Полезные инструменты для создания каркасов и создания прототипов - Roundup
Концепция глобализации поражает мир непрерывным творчеством и воображением среди людей, начиная от молодежи и заканчивая старшими. Судя по тому, что креативность создает возможности в области маркетинга, каркас и создание прототипов, безусловно, в списке. Это инструменты, которые не только делают ваши сайты красивыми и аккуратными, но и привлекают.
Следуя нашему обзору Great Usability Tool, мы хотели бы представить ряд полезных инструментов для создания каркасов и создания прототипов. Основываясь на своем собственном опыте общения с людьми, работающими над дизайном пользовательского интерфейса, я знаю, что нет единого инструмента для всех, поэтому сегодня мы хотели бы представить вам некоторые из лучших доступных вариантов..
Каркас и прототипирование: в двух словах
Wireframing это действительно отличный способ помочь вам разработать первоначальный макет и дизайн вашего (или ваших клиентов) сайта. Это означает, что вы можете придумать ряд различных концепций, не тратя огромное количество времени или денег на каждую концепцию. Вы можете создавать как каркасы с низкой точностью (эскизы, на самом деле), так и каркасы с высокой точностью, тестировать их с помощью одного из инструментов удобства использования, которые мы перечислили в прошлый раз, и решить, что будет лучшим дизайном для вас,
макетирования означает создание актуальной, функциональной версии сайта с использованием специального инструмента для создания прототипов. Он использует ту же структуру навигации и макет, что и ваш конечный сайт, поэтому вы можете легко наблюдать за тем, как пользователи взаимодействуют с созданным вами новым дизайном. Использование инструментов для создания прототипов - это действительно быстрый и простой способ получить живой сайт для вас или ваших клиентов, и он дает хорошее представление о том, каким будет конечный сайт..
Многие из этих инструментов могут создавать каркасы и создавать прототипы, поэтому мы не разделили их на разные части. Не стесняйтесь спрашивать, если вы не уверены, что делает что. Читайте список действительно полезных инструментов и обязательно сообщите нам в комментариях, если есть какие-то замечательные инструменты, которые мы пропустили.
20+ полезных инструментов
OmniGraffle
Этот инструмент предназначен только для Mac, но если у вас есть Mac, он очень прост в использовании. Он имеет тонны доступных ресурсов, и выглядит очень красиво. ($ 99,95 - $ 199,95)

Axure
Axure является одним из самых популярных инструментов быстрого прототипирования и имеет очень много поклонников. Это чрезвычайно мощный инструмент, который имеет хорошее сообщество вокруг него. Работает как на Windows, так и на Mac. (589 $)

пересмешник
Mockingbird - это удобное веб-приложение для создания каркасов. Это позволяет вам легко добавлять ссылки между вашими документами, чтобы пользователи могли получить больше интерактивного опыта. Самое замечательное, что вы также можете сотрудничать с другими пользователями. Поскольку он не использует вспышку, вы даже можете использовать его на своем iPhone или iPad. (Бесплатно - $ 85 / месяц)

Бальзамик Макеты
Balsamiq Mockups - это приложение Adobe Air, поэтому оно работает на Mac, Windows и Linux. Это приложение с множеством функциональных возможностей и сильным сообществом. Ну стоит посмотреть. (79 $)

HotGloo
Hotgloo - еще одно каркасное веб-приложение, предназначенное для совместной работы в Интернете. Он имеет целый ряд различных инструментов для объединения различных типов сайтов. Я не могу отрицать, это тоже довольно. (Бесплатно - $ 48 / месяц)

Creately
Creately имеет как веб-приложение и настольную версию, так и интеграцию с приложениями Google. Он позволяет вам перетаскивать интерфейс, чтобы вы могли быстро настроить дизайн любым удобным для вас способом, а также функции совместной работы в соответствии с приложениями.. (Бесплатно - $ 75)

FlairBuilder
FlairBuilder - это еще одно приложение Adobe Air, которое вы можете запускать на любой платформе. Он выполняет как каркасную конструкцию, так и создание прототипов, и даже имеет модуль для создания приложений для iPhone. щегольской. (99 $)

Mockflow
У Mockflow есть и веб-версия, и версия для ПК. У него есть собственный магазин, поэтому вы можете получить ряд дополнительных шаблонов и кнопок для добавления к тем, которые поставляются с приложением.. (Бесплатно - $ 69 / год)

WireframeSketcher
WireframeSketcher - это настольное приложение, которое позволяет «рисовать» каркасы и создавать интерактивные прототипы. Он имеет большую библиотеку элементов управления пользовательским интерфейсом в вашем распоряжении, так что вы можете создавать различные проекты в довольно приятное время. (75 $)

Justinmind
Justinmind - это инструмент для быстрого создания прототипов с версиями для Mac и Windows. После того, как вы создали свои проекты, вы можете экспортировать их в HTML, чтобы протестировать или поделиться с кем угодно. (495 $)

Origramy
Первоначально не предполагалось, что это инструмент для создания каркасов, но, безусловно, хорошая бесплатная альтернатива для тех случаев, когда вам нужно быстро запустить каркас. (Свободно)

Wirify
Лично Wirify - мой любимый. Это букмарклет, который позволяет вам создавать каркасы любого сайта, на котором вы находитесь. Бесплатная версия позволяет просматривать их онлайн (и вы всегда можете сделать снимки экрана с ними), или, если вы покупаете некоторые кредиты, вы можете экспортировать каркасные данные в Omnigraffle, Balsamiq, SVG или Visio. Это действительно крутой инструмент! (Бесплатно или Про - цена варьируется)

Simulify
Simulify имеет как веб-версию, так и версию для ПК (приложение Adobe Air). Он имеет функции совместной работы и позволяет вам поделиться своими проектами в Интернете с кем угодно. (Бесплатно - $ 99 / месяц в Интернете, $ 80 за рабочий стол)

JustProto
JustProto, как следует из названия, является инструментом быстрого прототипирования. Он поставляется с библиотекой полезных элементов, которые вы можете использовать в любом дизайне, опциями совместной работы и предварительным просмотром, чтобы ваши клиенты могли видеть вашу работу в режиме реального времени.. (Бесплатно - $ 99 / месяц)

Napkee
Napkee работает вместе с макетами Balsamiq, чтобы вы могли быстрее экспортировать свои проекты в HTML или Flex. Если вы поклонник Balsamiq, это действительно очень полезный инструмент. (49 - 79 долларов)

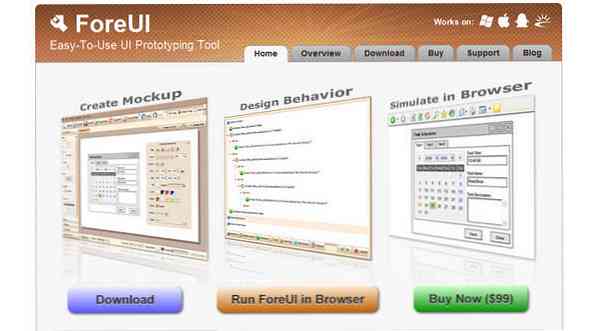
ForeUI
ForeUI позволяет быстро собирать макеты и превращать их в живые симуляции, которые можно публиковать в Интернете. Это быстрый и простой способ для вас или ваших пользователей получить представление о том, на что может быть похож ваш живой сайт.. ($ 99 +)

Jumpchart
Jumpchart - это очень симпатичное приложение, которое не только позволяет собирать каркасы и прототипы, но и позволяет экспортировать их в HTML, а если вы платите за один из более высоких планов, оно также будет поддерживать экспорт в WordPress.. (Бесплатно - $ 50 / месяц)

ProtoShare
Protoshare позволяет вам сотрудничать с клиентами, быстрее создавать интерактивные прототипы и имеет приятный интерфейс перетаскивания. Некоторые крупные клиенты тоже, если вы к этому. (29–179 долл. В месяц)

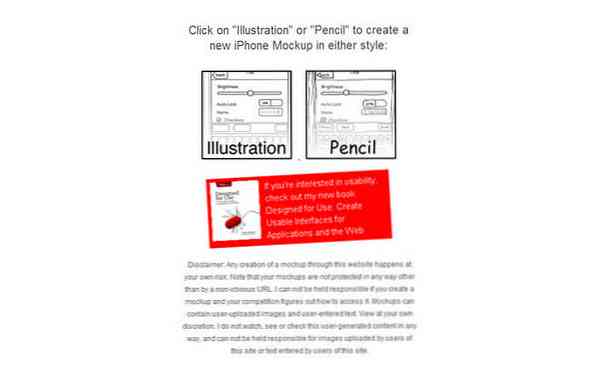
iPhoneMockup
Это бесплатный и очень простой инструмент для создания быстрых каркасов iPhone. Если у вас есть представление о том, над чем вы хотели бы поработать или о чем вы хотели бы придумать, то этот инструмент для вас. Попытайся! (Свободно)

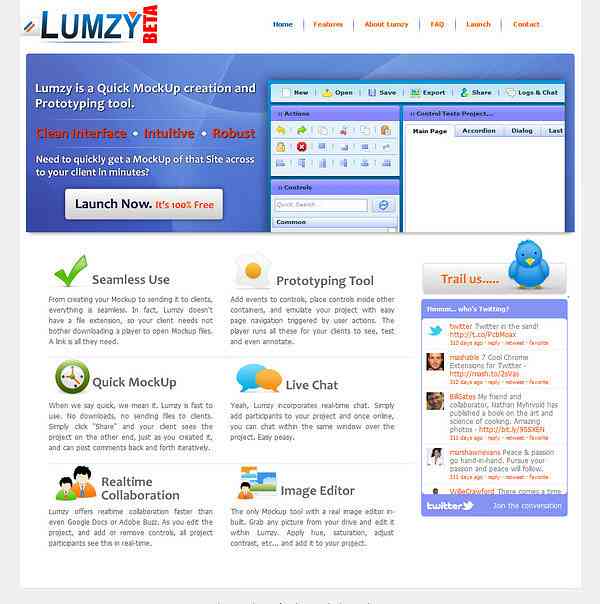
Lumzy
Хотя Lumzy не выглядит обновленным какое-то время, но стоит упомянуть в качестве бесплатной альтернативы. Он позволяет создавать макеты, создавать прототипы и имеет ряд различных функций для совместной работы.. (Свободно)

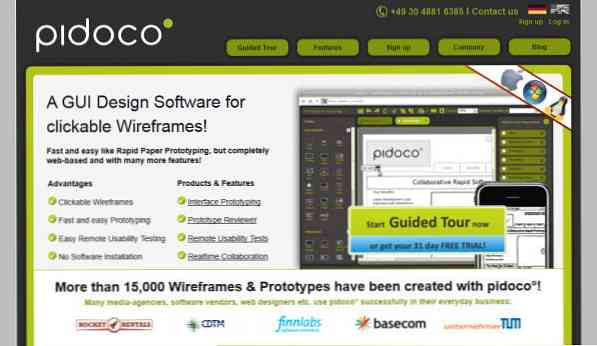
Pidoco
Pidoco позволяет создавать каркасы, прототипы, совместно работать с клиентами и даже иметь встроенные базовые функции тестирования юзабилити.. (От 9 до 99 долларов в месяц)

Что теперь?
Надеюсь, после прочтения этого поста вы почувствуете вдохновение, и у вас есть представление о том, как каркасное моделирование и создание прототипов могут вам помочь. После того как вы создали свои проекты, вы можете продолжить и протестировать их с помощью всех инструментов удобства использования, которые мы представили..
Если вы хотите немного больше информации о каркасном дизайне и прототипировании, мы включили несколько полезных ссылок ниже.
- Руководство по каркасному (Papermashup.com)
- Каркас сайта (Википедия)
- Как разработать эффективный прототип (Newfangled.com)
У вас есть другие приложения, которые вы бы порекомендовали? Какой твой любимый инструмент? Обязательно сообщите нам в комментариях ниже.




