Дизайнеры получают бесплатные SVG фоновые рисунки от Hero Patterns
Все современные веб-браузеры поддержка SVG И его самый гибкий формат изображения ты можешь использовать. Но проектирование пользовательских SVG с нуля нелегкая задача.
Вот почему такой инструмент, как Образцы героев может быть настолько ценным для дизайнеров. Это бесплатная библиотека повторяемые шаблоны SVG что ты можешь настроить с разными стилями, цветами и непрозрачностью.
Образцы героев хорошо более 40+ разных моделей на выбор, и все они перечислены прямо на главной странице. Когда вы прокрутите вниз, вы увидите живые демо для каждого и вы можете нажать на любую из них, чтобы увидеть, как они выглядят.

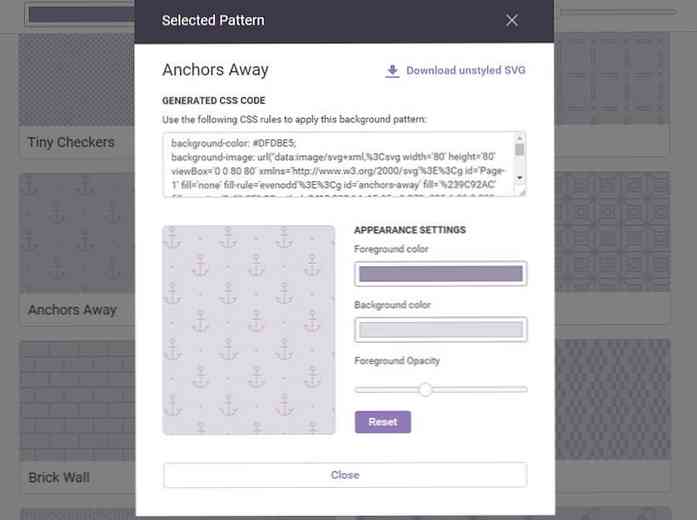
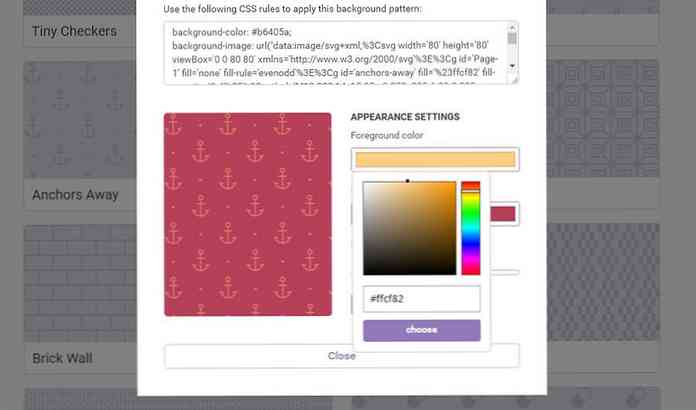
В верхней части страницы вы найдете фиксированную панель с настройками для изменить цвета переднего плана и фона. Цвет фона относится к плоская поверхность и цвет переднего плана относится к паттерны в SVG.
Благодаря естественный стиль смешивания, трудно придумать плохую комбинацию цвета (хотя, конечно, все еще возможно). Шаблоны варьируются от шашки в подробные повторяющиеся значки как якоря.

Когда вы найдете шаблон, который вам нравится просто щелкните по этому блоку для модального окна с более подробной информацией. Отсюда вы можете настроить цвета переднего плана / фона, вместе с непрозрачность переднего плана для иконок.
Но настоящая магия случается в поле кода где ты можешь скопировать CSS встраивать SVG чисто через код. В CSS есть Base64 () метод для преобразовать строковые данные в данные SVG. Это довольно часто и это работает с другими изображениями, такими как PNG, тоже.
Так что если вы не хотите, чтобы файл SVG хранился локально, вы можете просто скопируйте / вставьте код CSS прямо в вашу таблицу стилей. Это будет вставлять повторяющийся фон с правильными цветами прямо на ваш сайт. Как круто!
Или, если вы предпочитаете отредактируйте SVG самостоятельно вы можете скачать копию неотредактированного изображения SVG. Таким образом, вы можете сделать все изменения вручную в разработке программного обеспечения, как Illustrator.

Hero Patterns - один из немногих инструментов, который позволяет дизайнерам получить полный контроль над SVG прямо из браузера. Повторяющиеся фоны раньше полагались исключительно на PNG, но веб-стандарты продвинулись достаточно далеко, чтобы SVG могут занять их место.
к начать, просто зайдите на домашнюю страницу моделей героев и просмотреть их библиотеку шаблонов. Новые модели часто добавляются, так что не забывайте проверять время от времени.




