для создания отличного сайта, так что практически любой человек без особых навыков работы с HTML, CSS или PHP может иметь свой собственный домен с функциональной RSS-фидом, который может извлекать контент из Flickr, Twitter, автоматически публиковать сообщения в Facebook. и множество других удивительно замечательных возможностей. Если вы пропустили их, ознакомьтесь с первой и второй частями этой простой серии из трех частей и начните создавать свой собственный потрясающий сайт..
Как владеть собственным сайтом (даже если вы не можете его создать)
Часть 1: Хостинг и установка | Часть 2: Темы и меню
Часть 3: Настройка, виджеты и плагины
Итак, как мы это сделали? Вы чувствуете больше смущения или меньше? Или вы легендарный «веб-мастер», с множеством советов новичкам для их первой «настоящей» веб-страницы? Скажите нам, что вы думаете в комментариях, или отправьте свои вопросы на [email protected]. Ваши вопросы о WordPress и создании базовых веб-страниц могут быть включены как часть статей о создании отличного личного сайта..
Кредит Фотографии: Кошки, Зевающие Дейвом Шумэйкером, Creative Commons.