Свежие ресурсы для веб-дизайнеров и разработчиков (октябрь 2015 г.)
В прошлом месяце мы представили несколько новых инструментов, библиотек и приложений, которые направлены на улучшение вашего рабочего процесса и производительности в качестве веб-разработчиков. В этом месяце у нас есть еще несколько, чтобы поделиться с вами.
В этом раунде у нас есть модное красивое программное обеспечение для форумов, плагин jQuery для создания причудливого кругового индикатора выполнения и пара бесплатных удобных приложений для дальнейшего повышения вашей производительности - плюс одно, которое может помешать этому, но вы, вероятно, все равно получите его.
Давайте проверим их.
Нажмите для получения дополнительных ресурсовНажмите для получения дополнительных ресурсов
Найдите всю нашу коллекцию рекомендуемых ресурсов и лучшие доступные инструменты веб-дизайна и разработки.
WP-Papi
WP-Papi - это коллекция классов, позволяющая разработчикам WordPress создавать пользовательские типы страниц. Когда мы создаем новую страницу, WP-Papi будет отображать параметры типов, которые мы зарегистрировали через классы и API WP-Papi. Пользователи могут выбирать, какой тип использовать до создания своих страниц. Эти классы также позволяют легко добавить пользовательские мета-блоки так же как удалить существующие в типе страницы.

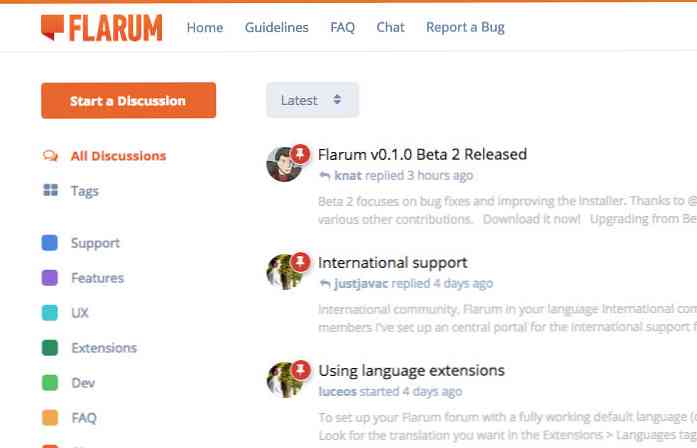
Flarum
Flarum - это новое программное обеспечение для форумов с открытым исходным кодом, созданное на PHP и Laravel. Flarum все еще находится на ранних стадиях, но набирает обороты в Github и становится одним из самых популярных PHP-проектов. В отличие от многих известных программ для форумов, которые обычно поставляются с ужасной темой по умолчанию, Фларум просто красивый и это отзывчиво. Попробуй сам.

Percircle
Percircle - это плагин jQuery для построить круговой интерфейс прогресса. Этот плагин настраивается с помощью некоторых HTML-классов. Например, чтобы сделать круг большим, вы можете добавить большой учебный класс; если вы хотите это в Pink, добавьте розовый учебный класс. Percircle очень прост в развертывании, даже для новичков.

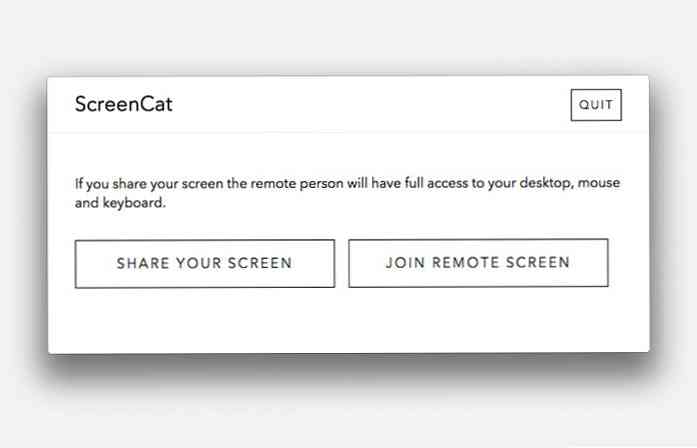
ScreenCat
ScreenCat - это бесплатное удаленное сотрудничество и приложение для обмена экранами для Mac. Хотя ScreenCat все еще находится на стадии альфа-версии, на момент написания этой статьи он работал так же, как и некоторые популярные приложения, и на самом деле совершенно прост в использовании. Когда вы запускаете приложение, оно предоставляет вам секретные коды, которыми вы можете поделиться с коллегой дать им доступ к вашему экрану.

перфекционист
Вот Модуль Node.js для украшения вывода CSS. Благодаря этому вы можете автоматизировать вывод CSS-форматирования. Perfectionist может использоваться как отдельный модуль, в сочетании с PostCSS или как плагин Sublime Text и Atom. Отличный инструмент для тех, чье CSS форматирование записи является одной из их главных задач.

CSS Grid Polyfills
В CSS3 дисплей свойства были расширены с новыми значениями, включая сетка. Значение делает именно это, чтобы создать сетку, состоящую из строк и столбцов. Это значение является экспериментальным, и, как и во многих других экспериментальных сетка значение не работает в некоторых браузерах. Это где это polyfill приходит в. Вы можете обратиться к нашему предыдущему посту, HTML5 Shiv и Polyfills, чтобы развернуть polyfill библиотека.

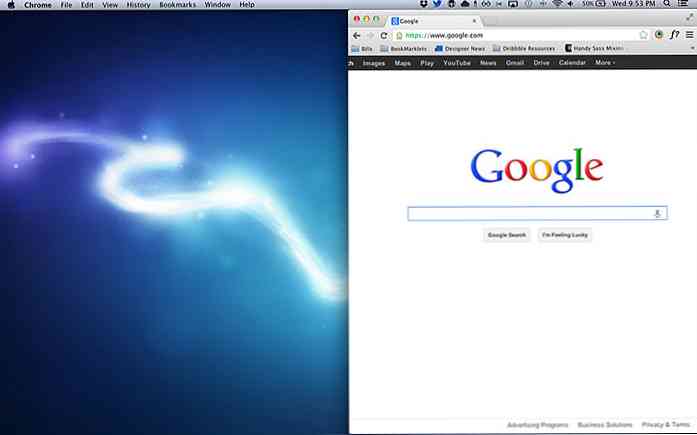
гелий
Гелий это уникальный плавающий браузер для OS X. Он останется видимым поверх других активных приложений и окон. Например, если вам нравится смотреть видео на Youtube во время работы над чем-то, этот браузер наверняка пригодится. Он также имеет полупрозрачный режим, который не будет «перехватывать щелчки мыши», что позволяет вам взаимодействовать с тем, что находится в фоновом режиме (за браузером).

SpectacleApp
В Windows вы можете привязать окно приложения к углам, чтобы разделить окна на половину экрана по вертикали или горизонтали. Mac не имеет такой встроенной функциональности (Split View в El Capitan - это другая концепция). Spectacle - это бесплатное приложение, которое позволяет вам перенести эту функцию в OS X. Вы можете перетаскивать или использовать ярлыки для организации ваших оконных приложений. ала Windows.

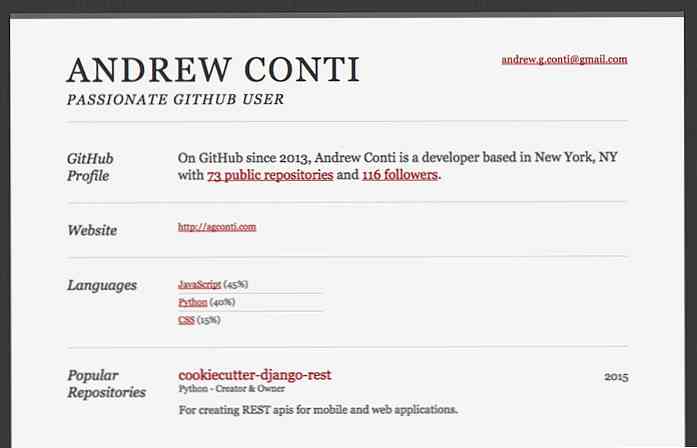
Github Резюме
Если вы хотите, чтобы ваш GitHub профиль, чтобы быть вашим портфолио, превратить его в свое резюме с помощью этого удобного инструмента. Этот URL генерирует резюме на основе вашего профиля Github. Резюме будет содержать свой профиль наряду с вашими популярными репозиториями перечислите все свои навыки в языках программирования, а также в организациях Github, в которых вы участвуете.

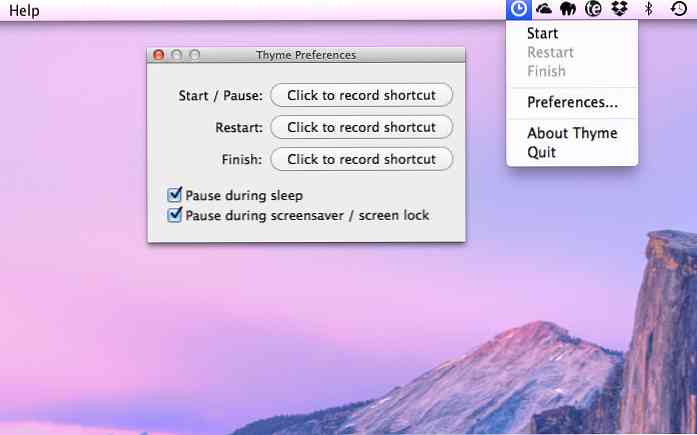
Тимьян
Тимьян приложение для OS X для отслеживания времени Это полезно для фрилансеров, чья ставка за обслуживание взимается на почасовой основе. Он имеет четыре основные команды: запуск, пауза, перезапуск и завершение, для которых вы можете установить ярлыки. Тимьян бесплатный и очень простой в использовании..