15 лучших инструментов сопряжения шрифтов для дизайнеров
Сопряжение шрифтов - важный процесс любого веб-дизайна.. Если вы хотите создать хороший дизайн веб-сайта, вы должны иметь возможность принимать решения, такие как выбор правильного шрифта, цветовой схемы и даже правильной темы WordPress. Для тех, кто ищет шрифты, инструменты веб-типографики являются их первоисточником. Но для обычных людей, таких как мы, возможно, есть еще один более простой способ решить эту, казалось бы, невозможную задачу.
Конечно, в Интернете можно легко найти различные комбинации шрифтов, которые вы можете использовать. Тем не менее, также важно знать, как создавать свои собственные пары шрифтов. Существует целая наука о применении заголовка, подзаголовка и основного текста, чтобы соответствовать типу контента, который вы производите, и вашему бренду..
Чтобы помочь вам в этом процессе, вот 15 лучших сайтов для сопряжения шрифтов, которые помогут вам найти идеальное сочетание шрифтов. Эти веб-сайты чрезвычайно просты в использовании и помогут вам принять идеальное решение о типографии за несколько секунд. Дайте нам знать, какие из них вы использовали, или если есть, которые вы хотели бы предложить.
Тип подключения
Тип подключения называет себя «типографская игра знакомств». Это поможет вам научиться сочетать гарнитуры. Начните с выбора основного типа, чтобы найти идеальную пару. Как и на реальном сайте знакомств, Type Connection предложит вам потенциальные «даты» для каждого выбранного шрифта..

Google Type
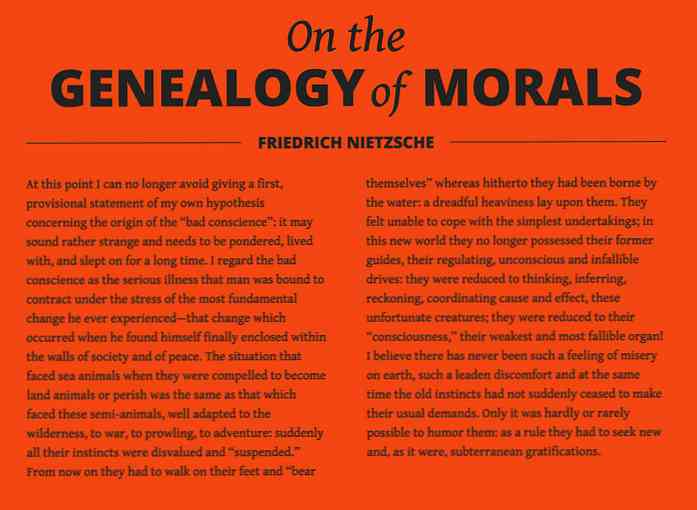
В Google Fonts доступно более 650 бесплатных шрифтов. Этот творческий проект вдохновляет на использование шрифтов из библиотеки Google Fonts..

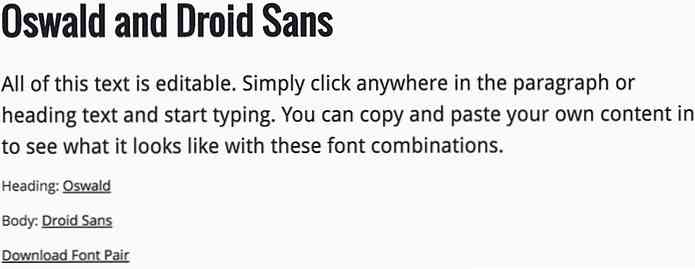
Пара шрифтов
Пара шрифтов помогает дизайнерам объединять Google Fonts. Просто выберите, какая пара гарнитур вам нужна между шрифтами без засечек, с засечками и курсивами. Он также имеет коллекцию пар шрифтов в действии.

Тип Гений
Тип Гений это бесплатный инструмент, чтобы найти идеальный шрифт для вашего сайта или дизайн-проекта. Вы выбираете начальный шрифт и находите для него наилучшую пару. В результате на сайте показан пример, где используются эти два шрифта.

Тип Волк
Тип Волк коллекция красивых шрифтов со всего Интернета. Там вы найдете самые популярные шрифты, сайт дня и различные рекомендации шрифтов, чтобы найти идеальное соответствие.

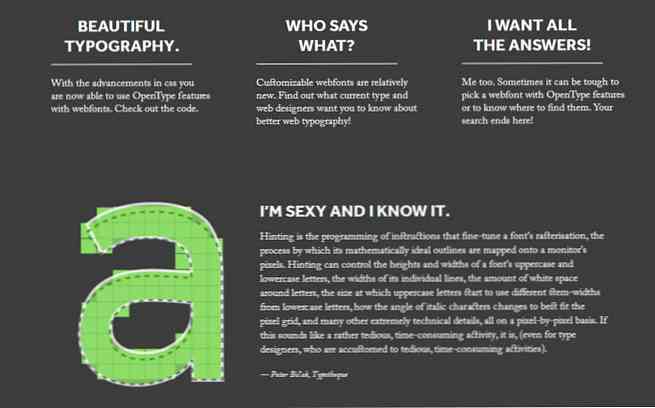
Красивый веб-тип
Каталог веб-шрифтов Google насчитывает более 600 шрифтов. Конечно, большинство из них не очень хороши, но есть и качественные шрифты, которые заслуживают более пристального взгляда. Здесь вы можете увидеть эти шрифты в действии. Просто прокрутите сайт вниз и убедитесь сами.

Используемые шрифты
Используемые шрифты представляет собой коллекцию различных дизайнов, таких как веб-сайты, упаковка, брендинг, визитные карточки, плакаты, журналы, а также список использованных шрифтов..

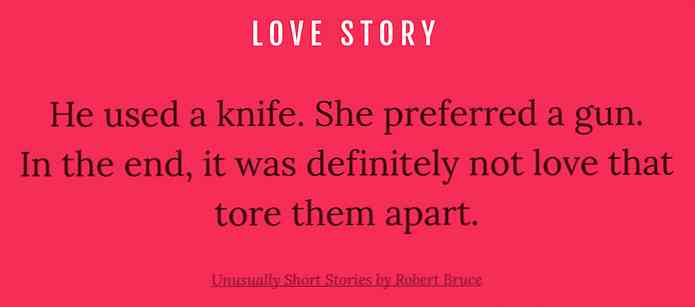
Просто мой тип
Просто мой тип это демонстрация пар шрифтов от Typekit и H & FJ. Эти образцы шрифтов отображаются в красивых цветных блоках.

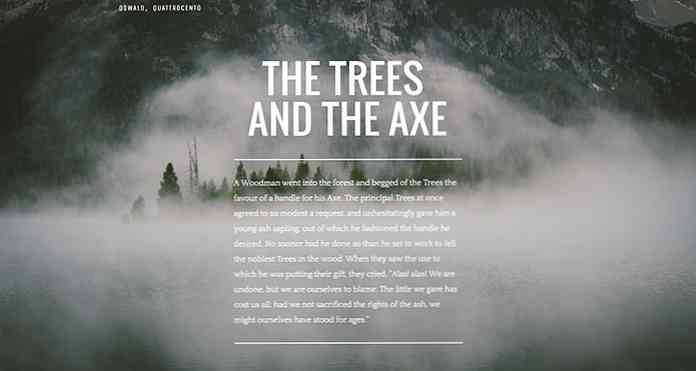
Typ.io
Все шрифты на Typ.io помечены родственными словами и помогут вам соединить вместе даже дополнительные шрифты. Он также содержит примеры различных шрифтов, используемых на веб-сайтах, и вы можете увидеть эти комбинации и выбрать тот, который вам нравится.

смеситель
Этот инструмент будет идеальным выбором для блоггеров. Это может помочь вам соединить шрифты на заголовок, подзаголовок и текстовое копирование. Используя панель слева, выберите семейство шрифтов, размер и высоту строки.

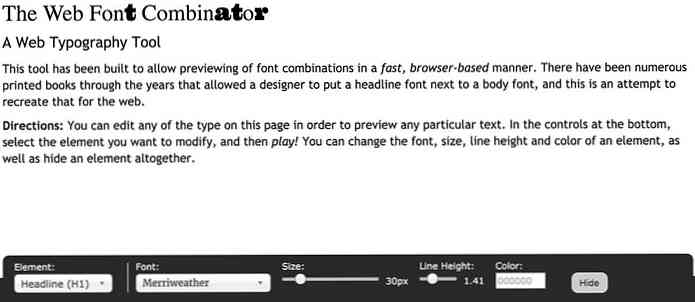
Font Combinator
Font Combinator это инструмент, похожий на Blender. Это также поможет вам соединить заголовки и текстовые шрифты. Просто выберите элемент, шрифт, размер и цвет.

Font Combinator от Typotheque
Typotheque является одновременно студией графического дизайна и литейным производством, выпускающим и распространяющим оригинальные латинские и нелатинские шрифты. Их Font Combinator поможет вам соединить латинские, греческие и кириллические шрифты.

Adobe Typekit
Typekit это инструмент подписки шрифтов, который объединяет различные шрифты для быстрого и удобного поиска и сопряжения. Наряду с бесплатным планом с ограниченным набором шрифтов, вы можете выбрать один из платных планов с большим количеством опций..

Matcherator
Matcherator от Fontspring поможет вам определить, какой шрифт используется на изображении. Вы можете загрузить изображение со своего компьютера или использовать URL-адрес изображения и инструмент, который найдет точный шрифт (или аналогичный), чтобы вы могли использовать его в своем дизайне.

Typespiration
Typespiration Это удивительный сайт, на котором представлены примеры образцов текста из их дизайнов. Ниже каждого примера вы найдете список использованных шрифтов, цветовых комбинаций и даже CSS-код, который вы можете вставить на свой сайт..