Пишите в Google Docs, публикуйте в WordPress. Вот как.
Документы Google - это инструмент для создания документа для команд и отдельных лиц. Он предлагает расширенные инструменты для совместной работы и редактирования бесплатно и без каких-либо ограничений. Однако когда дело доходит до перемещение документа от Документы Google на ваш сайт WordPress, это не очень хорошо играет. Вы потеряете все изображения и форматирование в процессе.
Тем не менее, это больше не будет Компания Automattic недавно выпустила дополнение Google Docs, которое позволяет напрямую сохранить документы Документов Google как черновик на вашем сайте WordPress. В этом посте я покажу вам, как вы можете использовать это дополнение для сохранить документы в вашем wordpress.com или ваш собственный веб-сайт wordpress.org.
Предпосылки
Ниже приведены некоторые требования для работы надстройки..
Для сайтов WordPress.com
- Аккаунт Google для создавать документы и подключаться с сайта wordpress.com.
- Любой браузер.
- Сайт WordPress.com с доступ администратора (т.е. учетная запись wordpress.com).
Для самостоятельных веб-сайтов wordpress.org
- Аккаунт Google для создавать документы и подключаться. с веб-сайта wordpress.org.
- Любой браузер.
- Должен иметь доступ администратора на самодостаточный сайт wordpress.org (то есть только владелец может подключить надстройку).
- Jetpack плагин должен быть установлен и активен на веб-сайте wordpress.org. Обязательна работа надстройки на автономных веб-сайтах..
Прежде чем следовать приведенным ниже инструкциям, убедитесь, что вы выполняете все предпосылки в соответствии с типом вашего сайта.
Установка дополнения
Перед использованием дополнения, вы должны установите его и подключите к WordPress Веб-сайт. Чтобы начать, откройте страницу дополнения WordPress.com для Документов Google и нажмите СВОБОДНО установить дополнение.
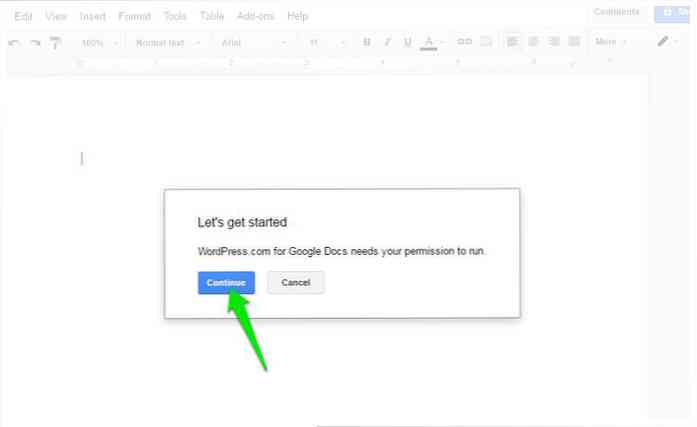
Документ Google Docs откроется в новом окне, и вам будет предложено предоставить необходимые разрешения. Просто нажмите на “Продолжить” а потом “Разрешать” предоставить разрешения и установить дополнение.

Подключение вашего сайта WordPress
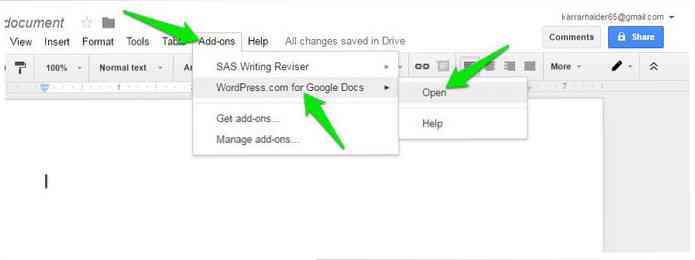
После установки дополнения вам необходимо подключите ваш сайт с Google Docs. Для этого нажмите на “Дополнения” меню в Документах Google выберите “WordPress.com для Документов Google” и нажмите на “открыто”.

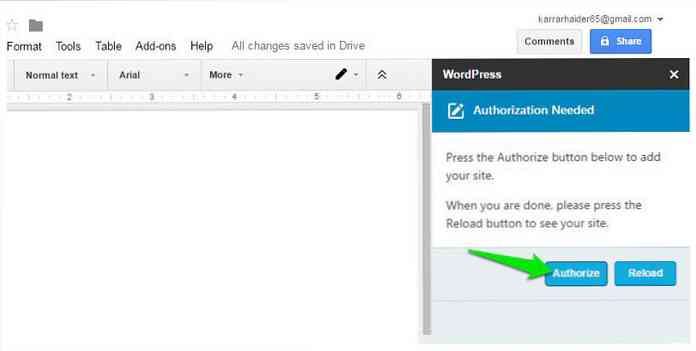
Это будет откройте надстройку на правой боковой панели. Нажмите на “санкционировать” Нажмите здесь, чтобы начать процесс авторизации.

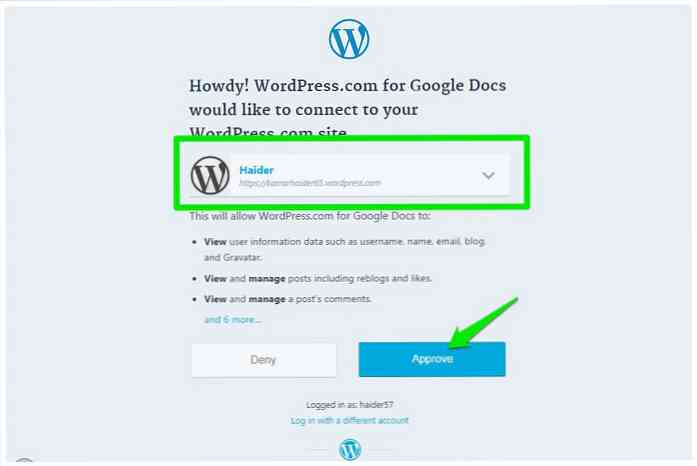
откроется новая вкладка где ты будешь требуется войти с вашей учетной записью wordpress.com (если вы еще не вошли в систему). Вам будет предложено выбрать свой веб-сайт из выпадающее меню со списком всех сайтов которые связаны с вашей учетной записью wordpress.com. Просто выберите нужный веб-сайт и нажмите на “Утвердить” кнопка для авторизации.

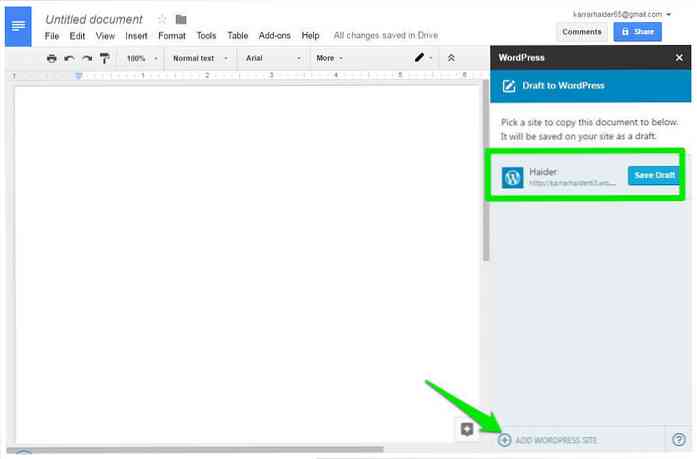
Когда окно закроется, вы увидите авторизованный сайт на боковой панели Документов Google. Если вы хотите авторизовать больше сайтов, просто нажмите на “Добавить сайт WordPress” кнопку в нижней части боковой панели и авторизировать его. Вы можете повторить процесс, чтобы добавить столько сайтов, сколько хотите.

процесс авторизации для собственного веб-сайта так же хорошо. Просто убедитесь, что плагин Jetpack установлен и активен, а затем авторизуйте его, используя приведенные выше инструкции..
Сохранение документов Google Docs в WordPress
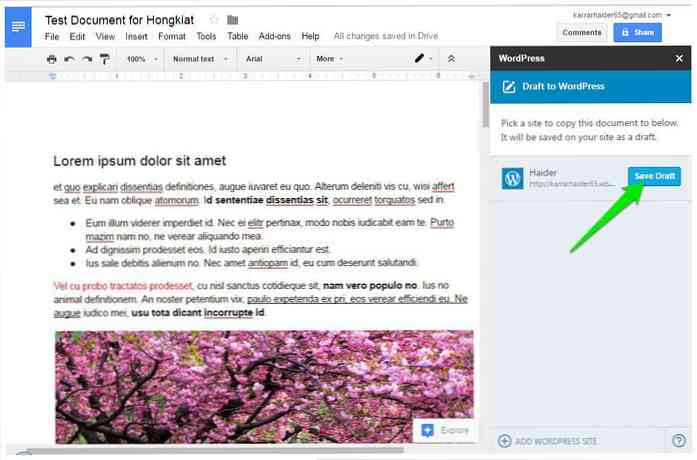
Это очень легко сохранить ваши документы в WordPress как черновик. Когда вы закончите редактирование документа, нажмите на “Сохранить черновик” в боковой панели рядом с именем сайта.
Документ будет отправлено на ваш сайт WordPress и сохранен как Проект. Если вам нужно обновить черновик, просто отредактируйте документ Google Docs и нажмите на “Обновить черновик” кнопка на боковой панели.

Надстройка обеспечит большая часть форматирования и все изображения оставайтесь такими же, как они были перенесены в редактор веб-сайтов WordPress, поэтому вам не придется вносить какие-либо изменения. Конечно, дополнение все еще не идеальное решение и может пропустить некоторые из расширенного форматирования (например, дизайн). Тем не менее, большинство из общее форматирование остается неизменным.
Для тестирования я создал документ Google Docs с фиктивным текстом и несколько изображений. Я также применил большинство распространенных форматов, чтобы посмотреть, как они передаются, в том числе заголовки, маркеры, жирный, курсив и подчеркивание, так далее.
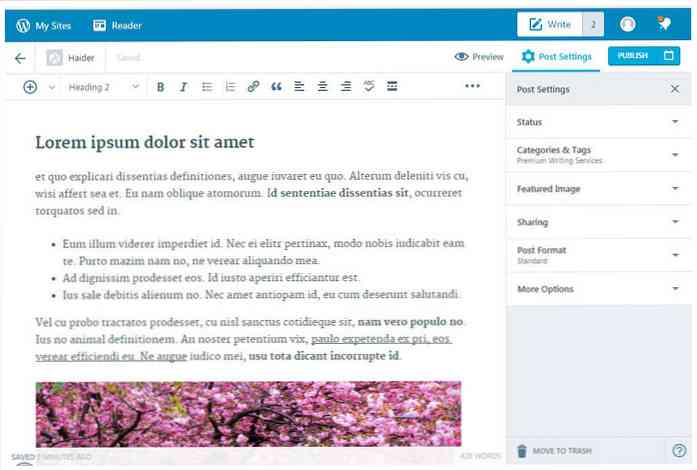
Когда я открыл проект в редакторе WordPress, почти все форматирование было отлично перенесено, за исключением текста, который я выделил цветом. изображения были также идеально выровнены.

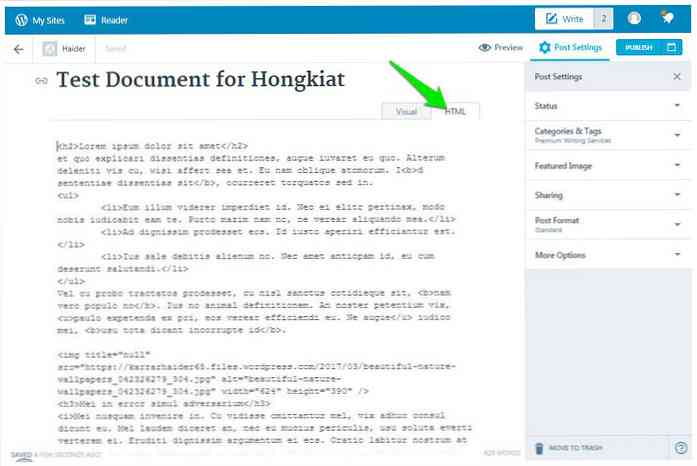
Я также проверил HTML-код поста, и это было прекрасно, и не было ненужных записей. Вы можете увидеть это на скриншоте ниже.

Решение проблем
Веб-сайты WordPress.com не должно иметь проблем с авторизацией. Тем не менее, многие пользователи имеют столкнулись с проблемами пытаясь подключить свой собственный веб-сайт wordpress.org с установленным Jetpack.
надстройка все еще нова и имеет много ошибок, и это также зависит от плагина Jetpack на данный момент. Поэтому многие пользователи будут сталкиваться с проблемами на основе их конфигурация сайта, конфигурация плагина Jetpack, и другие причины.
Ниже я собираюсь упомянуть некоторые из общие решения которые работали для большинства пользователей, чтобы исправить проблему с авторизацией. Вы можете попробовать их, если столкнетесь с такими проблемами.
- Убедитесь, что веб-сайт, на котором вы проводите тестирование, имеет возраст не менее 3 дней (72 часа). Плагин Jetpack сталкивается с проблемой авторизация доменных имен, которые были недавно зарегистрированы.
- Подтвердите, что последняя версия плагина Jetpack установлено.
- Отключить все остальные плагины кроме джетпака и попробуй. Вы можете включить их, если это работает.
- Отключить безопасность Cloudflare если вы используете это. Вы можете включить его снова после.
- Измените тему на WordPress по умолчанию (если это возможно) и посмотреть, если это исправить. Это может быть проблема с темой.
- Решения безопасности, как известно, вызывают проблему авторизации. Пытаться временно отключить ваши решения безопасности и попробуйте авторизоваться.
- Вот список ошибок, связанных с плагином Jetpack. Если вы сталкиваетесь с любым, просто следуйте предоставленным инструкциям починить это.
- Обратитесь в службу поддержки Jetpack если вы все еще не можете решить проблему.
- Возможно, вам даже придется свяжитесь с вашим хостингом чтобы убедиться, что нет проблем в их конце. Тем не менее, я рекомендую вам сначала обратиться в службу поддержки Jetpack и получить их совет.
Суть и вывод
WordPress.com для дополнения Документов Google это определенно прорыв в сообществе WordPress. Вам больше не нужно потратить дополнительное время на форматирование документа в WordPress или возиться с кодом HTML.
Хотя я все еще рекомендую вам перепроверьте ваш импортированный документ чтобы увидеть, все ли перемещено точно или нет. Дополнение новое и может допускать некоторые ошибки. Тем не менее, это не должно заставить вас бежать, дополнение будет улучшаться и скоро станет доступным для всех пользователей.