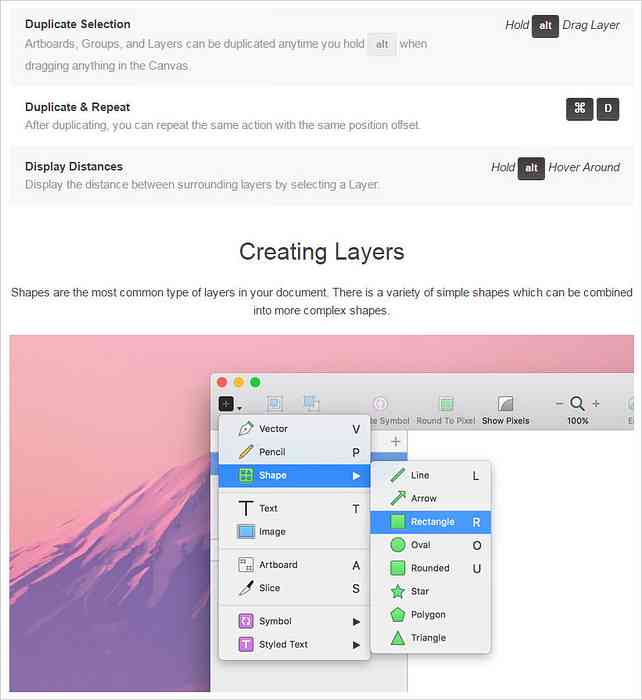
Нельзя отрицать, что Sketch завоевал популярность как лесной пожар. Это намного дешевле, чем все программное обеспечение Adobe, плюс это было сделано специально для цифрового дизайна, что делает его идеальным выбором...
UI / UX - Страница 3
В мире, полном рамки внешнего интерфейса, это может быть трудно перебирать все варианты. Но, если вы любитель Sass, то горная цепь это крутой новый фреймворк смотреть. Это полностью настраиваемый и...
Это обычное дело в Интернете, где - если нам не удается получить то, что мы ищем на веб-сайте, мы прибегаем к поиску. Окно поиска всегда было неотъемлемой частью веб-сайта. Если...
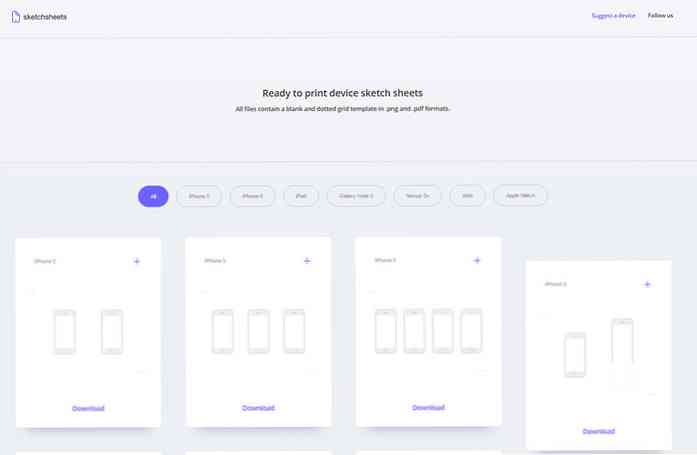
Лучший способ спланировать новый мобильный пользовательский интерфейс - это грубые наброски каркаса. Вы можете быстро записать идеи на бумагу и сравнить разные идеи бок о бок, не ограничиваясь мышью и...
Как разработчики веб-интерфейса с нетерпением ждут официальный релиз Bootstrap 4, мы просматриваем подробные руководства, рассказывающие об удивительных новых функциях. Тем не менее, нетерпение будет погрузиться прямо в BootStrap 4 и...
Если вы видите двух дизайнеров пользовательского опыта, разговаривающих друг с другом, тема обсуждения, скорее всего, будет вращаться вокруг «Интуитивно понятный пользовательский интерфейс». Для любого дизайн-проекта в наши дни, главным критерием,...
Есть много элементов, которые входят в создание веб-сайта. Веб-сайт является лучшим средством общения с пользователями со всего мира. Поэтому важно, чтобы он был разработан таким образом, чтобы пользователи привлекались и...
Дизайнеры и художники имеют долгую историю экспериментов с движением, эффектами и различными видами иллюзий с целью добавления дополнительного слоя к своей работе. Движение оп-арта начало использовать оптические иллюзии в 1960-х,...