Почему все разработчики должны изучать командную строку
Некоторые разработчики съеживаются от одной мысли об открытии окна терминала. Для непосвященных это может быть пугающим, стрессовым и совершенно раздражающим. Но разработчики, которые понимают командную строку, будут утверждать, что это один из лучших инструментов в вашем распоряжении.
Итак, насколько необходима командная строка для современного развития? Я бы сказал, что для успеха необходимо работать с внешним или внутренним кодом. Командная строка стала швейцарским армейским ножом функций, запертых за простыми командами. Если вы потратите время на изучение этих команд, вы можете быть удивлены, сколько энергии доступно из этого маленького черного прямоугольника с мигающим белым курсором.
Вы получаете больший контроль над системными функциями
Возможно, наиболее очевидная причина изучения командной строки - это ее оригинальная функция: больший контроль. Есть команды, доступные только через оболочку, которая может контролировать очень сложные операции на машинах Unix / Linux и Windows.

Основные команды могут включать изменение прав доступа к определенному файлу или поиск в каталоге, который скрыт от просмотра. Более сложные примеры могут включать администрирование сервера для настройки локального сервера, такого как Apache / MySQL.
Стоит хотя бы изучить возможности команд оболочки, чтобы понять, как они работают. Игнорирование какой-либо технологии только потому, что она слишком запутанная, редко бывает хорошей идеей.
Но помимо системных функций у нас есть множество инструментов для веб-разработчиков, которые работают через командную строку. Не все можно загрузить и установить как приложение, поэтому понимание команд оболочки избавит вас от головной боли при изучении того, как устанавливать новейшие новые инструменты для разработчиков..
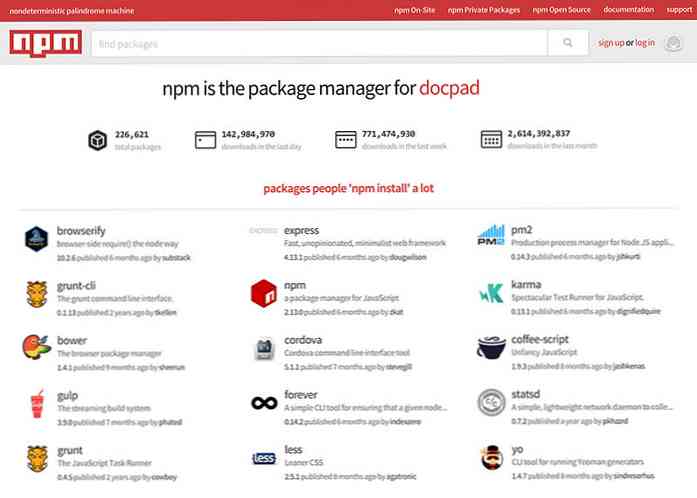
Вы можете использовать NPM для установки пакетов
Node Package Manager это легко самый популярный инструмент для современных разработчиков. Это построено поверх Node.js, который ведет себя как среда JavaScript для других скриптов (таких как NPM).
Стоит отметить, что NPM не есть графический интерфейс Там нет никакого способа, чтобы нажать немного “устанавливать” кнопка, как вы найдете в Mac App Store. Каждая упаковка должна быть устанавливается вручную с помощью команды npm в окне терминала.

Это может показаться раздражающим для пользователей без оболочки, но на самом деле предлагает гораздо больший контроль. Библиотека NPM содержит более 200 000 пакетов, которые добавляются каждую неделю. Просто проще разместить их снаружи и позволить пользователю решить, что устанавливать.
Имейте в виду, что некоторые из этих инструментов могут быть установлены отдельно через их собственные двоичные установщики. Но NPM централизует все, так что вы можете использовать все свои любимые инструменты с помощью одной дружественной команды: установка npm.
С NPM у вас есть мгновенный доступ к ряду инструментов, таких как:
- хрюкать
- Глоток
- Меньше
- нефрит
- CoffeeScript
- Express.js
Другим популярным выбором является установка драгоценных камней Ruby вместе с пакетами NPM. Однако Ruby Gems не являются частью менеджера пакетов - хотя они могут действовать аналогичным образом..

В любом случае оба метода требуют понимания элементарных команд консоли. Вы можете работать с NPM менее чем за час, если уделите время практике и действительно поймете, как это работает.
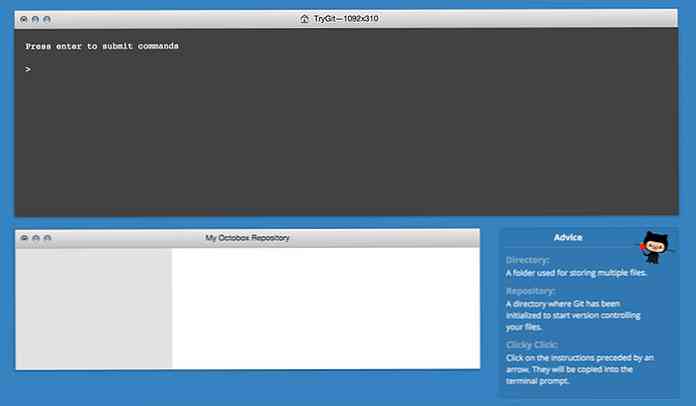
Вы можете использовать Git Version Control
Как программисты, так и разработчики должны понимать возможности контроля версий. Способность к разделить / объединить проект в отдельные версии просто не имеет аналогов.
К сожалению, Git также трудно освоить, если вы еще не понимаете, как он работает. Теперь добавьте путаницу работы внутри командной строки, и понятно, почему Git отпугивает так много разработчиков..
К счастью, в Интернете есть много бесплатных ресурсов, которые помогут вам понять основы.
Попробуйте Git - бесплатный инструмент обучения на GitHub, который поможет вам поиграть в Git, не устанавливая его локально. Это учебное пособие для разработчиков, не обладающих знаниями в области контроля версий..

Сложность Git запоминание команд контроля версий при одновременном изучении командной строки. Существуют настольные приложения с графическим интерфейсом, но они все еще ожидают, что вы поймете основы управления версиями (клонирование, ветвление, слияние и т. Д.).
Для начинающего кривая обучения для Git может быть крутой. С регулярной практикой все еще может потребоваться пара месяцев, чтобы укрепить понятия. Но Git - незаменимый инструмент для каждого разработчика, и это еще одна веская причина для изучения командной строки..
Это нужно для использования препроцессоров и задач
Развитие внешнего интерфейса сильно изменилось за последние годы. У нас есть препроцессоры, такие как Sass / Less для CSS и Haml / Jade для HTML. У нас также есть исполнители задач, такие как Gulp и Grunt, для автоматизации задач с помощью JavaScript. Это почти совершенно новый пейзаж, где эти методы практически необходимы для создания современных веб-сайтов.
Связанные с:
- Сравнение CSS препроцессоров: Sass vs. LESS
- Битва сценариев сборки: Gulp vs. Grunt
Если вы еще не знаете, такие инструменты, как Sass и Haml, запускаются непосредственно через командную строку. Оба этих препроцессора построен на Ruby а также требовать терминальные команды для компиляции кода. Конечно, вы можете настроить задачу Gulp для автоматизации предварительной обработки, но это также требует знания командной строки.
Поскольку эти инструменты становятся необходимыми для процесса разработки, жизненно важно понимать даже основы сценариев оболочки и командной строки.
Это для локальной бэкэнд-разработки
Все, от PHP до Rails и Python, требует взаимодействия с командной строкой. Инструменты установки, такие как MAMP, упростили задачу, но ничто не заменит грубую силу работы в командной строке.

Хотя PHP можно установить с помощью программного обеспечения, такого как MAMP, для таких сред, как Laravel, требуется Composer, который является менеджером зависимостей. Этот процесс установки происходит почти полностью через командную строку.
Среда Django требует аналогичного процесса установки CLI поверх pip, бесплатного менеджера пакетов Python. Также рассмотрите процесс настройки собственного локального сервера на Node.js. Для этого вам нужно сначала понять среду вашего компьютера (Unix или Windows). Тогда вы захотите понять основы Node.js.

С некоторым комфортом в сценариях оболочки вы иметь больше контроля через компьютер для установки пакетов, проверки обновлений, перезапуска локального сервера и установки модулей для расширенных функций.
Независимо от того, какой язык вы используете или пытаетесь выучить, командная строка окажется мощным инструментом в вашем арсенале. Даже самое базовое понимание сценариев оболочки может повысить вашу уверенность и ценность на рабочем месте на рынке талантливых веб-разработчиков..
Движение вперед
Независимо от того, какой тип разработки вы делаете, важно понимать командную строку. Даже основные понятия, такие как установка Рубин или же Композитор окажется неизмеримо полезным в вашей карьере в качестве веб-разработчика.
Для начала просто найдите что-то, чему вы хотите научиться и окунитесь. Это может быть с пререкаться, установка Laravel, или настройка локального Node.js сервер. Естественно, вы столкнетесь с трудностями на этом пути, но такие сайты, как Stack Overflow, содержат все необходимые ответы на вопросы программирования..
По мере роста популярности инструментов в ближайшие годы вы будете рады пониманию синтаксиса командной строки. Будущее веб-разработки не в IDE, а в инструменты с открытым исходным кодом, которые оптимизируют способ кодирования и создания веб-сайтов.