Учебник по фотоманипуляции 75 шагов к созданию автомобиля
В этом уроке мы будем использовать Adobe Photoshop для создания тезисов. “Летающий автомобиль Illustation”. Это то, что мы будем создавать с помощью этого урока Photoshop.
Мы начнем с отборочного упражнения со старой машиной, затем добавим летающие камни с башней и проводами. Затем мы добавим три птицы, в том числе одну, которая находится в середине движения. Мы также будем использовать несколько бесплатных 3D-рендеров и фрактальных пакетов для улучшения абстрактного аспекта иллюстрации. Это будет забавное упражнение - все 75 шагов этого!
Больше учебников по Photoshop
- Как создать потрясающий эффект пламенного текста
- Как рисовать балийскую маску баронга
- Как создать эффект рисования
Ресурсы
Прежде чем мы начнем, возьмите эти ресурсы, которые нам понадобятся:
- Старая машина
- Небо
- Грандж текстуры
- орел
- Голубь 1
- Голубь 2
- башня
- утес
- Фрактальный пакет [специально 4.1.png а также 4.10.png]
- SciFi Render Pack [специально 8.png а также 15.png]
Шаг 1: Выбор автомобиля
Внутри фотошопа откройте фотографию старого автомобиля. Проверьте, что смежный опция отмечена. Нажмите на белый фон, используя Волшебная палочка выбрать фон.

Шаг 2
Вы заметите, что в некоторых областях край выделения протекает из-за сходства цветовой гаммы. Нам нужно использовать режим быстрой маски, чтобы сгладить эти края выделения.
Изменить на Быстрая Маска режим, нажав кнопку на панели инструментов. Невыбранные области теперь отображаются прозрачным красным.

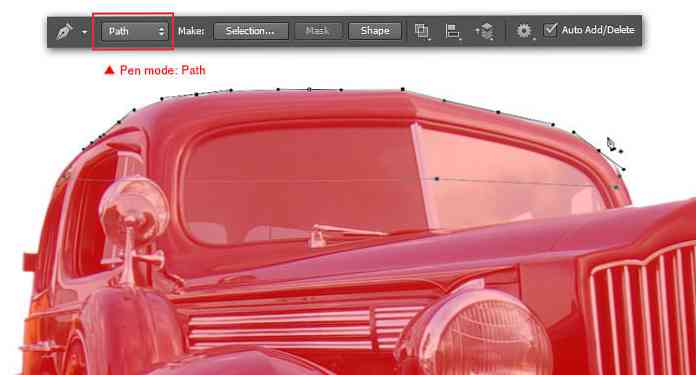
Шаг 3
Чтобы исправить этот выбор вручную, мы нарисуем путь выбора, используя Ручка инструмент. Задавать Ручка режим для Дорожка, затем начните добавлять точки выбора, покрывающие крышу автомобиля.

Шаг 4
Добавить еще один путь выбора, охватывающий эмблему автомобиля.

Шаг 5
Затем добавьте пути выбора, охватывающие правую фару и ее окружение.

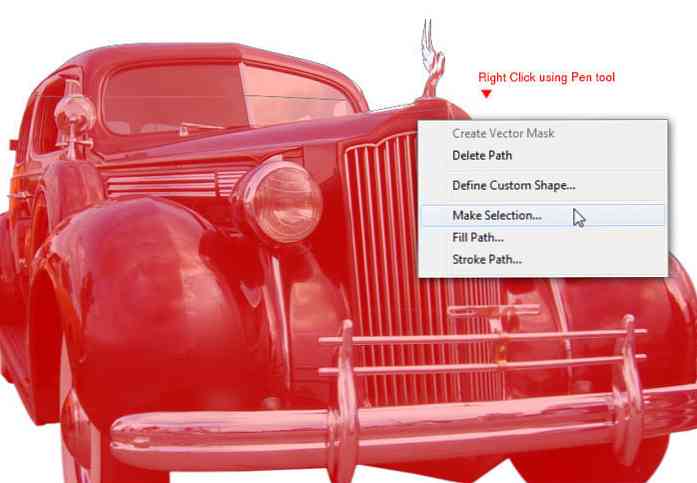
Шаг 6
Щелкните правой кнопкой мыши по одному из путей и выберите Сделать выбор из всплывающего меню.

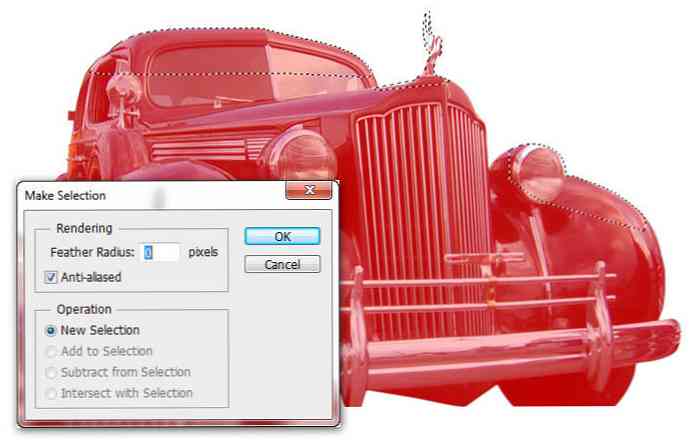
Шаг 7
Нажмите Хорошо когда появится диалоговое окно «Сделать выбор». Это преобразует наши пути в выделенную область.

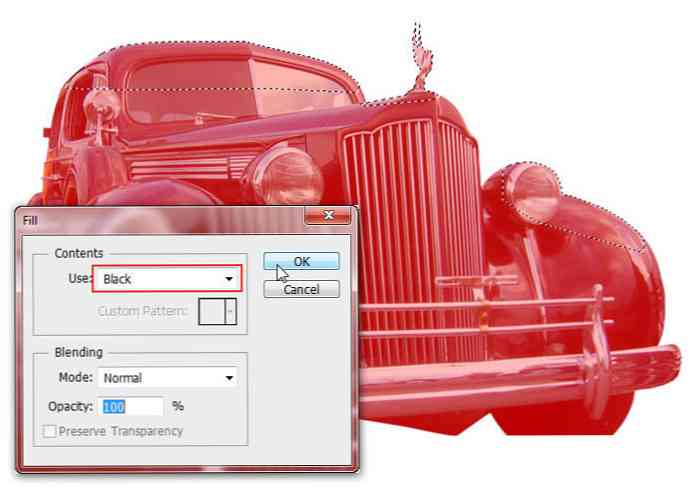
Шаг 8
Заполните выделенные области черный. Сделайте это, перейдя в редактировать> заполнить В меню выберите Использовать: черный. Нажмите Хорошо.

Шаг 9
Нажмите Ctrl + D, отменить выбор. Вернуться к Стандартный режим на панели инструментов.

Шаг 10
Идти к выбор> обратный меню, чтобы инвертировать область выбора или используйте Shift + Ctrl + I. Теперь машина выбрана, нажмите Ctrl + C, скопировать это.

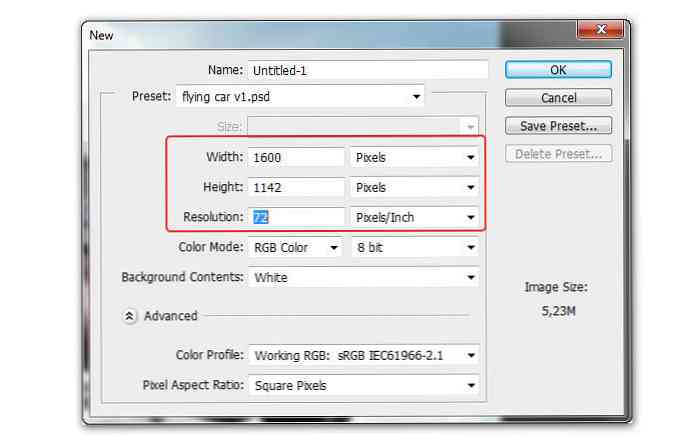
Шаг 11
Нажмите Ctrl + N чтобы создать новый файл, установите ширину: 1600 пикселей и высота: 1142 пиксели. Нажмите Хорошо.

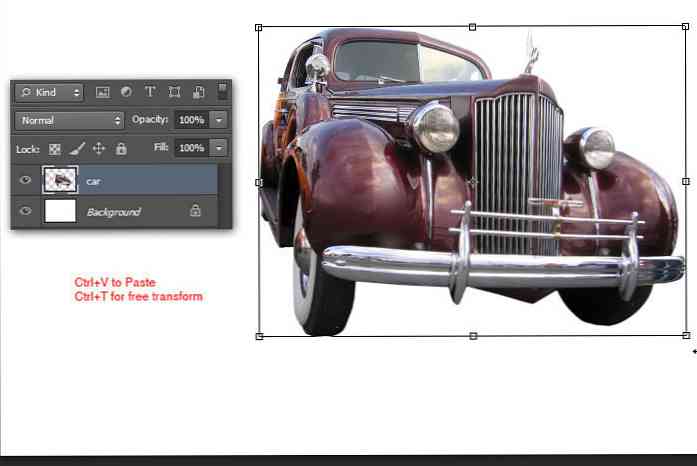
Шаг 12
Нажмите Ctrl + V, вставить старый автомобиль, который мы скопировали ранее. Использовать свободное трансформирование Команда для настройки размера и положения автомобиля.

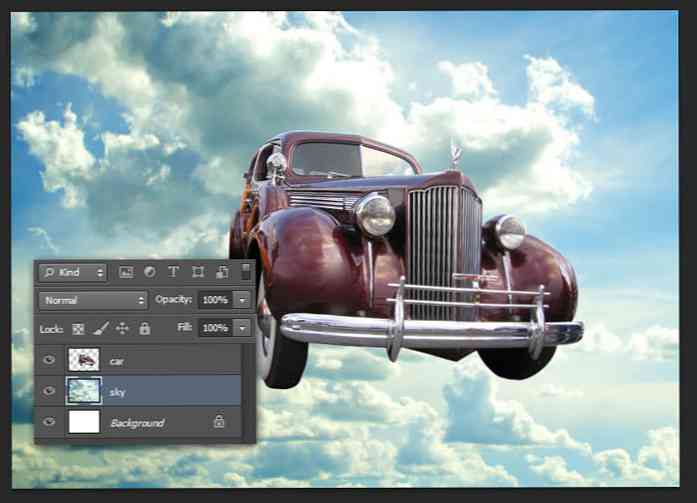
Шаг 13: Добавление фона
Открытое небо фото. Скопируйте и вставьте его в наш документ. Поместите слой неба ниже слоя автомобиля.

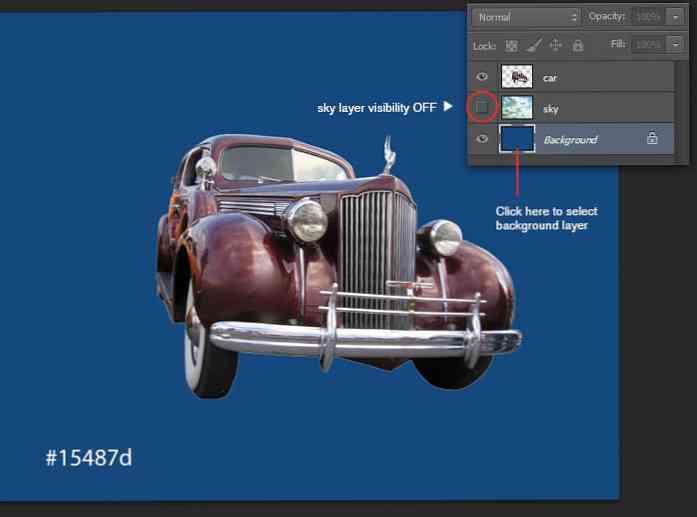
Шаг 14
Заполните фоновый слой синий (# 15487d).

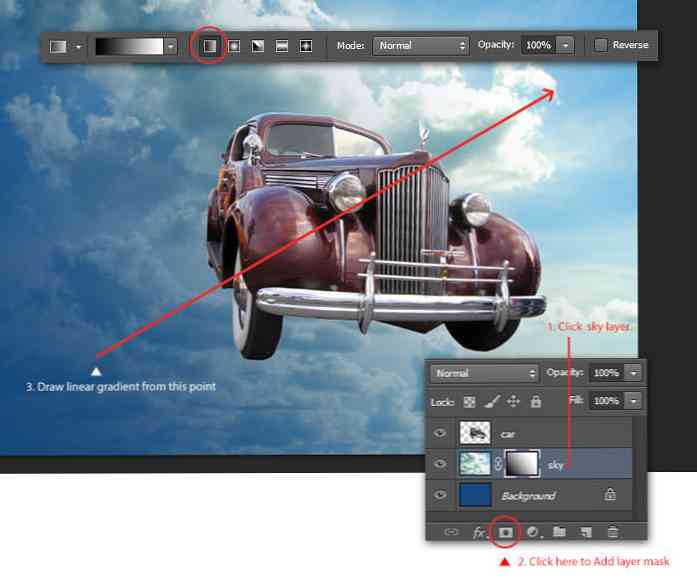
Шаг 15
Добавьте маску слоя для слоя неба. Используйте инструмент линейного градиента, чтобы нарисовать диагональный градиент (от черного к белому) снизу слева вверху справа.

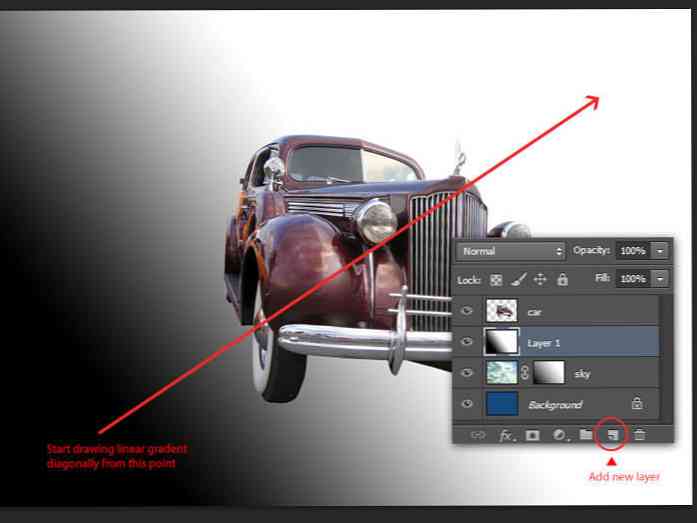
Шаг 16
Добавьте новый слой. Используйте инструмент линейного градиента, чтобы нарисовать линейный градиент по диагонали, похожий на предыдущий шаг.

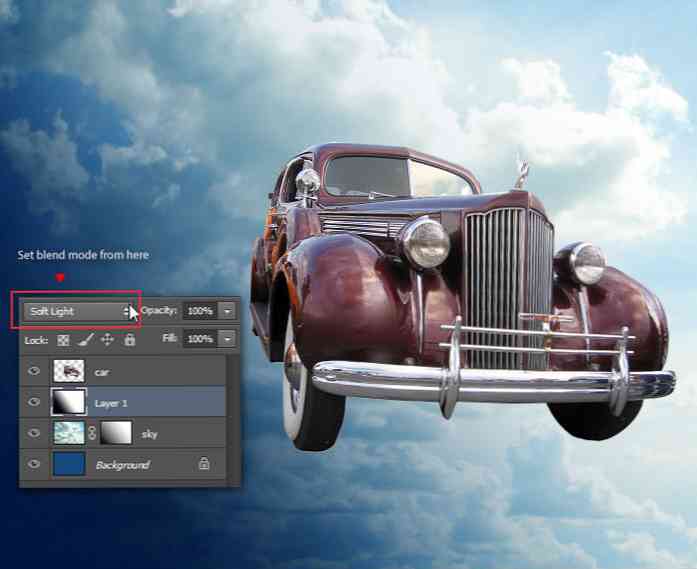
Шаг 17
Измените текущий режим наложения слоя на Мягкий свет. Это немного затемнит цвет неба.

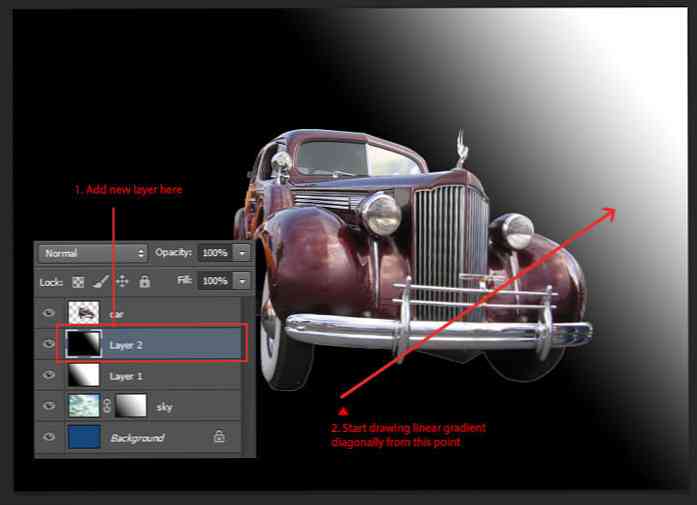
Шаг 18
Добавьте еще один новый слой, залейте его линейным градиентом по диагонали, как в предыдущем шаге, но на этот раз увеличьте часть черного цвета.

Шаг 19
Установите текущий режим наложения слоя на экран. Верхний правый угол неба теперь стал ярче.

Шаг 20
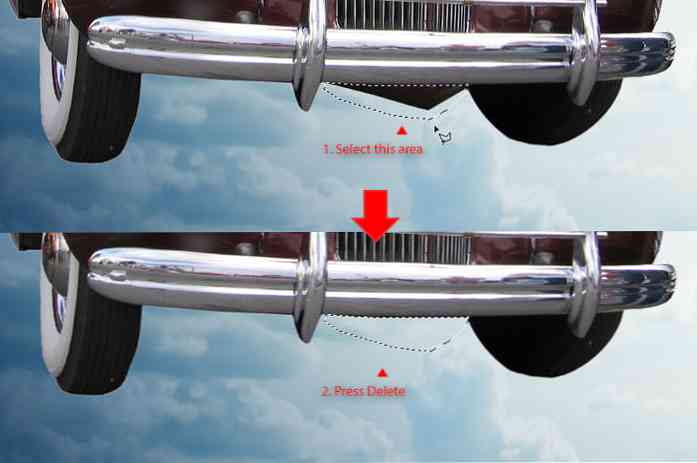
Вернитесь к слою машины, чтобы удалить ненужные предметы под старой машиной. Сначала выберите его, используя Полигональный Лассо инструмент, нажмите удалять очистить выделенную область. Нажмите Ctrl + D, отменить выбор.

Шаг 21
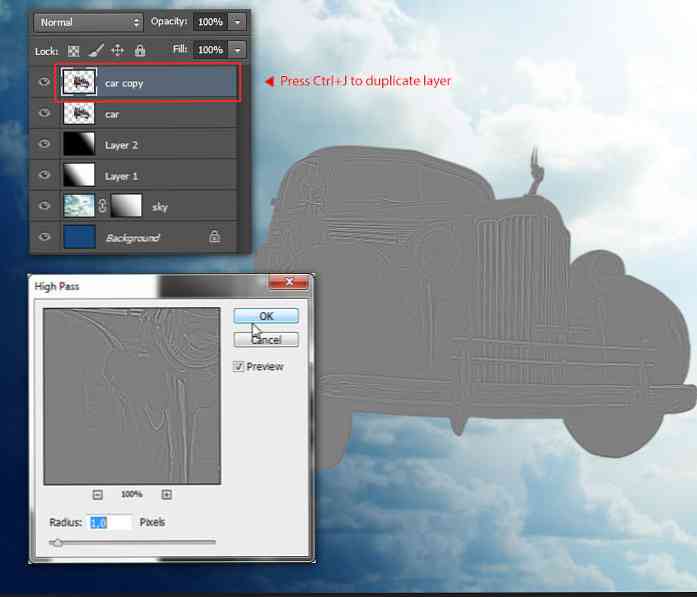
Нажмите Ctrl + J, дублировать слой автомобиля. Идти к Фильтр> Другой> Высокая частота. Установить Радиус значение около 1,0 пикселей. Нажмите Хорошо.

Шаг 22
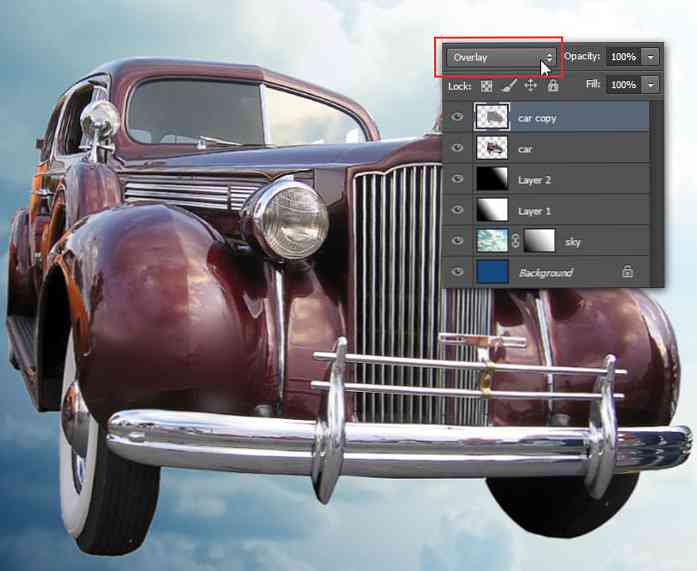
Измените текущий режим наложения слоя на оверлей. Это увеличит детализацию автомобиля и сделает его более четким.

Шаг 23
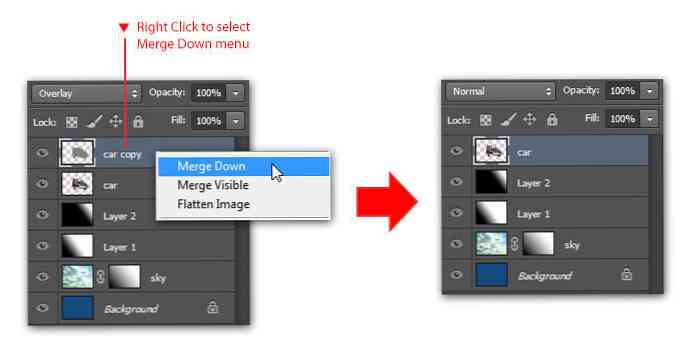
В пределах Слой щелкните правой кнопкой мыши текущий слой и выберите Слить. Это объединит слой с автомобилем и автомобилем..

Шаг 24
Нажмите Ctrl + M, позвонить Кривые команда. Выберите пресет: Сильный контраст, щелчок Хорошо применять.

Шаг 25
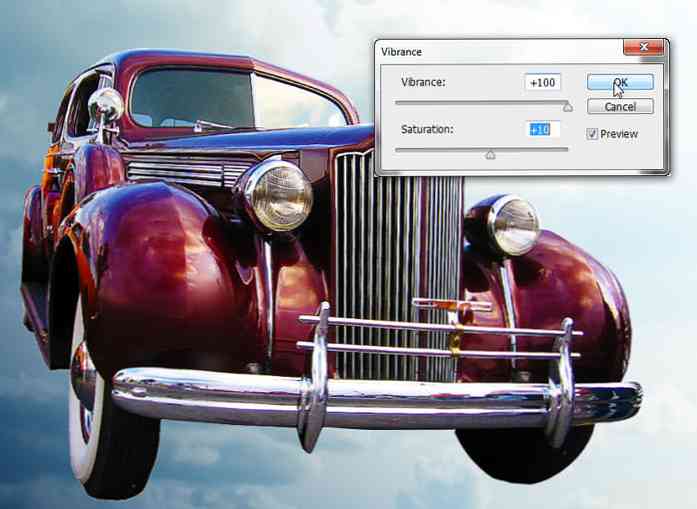
Идти к Образ > регулировка > вибрация. Увеличить значение вибрации до +100 и насыщенность: +10. Нажмите Хорошо применить команду Vibrance. Автомобиль теперь выглядит более красочно и блестяще.

Шаг 26: Добавление летающих камней.
Откройте изображение обрыва; мы собираемся использовать его в качестве нашего летающего скалистого острова. Сначала выберите нужную область с помощью Полигональный Лассо инструмент. Нажмите Ctrl + C, скопировать выбранную область.

Шаг 27
Вернитесь к нашему документу, нажмите Ctrl + V, вставить. Сделайте камень меньше, нажмите Ctrl + T, изменить размер и переместить его положение на левую сторону автомобиля. Удар Войти.

Шаг 28
Сделайте нижнюю сторону скалы меньше. Сделайте это, нарисовав выделение с помощью Полигональный Лассо инструмент, затем нажмите удалять стереть. Снять выделение с Ctrl + D,.

Шаг 29
Создайте новый выбор в нижней левой области с помощью Полигональный Лассо инструмент. Просто перетащите выделенную область с помощью Переехать инструмент для его перемещения.

Шаг 30
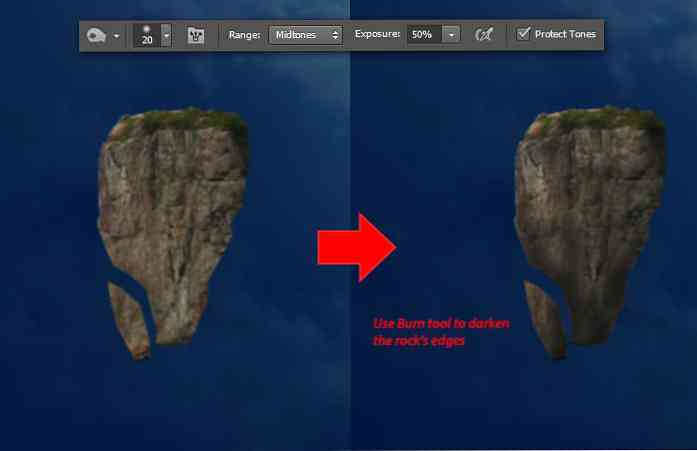
Далее мы хотим, чтобы камень выглядел 3D. Использовать жечь инструмент для затемнения края камня.

Шаг 31
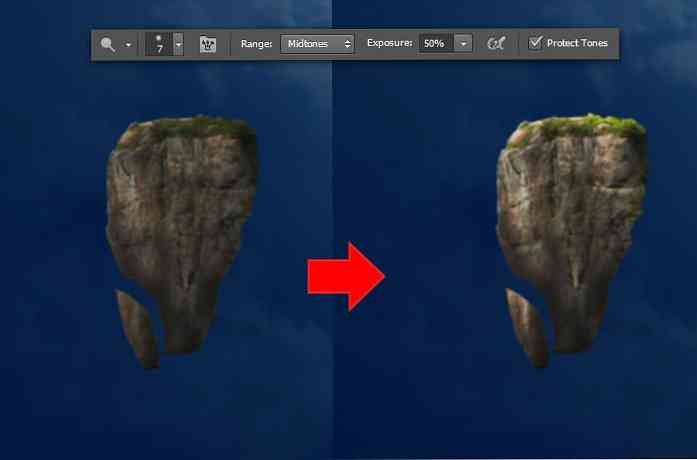
Затем используйте изворачиваться инструмент, чтобы украсить верхний край камня.

Шаг 32
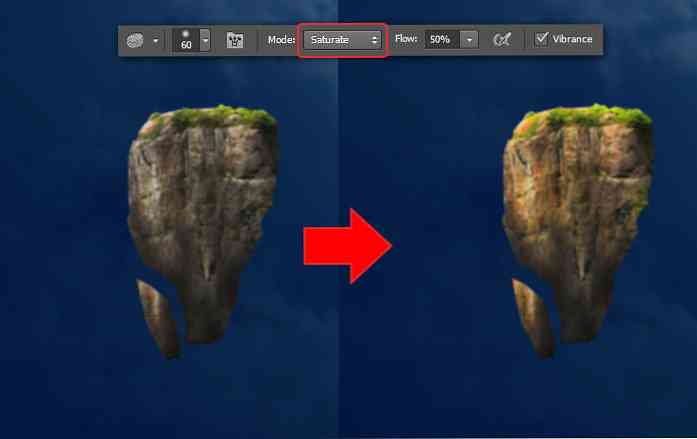
Хватай губка инструмент, установите режим насыщать. Используйте губку, чтобы насытить цвет камня..

Шаг 33
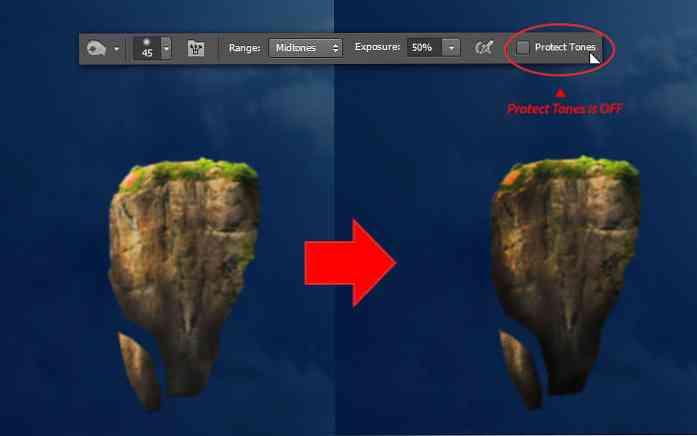
Вернуться к жечь инструмент, но на этот раз отключить защитные звуки вариант. Использовать жечь инструмент, чтобы затемнить края камня, пока они не станут черными.

Шаг 34: Добавление башни
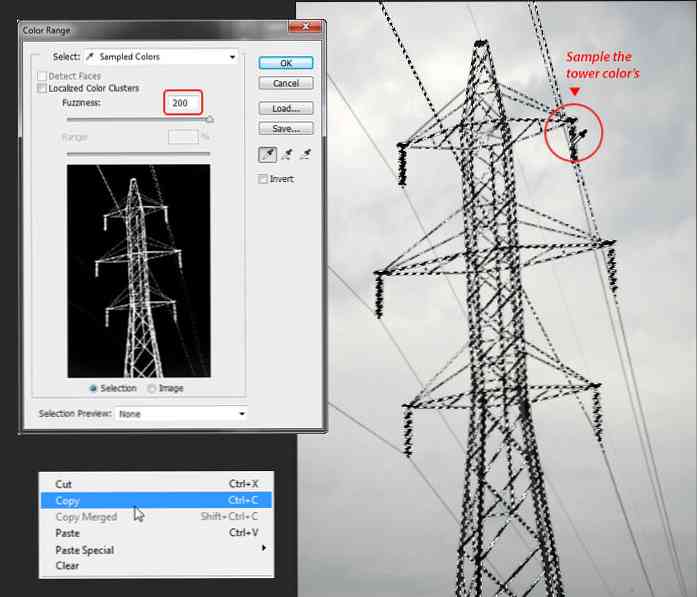
Откройте изображение башни. Идти к Выбрать> Цветовая гамма меню. Нажмите на любую часть башни, чтобы попробовать ее цвет. Увеличить расплывчатость значение, пока не будет выбрана общая форма башни. Нажмите Хорошо применить выбор. Копировать выбранную башню с Ctrl + C,.

Шаг 35
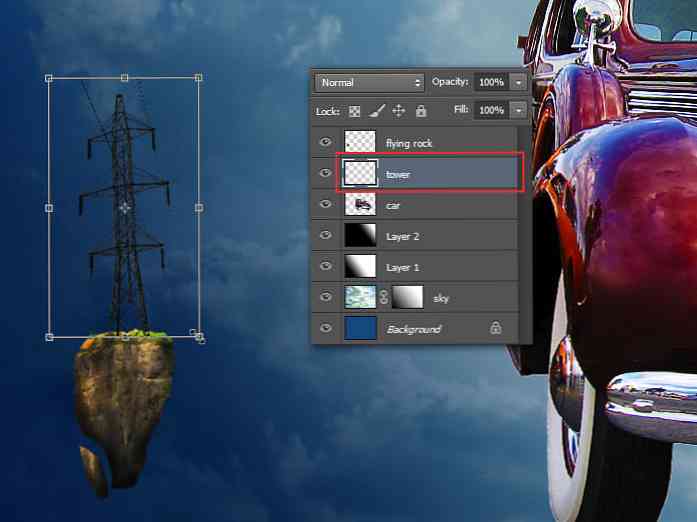
Вставьте башню, нажав Ctrl + V,. Поместите слой башни позади слоя летающей породы. Нажмите Ctrl + T, для свободного преобразования и сделать башню меньше, чтобы она могла «стоять» на вершине летающей скалы.

Шаг 36
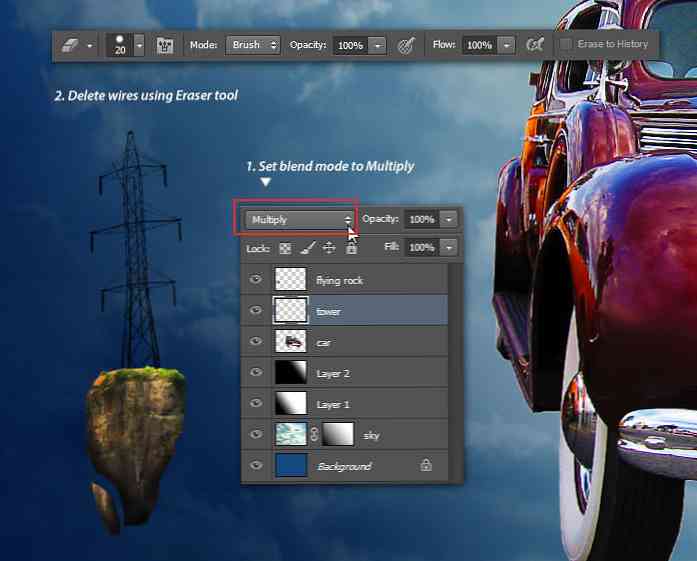
Удалите ненужные провода кабеля башни, используя жесткий круг ластик инструмент. Измените режим смешивания слоя башни на Умножение. У нас есть наша первая летающая скала.

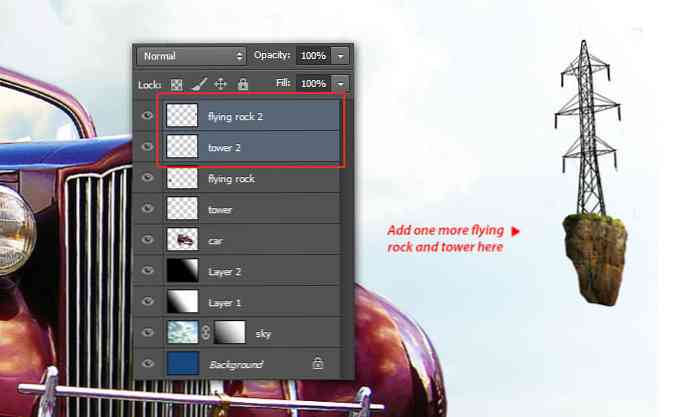
Шаг 37
Теперь нам нужен еще один летающий камень с собственной башней на светлой стороне (правой стороне) автомобиля. Вы можете повторить шаги с 26 по 36, чтобы добавить второй летящий камень и башню к правой стороне документа, или вы можете дублировать слои летающего камня и башни, выбрав слои и нажав Ctrl + J.
Уменьшите вторую каменную башню и сдвиньте ее вправо.

Шаг 38: Рисование кабелей
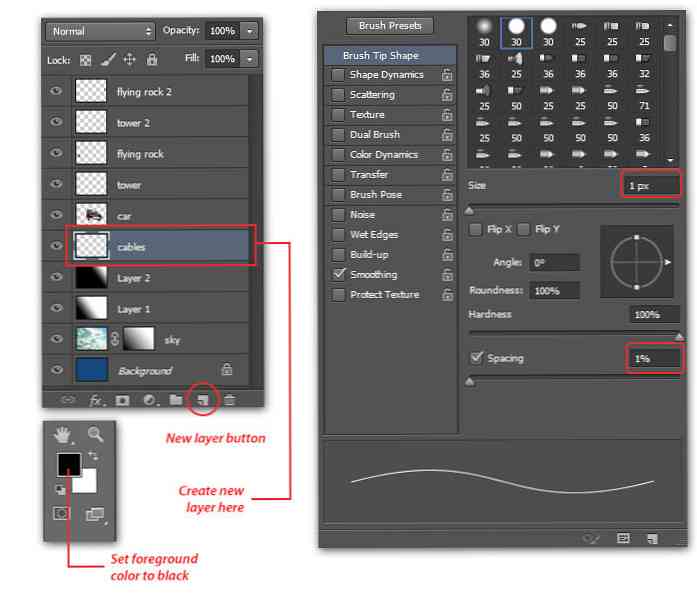
Добавьте новый слой, назовите его «cable». Установите цвет переднего плана на черный, а затем нажмите F5, чтобы показать Щетка Панель. Установите размер кисти: 1 пикс., твердость 100% и интервалы: 1%. Мы будем использовать эту кисть для рисования новых кабельных проводов между двумя башнями..

Шаг 39
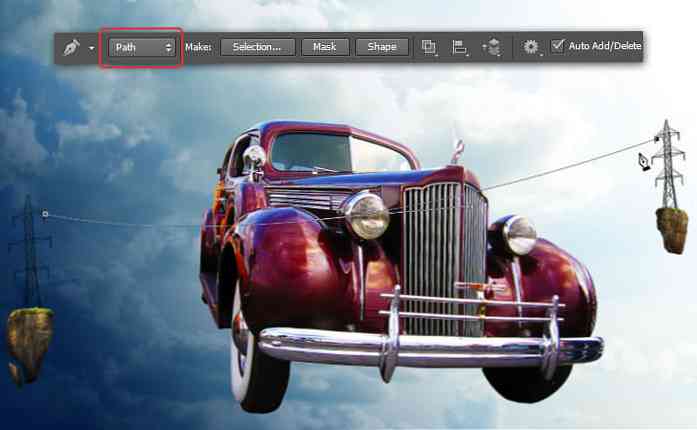
Переход к Ручка инструмент, установите Ручка режим для дорожка, затем нарисуйте кривую, соединяющую левую и правую башни.

Шаг 40
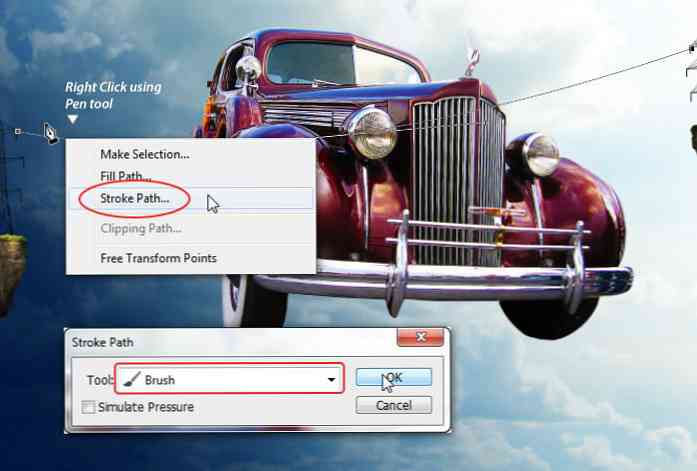
Щелкните правой кнопкой мыши путь, используя Ручка инструмент, выберите Путь инсульта меню. В диалоговом окне Stroke Path выберите Tool: Щетка и нажмите Хорошо. Этот шаг позволит Photoshop автоматически нарисовать кривую линию с помощью кисти, следуя пути, который мы создали..

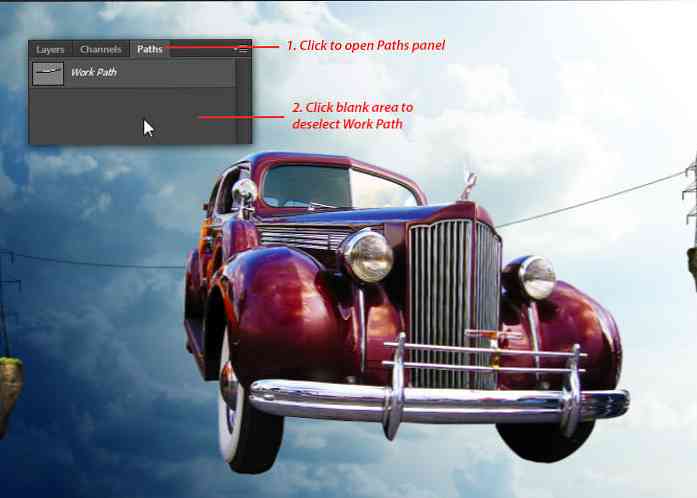
Шаг 41
Отмените выбор пути, откройте пути панель и нажмите на пустую область панели или просто нажмите Esc на клавиатуре.

Шаг 42
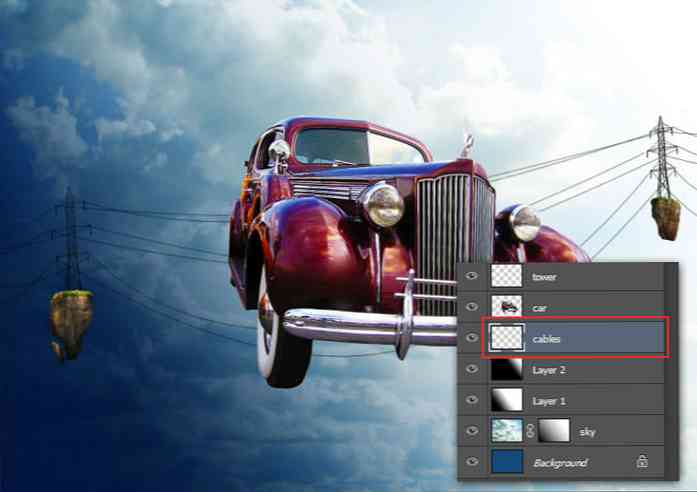
Повторите шаги с 39 по 41, чтобы добавить больше проводов (см. Ниже).

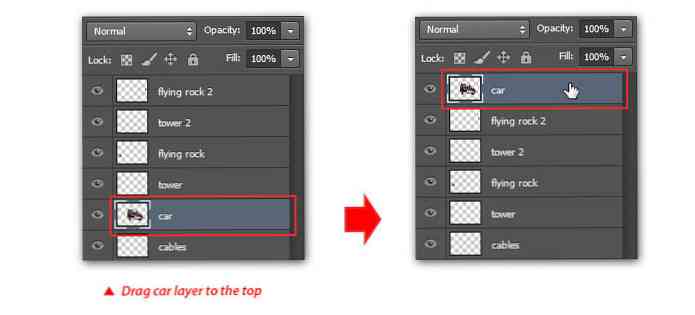
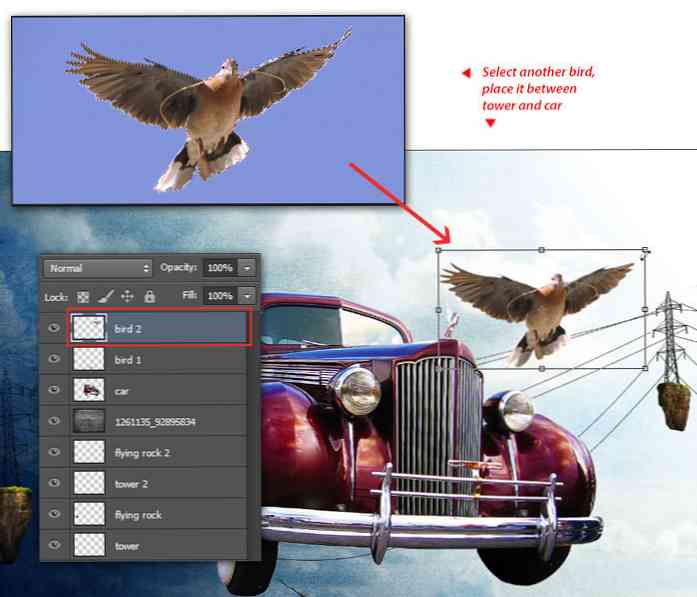
Шаг 43: Добавление птиц
Внутри панели слоев переставьте автомобильный слой на верх.

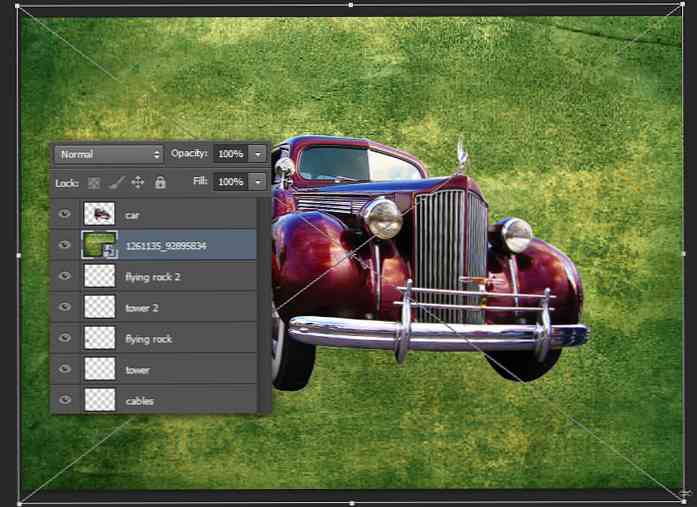
Шаг 44
Идти к файл> Место меню, поиск и импорт гранж текстуры. Отрегулируйте его размер, чтобы покрыть фон, а затем переместите его слой ниже автомобильного слоя..

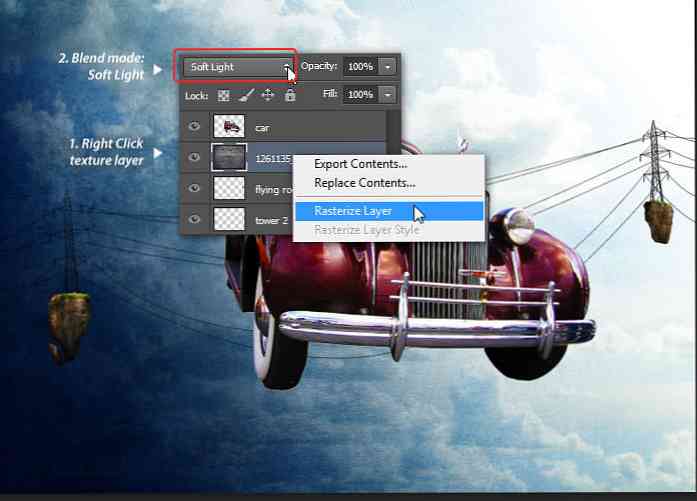
Шаг 45
Установите режим смешивания слоя гранж на Мягкий свет. Щелкните правой кнопкой мыши на слое гранж, выберите Rasterize меню, чтобы изменить его из смарт-объекта в обычный слой изображения. Теперь мы можем пойти в Образ> регулировка> Обесцвечивание меню или просто нажмите Shift + Ctrl + U.

Шаг 46
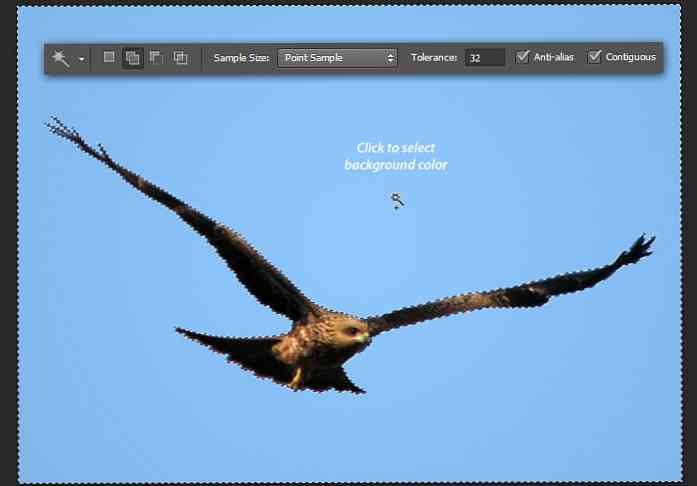
Откройте изображение орла. Выберите фон с помощью Волшебная палочка инструмент.

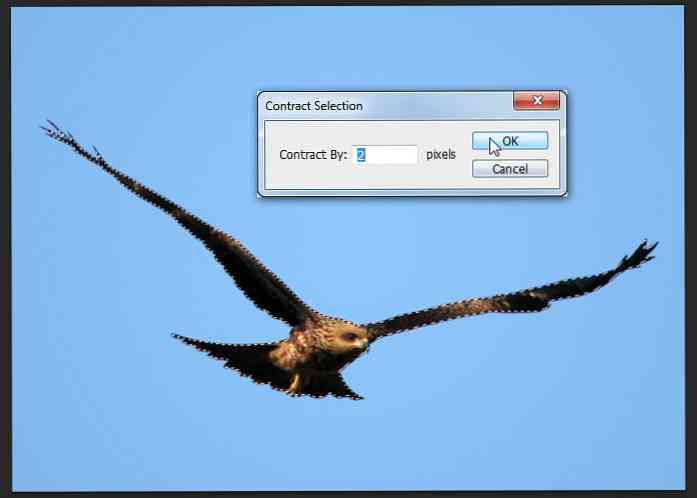
Шаг 47
Инвертировать выбор с помощью Выбрать> обратный. Уменьшите области выбора, используя Выбрать> изменять> контракт. В диалоге выбора контракта установите контракт по: 2 пикселя и нажмите Хорошо применять.

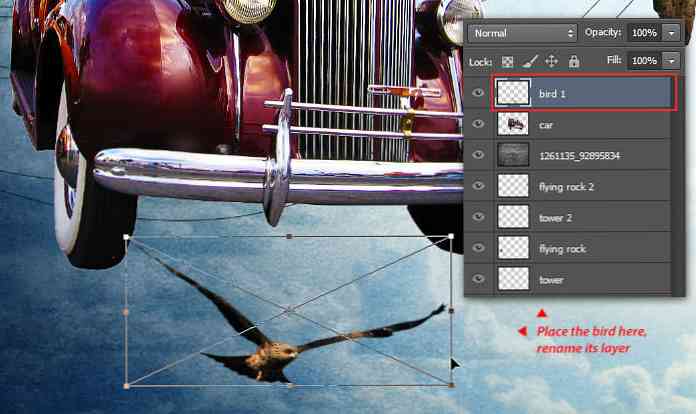
Шаг 48
Скопируйте и вставьте выбранного орла, отрегулируйте его размер и поместите под автомобиль..

Шаг 49
Откройте изображение голубя. Повторите тот же процесс, чтобы выбрать голубя. Поместите птицу на правой стороне автомобиля.

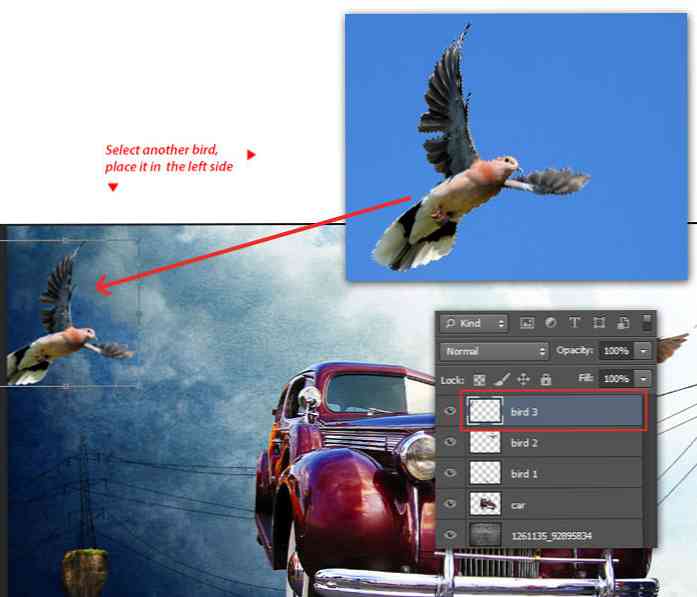
Шаг 50
Откройте второе изображение голубя. Повторите тот же процесс и вставьте его в левую часть автомобиля..

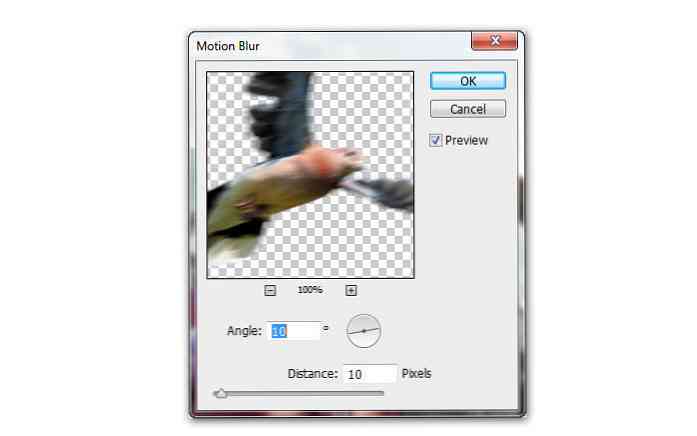
Шаг 51
Идти к Фильтр> пятно> Размытость. Установите угол: 10 и расстояние: 10 пиксели. Нажмите Хорошо применять.

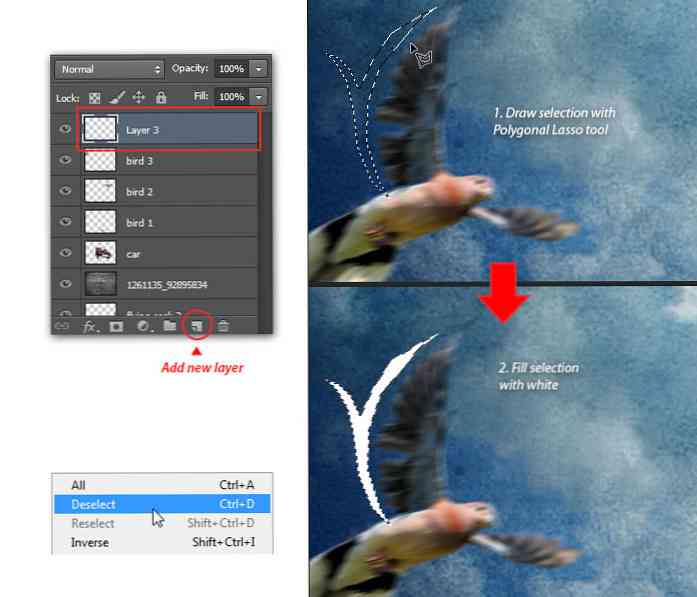
Шаг 52: Создание движения
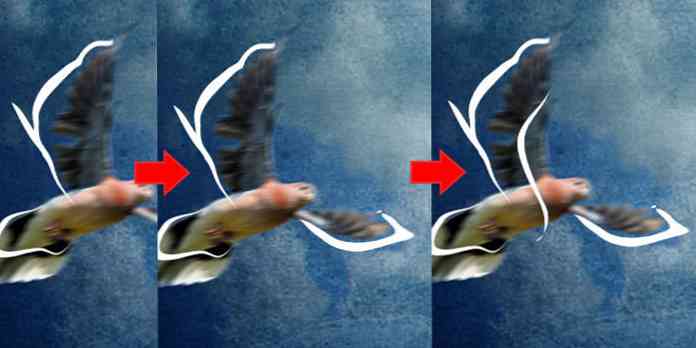
Мы собираемся добавить иллюзию этому быстро летающему голубю. Добавьте новый слой над вторым слоем голубя. С Полигональный Лассо инструмент, нарисуйте выделение, как вы видите на изображении ниже. Заполните области выбора белый. Нажмите Ctrl + D, отменить выбор.

Шаг 53
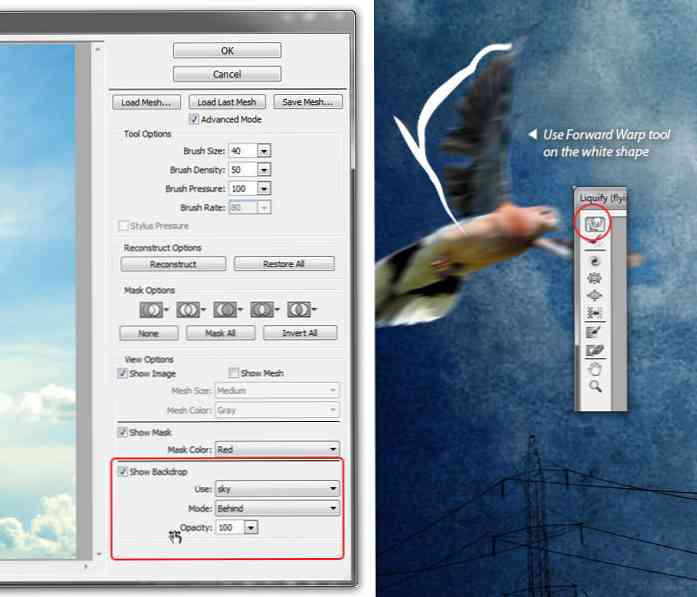
На том же слое, перейдите к Фильтр> превращать в жидкость меню, используйте слой неба в качестве фона и используйте Форвард деформация инструмент для деформации и измельчения абстрактной формы. Нажмите Хорошо применять.

Шаг 54
Повторите шаги 52 и 53, чтобы добавить больше абстрактных фигур вокруг второго голубя. Вот образец.

Шаг 55
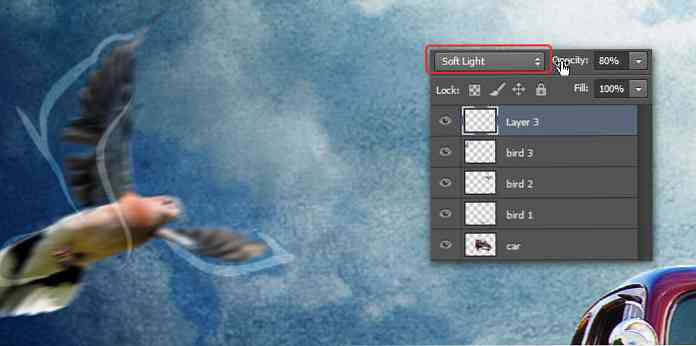
Измените текущий режим наложения слоя на Мягкий свет, уменьшить непрозрачность: 80%. Это сделает абстрактную форму прозрачной.

Шаг 56
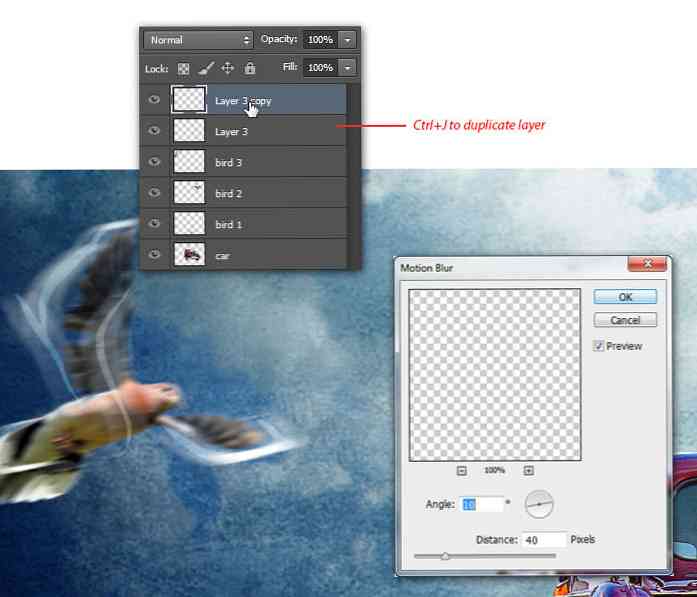
Нажмите Ctrl + J, дублировать текущий слой. Идти к Фильтр> пятно> Размытость, установить угол: 10 и расстояние: 40 пикселей. Нажмите Хорошо применять.

Шаг 57
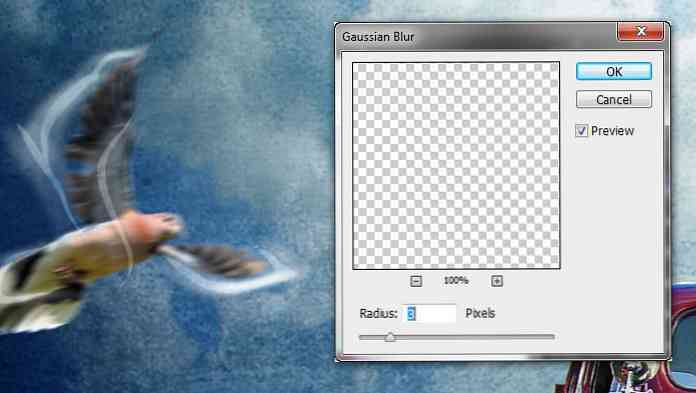
Наконец, перейдите к Фильтр> пятно> Gaussian Blur меню. Установить радиус: 3 пикселя. Нажмите Хорошо.

Шаг 58: Добавление спецэффектов в машину
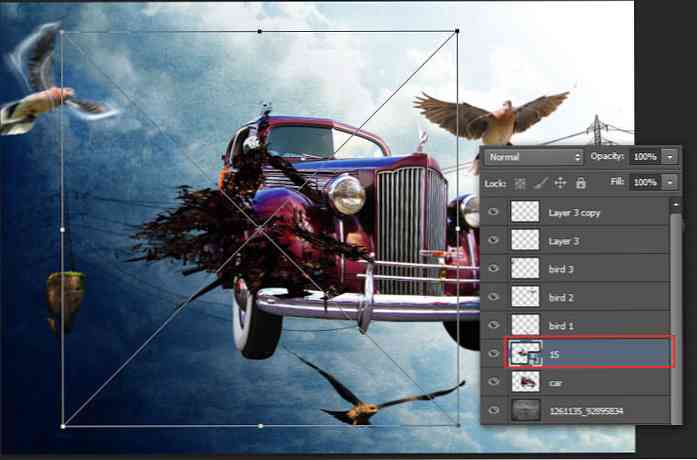
Скачайте и распакуйте SciFi Render Pack. Идти к файл> Место меню, найдите и выберите номер изображения пакета рендера “15.png”. Поместите это в левую дверь автомобиля, вот так.

Шаг 59
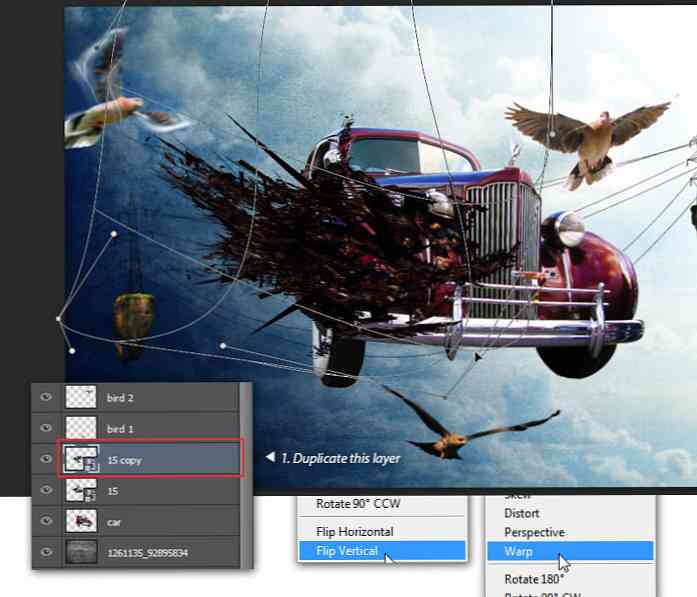
Нажмите Ctrl + J, дублировать слой «15». Идти к редактировать> преобразование> Отразить по вертикали. Затем, искажите его форму, используя редактировать> преобразование> деформироваться как изображение ниже. Удар Войти.

Шаг 60
Отрегулируйте его размер с помощью команды free transform.

Шаг 61
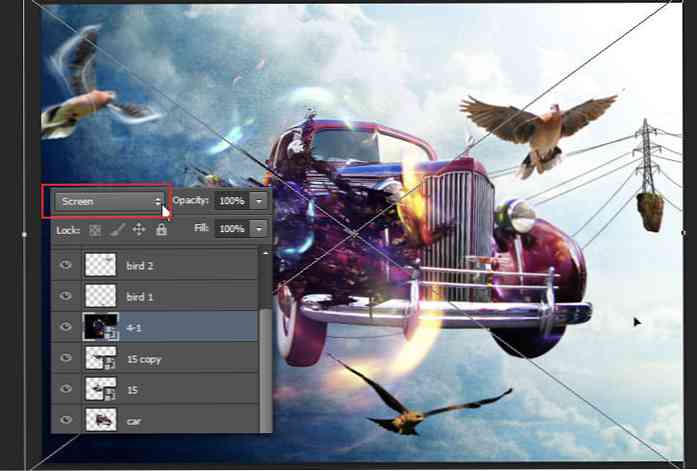
Скачайте и распакуйте изображение фрактальной упаковки. Идти к файл> Место меню, поиск и вставка номера пакета фрактала “4-1.png“. Поместите это выше текущего слоя, покрывающего автомобиль.

Шаг 62
Измените режим смешивания на экран. Это скроет все черные цвета в слое 4-1.

Шаг 63
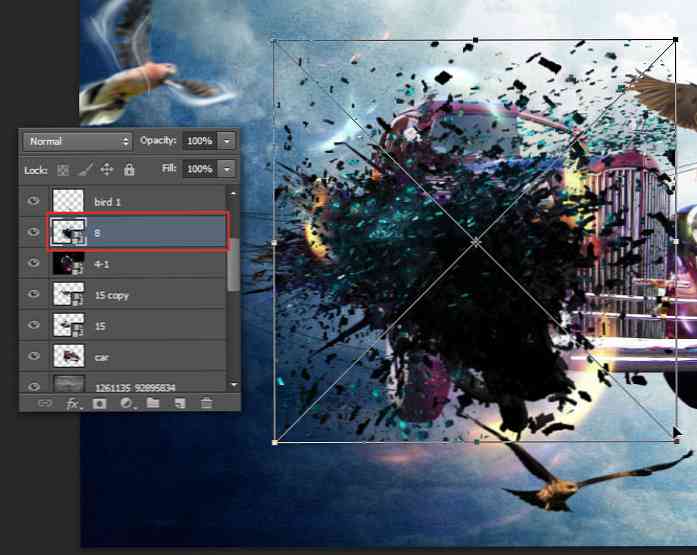
Вставить “8.png” из пакета визуализации SciFi. Отрегулируйте его размер, охватывающий предыдущую фрактальную пачку.

Шаг 64
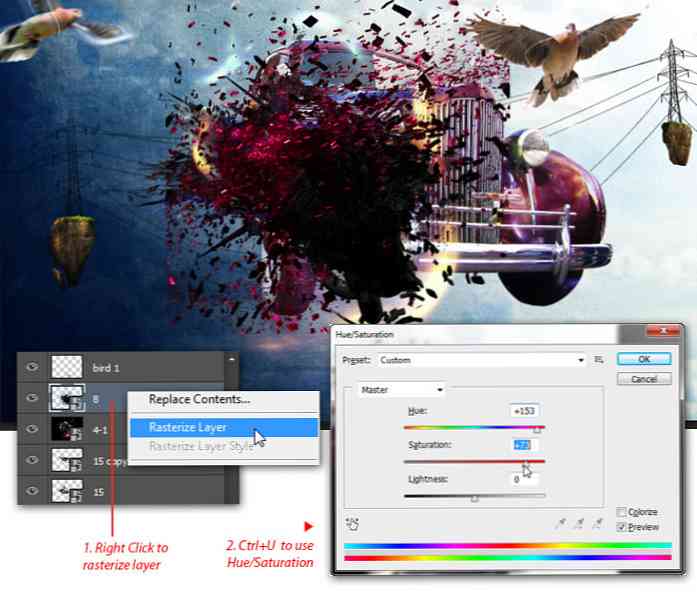
Щелкните правой кнопкой мыши текущий слой, выберите Rasterize меню. Далее перейдите к Образ> регулировка> Насыщенный оттенок. В диалоге Hue / Saturation увеличьте Hue: +153 и насыщенность: +73 изменить цвет 3D рендера на пурпурный / фиолетовый.

Шаг 65
Идти к редактировать > преобразование > искажать меню, чтобы применить больше эффекта искажения к слою визуализации Scifi.

Шаг 66
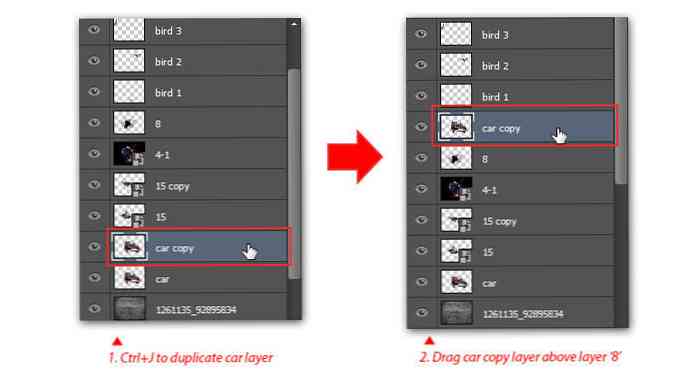
Нажмите копию слоя, затем нажмите Ctrl + J, дублировать это. Перетащите слой с копией автомобиля поверх слоя 8 (из пакета визуализации SciFi)..

Шаг 67
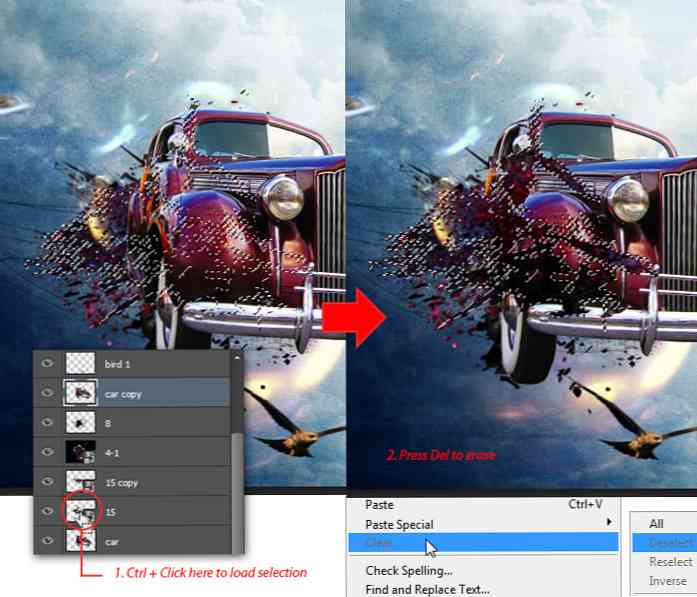
Все еще в слое копирования автомобиля, выбор загрузки по Ctrl + щелчок по слою 15 эскиз. Сотрите выделенные области нажатием удалять. Не забудьте отменить выбор с Ctrl + D,.

Шаг 68
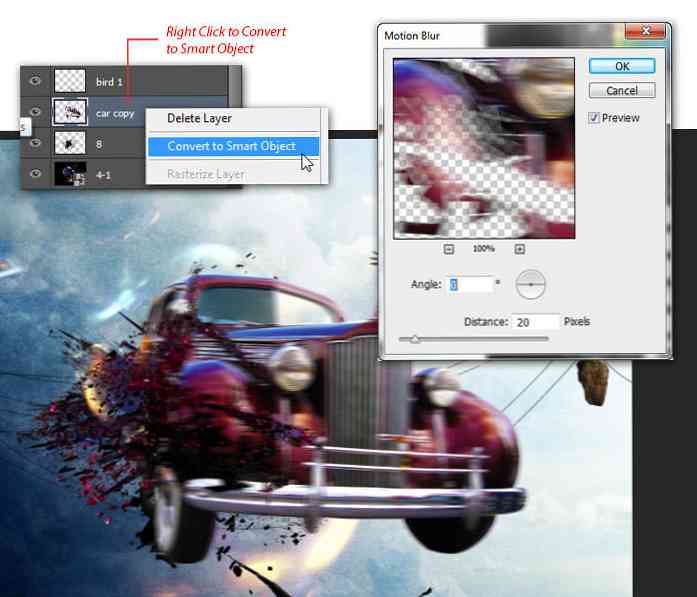
Щелкните правой кнопкой мыши слой копирования автомобиля, выберите Преобразовать в смарт-объект меню. Теперь иди в Фильтр > пятно > Размытость, установить угол: 0, Расстояние: 20 пикселей. Нажмите Хорошо Применить фильтр размытия движения.

Шаг 69
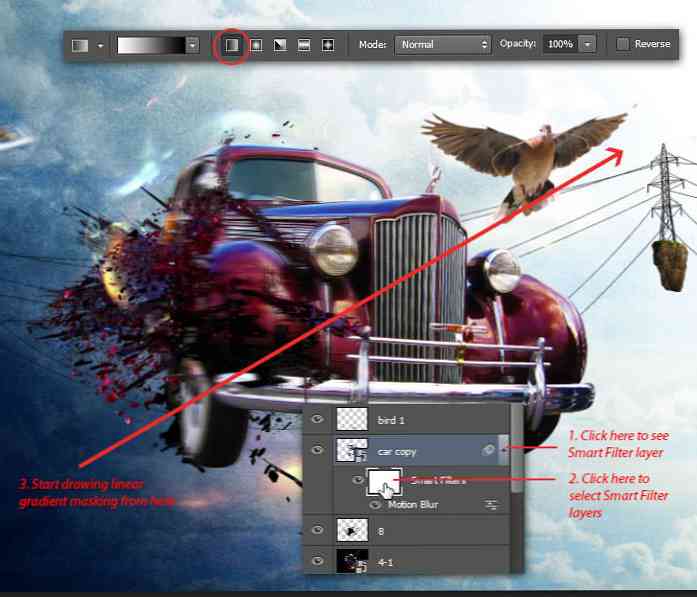
Если вы не знали, применение фильтров к смарт-объекту преобразует их в смарт-фильтры. Нажмите на умные фильтры миниатюру, чтобы выбрать его, затем используйте градиент инструмент для рисования линейного градиента по диагонали от нижнего левого до верхнего правого угла.

Шаг 70
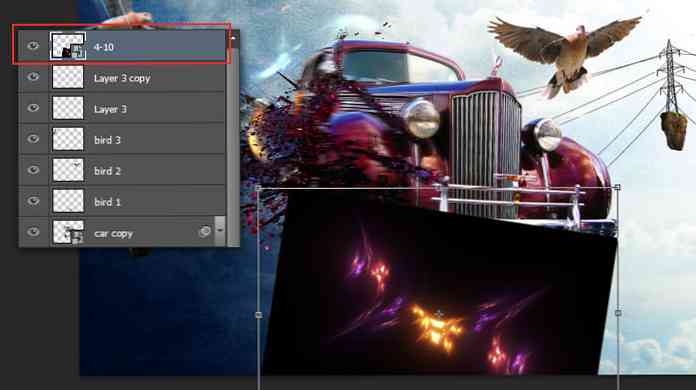
Вставьте другое изображение фрактала: 4-10.png. Поместите это выше всех слоев. Переместите фрактальное изображение под автомобилем и наклоните его немного вправо.

Шаг 71
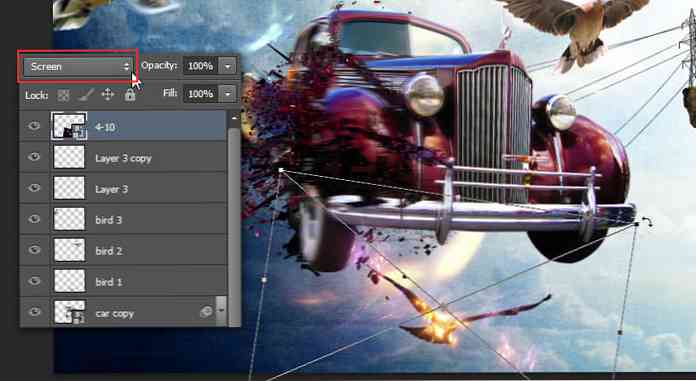
Измените режим смешивания на экран, это скроет все черные цвета в слое фрактального изображения.

Шаг 72
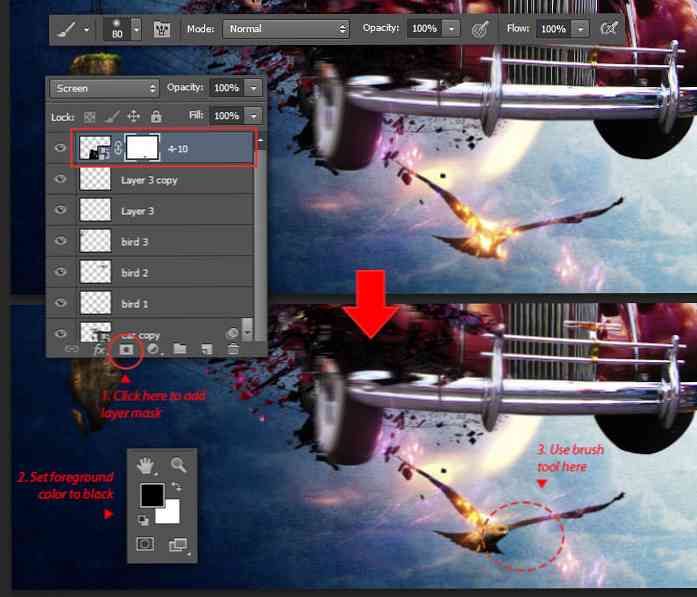
Добавьте маску слоя к текущему слою фрактального изображения. Установите цвет переднего плана на черный. Используйте мягкий круг Щетка инструмент, чтобы скрыть нежелательные области фрактала, которые покрывают голову птицы. Смотрите изображение ниже для справки.

Шаг 73
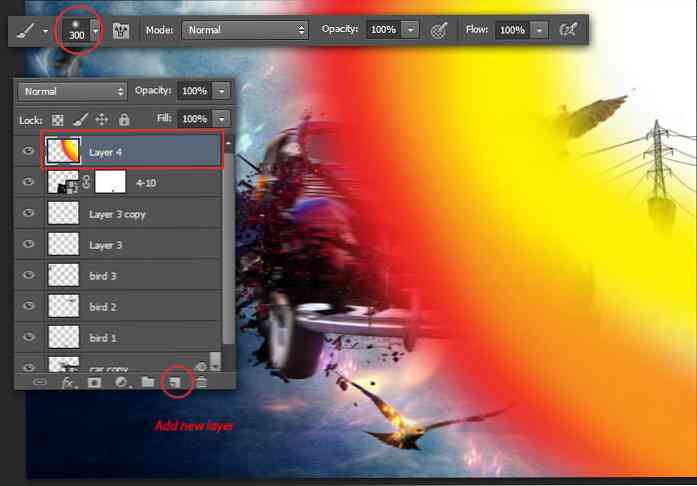
Создайте новый слой сверху. Используйте мягкий раунд Щетка инструмент для рисования перевернутая радуга, но с цветовым сочетанием только красный, оранжевый и желтый.

Шаг 74
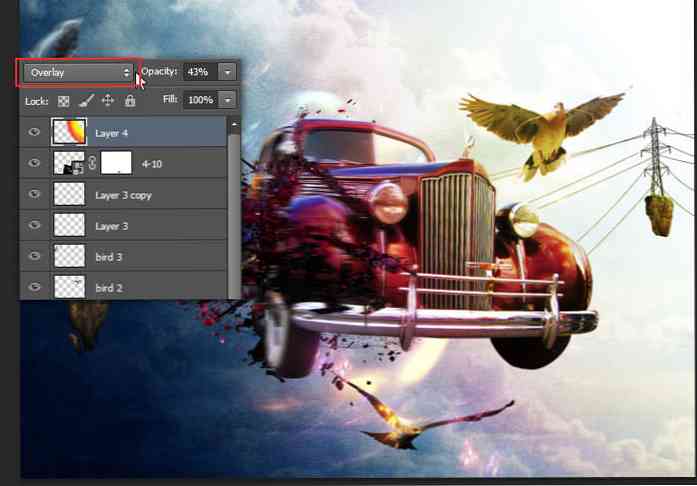
Измените режим смешивания на оверлей, создать тонкую красную подсветку вокруг машины, птицы и облаков за ней.

Шаг 75
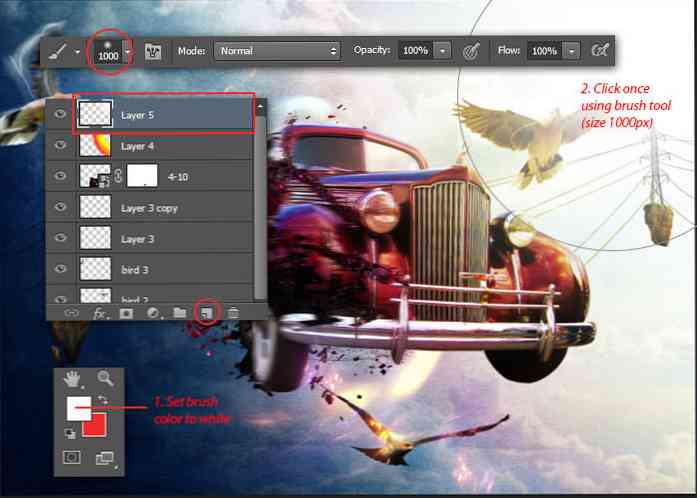
Наконец, мы создадим луч белого света. Установите цвет переднего плана на белый. Увеличить Щетка размер инструмента до 1000 пикселей. Добавьте новый слой сверху, затем нажмите один раз в верхнем правом углу, используя Щетка инструмент. Смотрите изображение ниже для справки.

Конечный результат
Congrats! Вы достигли конца этого урока. Проверьте, что вы сделали!

Примечание редактора: Этот пост написан для Hongkiat.com Джаян Сапутра. Джаян - графический дизайнер и автор книг из Индонезии. Он любит дизайн, и вы можете найти его более позднюю работу на Deviantart.
Скачать
Если вы хотите скачать PSD, нажмите на кнопку ниже, чтобы получить файлы.
- Скачать PSD




