Считайте изменения состояния HTML в реальном времени с помощью CSS
Подсчет является вездесущей задачей в веб-приложениях. Сколько у вас непрочитанных писем? Сколько задач не отмечено в вашем списке дел? Сколько вкусов пончиков в корзине? Все это важные вопросы, на которые пользователи заслуживают ответов.
Итак, этот пост покажет вам, как подсчитать би-заявленные элементы, которые составляют большинство пользовательских элементов управления, таких как флажки и ввод текста, используя счетчики CSS.
Вам нужно сначала нацелить эти состояния с помощью CSS, что возможно с помощью псевдоклассы и атрибуты HTML что позволяет нам сделать именно это. Продолжайте, экспериментируйте с идеей и исследуйте различные псевдоклассы, которые могут динамически указывать на изменение состояния элемента..
Начнем с самых простых, флажков.
1. Флажки
Флажки идут в “проверено” состояние, когда они отмечены. : проверено Псевдо-класс указывает на проверенное состояние.
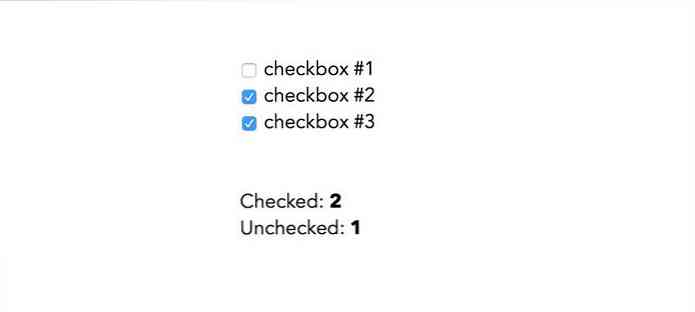
флажок № 1
флажок № 2
флажок № 3
Проверено:
Переполнение:
:: root counter-reset: tickedBoxCount, unTickedBoxCount; input [type = 'checkbox'] counter-increment: unTickedBoxCount; input [type = 'checkbox']: checked counter-increment: tickedBoxCount; #tickedBoxCount :: before content: counter (tickedBoxCount); #unTickedBoxCount :: before content: counter (unTickedBoxCount);
Как я уже говорил, этот случай очень прост. Мы установить два счетчика на корневой элемент и увеличивать каждый для каждого флажка для его двух состояний, соответственно. Значения счетчика тогда отображается в указанном месте с помощью содержание имущество.
Если вы хотите лучше понять как работают счетчики CSS, взгляните на наш предыдущий пост.
Ниже вы можете увидеть окончательный результат. Когда вы устанавливаете или снимаете флажки, значения “Проверено” а также “непроверенный” счетчики модифицированный в режиме реального времени.

2. Текстовые вводы
Мы также можем посчитать, сколько текстовых входов были заполнены и сколько были оставлены пустыми пользователем. Это решение не будет таким простым, как предыдущее, потому что, в отличие от флажков, текстовые вводы не имеют псевдоклассов помечать, когда они заполнены.
Итак, нам нужно найти альтернативный маршрут. Есть псевдокласс, который указывает, когда элемент имеет заполнитель текста; это называется : Заполнитель-показано.
Если мы используем заполнители в нашем текстовом вводе, мы можем знать, когда поле ввода пусто. Это происходит, когда пользователь еще ничего не набрал потому что заполнитель исчезнет, когда это произойдет.
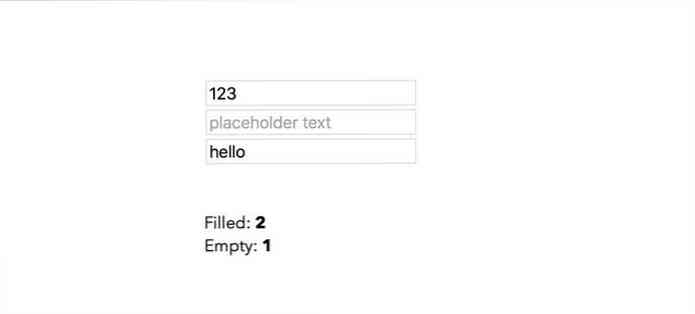
Заполненный:
Empty:
:: root counter-reset: fillInputCount, emptyInputCount; input [type = 'text'] counter-increment: fillInputCount; input [type = 'text']: placeholder-показано counter-increment: emptyInputCount; #filledInputCount :: before content: counter (fillInputCount); #emptyInputCount :: before content: counter (emptyInputCount);
Результат аналогичен предыдущему - два счетчика автоматически увеличивается и уменьшается как мы добавляем или удаляем текст в или из полей ввода.

3. Детали
Альтернативные состояния элемента не всегда должны указываться только псевдоклассами. Там может быть HTML-атрибуты, выполняющие эту работу, как в случае с
Так, открыть HTML-атрибут в элементе. Этот атрибут может быть нацелен на CSSспой свой селектор атрибутов.
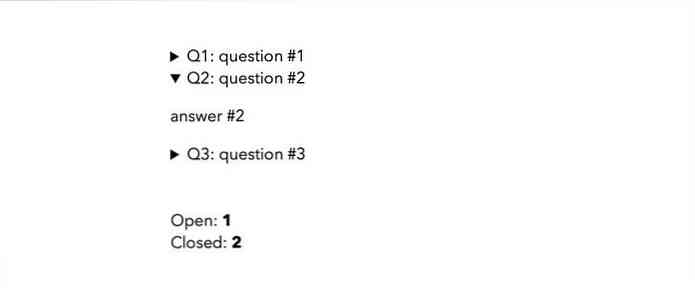
Q1: вопрос № 1
ответ № 1
Q2: вопрос № 2
ответ № 2
Q3: вопрос № 3
ответ № 3
Открыто:
Закрыто:
:: root counter-reset: openDetailCount, closedDetailCount; details counter-increment: closedDetailCount; details [open] counter-increment: openDetailCount; #closedDetailCount :: before content: counter (closedDetailCount); #openDetailCount :: before content: counter (openDetailCount);
Результат два CSS-счетчика в реальном времени снова: открыто и закрыто.

4. Радио кнопки
Подсчет радиокнопок требует другой техники. Мы могли бы, конечно, использовать : проверено псевдокласс мы использовали для флажков. Однако радио кнопки используется иначе, чем флажки.
Радио кнопки должен быть в группах. Пользователь может выбрать только один внутри группы. Каждая группа действует как единое целое. Два состояния, которые может иметь группа переключателей: одна из кнопок выбрана или же ни один из них не выбран.
Таким образом, мы не должны считать радио кнопки по отдельным кнопкам, но по группам кнопок. Чтобы достичь этого, мы использовать : П-о-типа селектор. Потом объясню; давайте сначала посмотрим на код.
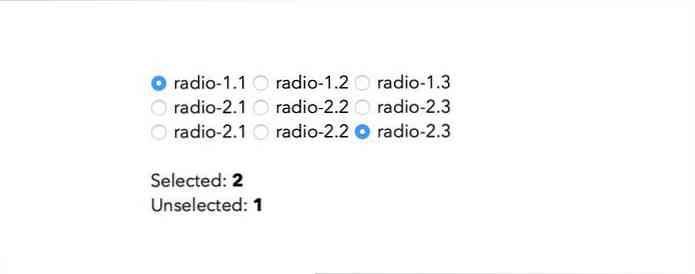
радио-1,1 радио-1,2 радио-1,3
радио-2,1 радио-2,2 радио-2,3
радио-2,1 радио-2,2 радио-2,3
Выбрано:
Unselected:
Мы должны присвоить то же имя на переключатели в той же группе. Каждая группа в коде выше имеет три переключателя внутри.
:: root counter-reset: selectedRadioCount, unSelectedRadioCount; input [type = 'radio']: nth-of-type (3n) counter-increment: unSelectedRadioCount; input [type = 'radio']: nth-of-type (3n): флажок счетчик приращений: selectedRadioCount; input [type = 'radio']: not (: nth-of-type (3n)): флажок увеличение счетчика: unSelectedRadioCount -1 selectedRadioCount; #selectedRadioCount :: before content: counter (selectedRadioCount); #unSelectedRadioCount :: before content: counter (unSelectedRadioCount);
Первые три правила стиля в приведенном выше фрагменте те же, что мы применили к флажкам, за исключением того, что вместо таргетинга каждый переключатель, мы нацелены на последнюю радиокнопку в каждой группе, который является третьим в нашем случае (: П-го из-типа (3n)). Итак, мы не считаем все переключатели, но только один на группу.
Тем не менее, это не даст нам правильный результат в реальном времени, так как мы еще не дали никаких правил для подсчета двух других переключателей в группе. Если один из них проверен, он должен быть посчитан, и непроверенный результат должен уменьшиться в то же время.
Вот почему мы добавить -1 значение после unSelectedRadioCount в последнем правиле стиля, которое предназначается для двух других переключателей в группе. Когда один из них проверен, -1 будут уменьшить непроверенный результат.

Расположение графов
Вы можете видеть только правильный результат после окончания подсчета, то есть после того, как все элементы, которые должны быть подсчитаны, были обработаны. Вот почему нам нужно поместить элемент, внутри которого мы будем отображать счетчики только после подсчитываемых элементов в исходном коде HTML.
Возможно, вы не захотите показывать счетчики под элементами, а где-то еще на странице. В этом случае вы нужно переставить счетчики используя свойства CSS, такие как переведите, поле, или же позиция.
Но мое предложение было бы использовать CSS Grid так что вы можете создать макет вашей страницы независимо от порядка его элементов в исходном коде HTML. Например, вы можете легко создать сетку, которая размещает счетчики над или рядом с полями ввода.




