Свежие ресурсы для веб-дизайнеров и разработчиков (октябрь 2016 г.)
PHP7 был выпущен с потрясающей новой функцией: скорость. И мы видели растущее число новые или улучшенные библиотеки PHP выпущен в сообществе веб-разработчиков. Следовательно, в этот раунд наших свежих ресурсов мы включили целый ряд библиотек PHP, а также библиотеки JavaScript и CSS.
Некоторые из этих ресурсов включают в себя коллекцию популярных интерфейсов чистого CSS, библиотеку JS для динамического отображения градиента CSS и библиотеку PHP, которая позволяет генерировать короткие URL-адреса с вашим собственным доменным именем.,
Нажмите для получения дополнительных ресурсовНажмите для получения дополнительных ресурсов
Найдите всю нашу коллекцию рекомендуемых ресурсов и лучшие доступные инструменты веб-дизайна и разработки.
Страна
Это PHP библиотека охватывая детали и атрибуты из более чем 200 стран, таких как демоним, столица, телефонные коды, валюта, флаг и многое другое. Эта библиотека PHP - золотой рудник для разработчиков.

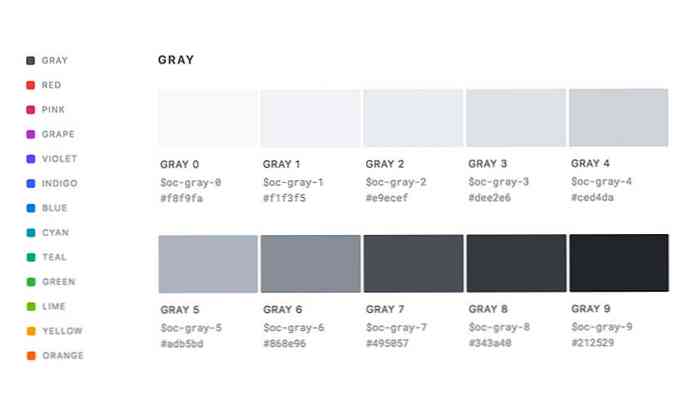
OpenColor
коллекция из дюжины красивых цветов (например, серый, красный, синий, розовый, оранжевый и т. д.), а также их цветовые оттенки. OpenColor может быть устанавливается через NPM которые представляют форматы Sass, LESS и Stylus. Предустановка образца OpenColor доступна для предустановок образца Photoshop, Illustrator и Sketch..

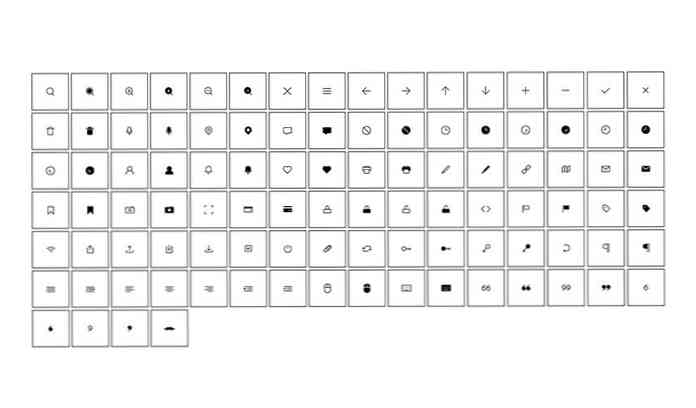
CSS иконка
CSS иконка это коллекция иконки, созданные исключительно с помощью CSS используя только один элемент. В настоящее время в списке отображаются сотни значков. Нажав на любой из этих значков, вы увидите подробную информацию о том, как этот значок сделан. Это отличный ресурс, чтобы улучшить ваши навыки CSS.

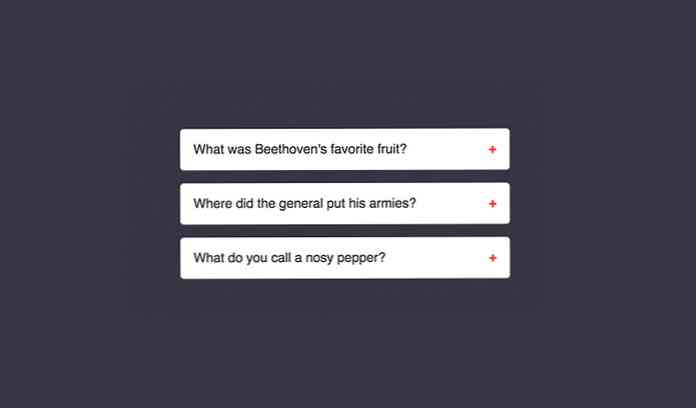
Вам не нужен JavaScript
Поскольку CSS становится все более мощным, в некоторых случаях нам больше не нужен JavaScript. Этот ресурс представляет собой коллекцию популярные интерактивные интерфейсы в Интернете, таких как Аккордеон, Карусель, Параллакс, Вкладки, Вне холста, чисто с использованием CSS.

Agolio WordPress
Agolia - это облачная базовая служба, предоставляющая релевантные результаты поиска в реальном времени, которые работают на различных платформах. Это официальный плагин от Agolia для интегрировать свои облачные сервисы в ваш сайт WordPress с легкостью.

WYSIWYG CSS
Вот библиотека CSS для применять согласованные стили к голым элементам HTML такие как п, h1, а также Таблица. Это похоже на Normalize.css а также reset.css но это лучше Просто добавьте WYSIWYG класс на элементе, который оборачивает ваш контент, и все готово.

Джекилл сейчас
Джекилл сейчас это инструмент, который позволяет создать блог на основе Jekyll, не имея дело с терминалами и командными строками. Это дополнение сделало Jekyll отличной блог-платформой для тех, кто хочет простой жизни.

Реагировать MDL
реагировать набирает популярность среди веб-разработчиков благодаря своей надежной архитектуре, которая делает его невероятно быстрым и легко расширяемым фреймворком JavaScript. React MDL является коллекция компонентов Material Design Lite перенесен на компонент React.

Taggd
Taggd библиотека JavaScript для добавить всплывающую подсказку на изображение, похож на фото тегов в Facebook. Эта библиотека предоставляет удобный API для добавления тегов. Он отзывчив и быстр, и не должен зависеть от внешней библиотеки.

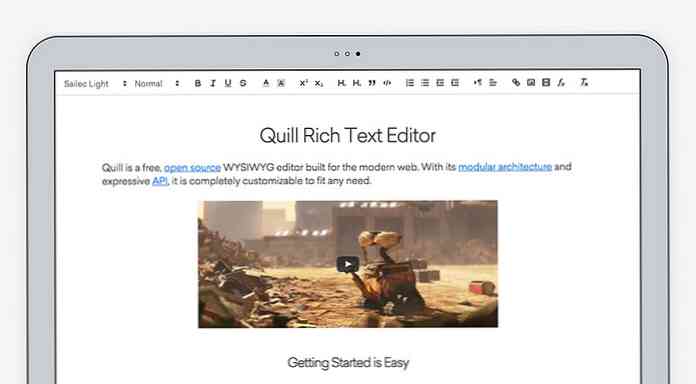
QuillJS
QuillJS это библиотека с открытым исходным кодом для отображать текстовый редактор GUI. В отличие от TinyMCS, QuillJS намного чище, легче и поставляется с более интуитивным API для работы с.

GranimJS
GranimJS библиотека JavaScript для отображать CSS градиент динамически. Эта библиотека JavaScript поставляется с множеством опций, в которых вы можете изменить цвета градиента, непрозрачность и скорость перехода для каждого градиента, и это лишь некоторые из них..

Удивительный дизайн
Вот (почти) полная коллекция великих ресурсы для дизайнеров пользовательского интерфейса. В нем вы можете найти инструменты, шрифты, вдохновение, фотографии и новости или блоги, связанные с дизайном. Это еще одна золотая жила для дизайнеров.

Браузерные игры
Глядя на некоторые игры, чтобы снять нагрузку с ума? Перейти на эту страницу. Там вы можете найти ряд игры, в которые можно играть прямо в браузере. Кроме того, для веб-разработчиков это может быть отличным справочным материалом для создания веб-игр..

OptimizeJS
OptimizeJS библиотека JavaScript, которая ускоряет выполнение всех ваших JavaScript до 50%, в среднем. См. Документы и контрольный ориентир, где перечислены более многочисленные тестовые примеры для популярной библиотеки JavaScript..

Реактивная анимация
Эта библиотека анимация портов Animate.css так что вы можете добавить эти анимации в ваши компоненты ReactJS. Если ваш проект основан на ReactJS, эта библиотека определенно должна быть в вашем наборе инструментов.

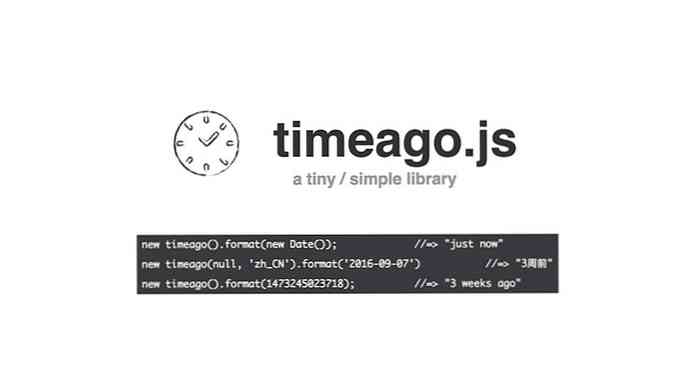
Давно
Удобная библиотека JavaScript, которая преобразует формат машинного времени (например,. 2016-06-10 12:12:12) в более читаемый формат (например. прямо сейчас, 3 секунды назад, или же 5 минут назад). Вы также можете перевести вывод на свой родной язык.

Polr
Polr это библиотека PHP, которая позволяет генерировать короткие URL с вашим собственным доменным именем. Это отличная альтернатива популярным сокращающим URL-адресам, таким как Bit.ly или же Goog.gl если вы предпочитаете контролировать данные URL.

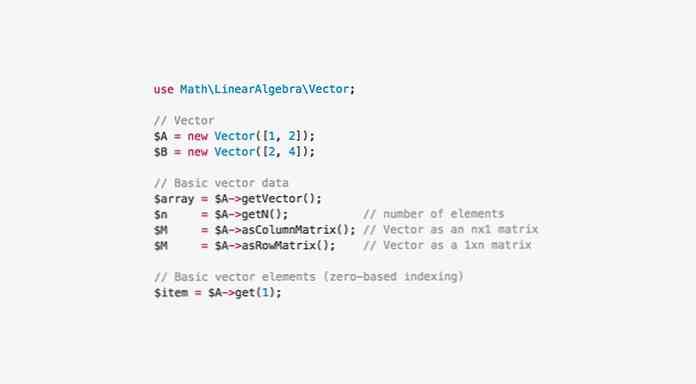
Math-PHP
Математика PHP это расширенная библиотека PHP для выполнять математические расчеты такие как дифференцирование и интерполяция. Это мощная, но удобная библиотека, если ваше веб-приложение требует выполнения операций, выходящих за рамки математических операций..

День CSS
Коллекция записанные конференции из CSS Day, это Канал Vimeo является отличным учебным ресурсом для тех, кто не может посещать такие конференции и держать нас в курсе последних тенденций в веб-дизайне.

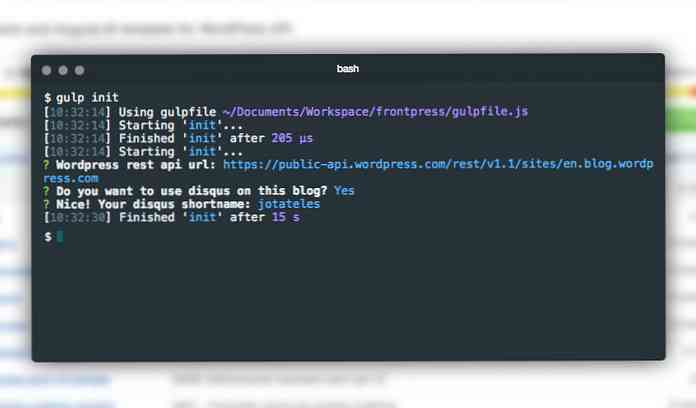
FrontPress
FrontPress - это тема WordPress, созданная с помощью AngularJS, со встроенной утилитой для подключения к API WordPress.com (не путать с WP-API). Таким образом, в основном эта тема позволяет вам писать свои посты на WordPress.com и использовать эту тему для извлекать посты и отображать посты где-нибудь с пользовательским доменным именем.