Учебное пособие по манипулированию фотографиями Создайте сюрреалистическую иллюзию петлеобразной лестницы
В моем предыдущем уроке я показал вам, как заставить автомобиль летать. В этом уроке мы будем создавать лестница с петлями. У него сюрреалистический, сказочный вид.
Идея возникла из визуальной иллюзии петлеобразной лестницы, одной из самых известных из которых была лестница Пенроуза (вы, возможно, видели это в фильме начало). Наша главная цель - создать петлевую лестницу с нуля, используя несколько слоев фигур, а затем нанести бетонную текстуру на ее поверхности..
Мы также поиграем с кистью, чтобы иллюстрировать тени, используя инструмент Dodge and Burn для затемнить и осветлить желаемую текстуру а также будет используя пользовательские кисти. Это будет конечный результат после 78 шагов.

Ресурсы
Прежде чем мы начнем, возьмите эти ресурсы, которые нам понадобятся:
- Бизнесмен
- дирижабль
- Горячие воздушные шары
- Облачные кисти
- Бетонная стена 1
- Бетонная стена 2
- Летающие птицы
- Млечный Путь
- вид на горы
- Луна
Шаг 1: Подготовка фона
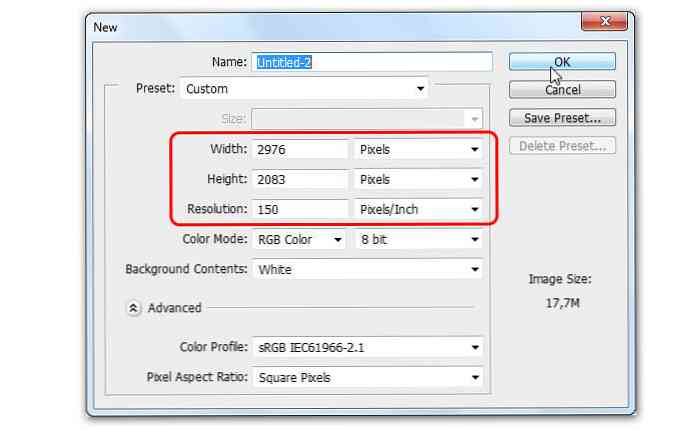
Создать новый документ. Установить ширина: 2976 пикселей в ширину а также Высота: 2083 пикселей, с разрешением на 150 пикселей / дюйм.

Шаг 2
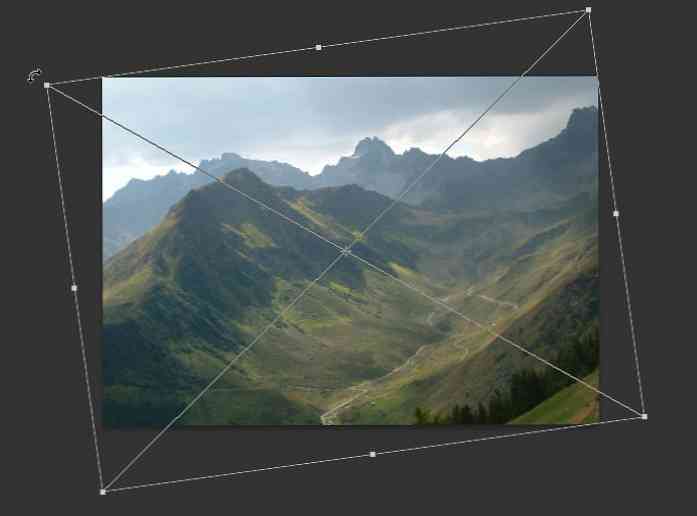
Нажмите Файл> Поместить вставить изображение горы в качестве смарт-объекта. использование Правка> Свободное преобразование наклонить гору влево. Нажмите Войти применять.

Шаг 3
Нам нужно удалить дорогу в этом изображении с видом на горы, что можно легко сделать с помощью инструмента «Точечная восстанавливающая кисть». К сожалению, поскольку мы поместили изображение в виде горы в качестве смарт-объекта на предыдущем шаге, мы пока не можем использовать кисть точечного исцеления.
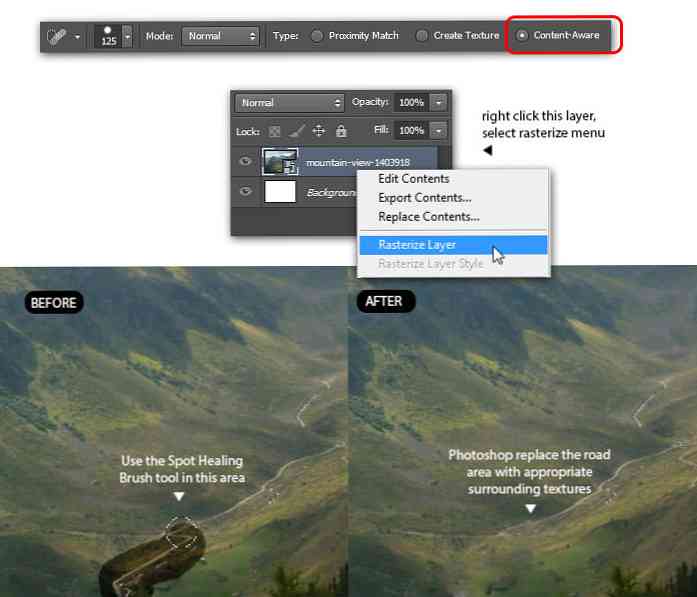
Решение состоит в том, чтобы изменить слой смарт-объекта на обычный слой изображения. Сделайте это, щелкнув правой кнопкой мыши слой смарт-объекта с видом на горы, выберите Растеризовать слой из всплывающего меню. Хватай Инструмент «Точечная восстанавливающая кисть», выберите тип: Content-Aware из панели параметров, затем используйте его, чтобы заменить дорогу соответствующими окружающими текстурами.

Шаг 4
Продолжайте использовать кисть Spot Healing, пока все дороги не будут заменены соответствующими окружающими текстурами. Это выглядит примерно так.

Шаг 5
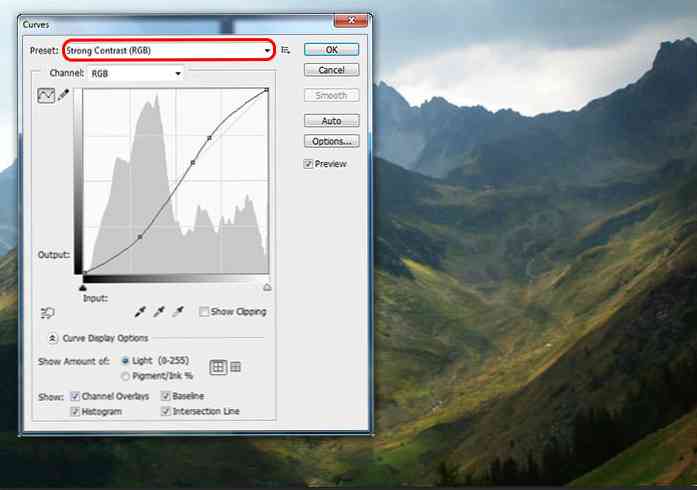
Нажмите Ctrl + M, показывать Кривые окно. Перетащите кривую вручную, чтобы увеличить контраст между светлыми и темными цветами. Я предпочитаю простой способ, выбрав Preset: Сильный контраст, затем нажмите Хорошо.

Шаг 6
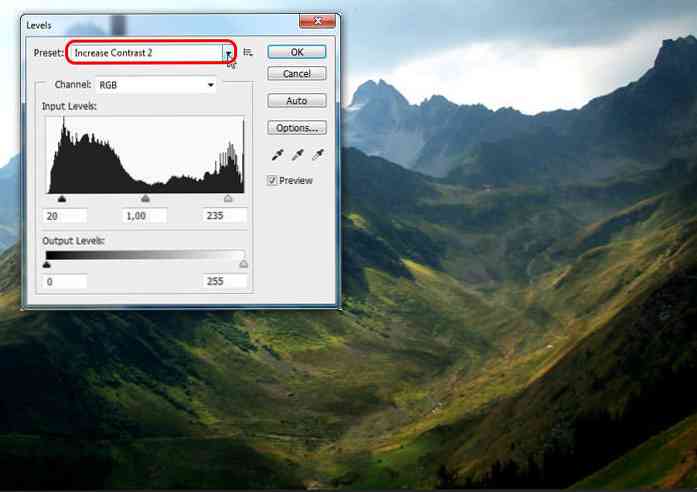
Шоу Уровни окно нажатием Ctrl + L. Отрегулируйте ползунки уровня входного сигнала, чтобы повысить контрастность, или просто выберите «Preset»: увеличить контраст 2. Нажмите Хорошо применять.

Шаг 7
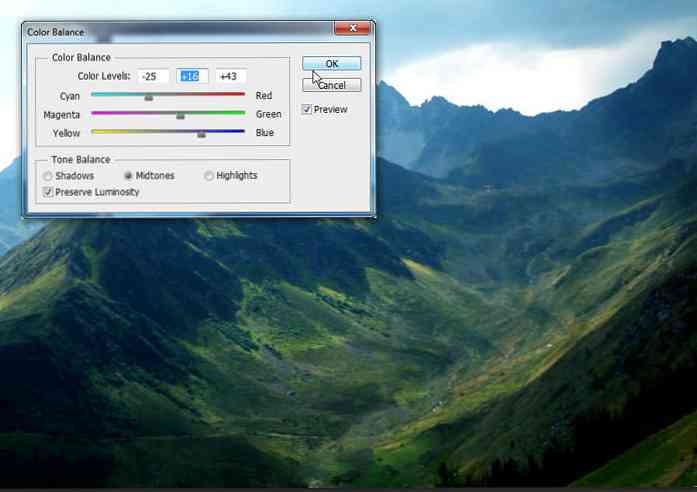
Нажмите Ctrl + B, показывать Цветовой баланс. Перетаскивайте ползунки цвета вправо или влево, пока общий цвет не станет более голубоватым. В этом примере мои уровни цвета -25, +16 и +43.

Шаг 8: Построение лестницы
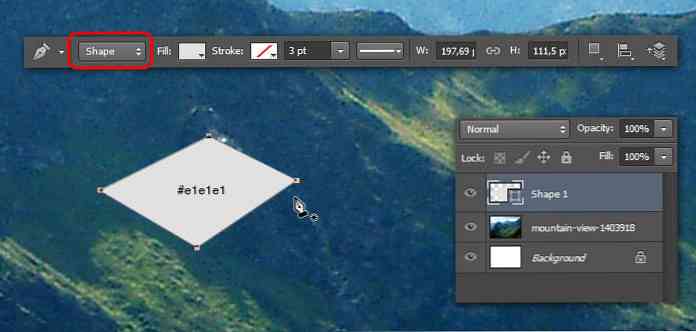
Давайте начнем создавать первый лестничный шаг для нашей петлевой лестницы. Хватай Ручка инструмент, установите опцию форма. Создайте скошенный прямоугольник как наш первый шаг. Заполните форму серым цветом (# e1e1e1) и установите цвет обводки на никто.

Шаг 9
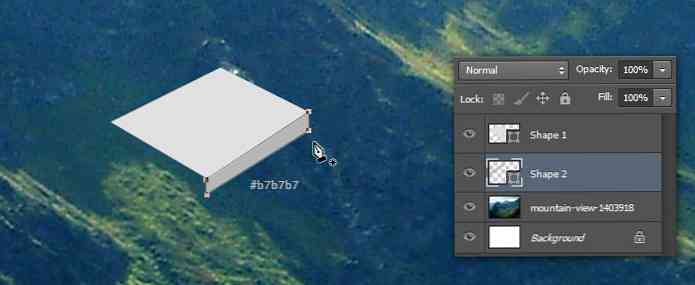
Наш следующий шаг - создание высоты ступеньки. С использованием Ручка инструментом, нарисуйте вторую фигуру и залейте ее более темным серым цветом. Убедитесь, что вы делаете этот шаг в новом слое формы, под слоем Shape 1.

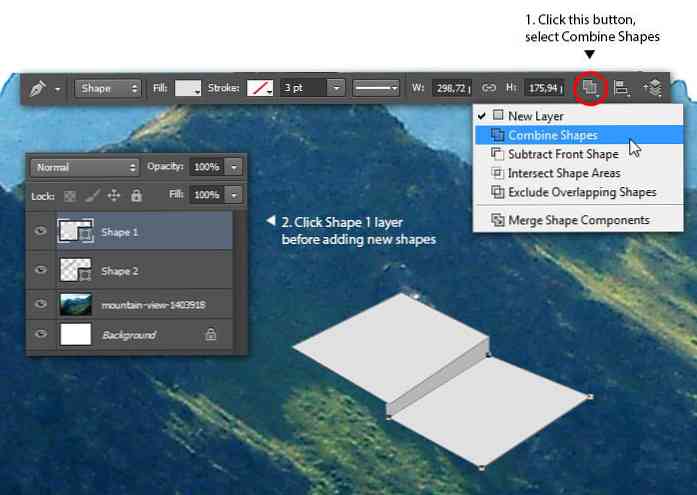
Шаг 10
Все еще использую Ручка инструмент, выберите Объединить формы опция (эта опция объединит новую фигуру со старой, в зависимости от того, какие слои фигуры выбраны в данный момент). Нажмите обратно слой Shape 1, чтобы выбрать его, затем нарисуйте еще один наклонный прямоугольник в качестве второго шага лестницы.

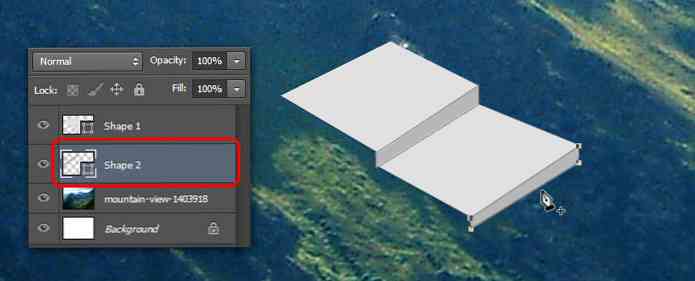
Шаг 11
Нажмите, чтобы сформировать слой 2, чтобы выбрать его. Повторите предыдущий шаг, который добавляет высоту ко второму шагу лестницы.

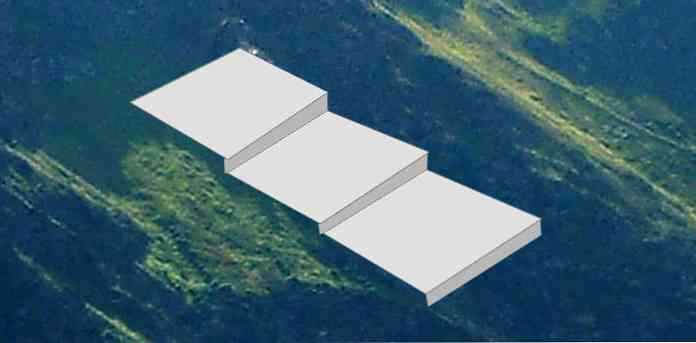
Шаг 12
Повторите процесс, чтобы создать третий шаг, используя Ручка инструмент.

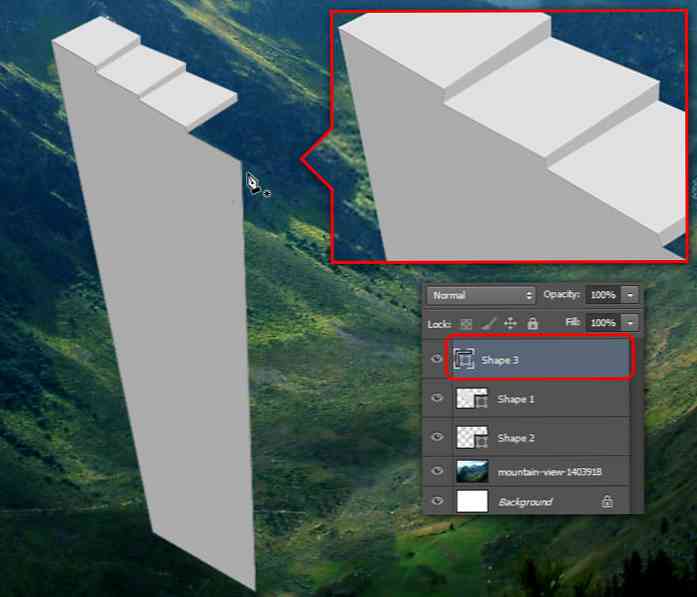
Шаг 13
Все еще использую Ручка инструмент, нарисуйте первую стену (она также работает как высота нашей лестницы башни). Мы помещаем эту форму в новый слой поверх другого слоя формы. Убедитесь, что верхняя часть боковой стенки идеально совпадает со ступенями лестницы. Вот изображение для вашей справки.

Шаг 14
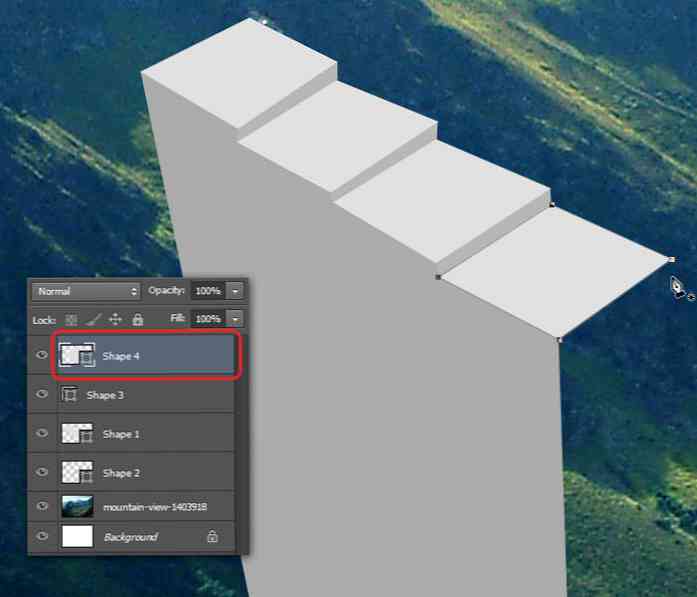
Добавьте четвертую ступеньку лестницы. Убедитесь, что вы создали его в новом слое формы.

Шаг 15
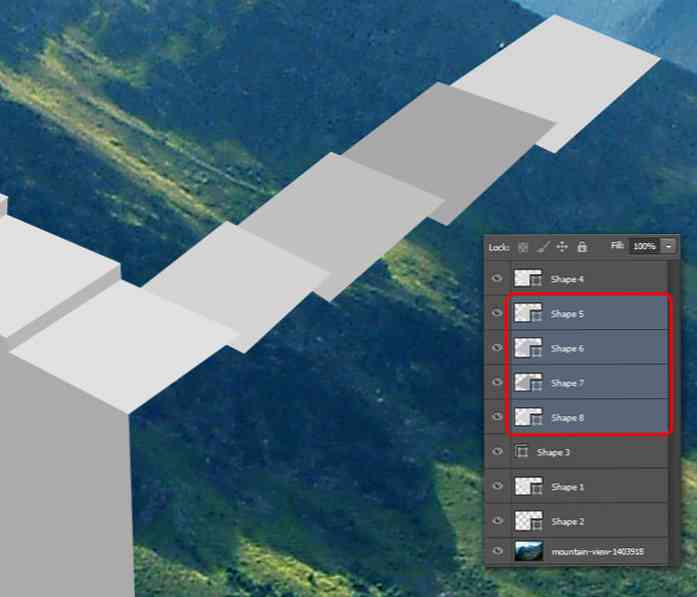
Добавьте еще четыре ступеньки лестницы, каждый в отдельных слоях формы. Чтобы облегчить идентификацию этих новых лестничных ступеней, выделите разные цвета заливки для каждого из них..

Шаг 16
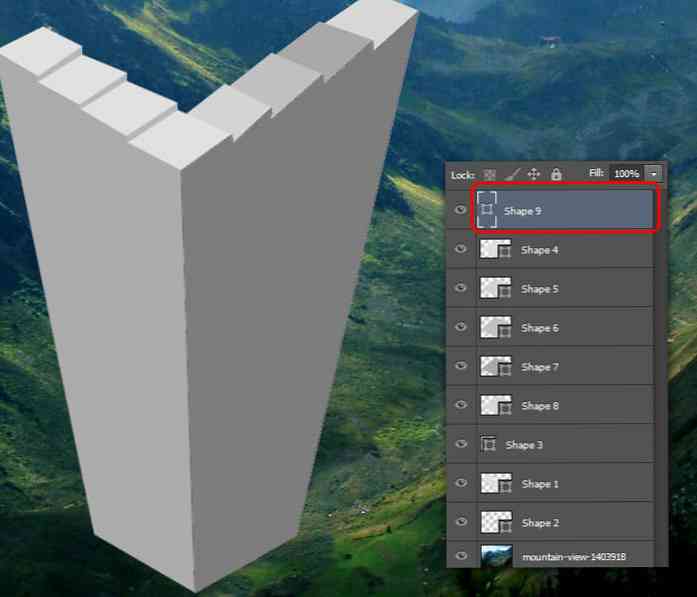
Нарисуйте правую стену башни, установите заливку на темно-серый. Сделайте этот шаг в новом слое фигуры, над всеми слоями фигуры.

Шаг 17: Управление слоями
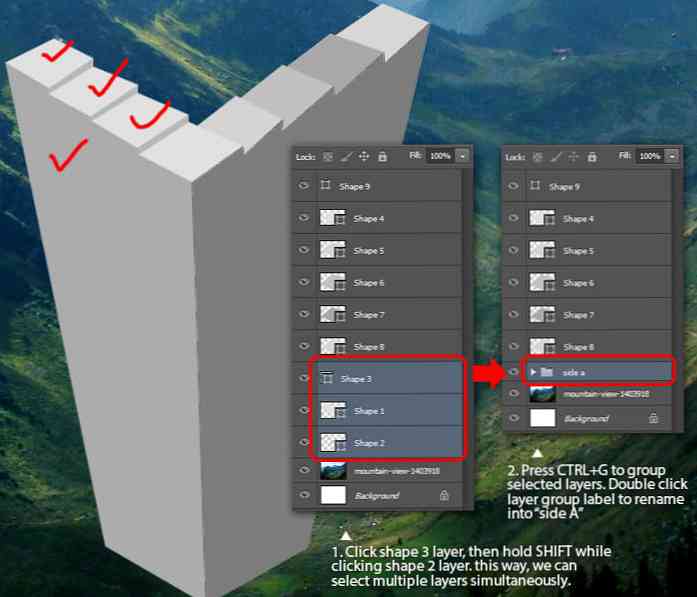
Мы только что сделали несколько ступенек лестницы, и было слишком много слоев формы, чтобы идентифицировать их всех. В этом состоянии, если мы продолжим добавлять формы, я боюсь, что это будет слишком подавляющим. Чтобы упростить идентификацию, давайте сделаем некоторое управление слоями.
Выберите первые три ступеньки лестницы, а именно слой Shape 1, Shape 2 и Shape 3. Сгруппируйте их в новую папку, назовите ее "side a".

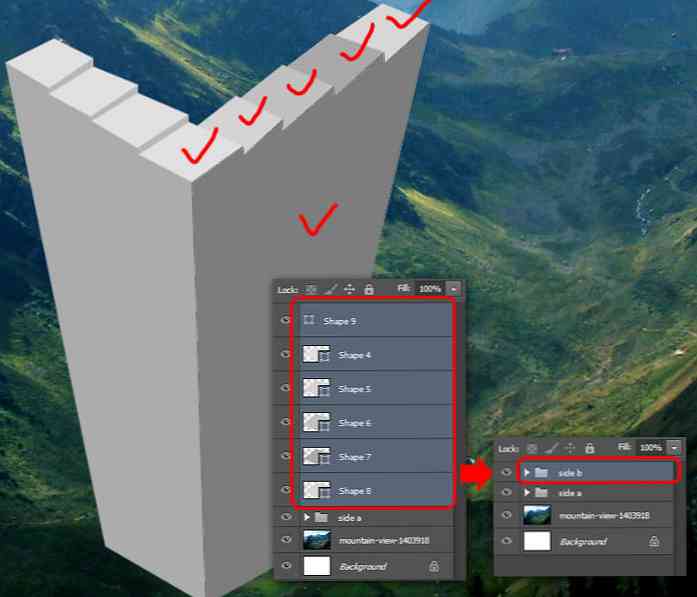
Шаг 18
Повторите предыдущий шаг, чтобы сгруппировать остальные слои фигур. Назовите это "сторона б".

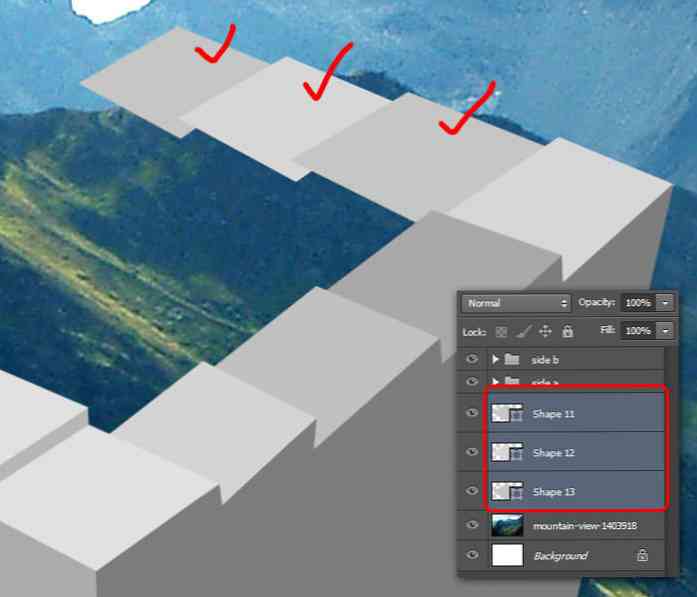
Шаг 19
Добавьте еще три ступеньки лестницы, каждый в трех отдельных слоях. Как обычно, заполните каждую ступеньку лестницы разными цветами для облегчения идентификации.

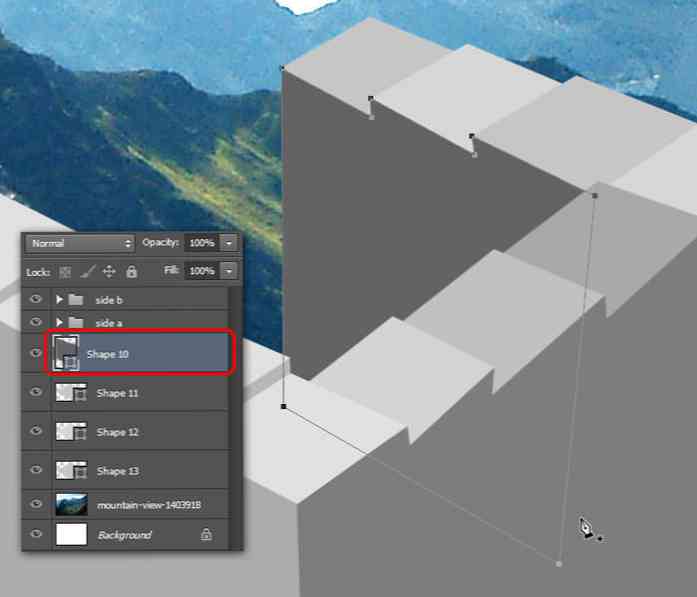
Шаг 20
Нарисуйте внутреннюю стену башни. Сделайте этот шаг в новом слое формы. Смотрите изображение ниже в качестве вашей ссылки.

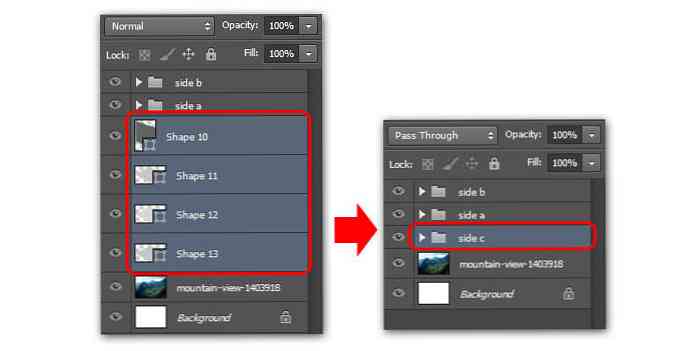
Шаг 21
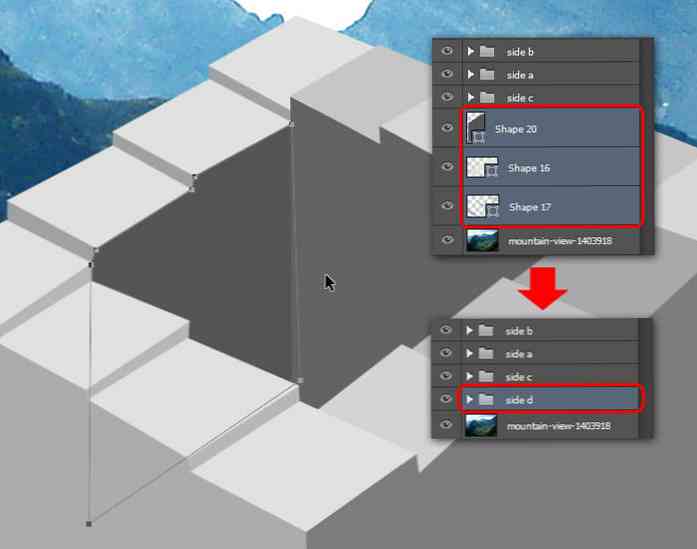
Выберите 4 слоя фигур, которые мы только что создали, сгруппируйте их в новую папку с именем "side c".

Шаг 22
Повторите с последней стороной, затем назовите ее «сторона d».

Шаг 23: применение текстур
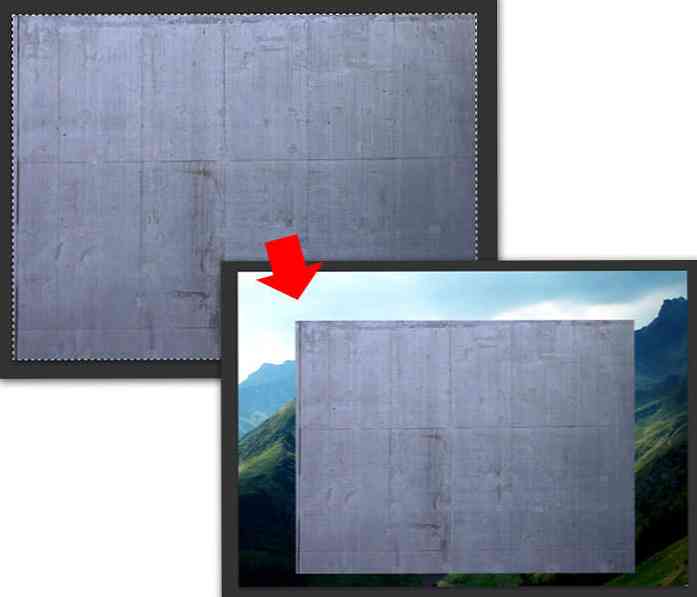
Открытая бетонная стена 1 изображение. Нажмите Ctrl + A, выбрать все, а затем скопировать текстуру бетонной стены в наш документ.

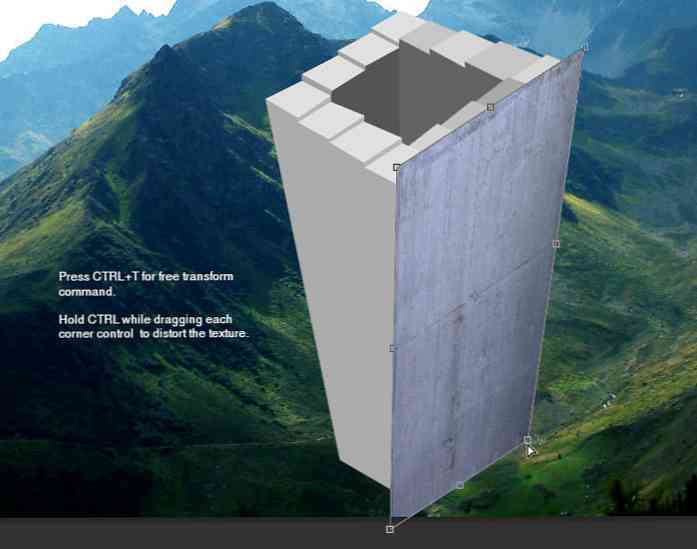
Шаг 24
Наша следующая работа - покрыть правую сторону башни текстурой бетонной стены. Идти к Правка> Преобразование> Искажение изменить вид текстуры, высоту и ширину в соответствии с формой башни.

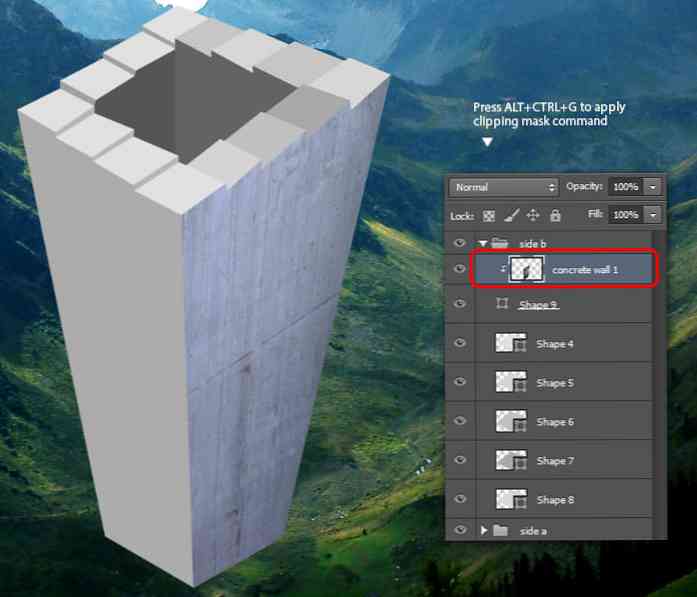
Шаг 25
Обязательно разместите слой бетонной стены поверх слоя Shape 9 (правая стена башни из группы "side b"). Идти к Слой> Создать обтравочную маску превратить 1 слой бетонной стены в слой обтравочной маски. Это заставит бетонную стену выглядеть "помещенной внутри" слоя Shape 9.

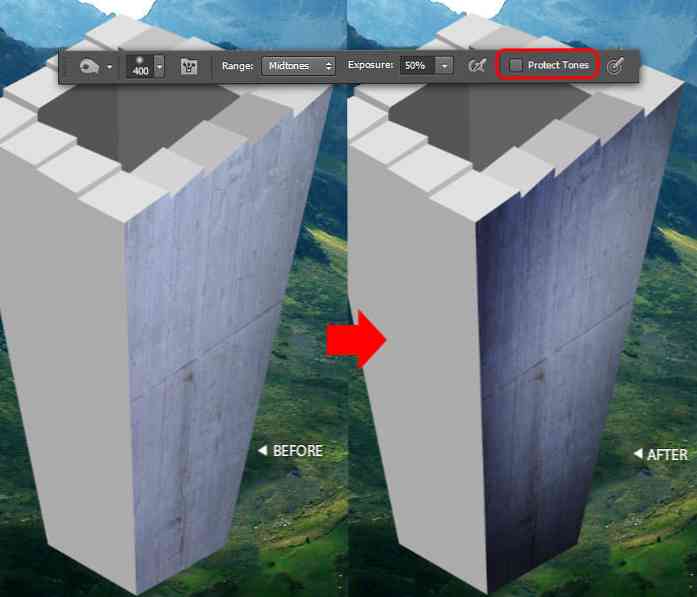
Шаг 26
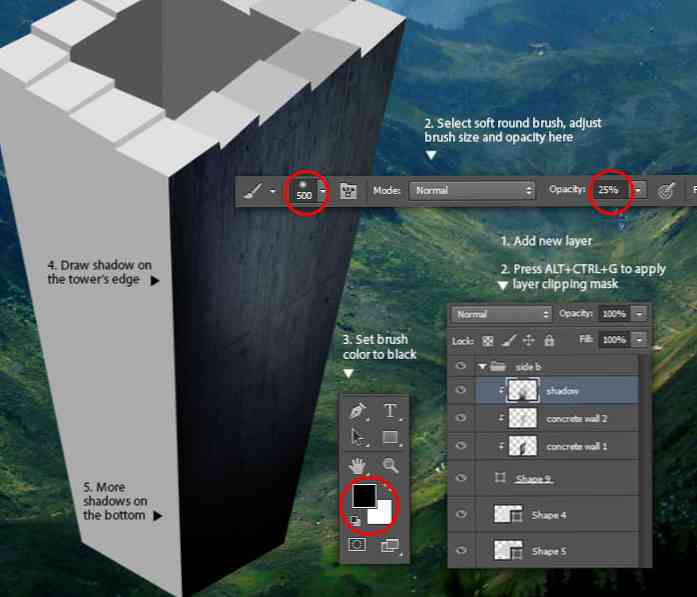
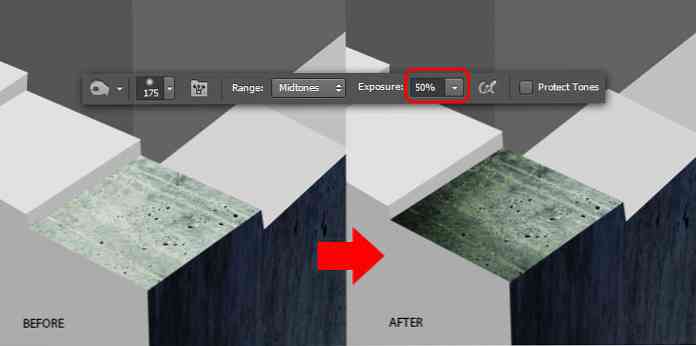
Чтобы добавить реализма, нужно немного тени на краю текстуры бетонной стены. Использовать жечь инструмент, чтобы сделать работу, но установить экспозицию: 50% а также отключить опцию Protect Tones.

Шаг 27
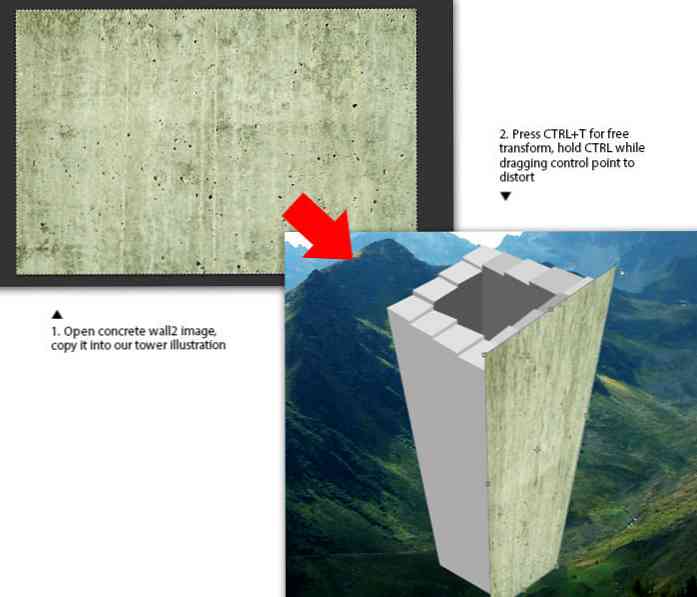
Открытая бетонная стена 2 изображения. Нажмите Ctrl + A, выбрать все, а затем скопировать его в наш документ. Повторите ту же обработку, что и для предыдущей текстуры, исказите и примените ее в качестве текстуры стены башни..

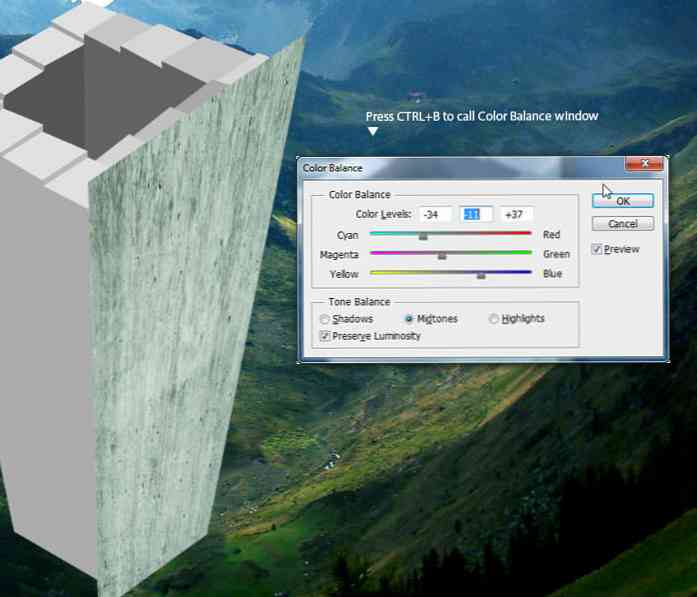
Шаг 28
Идти к Изображение> Настройка> Цветовой баланс меню. В окне «Цветовой баланс» перетащите каждый ползунок влево или вправо, пока общий цвет текстуры бетона не станет голубоватым. Нажмите Хорошо применить цветовой баланс.

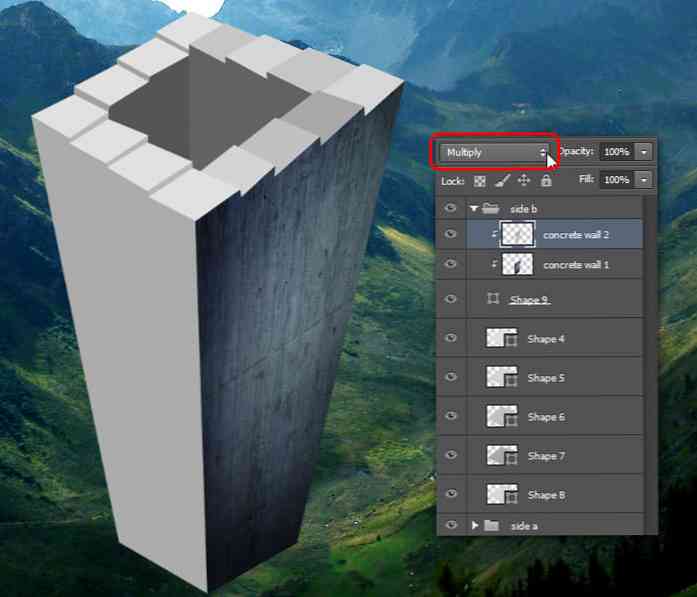
Шаг 29
Чтобы хорошо смешать бетонную текстуру, измените режим смешивания слоя «бетонная стена 2» на Умножение.

Шаг 30
Нам нужны более темные тени. Добейтесь этого, добавив больше теней, используя черный мягкий круг Щетка инструмент с низкая непрозрачность. Убедитесь, что вы делаете это в новом слое обтравочной маски над слоем бетонной стены 2. Смотрите изображение ниже для вашей справки.

Шаг 31
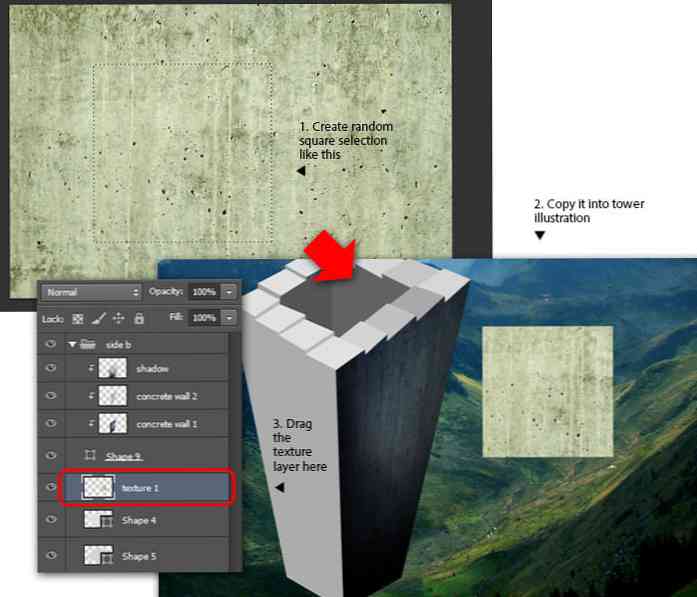
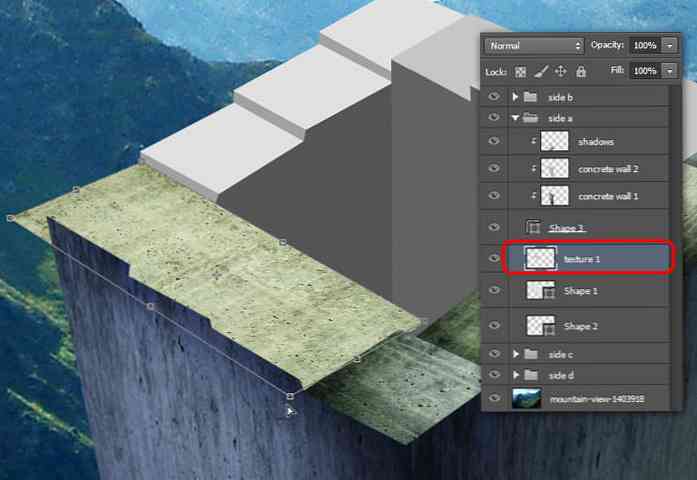
Вернитесь к окну "бетонная стена 2". Использовать Прямоугольный шатер инструмент для создания выделенного квадрата, затем скопируйте выделенную область в наш документ. Переименуйте слой в «texture 1», затем перетащите его под слой Shape 9.

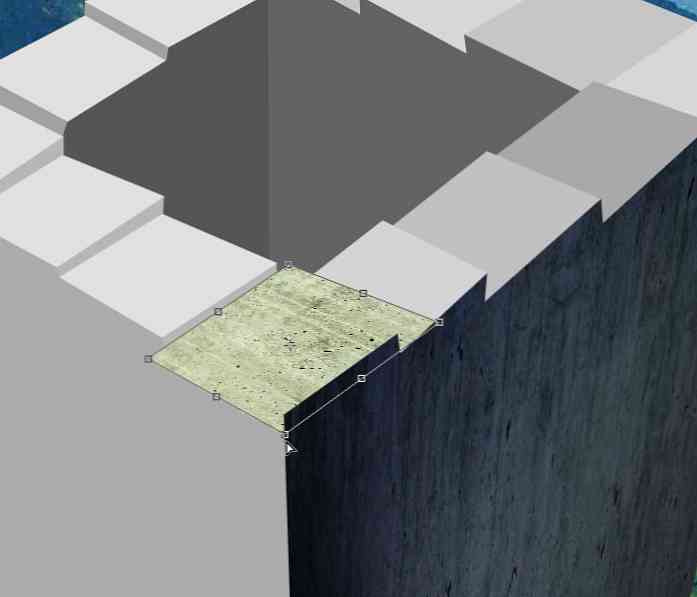
Шаг 32
Использовать Правка> Преобразование> Искажение меню для ручного искажения текстуры 1. Цель состоит в том, чтобы покрыть первую ступеньку лестницы в группе слоев "сторона b" этой текстурой, а также под прямым углом.

Шаг 33
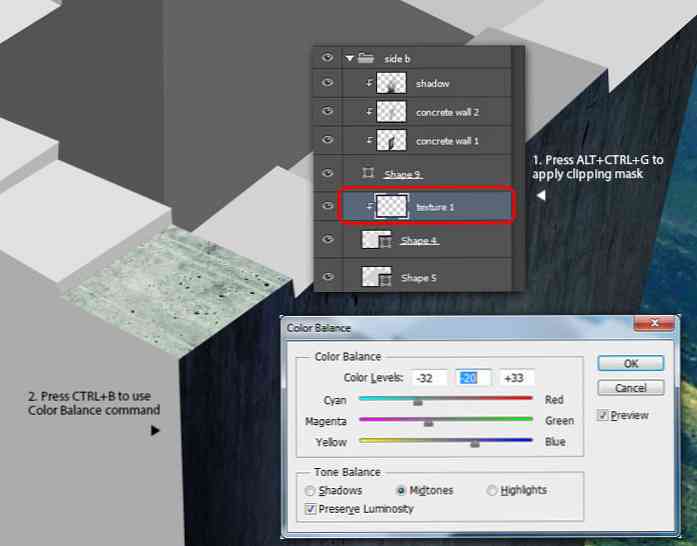
Преобразуйте слой «текстуры 1» в обтравочную маску, затем измените цветовой оттенок голубоватого с помощью окна «Цветовой баланс».

Шаг 34
Использовать жечь инструмент для затемнения края текстуры. Смотрите изображение ниже для справки.

Шаг 35
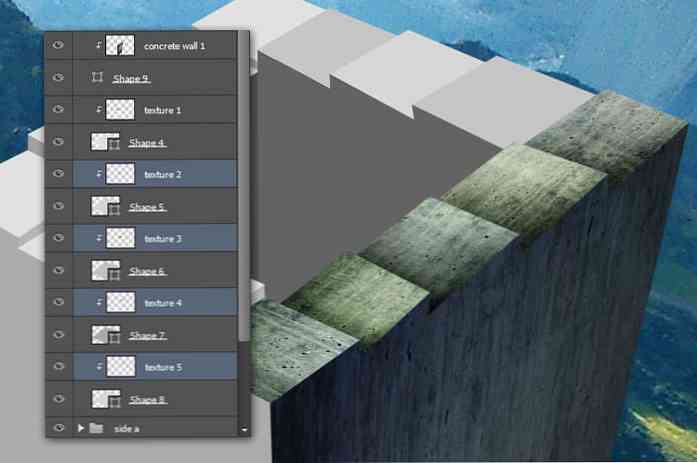
Повторите процесс текстурирования для остальных ступеней лестницы внутри группы "сторона b". Различайте каждый шаг лестницы с различной текстурой, чтобы сделать ее уникальной. Смотрите это изображение ниже для справки.

Шаг 36
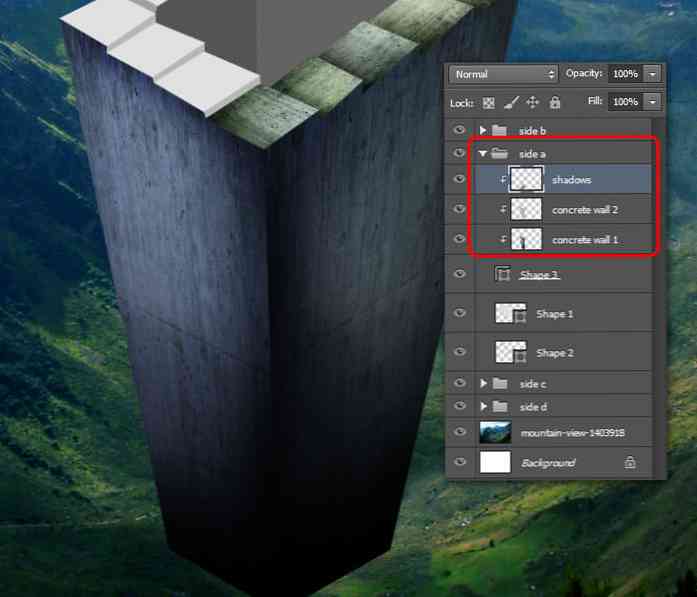
Теперь мы переместимся в группу слоев «side a». Примените текстурирование и добавьте тени для стен (повторите шаги с 27 по 30). Смотрите изображение ниже в качестве ссылки.

Шаг 37
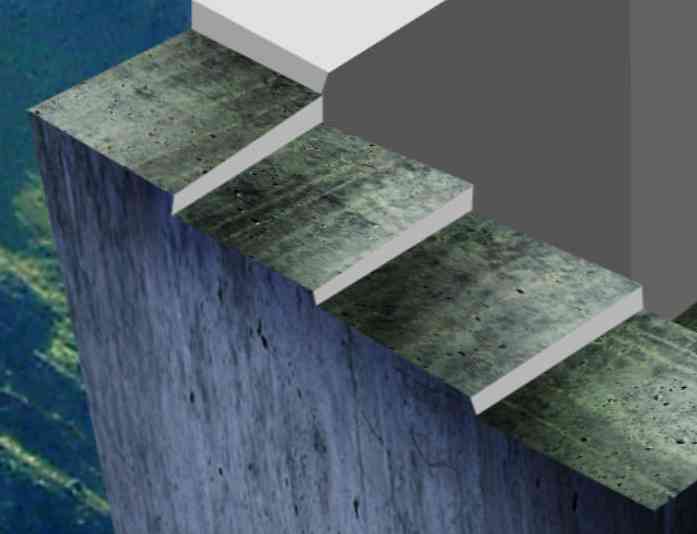
Примените ту же текстуру для ступеньки лестницы "сторона а". На этот раз используйте полный текстур из изображения "бетонная стена 2". Использовать преобразовать команду искажения применить текстуру.

Шаг 38
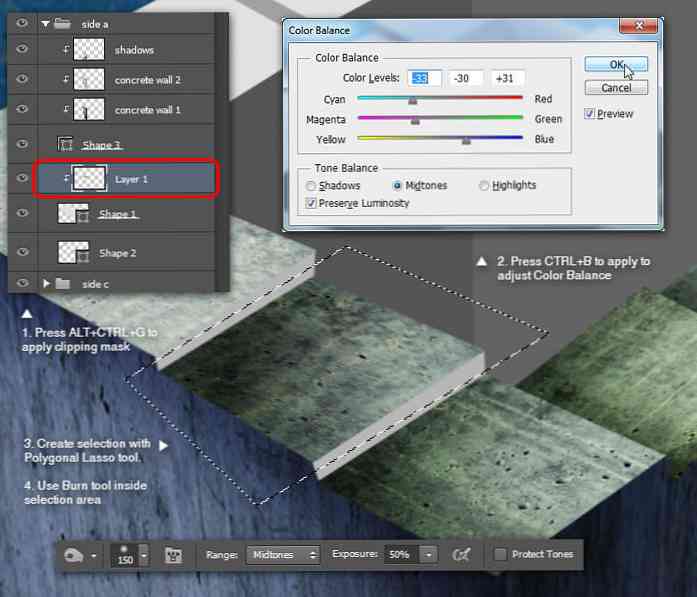
Все еще в том же слое текстуры, преобразуйте его в обтравочную маску (перед тем, как сделать это, убедитесь, что слой текстуры находится над слоем Shape 1). Так как мы используем только одну текстуру для трех ступеней лестницы, мы должны сначала создать выделение, прежде чем затемнить край с помощью жечь инструмент.

Шаг 39
Повторите выделение и затемните текстуру для остальных ступеней лестницы, используя комбинацию Полигональный Лассо инструмент и жечь инструмент. Смотрите изображение ниже для справки.

Шаг 40
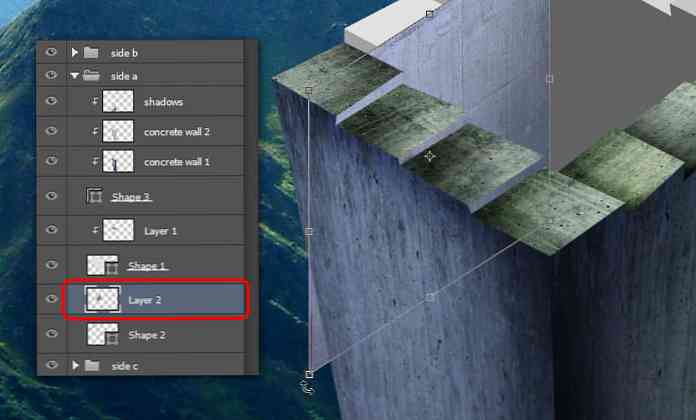
Теперь мы применяем текстуру к высоте ступеньки лестницы. Используйте текстуру «бетонная стена 1», скопируйте и поместите ее над слоем «Форма 2». Затем снова исказите форму текстуры в соответствии с высотой и перспективой ступеньки.

Шаг 41
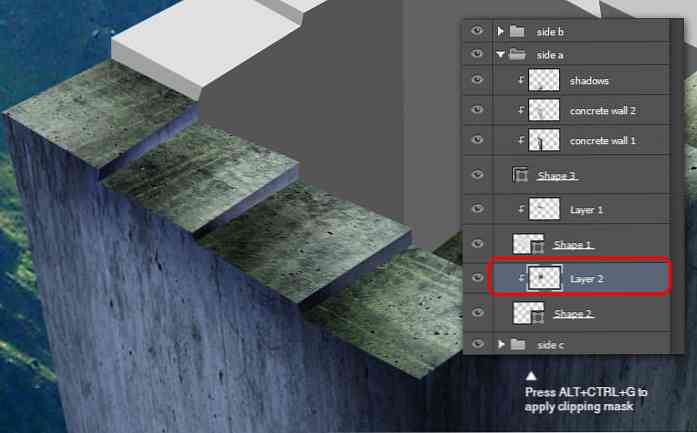
Все еще в слое текстуры, преобразуйте его в обтравочную маску. Хватай жечь инструмент снова, так что вы можете затемнить текстуру, чтобы сделать простую «поддельную тень». Смотрите изображение ниже для справки.

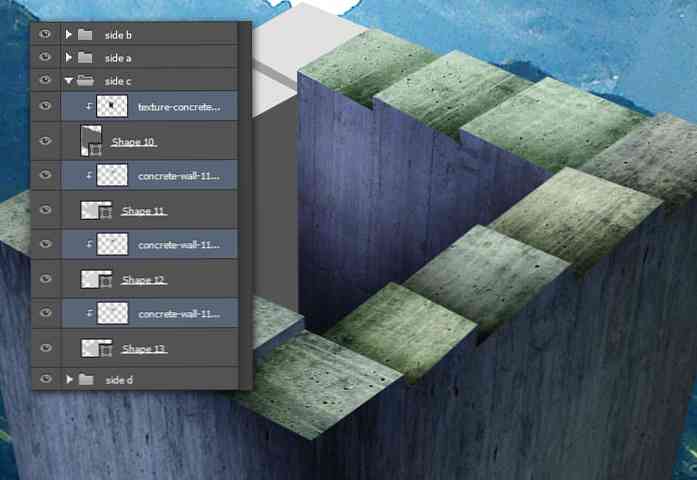
Шаг 42
Продолжайте применять текстуру для лестничного шага в папке «сторона c». Дайте каждой ступеньке лестницы свой слой текстуры с помощью техники обтравочной маски. Не забудьте затемнить текстуру жечь инструмент.

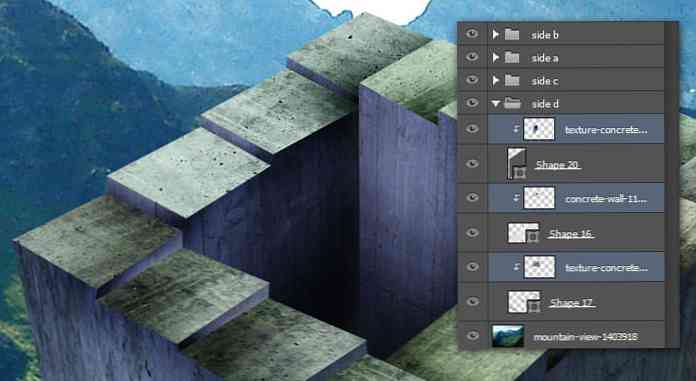
Шаг 43
И, наконец, примените текстуру для лестничного шага в папке «side d» (с шагами с 37 по 41).

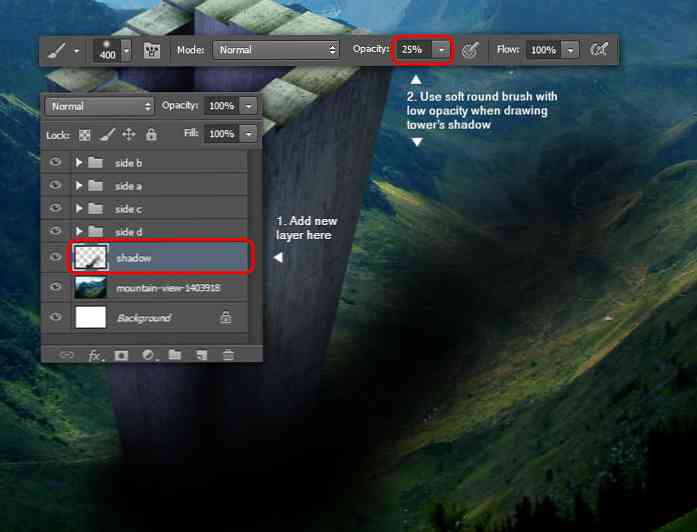
Шаг 44
Добавьте новый слой над слоем с видом на горы. Нарисуйте тень башни, используя мягкий черный круг Щетка инструмент с низкая непрозрачность. Смотрите изображение ниже для справки.

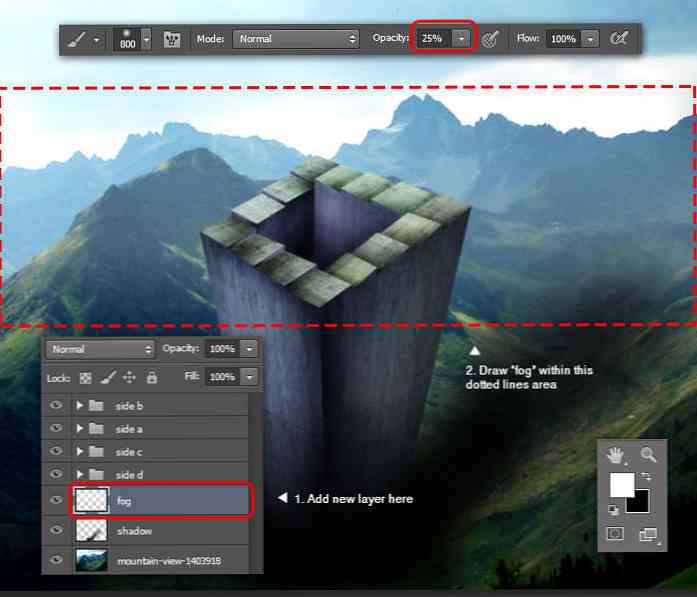
Шаг 45: Добавление туманной атмосферы
Добавьте новый слой над теневым слоем. Установить Щетка цвет к белый и размер: 800 пикселей. Нарисуйте «туман» горизонтально внутри красного пунктирного квадрата (см. Ниже). Перетащите слева направо. Если туман становится слишком густым, попробуйте уменьшить непрозрачность слоя.

Шаг 46: Добавление Цеппелина
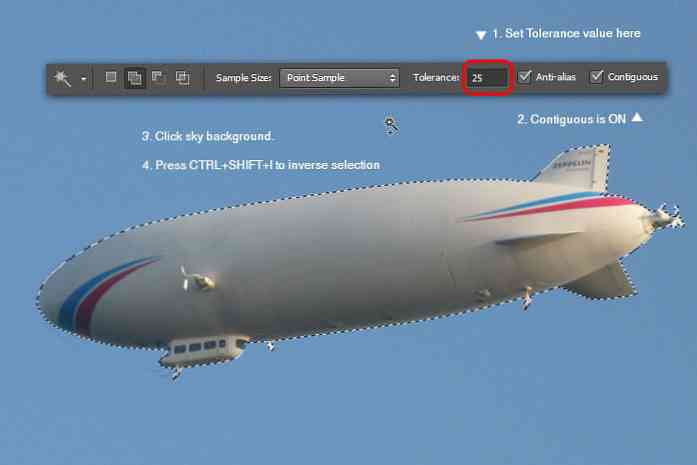
Откройте изображение дирижабля. Самый быстрый способ выбрать дирижабль - использовать Волшебная палочка инструмент из-за простого фона. Во-первых, установите допуск: 25 (меньшее значение означает меньший диапазон цветов для выбора), включите Сглаживание а также смежный вариант. Выберите фон неба, затем измените выделение с помощью Выберите> Обратный.

Шаг 47
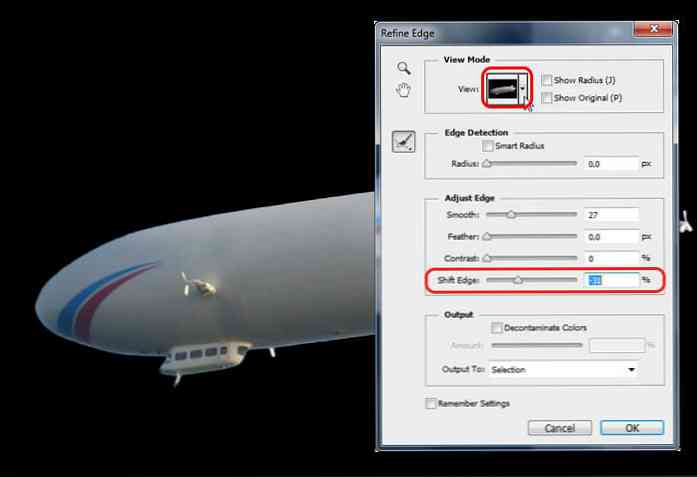
Идти к Выберите> Уточнить край или нажмите Alt + Ctrl + R,. Я думаю, что будет проще посмотреть на результат выделения края, когда режим просмотра установлен на черном фоне. Внутри Уточнить край перетащите окно Shift Edge ползунок влево, вокруг -31.
Нажмите Хорошо применить точные настройки края. Нажмите Ctrl + C, скопировать выбранный цеппелин.

Шаг 48
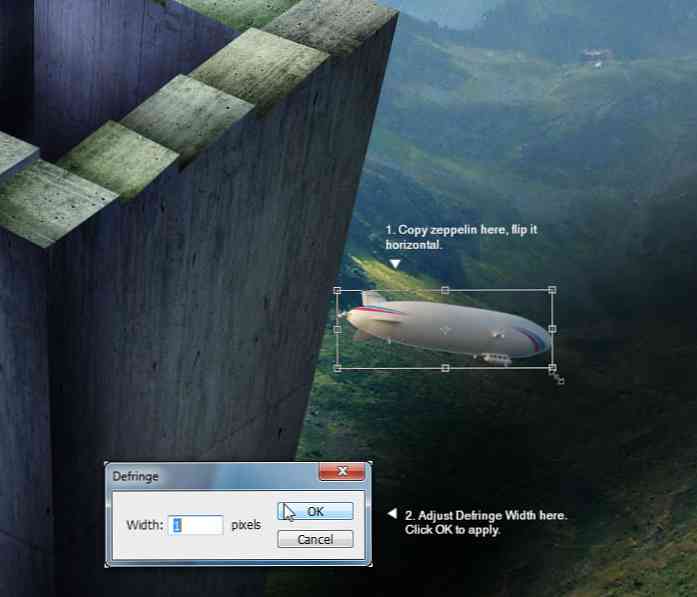
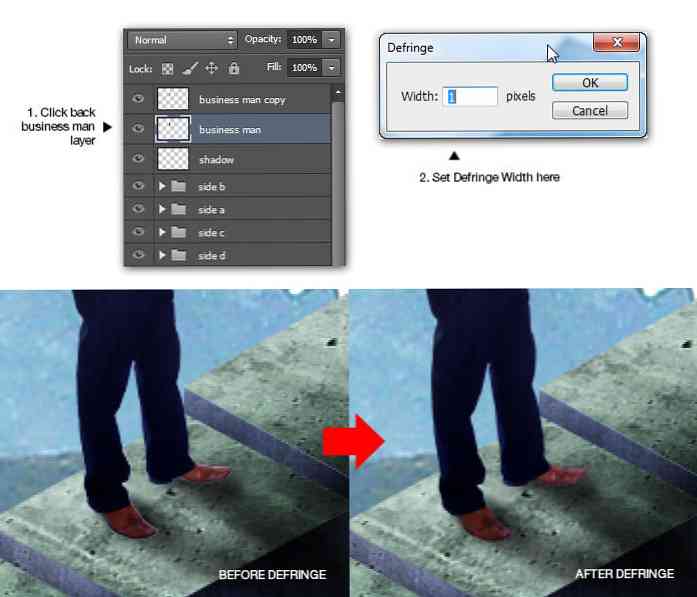
Вставьте дирижабль в наш документ. Использовать преобразование Команда отрегулировать его размер и разместить его на правой стороне башни. Идти к Правка> Трансформировать> Отразить по горизонтали перевернуть дирижабль по горизонтали.
Идти к Layer> Matting> Defringe. В пределах Defringe окно, установите значение ширины в: 1 затем нажмите ОК. Использование defringe скажет Photoshop, чтобы удалить оставшиеся нежелательные пиксели по краям дирижабля. Чем больше значение ширины дефлинга, тем больше площадь для удаления.

Шаг 49
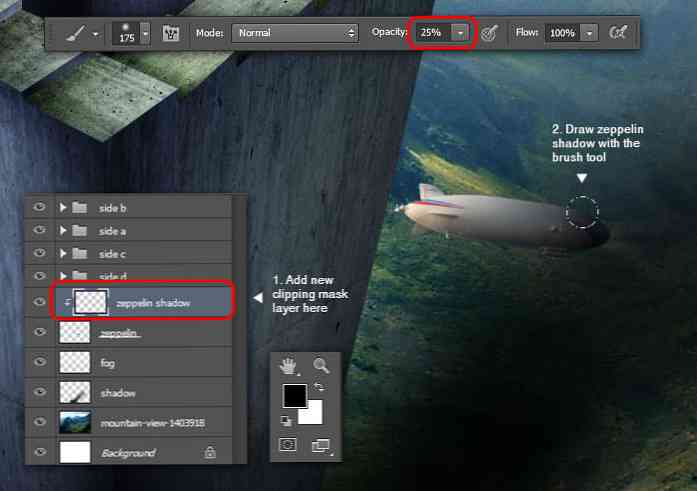
Добавьте новый слой обтравочной маски над слоем дирижабля, назовите его «тень дирижабля». Используйте черный мягкий круг Щетка инструмент с меньшая непрозрачность нарисовать тень башни, «покрывающей» переднюю часть цеппелина.

Шаг 50: добавление звездного неба
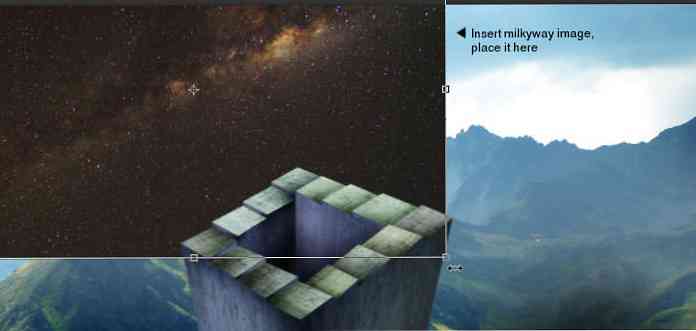
Откройте изображение milkyway, затем скопируйте его в наш документ. Измените размер и поместите его в верхнюю левую сторону холста.

Шаг 51
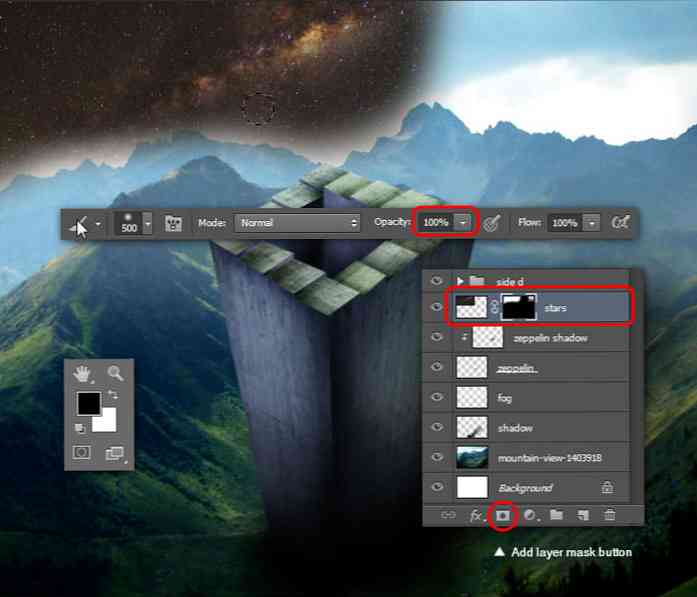
Переименуйте слой Млечного Пути в «Звезды». Добавьте маску слоя к этому слою, затем используйте черный цветной мягкий круг Щетка инструмент с 100% непрозрачность скрыть части звезд, которые покрывают горы.

Шаг 52
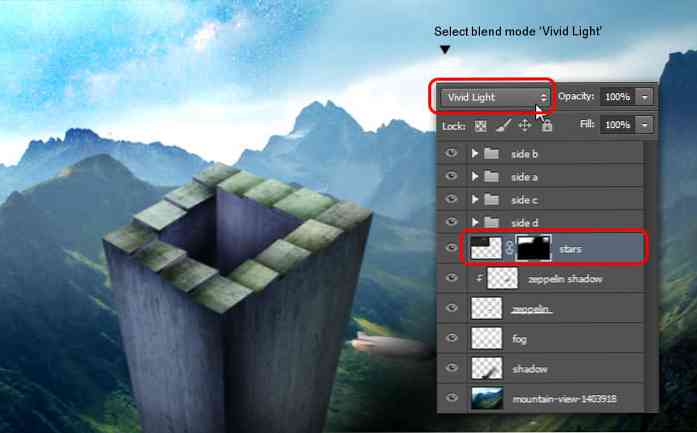
Измените режим наложения слоя звезд на Яркий свет. Этот шаг смешает звезды в голубое небо, создавая сказочную сцену.

Шаг 53
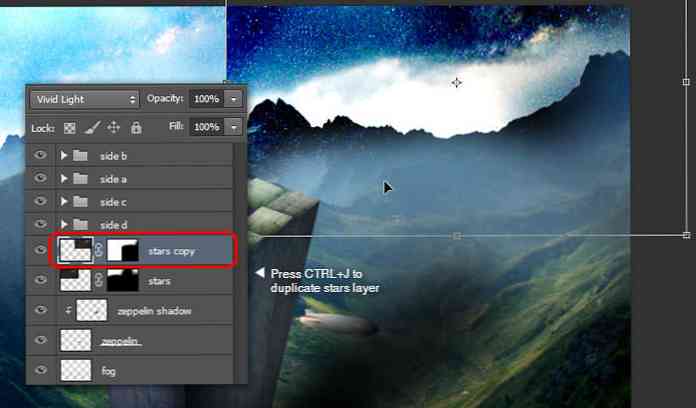
Дублируйте слой со звездами, нажав Ctrl + J,. Переместите копию звезд на правую сторону.

Шаг 54
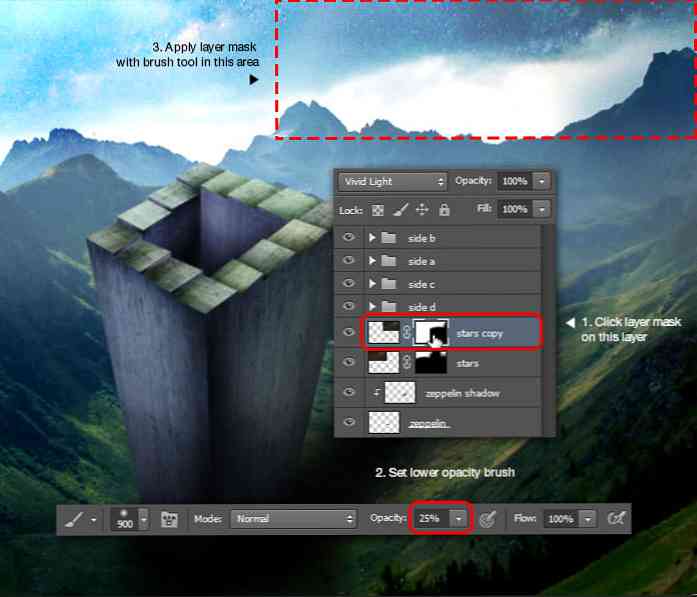
Нажмите звезды, скопируйте миниатюру Layer Mask, чтобы активировать ее. Используйте мягкую круглую кисть черного цвета с непрозрачностью 25%, чтобы звезды стали полупрозрачными.

Шаг 55
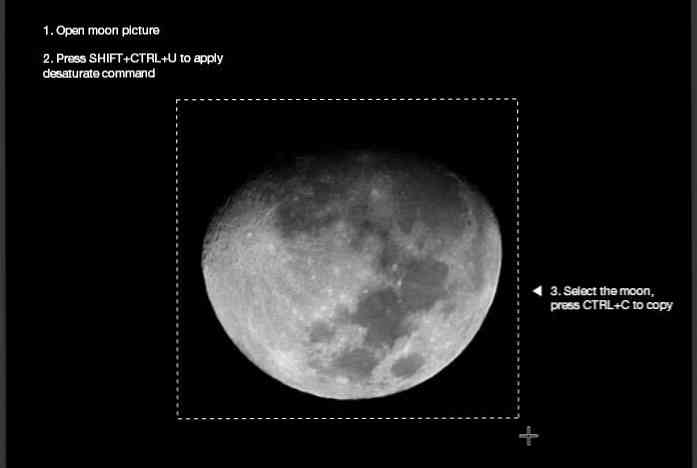
Откройте изображение луны. С использованием Прямоугольный шатер инструмент, выберите луну.

Шаг 56
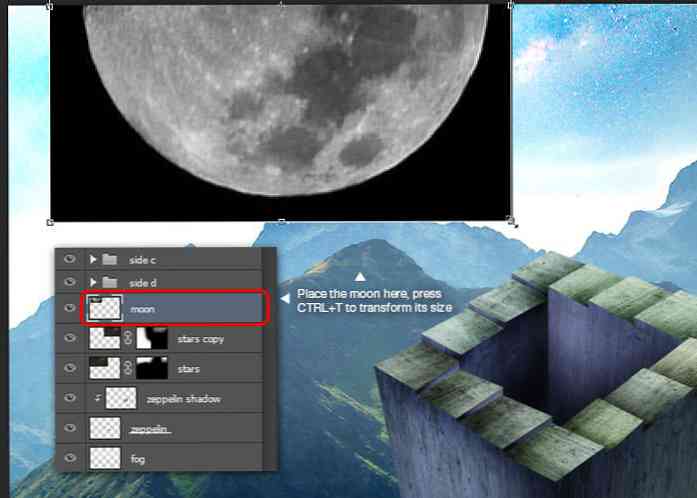
Скопируйте и вставьте луну в наш документ. Отрегулируйте его размер и поместите его на вершину горы.

Шаг 57
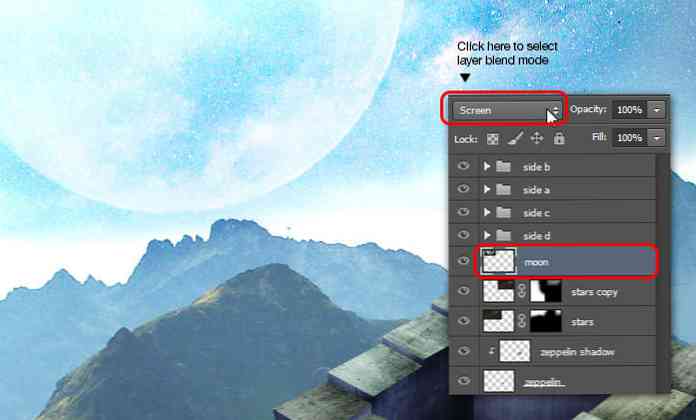
Установите режим смешивания слоя луны на экран. Это "смешит" луну с голубым небом и звездами за ним.

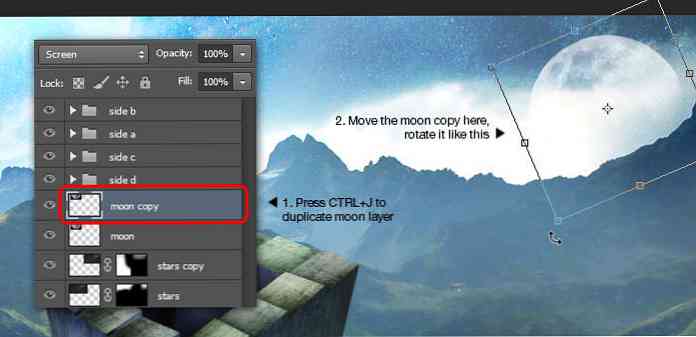
Шаг 58
Дублируйте лунный слой. Переместите это вправо. Используйте команду free transform, чтобы вращать и уменьшать масштаб луны.

Шаг 59: Добавление птиц
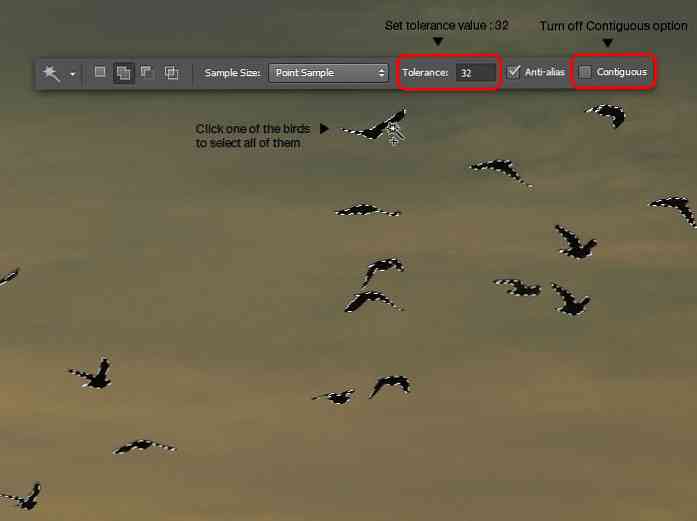
Откройте изображение летящей птицы, нам нужно выбрать всех птиц. Самый быстрый способ сделать это с Волшебная палочка инструмент. Во-первых, установите значение допуска: 32 а также выключить смежный опция (если эта опция отключена, инструмент «Волшебная палочка» может выбрать тот же цвет диапазона на изображении, даже если этот цвет не связан напрямую).
Нажмите одну из птиц с Волшебная палочка инструмент, все птицы теперь должны быть выбраны. Пока не копируйте.

Шаг 60
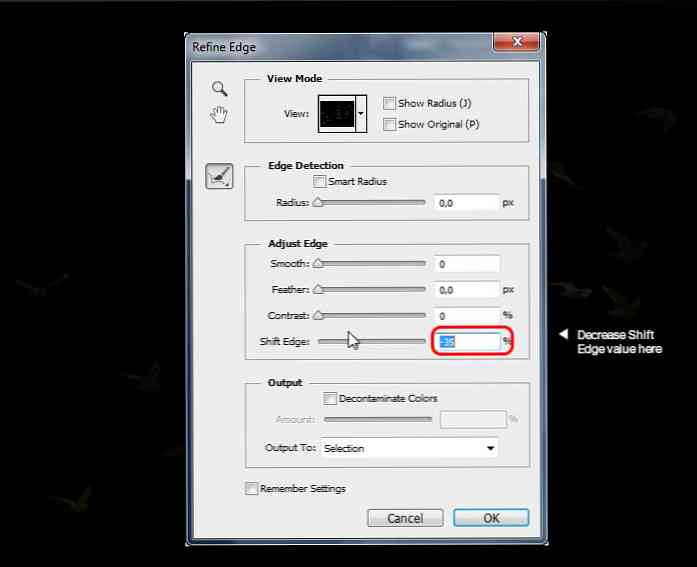
Нажмите Alt + Ctrl + R, показать окно Refine Edge. Перетащите Shift Edge ползунок влево, вокруг -35, это уменьшит край выделения. Нажмите Хорошо применить Refine Edge. Вы можете копировать прямо сейчас.

Шаг 61
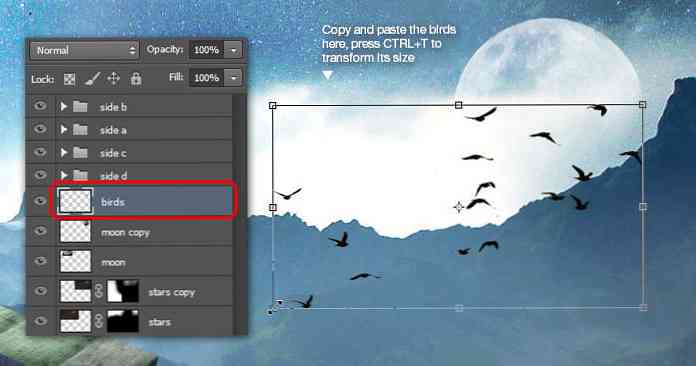
Поместите птиц в наш документ. Отрегулируйте его размер и положение командой free transform. Подсказка: удерживайте Shift при перетаскивании угловой точки трансформации, чтобы сохранить пропорции изображения. Смотрите изображение ниже для справки.

Шаг 62: добавление воздушных шаров
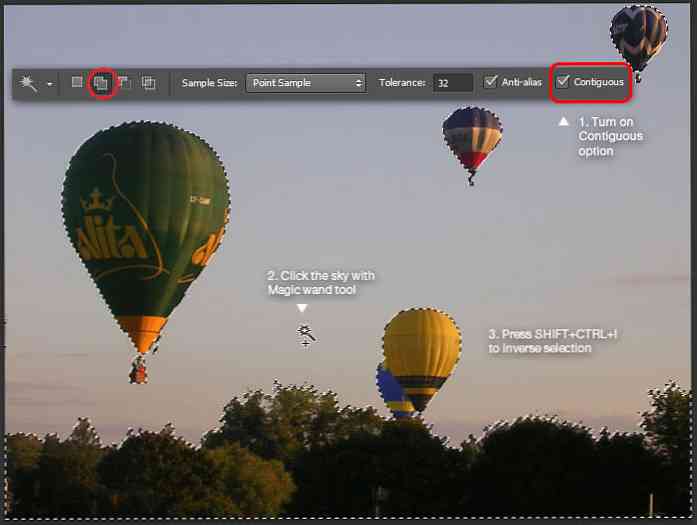
Открытое изображение воздушного шара. Опять же, мы будем использовать Волшебная палочка инструмент для быстрого выбора. Включи смежный вариант, затем нажмите на небо с Волшебная палочка инструмент для создания выделения. Идти к Выберите> Обратный инвертировать области выбора.

Шаг 63
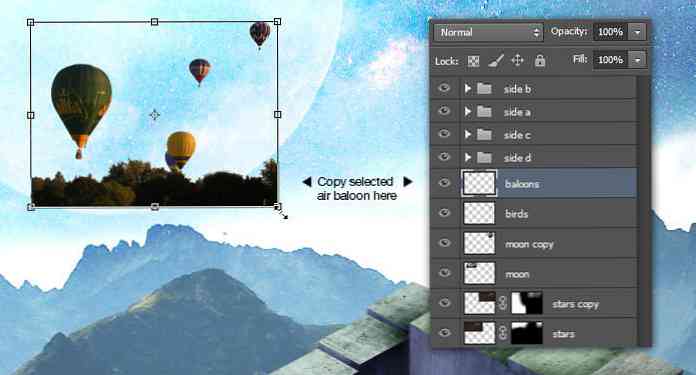
Скопируйте выбранные воздушные шары в наш документ. Поместите это перед луной. Не беспокойтесь об этих деревьях, мы разберемся с ними на следующем шаге.

Шаг 64
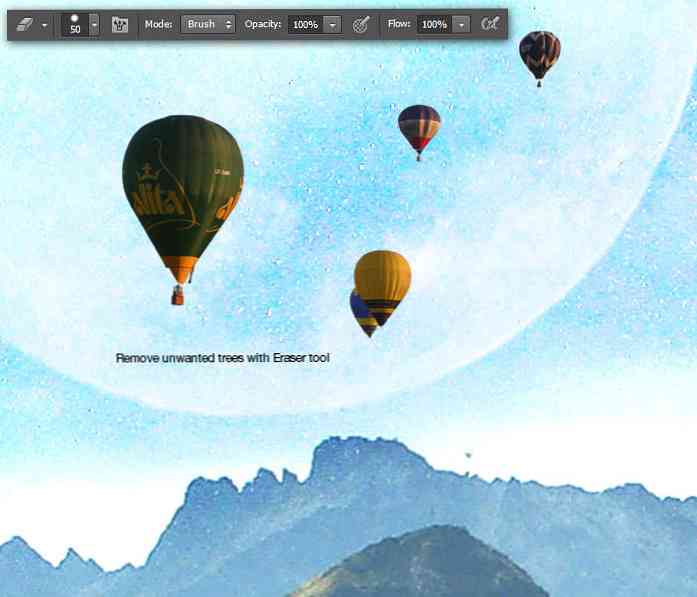
Время убрать эти надоедливые деревья. С ластик инструмент, удалить ненужные деревья.

Шаг 65
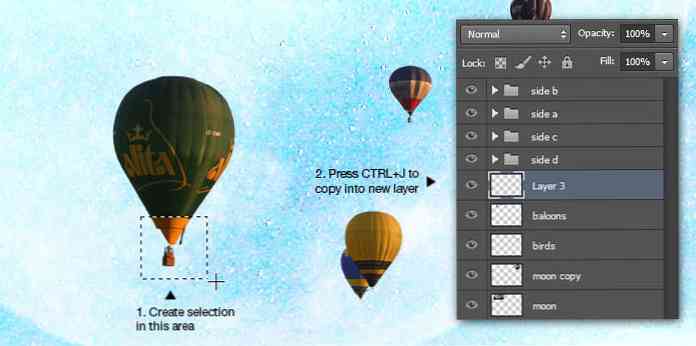
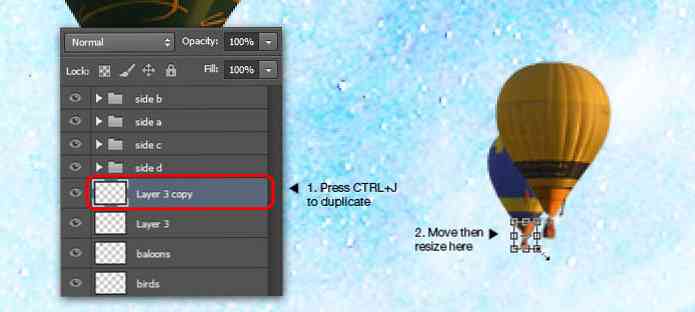
Вы, наверное, заметили, что желтый воздушный шар и синий позади него не имеют пассажирских корзин. Мы исправим это, скопировав корзину с зеленого воздушного шара. С помощью Прямоугольный шатер инструмент, создать квадратный выбор вокруг пассажирской корзины. Скопируйте выделенную область в новый слой, нажав Ctrl + J,.

Шаг 66
Переместите слой копии пассажирской корзины, поместите его под желтый шарик. Отрегулируйте его размер командой free transform.

Шаг 67
Нажмите Ctrl + J, дублировать еще раз. На этот раз переместите пассажирскую корзину под синий шар. Не забудьте заново отрегулировать его размер.

Шаг 68
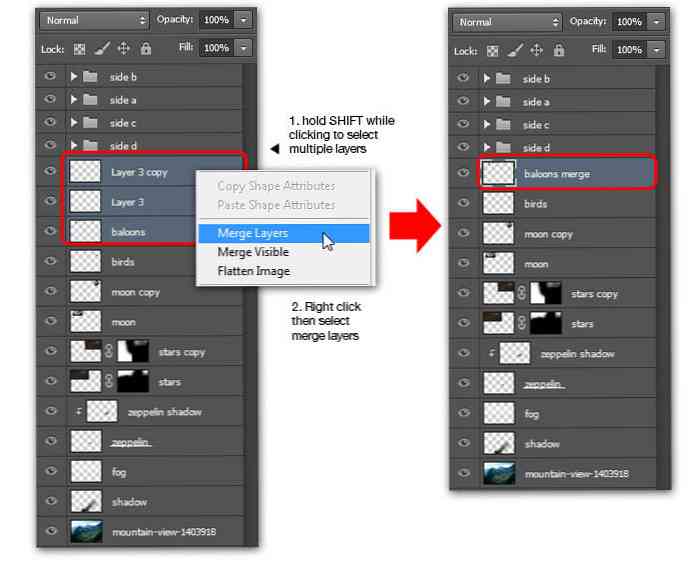
Если вы выполните три предыдущих шага, вы должны получить 3 слоя из воздушных шаров. Выберите все три слоя, затем объедините их в один.

Шаг 69
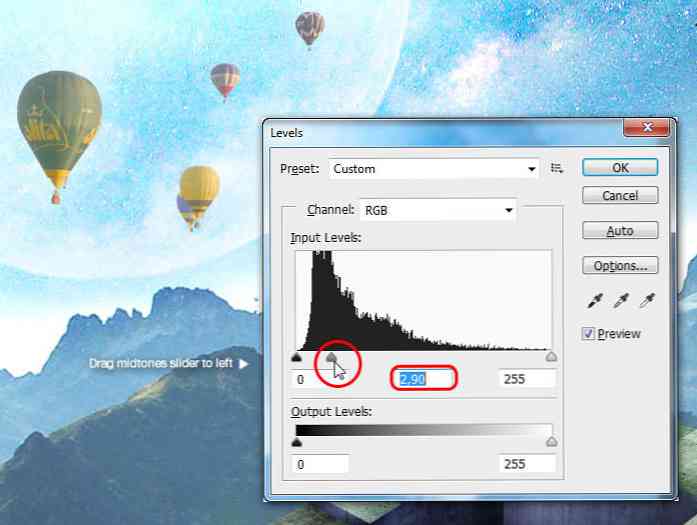
Нажмите Ctrl + L показывать Уровни окно. Тащить, тянуть ползунок налево, вокруг 2,90 значение. Это сделает цвет воздушного шара выглядеть бледным. Мы делаем это для имитации правил удаленных объектов в фотографии: цвета бледнеют, когда объекты перемещаются дальше на задний план.

Шаг 70: вставка делового человека и облаков
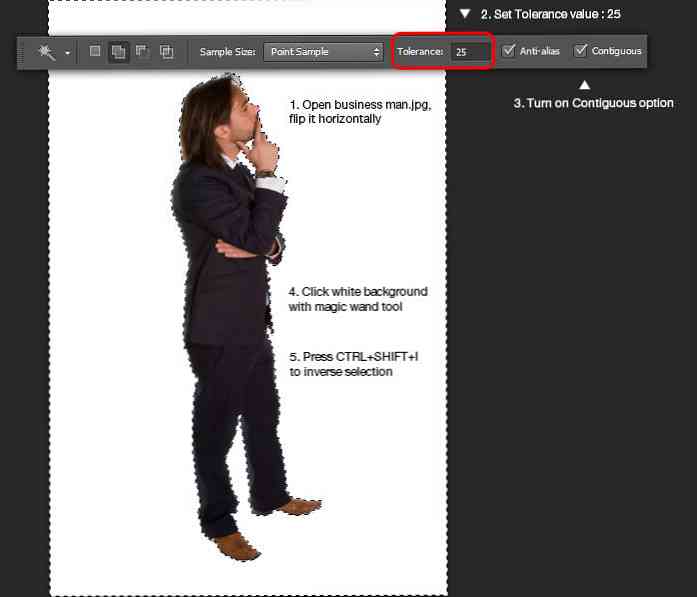
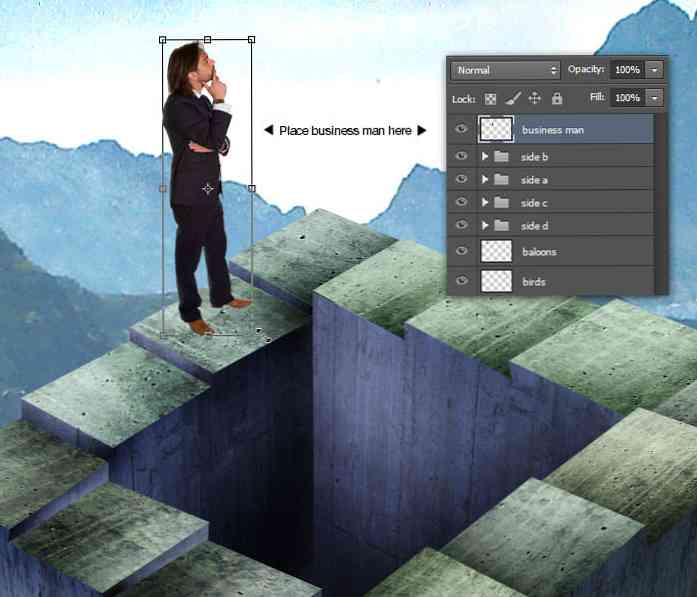
Откройте образ делового человека. Отразить изображение по горизонтали, используя Правка> Трансформировать> Отразить по горизонтали меню.
Повторите тот же трюк с Волшебная палочка Инструмент для выбора делового человека. Во-первых, установите допуск на 25 а также включить смежный вариант. Выберите белый фон, затем инвертируйте выделение.

Шаг 71
Скопируйте выбранного делового человека, отрегулируйте его размер и поместите его на одну из ступеней лестницы.

Шаг 72
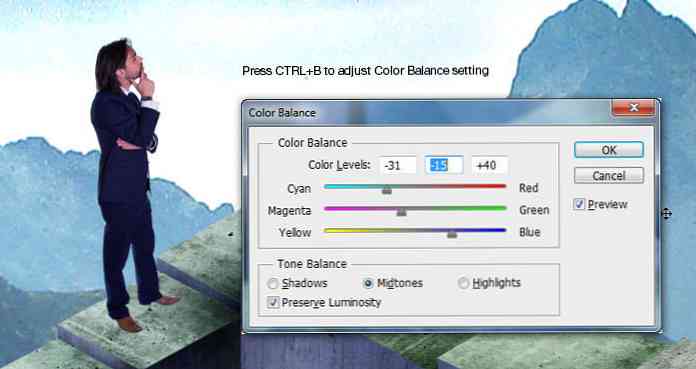
Показать Цветовой баланс окно, отрегулируйте уровни цвета примерно -31, -15 а также +40 пока цвет делового человека не станет голубоватым.

Шаг 73
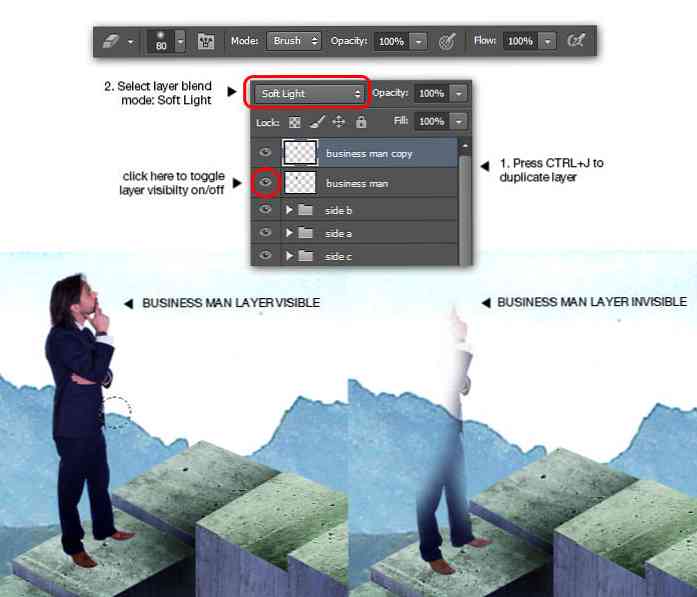
Дублируйте слой делового человека. Измените режим смешивания слоя копирования деловой человек на Мягкий свет. Однако это заставляет делового человека казаться слишком темным. Мы должны исправить это, особенно на верхней части тела. использование ластик инструмент для удаления нежелательных областей. Смотрите изображение ниже для удаления ссылки.

Шаг 74
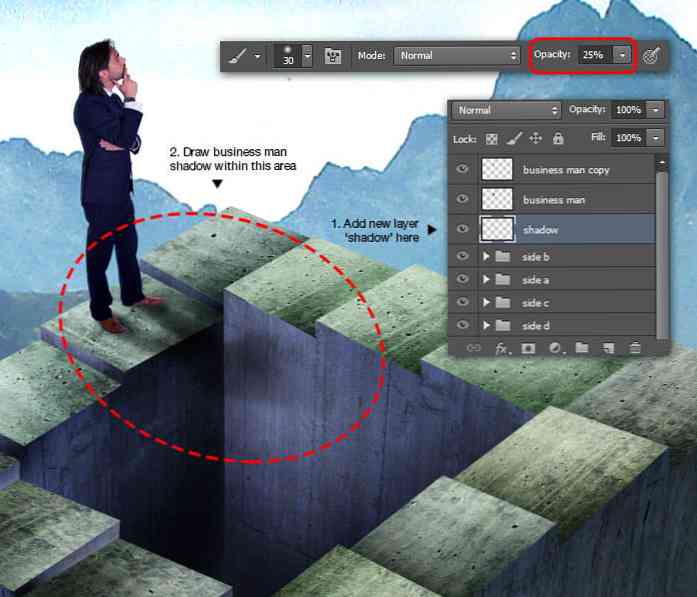
Добавьте новый слой под слоем делового человека, назовите его «тень». Используйте черный мягкий круг Щетка инструмент с низкой непрозрачностью для рисования тени делового человека. Я предлагаю использовать маленький размер кисти, чтобы получить более точную тень.

Шаг 75
Вы, вероятно, заметили белые пиксели под обувью делового человека. Это оставшийся пиксель, который мы получаем, когда выбираем делового человека на предыдущем шаге..
Мы можем легко удалить этот нежелательный пиксель, вернувшись к слою делового человека, а затем использовать Layer> Matting> Defringe меню. Установите ширину защитного слоя: 1 пиксель более чем достаточно Нажмите Хорошо применять защитное средство.

Шаг 76
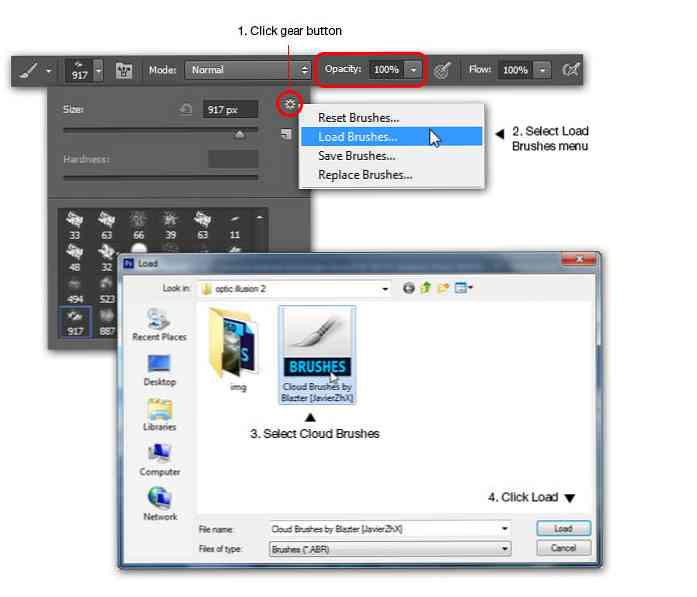
Этот шаг о загрузке пользовательской кисти, если вы уже знаете, как это сделать, вы можете пропустить ее и просто загрузить облачные кисти, которые мы получили отсюда.
Чтобы загрузить собственную кисть, нажмите шестерня затем нажмите кнопку Загрузить кисти меню. Найдите и выберите облачную кисть на своем компьютере, затем нажмите кнопку «Загрузить».

Шаг 77
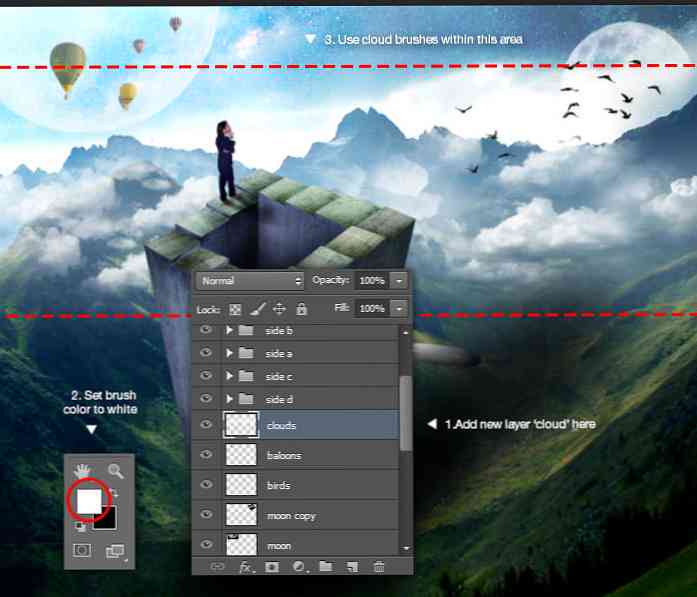
С загруженными облачными кистями вы можете легко выбрать и попробовать одну из них, чтобы создавать удивительные облачные композиции. Не забудьте создать новый слой с именем «clouds» под группой «side d» и установить цвет кисти на белый перед добавлением облаков.

Шаг 78
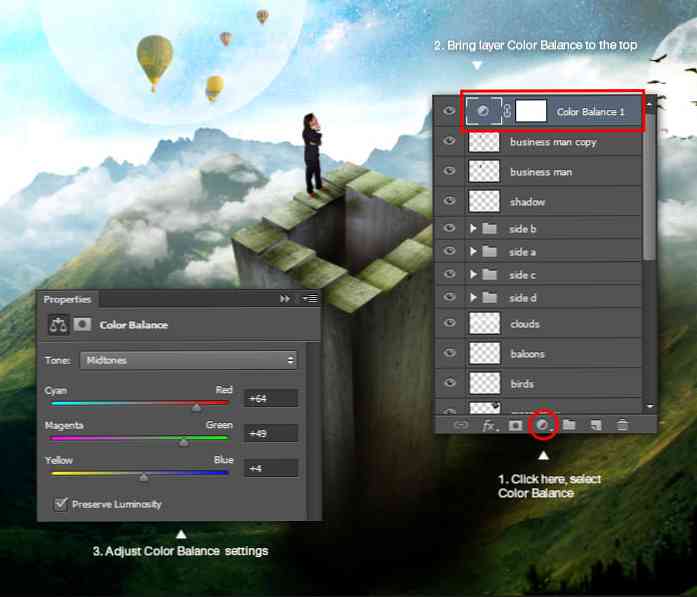
Добавьте новый корректирующий слой Color Balance поверх стека слоев. Установите значение цвета вокруг +64, +49, +4. Одна из причин, чтобы сделать этот шаг, состоит в том, чтобы соответствовать общему цветовому тону, хорошо сочетая композицию.

Congrats! ты закончил урок
Не забудьте сохранить! Если у вас есть вопросы, дайте мне знать в разделе комментариев.





