Обрезайте и изменяйте размер изображения с помощью этого простого плагина jQuery
Динамическое кадрирование изображения проще, чем когда-либо, благодаря библиотекам, таким как jQuery. Кодовая база проста в использовании, и у сообщества есть тысячи плагинов для обработка изображений.
Одним из таких плагинов является жнец, бесплатное решение для обрезки изображений с открытым исходным кодом, которое обрабатывает масштабирование, кадрирование, и даже сохранение изображений.
Этот проект доступно на GitHub с некоторыми очень длинная документация с десятками пользовательских функций.

Cropper дает вам (разработчику) полный контроль над каждым аспектом интерфейса. Вы можете работать с 30+ разных вариантов а также 20+ пользовательских методов встроен в плагин Cropper.
Это полностью сенсорный, поэтому он работает на всех мобильных устройствах и поддерживает колесо прокрутки / трекпад для увеличения и уменьшения фотографий. Пользователи могут кувырок, вращаться, масштаб, а также переставить фотографии в любом месте на холсте перед кадрированием.
Плагин Cropper требуется копия JQuery и это поставляется с двумя файлами: таблица стилей CSS и библиотека плагинов JavaScript. Просто добавьте эти файлы на свою страницу, и это должно быть хорошо идти!
Помните, этот инструмент поставляется с много функций. Электронная документация может помочь, но вам нужно запачкать руки настроить поле загрузки изображения самостоятельно чтобы узнать все это. Их пример кода просто выводит все на консоль и выглядит примерно так:
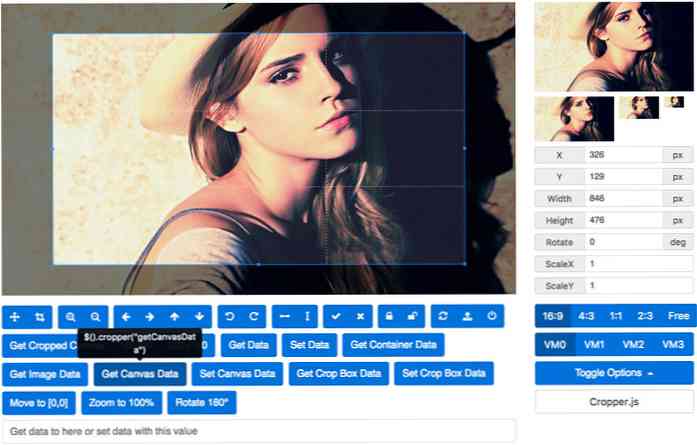
$ ('# image'). cropper (aspectRatio: 16/9, crop: function (e) // Вывод данных результата для обрезки изображения. console.log (ex); console.log (ey); console. log (e.width); console.log (e.height); console.log (e.rotate); console.log (e.scaleX); console.log (e.scaleY);); Но вы должны взглянуть на живое демо чтобы увидеть, как все это работает.
Ты можешь найти живые выходные данные координат X / Y, вместе с размеры изображения около вершины. Кроппер также включает в себя функция загрузки где пользователь может выбрать изображение со своего компьютера и начать обрезку прямо в браузере.
Живые миниатюры обновление в углу, так что вы можете увидеть, как выглядит конечный результат перед сохранением. Изменить соотношение сторон, качество продукции, положение по умолчанию, и еще куча всего.