Свежие ресурсы для веб-дизайнеров и разработчиков (ноябрь 2015 г.)
Мы приближаемся к концу 2015 года. В течение всего прошедшего года мы каждый месяц непрерывно предлагали различные инструменты и ресурсы для веб-разработчиков. В ноябре этого года мы собрали еще несколько.
В этом составе у нас есть пара библиотеки анимации, библиотека JavaScript для аккуратно расположите изображения, и удивительное приложение заставки, которое служит вам красивые виды с воздуха крупных городов. Давайте проверим сборник ноября.
Нажмите для получения дополнительных ресурсовНажмите для получения дополнительных ресурсов
Найдите всю нашу коллекцию рекомендуемых ресурсов и лучшие доступные инструменты веб-дизайна и разработки.
CSSGram
CSSGram представляет собой коллекцию фильтров изображений аля Instagram, сделанную жизнеспособной благодаря фильтрам CSS3. Эта библиотека CSS содержит несколько встроенных классов, которые вы добавляете к изображениям, чтобы применить эффект. Проверьте наш пост на CSSGram для более подробной информации о том, как это работает.

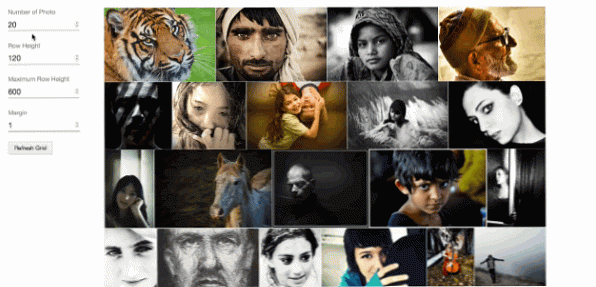
JustifiedJS
JustifiedJS замечательная библиотека JavaScript, которая позволяет вам упорядочить галерею изображений, чтобы она помещалась в квадратную рамку, сохраняя при этом их отношения в неизменном виде. Библиотека поставляется с множеством опций, включая путь к изображению для извлечения изображений разных размеров; когда требуется, он отображает самое маленькое изображение.

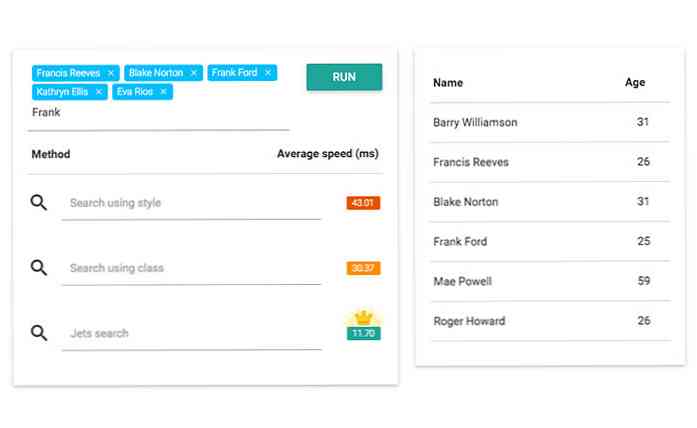
Струи
Струи это небольшая библиотека, которая позволяет нам искать в списке наборов данных. Основная емкость этой библиотеки, как следует из названия, - это скорость. По сравнению с несколькими другими методами, Jets побеждает, возвращая результаты в среднем за 10 мс. Это отличный выбор библиотеки, если у вас большой список данных.

нейтрон
нейтрон это новая основанная на Sass платформа, которая фокусируется на семантической структуре DOM. Вместо определения номера столбца в ДИВ Элемент, например, мы можем просто включить Mixins через таблицу стилей и позволить элементу быть свободным от беспорядка, который исходит от дополнительных классов.

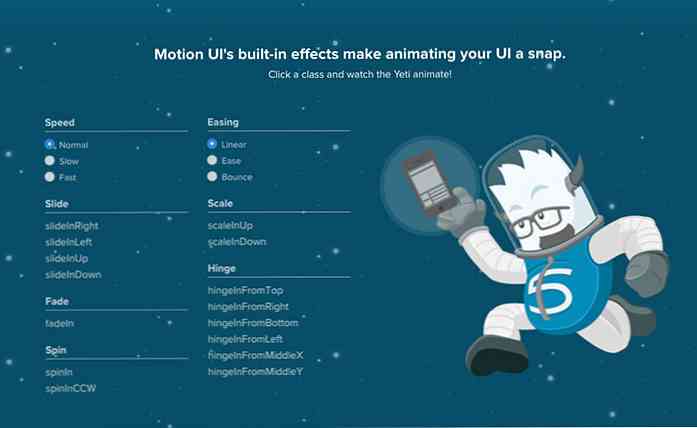
Motion UI
Motion UI, ранее использовался только внутри Zurb, теперь доступен для публики. Это коллекция анимаций: CSS3 Transform, Transitions и Animation. Приложения могут быть сделаны через Drop-In классы, Mixins или Javascript.

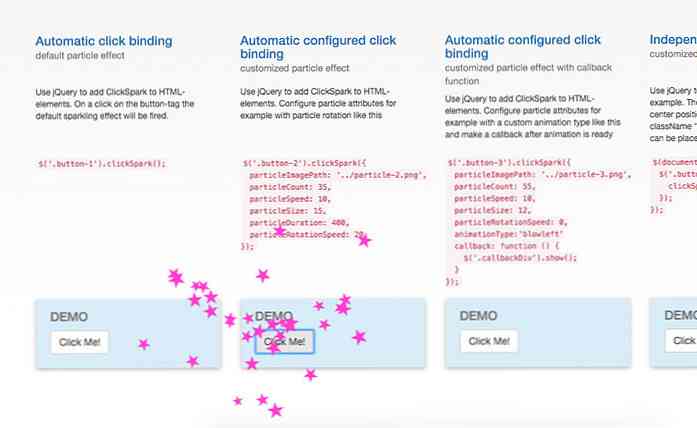
ClickSpark
Эта библиотека довольно уникальна. Это сделает вашу кнопку сверкающей со звездами. Хорошая библиотека, если вы хотите придать кнопкам на вашем сайте элемент неожиданности.

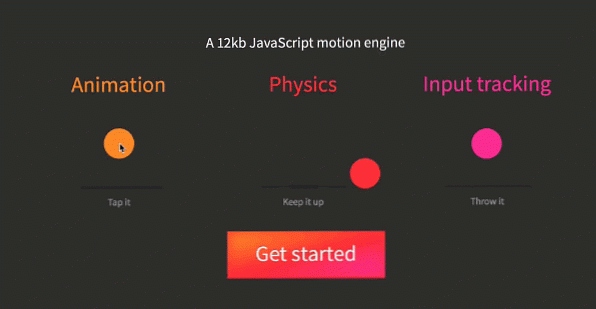
Popmotion
Popmotion это анимационный движок С Popmotion вы можете создавать пользовательский интерфейс с очень естественной анимацией, делая пользовательский интерфейс плавным и живым.

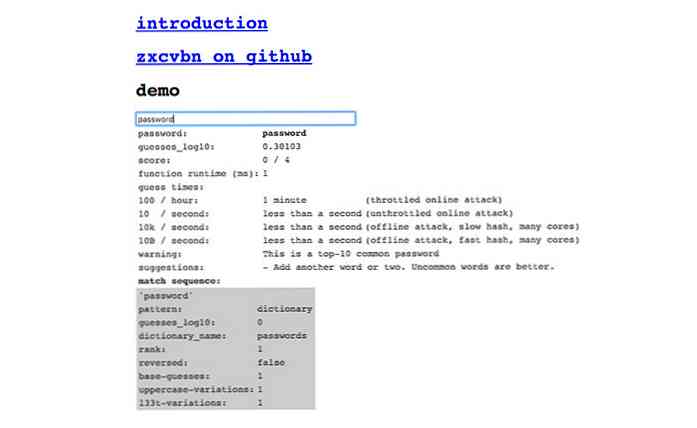
zxcvbn
Zxcvbn это буквы в нижнем ряду клавиатуры, и это оценка надежности пароля из Dropbox. Он оценивает, является ли пароль слабым или достаточно надежным для взлома, т.е. грубой силой, не заставляя нас выбирать больше, чем просто используя буквы в пароле.

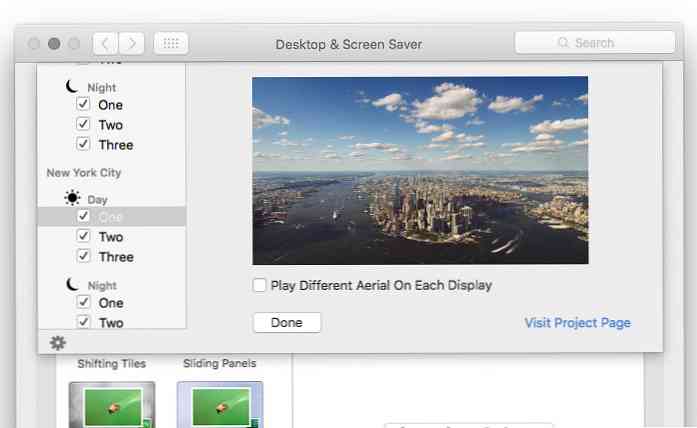
антенна
антенна является приложением-заставкой для OS X. Вдохновленное Apple TV, оно будет показывать с высоты птичьего полета, когда ваш Mac простаивает. Вы можете выбрать вид популярных городов, таких как Сан-Франциско, Нью-Йорк, Токио, Гавайи и Китай, а также выбрать ночной или дневной вид..

CodeFace
Вот коллекция моноширинного шрифта для рендеринга предварительно отформатированного текста, такого как коды. В списке довольно много, вероятно, более чем достаточно, чтобы охватить все предпочтения, редакторы кода, IDE и ОС.