Visual Studio Code Повышение производительности с помощью управления связыванием ключей
Visual Studio Code, облегченный редактор исходного кода Microsoft, представляет навигация только с клавиатуры это не только расширенная функция доступности, позволяя пользователям перемещаться по редактору без мыши, но также ускоряет кодирование.
В сегодняшнем посте мы рассмотрим, как эффективно управлять привязками клавиш в VS Code посмотрите на список наиболее часто используемых сочетаний клавиш и посмотрите пример того, как вы можете создавать свои собственные клавиши.
Найти ключевые привязки быстро
Вам не обязательно изучать сочетания клавиш наизусть сразу, когда вы начинаете использовать VS Code, так как есть два простых способа их быстро найти.
В верхней строке меню вы можете найти предустановленную привязку клавиш рядом с каждым пункт меню (1), и палитра команд (F1) также перечисляет их рядом с каждой командой (2).
Visual Studio Code отображает привязки клавиш, которые соответствует вашей операционной системе по умолчанию (поэтому на компьютере с Windows вы увидите команды Windows, на Mac - команды Mac, а на Linux-компьютере - команды Linux).
Если вы не против выйти из редактора кода, вы также можете найти полный список предустановленных привязок клавиш в документах VS Code.
Предустановленные привязки клавиш
Visual Studio Code предоставляет разработчикам множество привязок клавиш, в следующем списке я курировал те, которые я использовал чаще всего при редактировании файлов JavaScript. Вы можете обнаружить, что другие лучше подходят для вашего рабочего процесса, поэтому стоит также просмотреть весь список самостоятельно..
Все привязки клавиш могут быть настроены в VS Code, мы рассмотрим, как это сделать, в последней части этой статьи..
Теперь посмотрим 36 часто используемых сочетаний клавиш, соответственно для 3 основных операционных систем (Win, OS X, Linux), многие из которых могут быть знакомы из других программ Microsoft.
навигация
- F1 (Win, Linux, Mac) - Палитра команд, показывает все команды, из которых вы можете выбрать одну, или вы также можете ввести команду самостоятельно
- Ctrl + P (Win, Linux), Cmd + P (Mac) - Быстрое открытие, Перейти к файлу
- Ctrl + Shift + O (Win, Linux), Shift + Cmd + O (Mac) - Показать список всех символов (таких как функции, прототипы и т. Д.) В текущем файле
- Ctrl + G (Win, Linux, Mac) - перейти к определенной строке
- Ctrl + Shift + M (Win, Linux), Shift + Cmd + M (Mac) - показать все ошибки и предупреждения
- Alt + Left (Win), Ctrl + - (Mac), Ctrl + Alt + - (Linux) - вернуться назад, курсор вернется на прежнее место
- Alt + Right (Win), Ctrl + Shift + - (Mac), Ctrl + Shift + - (Linux) - перейти вперед, курсор переместится вперед на следующую позицию
- ? (Win, Linux, Mac) - команды, доступные для текущего файла внутри палитры команд (прежде чем использовать это, вам нужно открыть палитру команд (F1)
Управление файлами и редакторами
Вы можете найти полный список для этого раздела в двух разных местах в документах VS Code, в редакторе / управлении окнами и в управлении файлами.
VS Code может открывать 3 панели редактора одновременно, команды с 5 по 7 работают, только если открыто более одной панели редактора..
- Ctrl + N (Win, Linux), Cmd + N (Mac) - Новый файл
- Ctrl + O (Win, Linux) - Открыть файл
- Ctrl + S (Win, Linux), Cmd + S (Mac) - Сохранить
- Ctrl + \ (Win, Linux), Cmd + \ (Mac) - редактор сплит
- Ctrl + 1 (Win, Linux), Cmd + 1 (Mac) - сосредоточиться на первой панели редактора
- Ctrl + 2 (Win, Linux), Cmd + 2 (Mac) - сосредоточиться на второй панели редактора
- Ctrl + 3 (Win, Linux), Cmd + 3 (Mac) - сосредоточиться на третьей панели редактора

Основное редактирование
Чтобы привязки клавиш работали ниже, вам не нужно выделять всю строку, достаточно переместить курсор в любом месте строки, которую вы хотите редактировать.
- Ctrl + X (Win, Linux), Cmd + X (Mac) - вырезать линию
- Ctrl + C (Win, Linux), Cmd + C (Mac) - Копировать строку
- Ctrl + Shift + K (Win, Linux), Shift + Cmd + K (Mac) - Удалить строку
- Alt + Down (Win, Linux), Option + Down (Mac) - сдвинуть строку вниз
- Alt + Up (Win, Linux), Option + Up (Mac) - переместить строку вверх
- Ctrl + I (Win, Linux), Cmd + I (Mac) - Выбрать текущую строку
- Ctrl +] (Win, Linux), Cmd +] (Mac) - строка отступа
- Ctrl + [(Win, Linux), Cmd + [(Mac) - линия отступа
Редактирование Rich Languages
В настоящее время по состоянию на май 2016 года VS Code имеет встроенную расширенную поддержку редактирования JavaScript и TypeScript, но вы можете загрузить расширения поддержки языков для многих других языков из VS Code Marketplace.
Здесь, в Документах, вы можете проверить имеющиеся у вас опции для языка, который вы хотите использовать. Обратите внимание, что, поскольку VS Code все еще находится на ранних этапах, расширенная поддержка редактирования может появиться и для других языков..
- Ctrl + Пробел (Win, Linux, Mac) - предложить триггер
- Ctrl + Shift + Пробел (Win, Linux), Shift + Cmd + Пробел (Mac) - Подсказки параметров триггера
- Alt + F12 (Win), Option + F12 (Mac), Ctrl + Shift + F10 (Linux) - определение Peek
- Shift + F12 (Win, Linux, Mac) - Показать ссылки
- Ctrl + Shift + X (Win, Linux), Shift + Cmd + X (Mac) - обрезать конечные пробелы
дисплей
- F11 (Win, Linux), Ctrl + Cmd + F (Mac) - переключить полноэкранный режим
- Ctrl + = (Win, Linux), Cmd + = (Mac) - Увеличить
- Ctrl + - (Win, Linux), Cmd + - (Mac) - Уменьшить
- Ctrl + B (Win, Linux), Cmd + B (Mac) - переключить видимость боковой панели
- Ctrl + Shift + D (Win, Linux), Shift + Cmd + D (Mac) - Показать отладку на боковой панели (слева)
- Ctrl + Shift + E (Win, Linux), Shift + Cmd + E (Mac) - Показать Проводник на боковой панели (слева)
- Ctrl + Shift + G (Win, Linux, Mac) - Показать Git на боковой панели (слева)
- Ctrl + Shift + F (Win, Linux), Shift + Cmd + F (Mac) - показать поиск на боковой панели (слева)
Как настроить привязки клавиш в VS Code
Настройка привязок клавиш может быть полезна для трех основных вещей.
Во-первых, если вы уже привыкли к определенным сочетаниям клавиш в другом редакторе кода, вам не нужно изучать новые.
Во-вторых, некоторые из предустановленных привязок клавиш просто слишком трудно запомнить, например, возьмите комбинацию клавиш Ctrl + K + F12 Windows для команды Открыть определение в сторону.
В-третьих, есть также неназначенные привязки клавиш в VS Code, таких как Open User Settings и Open Workspace Settings (найдите их здесь, в Документах), вы можете использовать их.
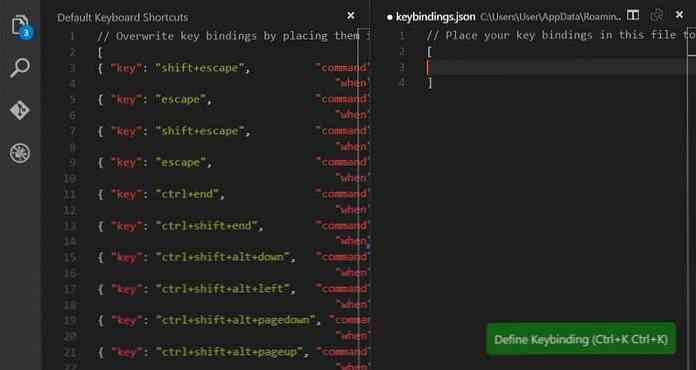
Вы можете настроить привязки клавиш с помощью Файл конфигурации формата JSON, таким же образом, как вы можете настроить параметры пользователя и рабочей области. Файл, который нужно отредактировать, называется keybindings.json, и вы можете открыть его, нажав в меню Файл> Настройки> Сочетания клавиш в верхней строке меню.
Когда вы нажимаете на нее, VS Code открывается две панели редактора рядом друг с другом, один для сочетания клавиш по умолчанию слева и один для вашего индивидуальные привязки клавиш справа.
Вам больше ничего не нужно делать, просто скопируйте и вставьте ключи слева направо, сохраняя формат JSON, и перепишите ключ на собственный..

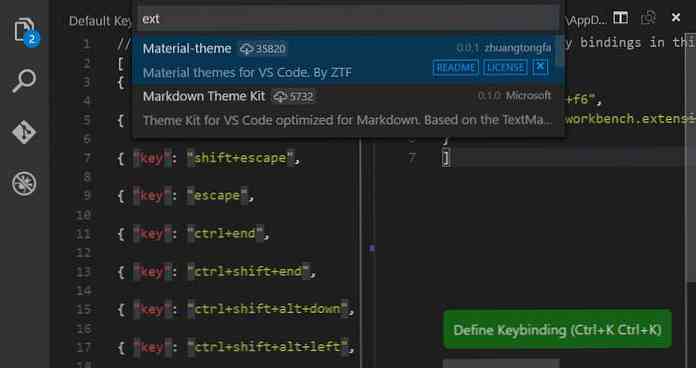
Давайте посмотрим на быстрый пример. Допустим, вы хотите легко получить доступ к команде «Показать установленные расширения», которая по умолчанию не имеет назначенной привязки клавиш. В этом случае недостаточно только скопировать и вставить с левой стороны вправо, так как неназначенные ключи не включены в список по умолчанию.
Вам нужно будет придерживаться Привязки синтаксических клавиш следуют в коде Visual Studio:
"key": "", "when": "", "command": ""
Посмотрите примеры из реальной жизни о том, как правильно устанавливать правила клавиатуры. Когда часть является необязательной, вам не нужно использовать ее для установки глобальных привязок клавиш, это используется только когда определенный ярлык привязан к определенному экрану или режиму, такой как в случае с inDebugMode.
В нашем примере мы установим привязка глобального ключа, Это означает, что мы должны только установить значения “ключ” а также “команда” в нашем собственном правиле клавиатуры.
Сначала давайте посмотрим на идентификатор команды, которая принадлежит команде Показать установленное расширение. Мы можем легко сделать это в документации, которая показывает нам, что идентификатор команды, который нам нужен, это workbench.extensions.action.listExtensions.
Другой кусок данных, который нам нужен, это ключ. Пользовательский ключ, который мы свяжем с командой Показать установленное расширение не может использоваться другими правилами связывания ключей, и должен следовать правильному синтаксису ключа, что означает, что он должен быть сделан из модификатор (см. принятые модификаторы ОС) и сам ключ.
Работая на компьютере с Windows, я выберу клавишу Ctrl + F6, так как она соответствует всем требованиям, но вы можете выбрать любую другую клавишу, которая наилучшим образом соответствует вашим потребностям..
Мой файл keybindings.json будет выглядеть так:
// Поместите ваши привязки клавиш в этот файл, чтобы перезаписать значения по умолчанию ["key": "Ctrl + f6", "command": "workbench.extensions.action.listExtensions"]
Новое правило вступает в силу сразу, как код Visual Studio обновляет правила во время выполнения. Вы можете протестировать его, не перезапуская редактор, вам просто нужно нажать Ctrl + F6 или клавишу, которую вы выбрали, и в вашем редакторе появится список установленных расширений..
На скриншоте ниже вы можете увидеть мои результаты тестирования, при нажатии Ctrl + F6 я получил список двух расширений, которые у меня есть в настоящее время.

Можете добавить столько правил, сколько вы хотите в ваш файл keybindings.json. Просто следуйте обычному синтаксису JSON, что означает, что вам нужно поместить каждое правило в пару фигурных скобок и разделить их запятой, как вы можете видеть ниже.
// Поместите ваши привязки клавиш в этот файл, чтобы перезаписать значения по умолчанию ["key": "Ctrl + f6", "command": "workbench.extensions.action.listExtensions", "key": "Shift + f6" , "команда": "workbench.extensions.action.installExtension"]




